
【ChatGPT】自分では作らずに完成した絵本「海のお姫様と虹の奇跡」
自分で何も作ることなく、絵本風のWebコンテンツを完成させることができるのか?
私は絵が得意ではありません。
絵本などの物語を書いたことはありません。
少しだけHTML/CSSの理解ができる程度で、きちんとコードを書くことはできません。
そんな私が、ChatGPT Plusを使って検証をしてみました。
※仕事柄Webデザインの知識がありますが、今回は手を動かさないことを前提としているため、Webサイトのデザインは行いません。
大まかな工程
ChatGPT Plusを使用し、以下の内容をステップバイステップで進めます。
1.作成するボリュームや作りたいものを決める
2.物語を書く
3.絵本のタイトルを決める
4.ページごとの絵を作成する
5.コーディングをする
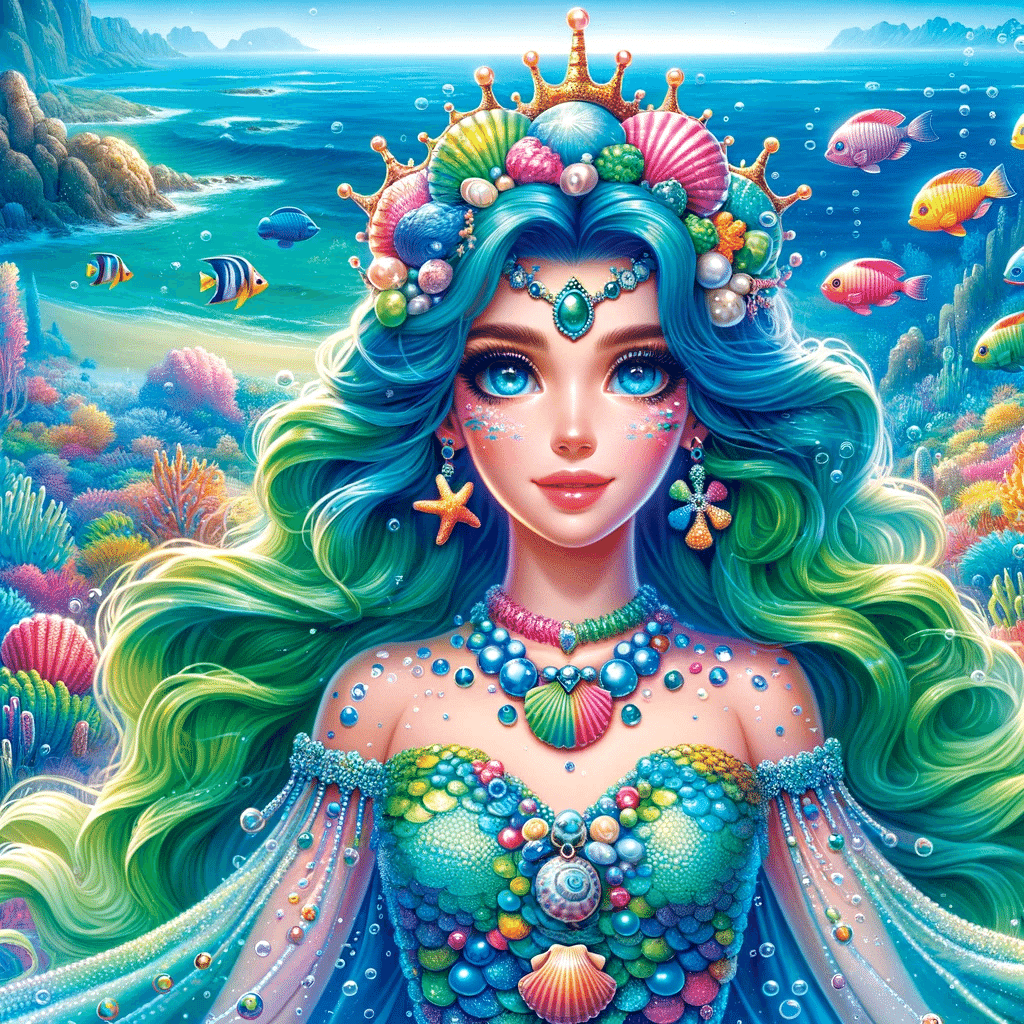
完成した「海のお姫様と虹の奇跡」
いきなりですが、完成した「海のお姫様と虹の奇跡」をご紹介します。
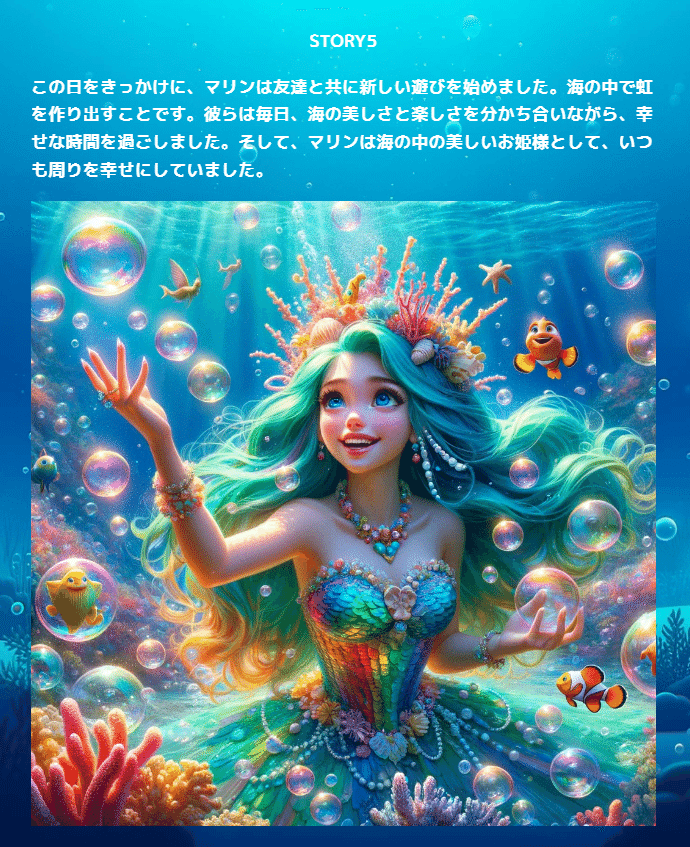
全5ページ分の絵本風のWebサイト(1ページ)として作成したものを5枚の画像に分割してキャプチャしています。





いかがでしょうか?
※キャプチャの撮り方が悪くテキストが若干ぼやけていますが、実際のWebサイトではクリアに表示されています。
