
フォーム作成機能を使ってアンケートを作ってみた
はじめに
こんにちは、今村と申します。私はエンジニアとしての勉強をしながらSpearlyの魅力を伝えるべくSpearlyチームのライターとして活動しています。
今回Spearly CMSについて学んでいく中でフォーム作成の機能があることを知りました。 そこでGoogleフォームのような使い方ができるのか知りたくなり、実際に自分で作成してみて調べてみることにしました。
Spearlyのフォーム作成機能を使ってみたいがどのように使えばいいのかわからないという方などの参考になれば幸いです。
Spearly CMSとは
Spearly CMSは、WEBサイトの記事や画像など、皆様のコンテンツを最高の方法で管理・配信することが可能なヘッドレスCMSです。
Spearly CMSで管理しているコンテンツは、カスタムタグやAPIをもちいて、簡単にサイトに埋め込めます。
コンテンツ管理のためにサーバーは必要ありません。
たった数行のコードでサイトにコンテンツを表示できます。
Spearly CMS公式サイトより引用
Spearly CMSのフォーム機能とは
Spearly CMSの中の機能の一つで、埋め込みタグを用いて作成したフォームを埋め込むことができる機能です。
フィールド紹介
Spearly CMSのフォーム機能には入力して欲しい内容に合わせたフィールドが4つ用意されています。用意されているフィールドは以下の4つです。
シングルテキスト
マルチラインテキスト
チェックボタン
ラジオボタン
実際に作成して、埋め込んでみる
フォームを作成する
まずはフォームを作成していきましょう。
フォームの基本情報を設定する
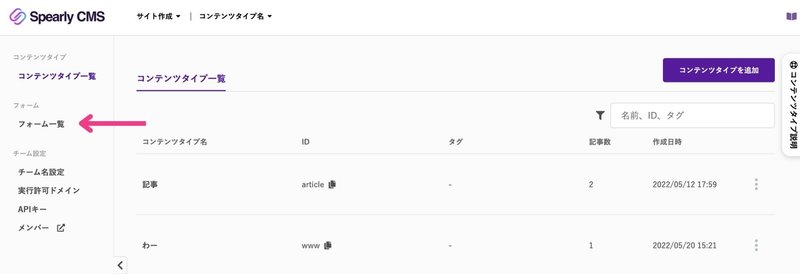
自分のSpearly CMSにログインをして出てくる以下の画面のフォーム一覧をクリックします。

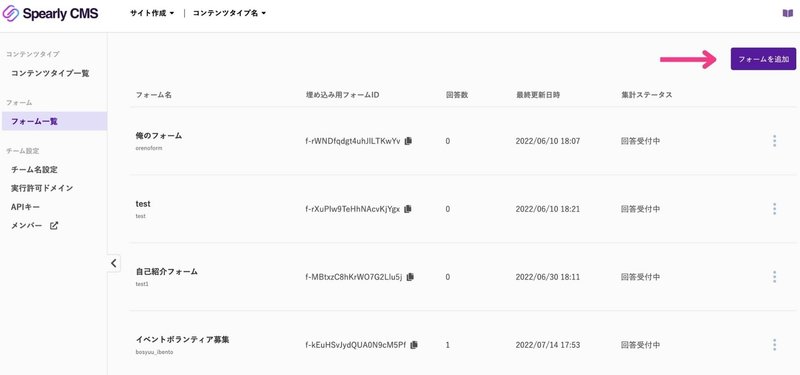
そして画像のフォームを追加をクリックします。

そうすると以下のような画面になるので必須と書かれている三項目を記入し、保存して次へをクリックします。この時にIDや名前などを適当に記入するのではなく、後から見返してもわかるようなものを記入しておくと今後編集などの作業が行いやすくなります。

