
バリアブルを使ってダークモードを設定
こちらの記事でバリアブル機能について学んだことを応用して、ダークモードの場合に自動的に切り替えができるように設定していきます。

Free Banking Mobile App Ui Kit With light & Dark Mode High Quality Ui 43+ Screen template
こちらのUIキットを使用します。
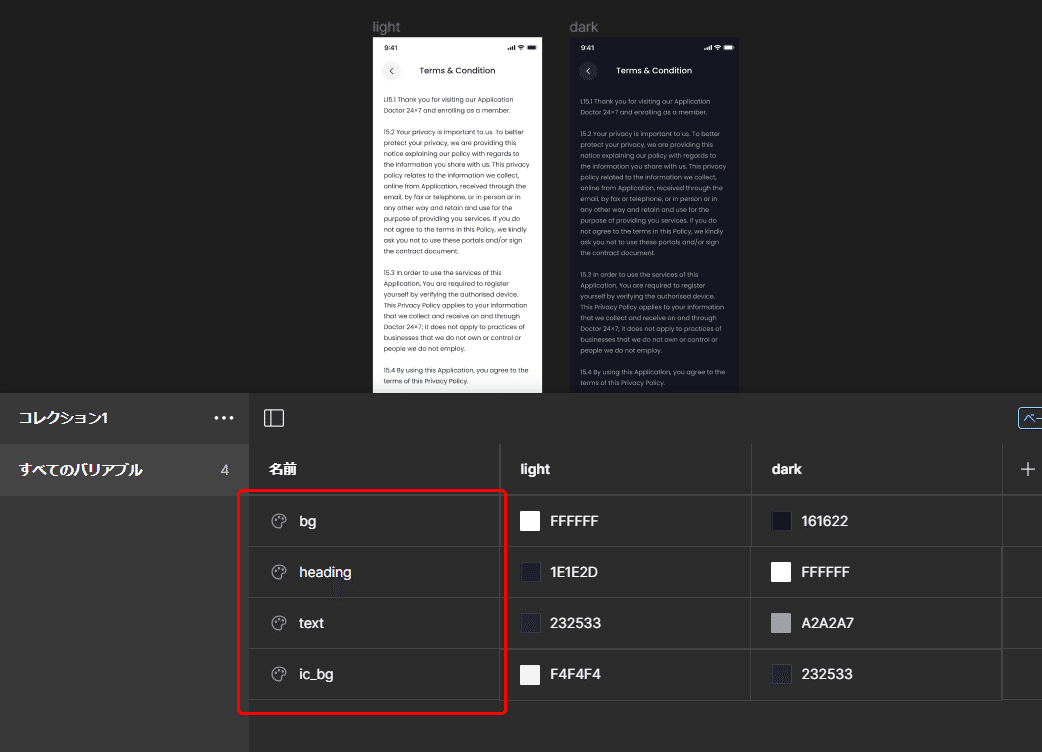
1.バリアブルモードを作成
light / dark のバリアブルモードを作成し、それぞれにテキスト・背景の色を設定しました。

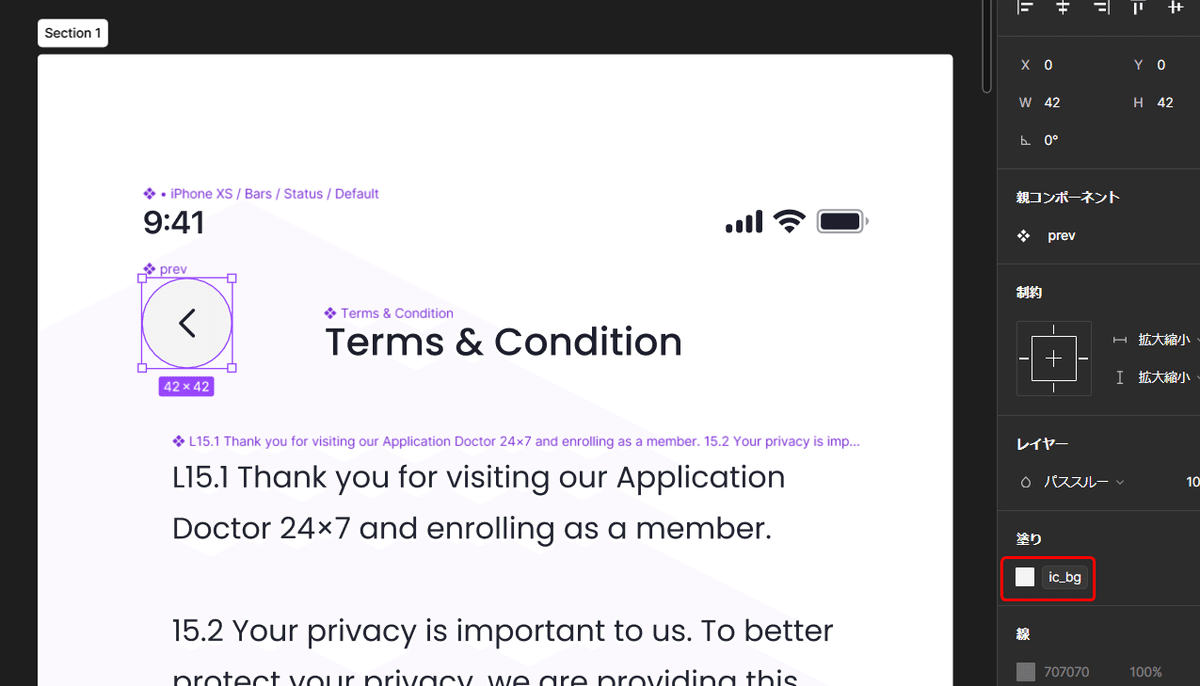
2.コンポーネントにバリアブルを割り当て
塗りやボーダーに先ほど設定したバリアブルを割り当てていきます。

