
Cavalryのスプレッドシート連携とSVGファイルの連携を試してみる
はじめに
Cavlryが凄そうという記事は前回書いたが、今回は特にスプレッドシートとデータを連携できる機能について着目して調査してみた。
前回はこの記事
やってみたチュートリアル
公式がチュートリアルを用意している。スプレッドシートに都市と人工の数字を用意し、一つテンプレをつくれば、スプレッドシートに掲載された内容に合わせて、動画を作成してくれるというチュートリアルだ。
実際に連携している図は下記を見てほしい。
スプレッドシートの値を変えて、cavalry上でスプレッドシートを更新されると動画に反映されているのがわかる。
Cavalryスプレッドシートとの連携ほんとに凄いから見てほしい
— まりーな (@marina10172013) February 11, 2020
これは楽になりそう!#cavalry pic.twitter.com/fmsXqzEw8O
用意したスプレッドシートはこんな感じ。

スプレッドシート連携の具体的なやり方
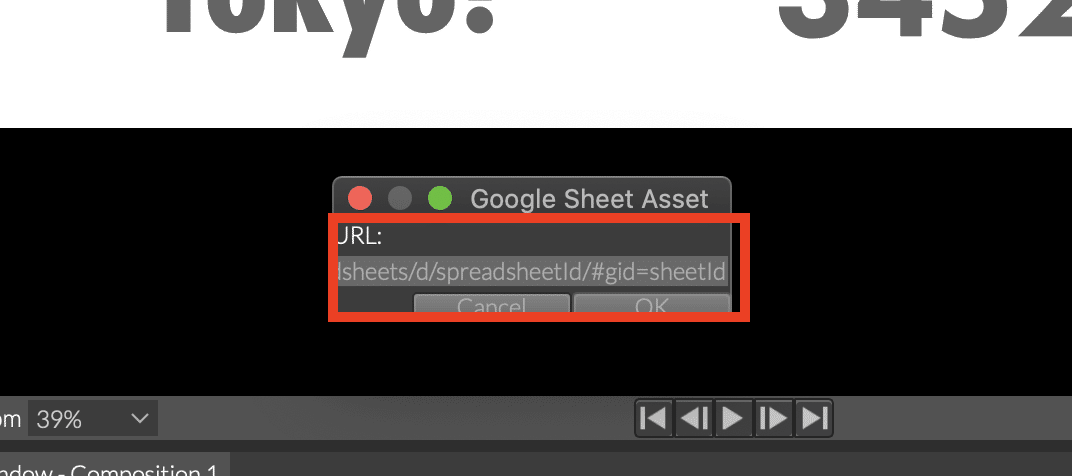
Assetのところで右クリック→import Google sheetをクリック

すると真ん中にウィンドウがでてくるので、共有を許可したスプレッドシートのリンクを貼るだけで終わる。

スプレッドシートを更新したいときはAssetのなかのReloadを押すと、現在の値と連携できる。

結局何が良いのか
スプレッドシートとGAS周りとCavalryが連携できるとしたら、下記のような仕組みをつくることができそう
何か変更されやすいデータ周りをGASで集める
例:毎月データが更新される政府が出している人工などの値など
↓
スプレッドシートを最新の状態に保つことができる
↓
更新されたスプレッドシートをもとに動画を作成
↓
ファイルをサービスに自動アップして、常に最新のデータで動画のコンテンツを自動でつくることができる
今回の例だと、国名と人口をスプレッドシートで管理していたが、別にそういうデータだけが活用できるわけではない。例えば、加速度の値をスプレッドシートで管理して、モーションを動かす値を記録し、値を変更したらそれに応じて動画を作成するなど、広告のクリエイティブのABテスト時に記録を作りやすそう。
動画のクリエイターが、いちいちデータが変わるたびに、値を入れ直してレンダリングし直すという手間は省けそうで良いなと思った。
今回試したデータ
おまけ
ドキュメントによると、コマンドで動画作成をすることができるようだ。(アツい・・・・・)macかwinの環境さえあれば、スクリプトを書いて動画の生成を自動化するということができそう。
For example, the below will render frames 0-50 of the file projectName.cv as a .gif with the name outputFileName to your Desktop.
$./CavalryCmd ~/Desktop/sceneName.cv -n outputFilename -d ~/Desktop/ -s 0 -e 50 -g参考資料のドキュメント
After Effectsだと、一回csvファイルにして落としてレンダリングという流れを踏まなきゃいけなさそう・・・(詳しい人誰か教えてほしい。)
イラレとの連携やSVGファイルは読み込めるかをためす
たとえばイラレでリッチなものをつくって、Cavalryでそれにアニメーションを付けることができるかを検証した。
ドキュメント(下記)によるとSVGファイルはよみこめるとのこと
イラレで下記のようなパスをつくってみる。それをSVGファイルとして出力。

Cavalryに読み込ませてみるとこんなかんじ。SVGファイルは確かに読み込めるが、それぞれのパスを動かしたりは多分でき無さそう。SVGファイルはひとかたまりとして扱われてしまい、塊としては、サイズを変えたり、回転させたり、色を変えたりなどはできる。
しかしAEでのイラレ→レイヤーをそれそれシェイプレイヤー化→パスアニメーションというようなことはできなそうな感じがする。(いずれできるようになるのかもしれないけど)

パスをつかもうとすると、パスの点は可視化されるが、動かせない・・・・
うーーーん新機能でくるのかしら。今のところはできなさそう。

エンジニアとして働いている成長記録やおもしろいと思ったこと色々書いていこうとおもいます 頂いたご支援は、資料や勉強のための本、次のネタのための資金にし、さらに面白いことを発信するために使います 応援おねがいします