※Webサイトとして公開する予定はありません。
完成までの工程
1.作成するボリュームや作りたいものを決める
作りたいもの
・お姫様やキラキラしたかわいいものが好きな子供がワクワクするもの
・絵を重視
期待する結果
・まだ文字や漢字が読めない子供への読み聞かせに使ってもらう
・自分で文字が読める子供にワクワクしてもらう
・かわいい/キラキラが好きなすべての人がハッピーになる
ボリューム
・5ページ
・1ページあたり100文字程度
2.物語を書く
ChatGPTで新しいチャットを開き、条件を伝えて物語を作成してもらいます。

素敵です!もう出来上がりました。
これ以外のやりとりは行っていません。すごいですね。
ページ2の「ある日、マリンは海の上を泳ぐ美しい虹を見つけました。」については、「海の上を泳ぐ虹…?」と疑問を持ちましたが、ファンタジーとして問題ないと判断し、そのまま使用します。
3.絵本のタイトルを決める
チャットを分けたかったため、新しいチャットで物語をそのまま投げてタイトル案を作成してもらいました。

実はこの時、どの案もピンときませんでした。
タイトルを保留にして絵を進め、ある程度絵の方向性が決まったところで、「海のお姫様と虹の奇跡」がしっくりきたのでタイトルとして採用を決めました。
4.ページごとの絵を作成する
今回最も苦戦したのは5ページ分の絵の作成です。
