
Figmaとは親友になれるのか
スクールの通常講座以外に、全4回のFigma講座を受けました。
毎回目から鱗なことを教えてくださり、トレーナーにとても感謝です。
ここでは4回目についてを残します。
プロトタイプやスマートアニメートなどを使用して、
Figma講座の紹介LPを作ろう!という課題のフィードバック+αの回。
友達の段階にはなっていると思う
これまでに、Figmaは通常講座でもたくさん触り、
今回の課外授業でもだいぶ触っています。
それなりに仕組みがわかってきたような気がしています。
まだまだ全部の機能を使ったことはないけど…
制作の流れ
デザイン考案 1時間
ワイヤーフレーム 2時間
1案目 6時間
2案目 8時間
合間に通常講座の課題をやったり、アイキャッチを作ったり、
旦那さんがインフルになり、子供も熱出し…
(なぜかインフルではなく1日で下がった)
2日くらいパソコンに触れなかったので、通算です。
締め切りまで2週間あったので、スマートアニメートを色々試しながら、
手直ししたりしてチマチマ制作しました。
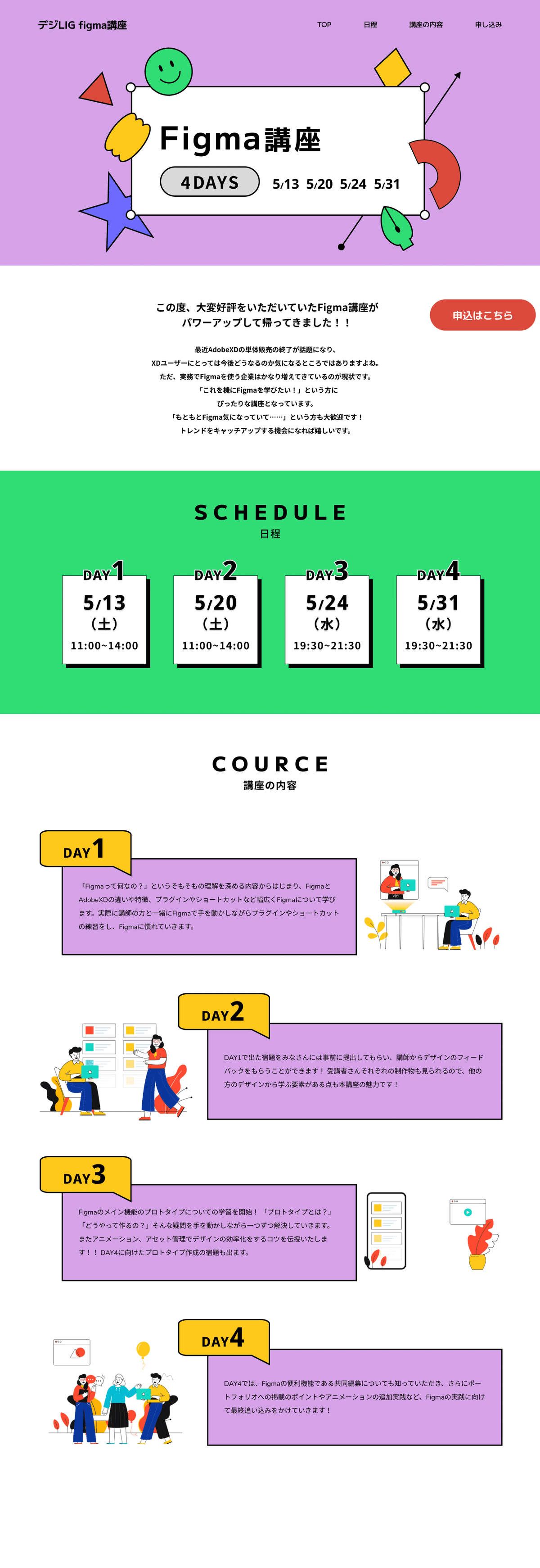
まずは1案目
(プロトタイプが動作している様子がわかるGIFなどの貼り方がわからず…画像のみです)

This is BOTSU.(これはボツです。)
1案目 改善点
Figmaっぽいカラフルでキャッチーな色味にします!
➡ Figmaっぽいとは公式アイコンや公式HPに出てくるバナー、図柄などの色味。
しかしこれを全ページ至る所に使うと…1歩2歩3歩くらい間違って、素人感満載その1 そして目、目がぁぁ!
ドロップシャドウは絶対に使いません!!
➡ 全体的にベタっとしていて立体感がなく、素人感満載その2
スマートアニメートが日程から講義内容に遷移するのみ(日程を押すと講義内容に飛ぶ)
➡ 他にもつけられるところがあるのではないか?