3.フレームのモードを変更する
コンポーネントを設置した状態でフレームを選択し、コレクションからバリアントモードを選択します。darkのほうも設定してください。

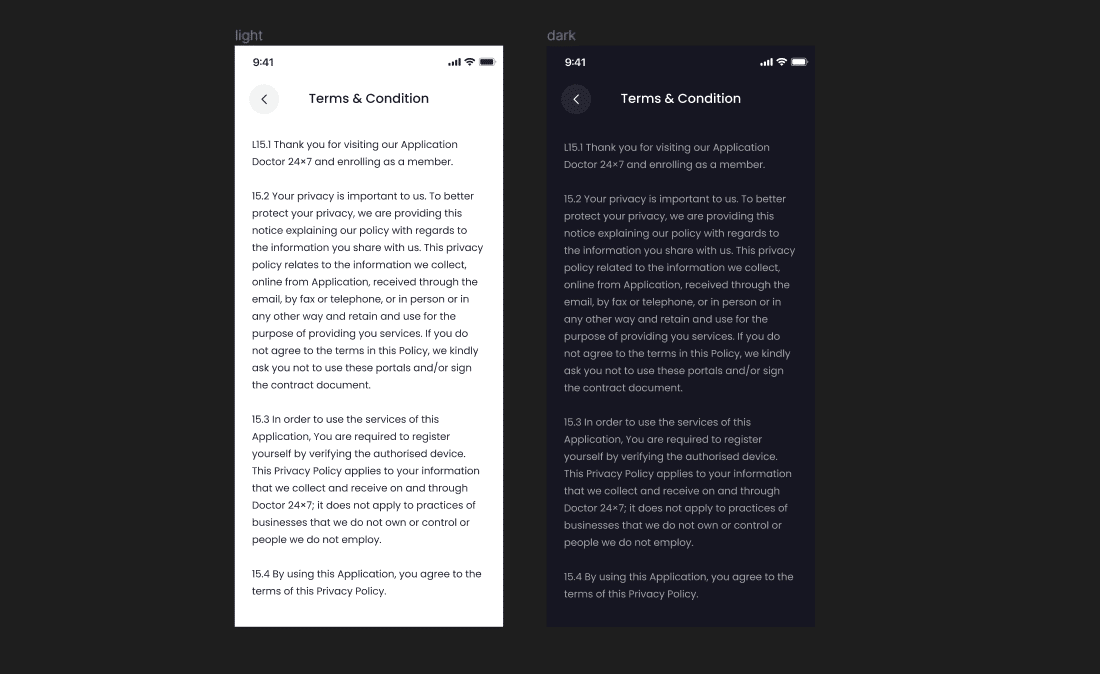
こちらで完成です!確認してみます。
darkのフレームにコピー&ペーストするだけで完全にカラーが切り替わっています。

感想
普段のWEB制作ではダークモード用のデザインカンプを用意することがなかったので、バリアブルでカラーを登録することはなかったのですが、値をセットで設定しておくことで簡単に色変更ができ、作業効率化ができるということが学べてよかったです。
よろしければサポートお願いいたします。