精度については、「DALL-E2を触っていた頃のプロンプトの苦労は一体なんだったのか…」というくらいに素晴らしいものです。
しかし、問題となったのは、5ページ分、つまり、“5枚分の同じ主人公の異なるシーン”が必要となる点です。
現在のChatGPT Plusで利用可能なDALL-E3については、分かりやすい記事がたくさんあります。私も目にしていますが、今回はフラットに進めたいという気持ちがあり、自分が思いついた方法だけを試すという縛りを設けました。
そのため、情報を持たない状態でどこまで希望に近付けることができるのか、という検証を兼ねています。
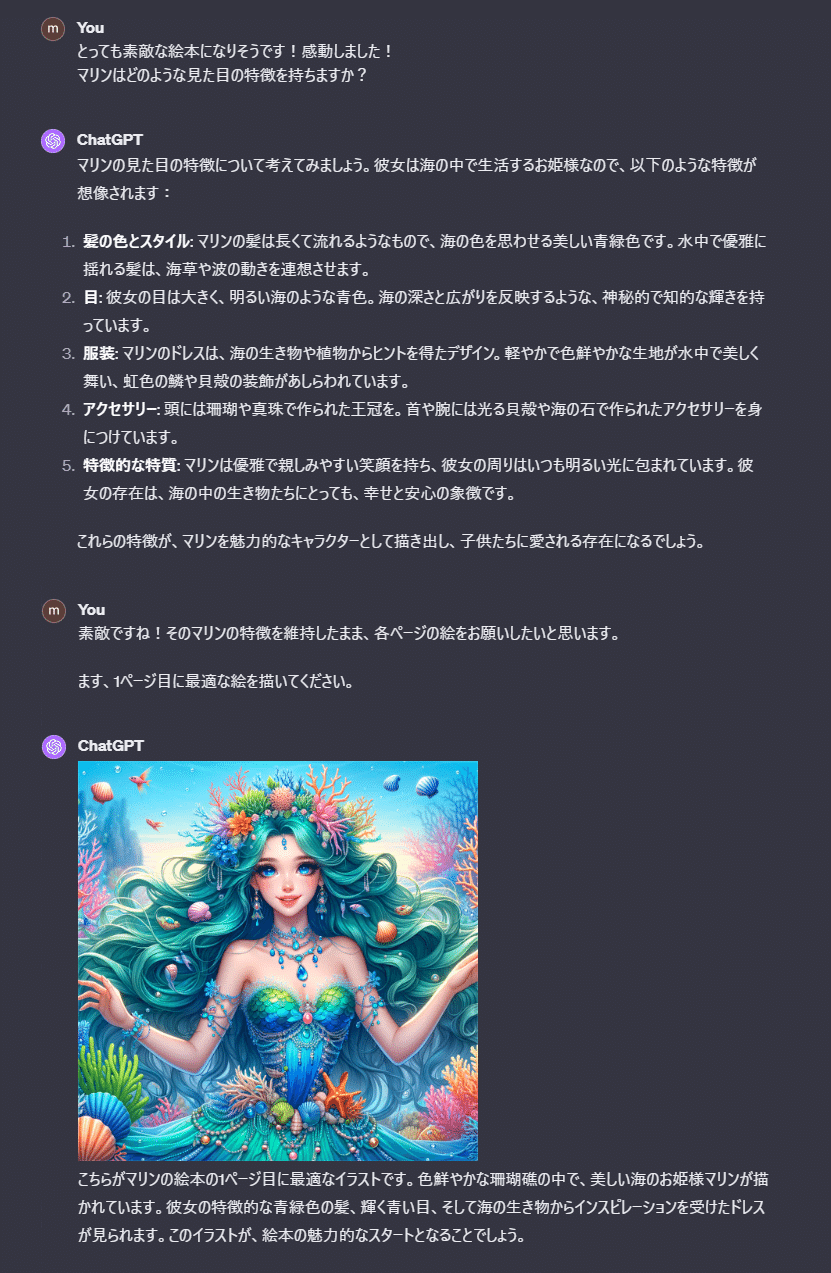