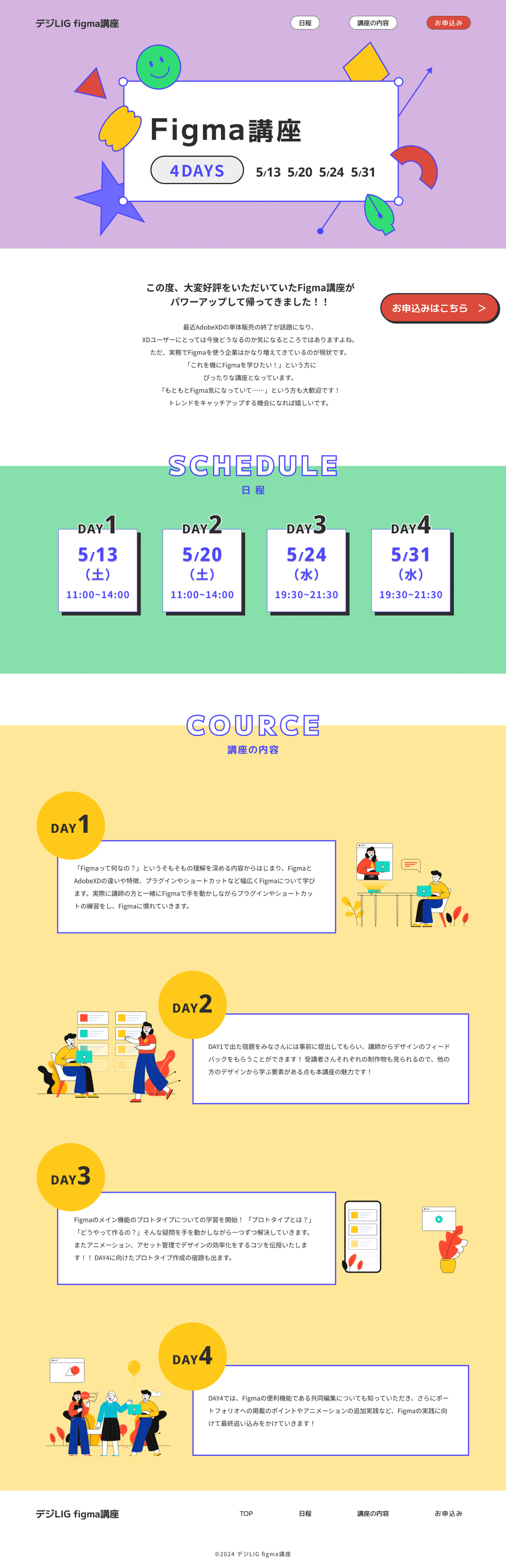
練りに練ったのがこちら

2案目 直したところなど
色を優しく
⇨ 以前、プロフィール作成の課題で原色に近い色をメインに使ったら、明度の高い色は色弱の人が見えない場合がある。
UIを意識したほうがいい、とトレーナーに教えていただいた。Figmaカラーは絵柄やボタンなど小さな面積で使い、背景は明度を落とした。ベタ塗り感『日程』の日付にほんのりつけたり、『講座の内容』の『DAY⚪︎』と背景の色に差をつけることで、立体感を出した。
スマートアニメートが『日程』から『講座の内容』への遷移のみ
⇨ アニメーションを2つ追加。まずは、日程から講座の内容へ遷移後、文章と画像が時間差で浮かんでくるように。
文章、画像の順番で。ここがかなり手こずった!