フォームの基本情報の設定
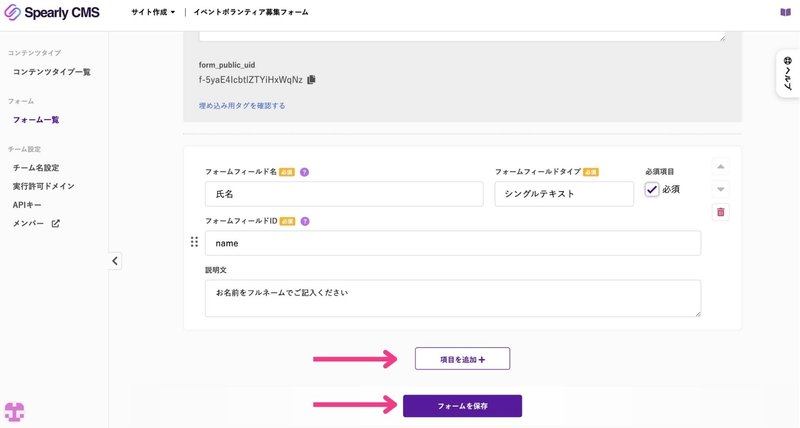
すると以下の画像のようになり、目的に合わせて各項目を作成していきます。そして作成を終了する際は「フォームを保存」をクリックしましょう。そうするとフォームが保存されます。また「項目を追加」をクリックすると追加でフォームを作成することができます。

フォームに必要な機能を追加する
フォームフィールド名
作成するフォームのタイトルにあたる項目です。この項目は実際に埋め込んだ際に表示される項目です。
フォームフィールドタイプ
先ほどのフィールド紹介の項目で紹介した4つのフィールドの中から自分が作成したい目的に合ったフィールドタイプを選択してください。
フォームフィールドID
それぞれのフォームを区別するためのタグのような項目です。
上記の3つの項目は入力必須の項目のため記入忘れがないようにしましょう。
必須項目
この項目には必ず回答してほしいという場合にはチェックボックスにチェックを入れてください。
説明文
1文でフォームに関する簡単な説明を記入します。
選択したフィールドタイプによっては選択肢の記入欄などが出てきます。必要に応じて記入を行ってください。
メール通知等のオプションの設定
画像のように回答に対するオプションの設定ができます。設定できるオプションとしては
回答があった際に通知される
回答者に回答した内容を通知するメールをおくる
フォームの受付期間を設定する
外部サービスやSNSと連携する
などがあります。
この中で今回は「回答があった際に通知される機能」と「回答者に回答した内容を通知するメールを送る」について詳しく取り上げていきたいと思いま
す。
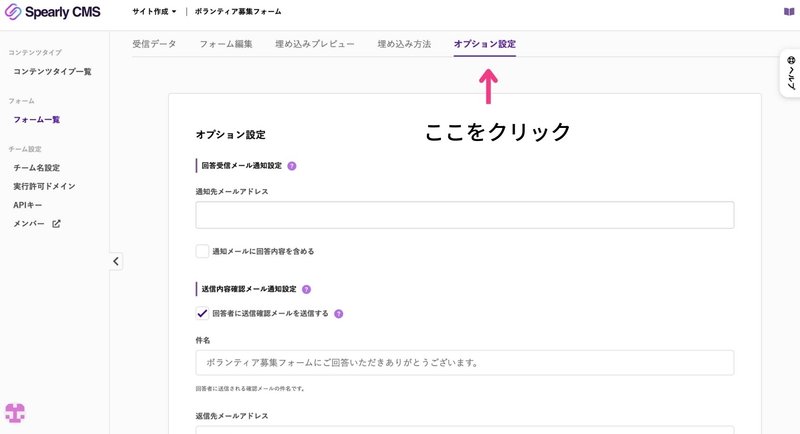
まずフォームを作成したページの上部にあるオプション設定のタブをクリッ
クします。
このページでフォームに関するオプションを設定することができます。

まず「回答があった際に通知される機能」の設定について解説します。
一番上にある回答受信メール通知設定の通知先メールアドレス欄に通知を送りたいメールアドレスを記入します。(通知メール中に回答内容を含めたい場合は「通知メールに回答内容を含める」のチェックボックスにチェックを入れます。)

次に「回答者に回答した内容を通知するメールを送る」の設定について解説します。
まずこの機能を使用するには送信内容確認メール通知設定の回答者に送信確認メールを送信するの部分にチェックを入れます。

その後以下の項目を設定します。
件名
通知メールのタイトルです。返信先メールアドレス
通知メールに対して受信者が返信をおこないたい場合に送信先となるメールアドレスになります。本文
メールの本文になります。単に回答内容の通知だけでなく、お礼の文章や伝えておきたい内容などもまとめて設定できます
サイトに埋め込む
それでは実際に既に作成されているサイトに埋め込む作業を行っていきます。今回は簡単に埋め込むことができる埋め込みタグを用いた方法を紹介します。
埋め込み手順(2ステップ)
1.JavaScriptコードを読み込ませる
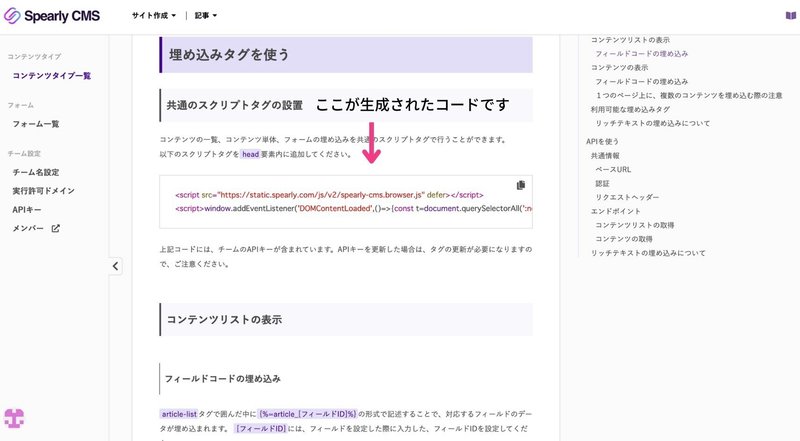
下の画像の囲まれている部分のSpearly CMSによって生成されたコードを既にあるサイトのHTMLコード内の<head> 部分に埋め込みます。


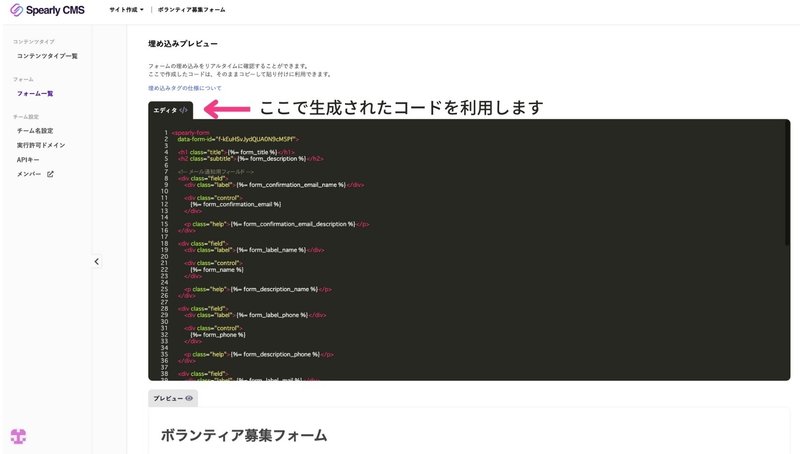
2.フィールドコードを埋め込む
1のときと同様に生成されたコードを<body>部分に埋め込みます。


実際に埋め込んだ時の見え方を確認する
埋め込み手順に従って埋め込みを行うと下の画像のように自分が作成したフォームが埋め込まれます。

フォームのみを作成して、CSSを当てていない場合は上の画像のような見え方になります。Spearly CMSを用いて作成したフォームはCSSを自由に当てることができるためデザインを自由に決定することができます。
実際にCSSを当ててデザインを整えてみたものが以下の画像になります。

まとめ
記事を通してフォームを作成して埋め込むまでの一連の流れを紹介してきました。このように、Spearly CMSを用いることで既に作成されているサイト等に簡単に作成したフォームを埋め込むことができます。
また、Googleフォームを用いてできることはSpearlyのフォーム機能でも基本的にはできました。それに加えてSpearlyのフォーム機能は既に作成されているサイト等とデザインを統一したまま埋め込むことができるという強みがあります。
既に作成されているもののデザインを崩さずにフォーム機能を取り入れたいと考えている方はぜひSpearly CMSのフォーム機能をお試しください!
この記事が気に入ったらサポートをしてみませんか?