スマートアニメートではなくディゾルブにすることでうまくできた。もうひとつ「お申込みはこちら」ボタンの色が変わるようにした。
そして、フィードバック…
参加者のみなさんのデザインを確認しながら、トレーナーがひとつひとつ解説してくださいました。
私の番ではドキドキドキドキ…
色合いもfigmaらしくていいし、アニメーションもよくできているとのこと。
しかし、以下の点をご指摘いただいた。
TOPページのお申込みボタンは目立っていていいが、日程と講座の内容のボタンもかなり目立っている。
ページを離れそう、大きな動作になりそうな予感がするものは躊躇されやすいので、アンカーリンク(ページ内リンク)の時は白ボタンではなくテキストリンクだけでいい。
下メニューの文字が離れすぎているのでもう少し寄った方がいい。なんだっけ、と思ったときにすんなり移動できないので寄った方が親切。
申込みボタンの位置についてどこが適切なのか質問した。
PAYPAY銀行のHPを参考に 横長のものは右下にあると目立ちすぎる。横長だと中央のほうがバランス良い。
丸いボタン、縦長ボタンなら右下や右固定で配置にしていいと思う。形に合わせてバランスをとる。いろんなサイトのCTAボタンを見てみるのがおすすめ。
PAYPAY銀行のように、透かしで中央配置にしても良いかも。
学んだこと&ブラッシュアップ
・とても素敵なデザインをされている方がいて、TOPのメイン画像にある絵が動くというアニメーションをされていたので、自分もやってみたいと思った。
・トレーナーにご指摘いただいた部分を直してみた。
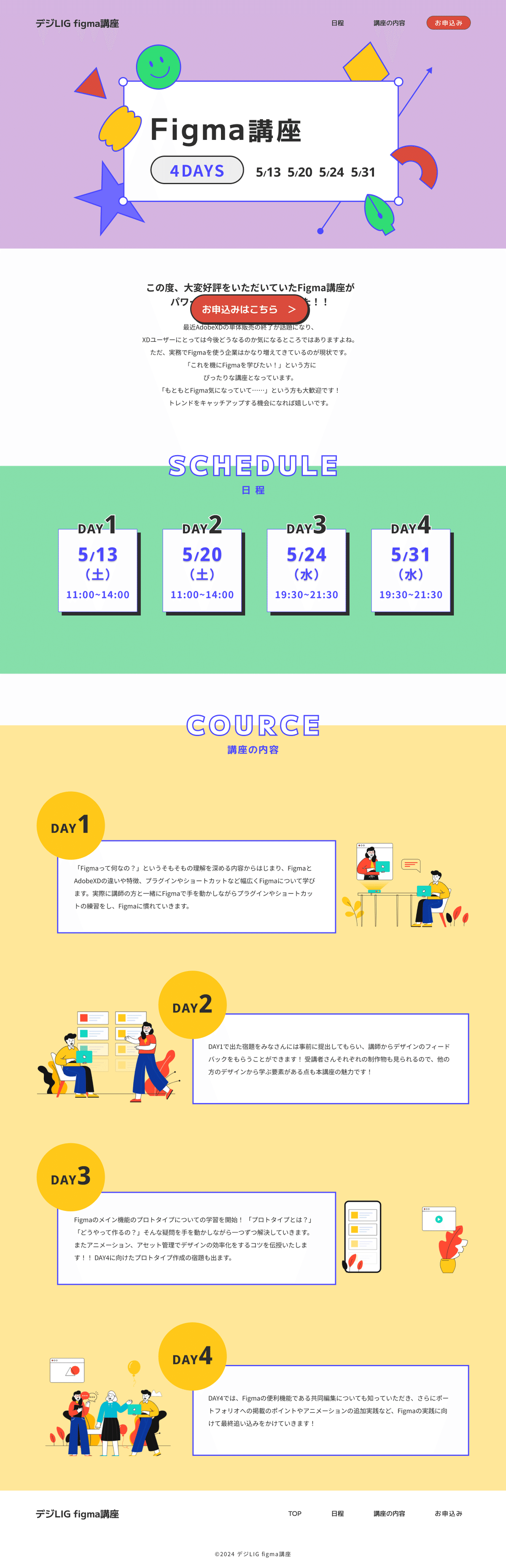
それがこちらです。

アニメーションの載せ方がわからず残念…
TOPのタイトルまわりにある模様がそれぞれ時間差で動くようにした。
これによって動きが出たので、楽しい感じがさらに出た気がする。
ただ、赤い円形の模様がどーーーーーしても動かない。
今回のトレーナーが自分の通っている校舎とは別の校舎にいる方なんだけど、行ける範囲なので行ってみて、聞いてみようと思う。
申込みボタン、上の画像だと変な位置になっているけど、一応ディスプレイ下部の中心に固定されるようにした。
ユニバーサルメニューの部分を指摘通りテキストリンクのみにして、下部のメニューもそれぞれ位置を近づけた。
とても良くなったと思う。
結果、まだまだ親友ではない
Figmaと親友になれたのか、といったらまだまだでございます。
まるで、誰ともしゃべらず、いつも単独行動していて、
寡黙だけどたまに読んでる本がめっちゃ面白そうなタイトルだったり、
自分が夜な夜な聞いているラジオのキーホルダーが
カバンについていたりする、
すごく気になる存在のクラスメイトに
ちょっとだけ話しかけてみよう!と決心して話しかけて、
帰りにマックに一緒に行ってラジオの話したけど、
まだまだ全然心開いてくれない、という感じです。(なにそれ)
この記事が気に入ったらサポートをしてみませんか?