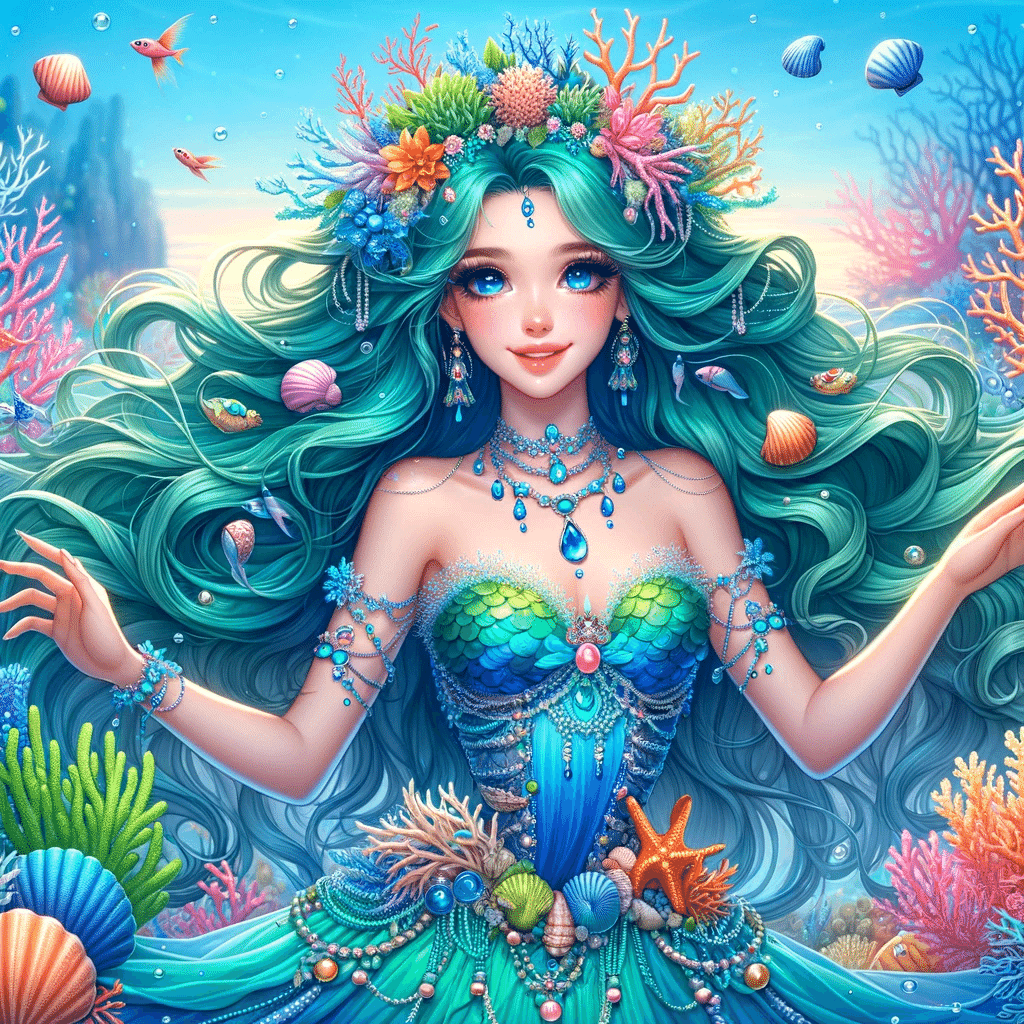
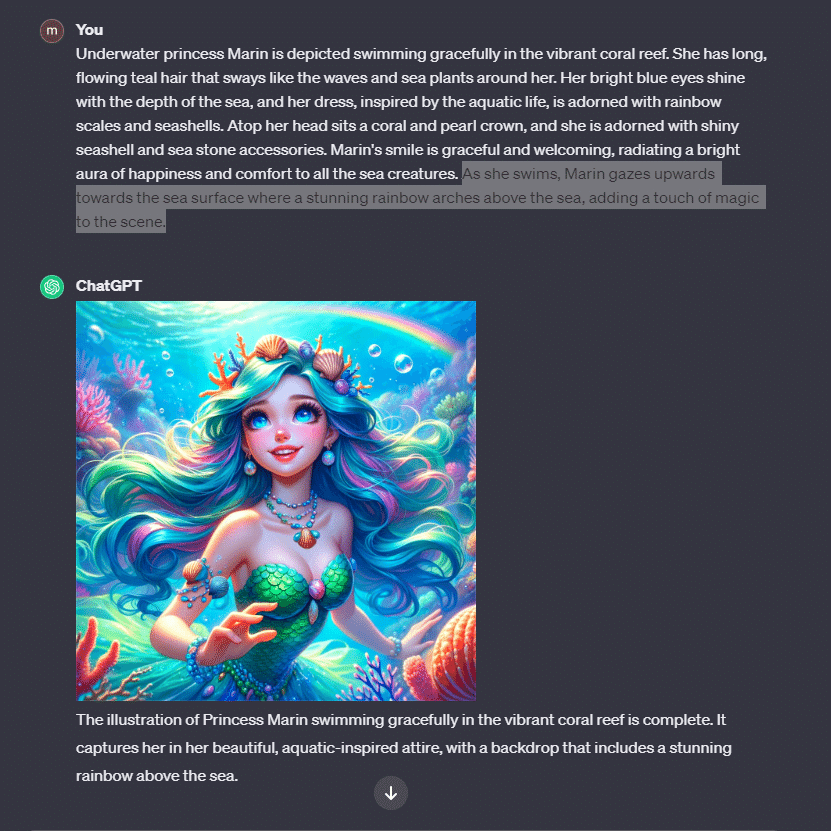
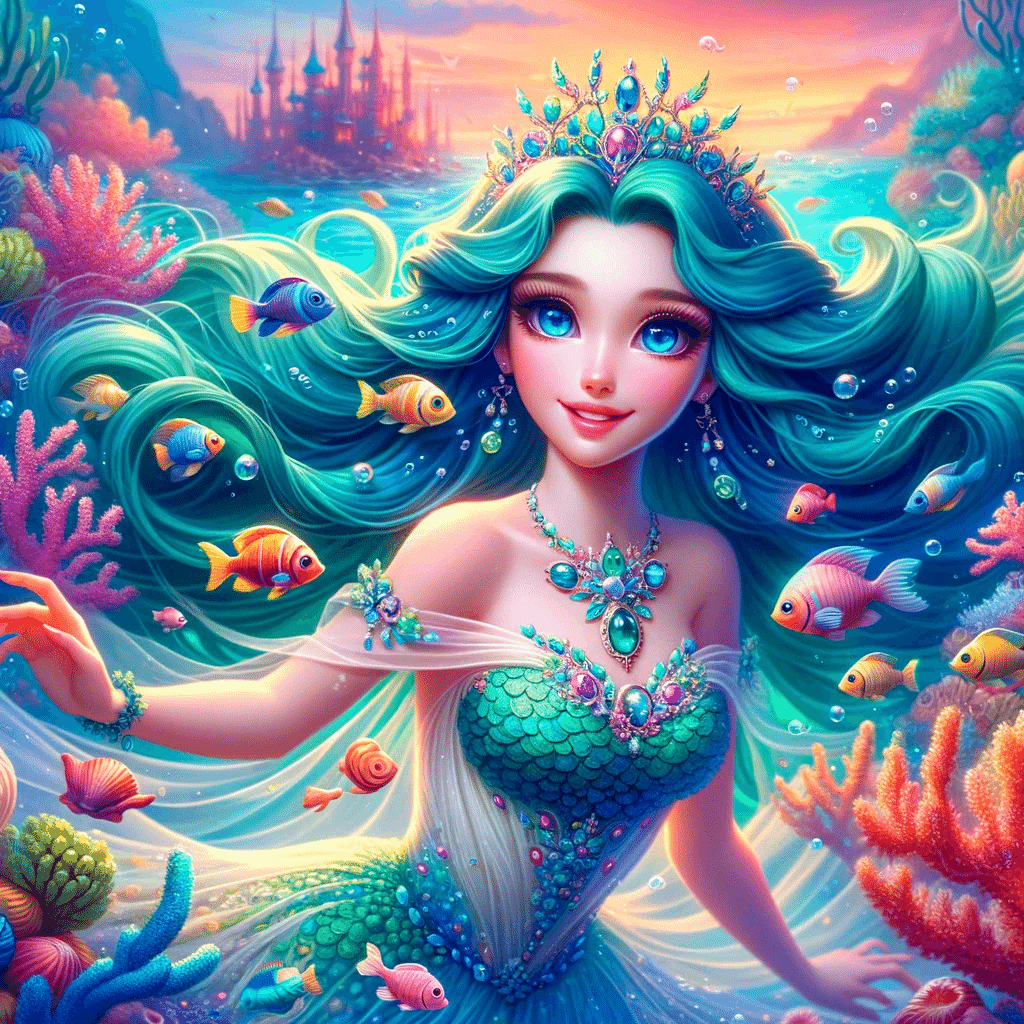
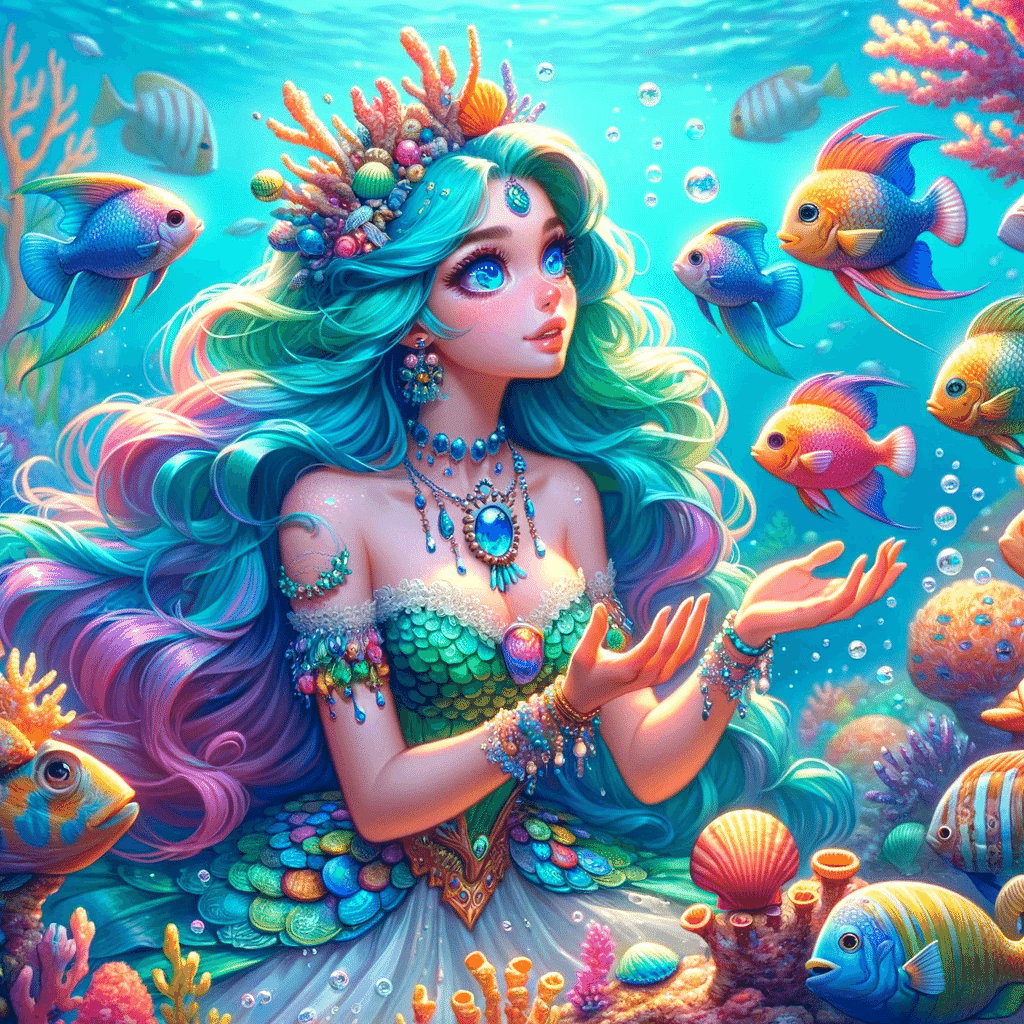
物語の続きのチャットで、主人公マリンの特徴を聞き、そのまま1ページ目のイラストの作成をお願いしました。


感動しました。
なんて素敵なお姫様なのでしょう!
美しい絵本になる未来しか見えません。
このまま残りの4枚を作成してもらえばすぐに完成するだろう。
この時はそう思っていました。
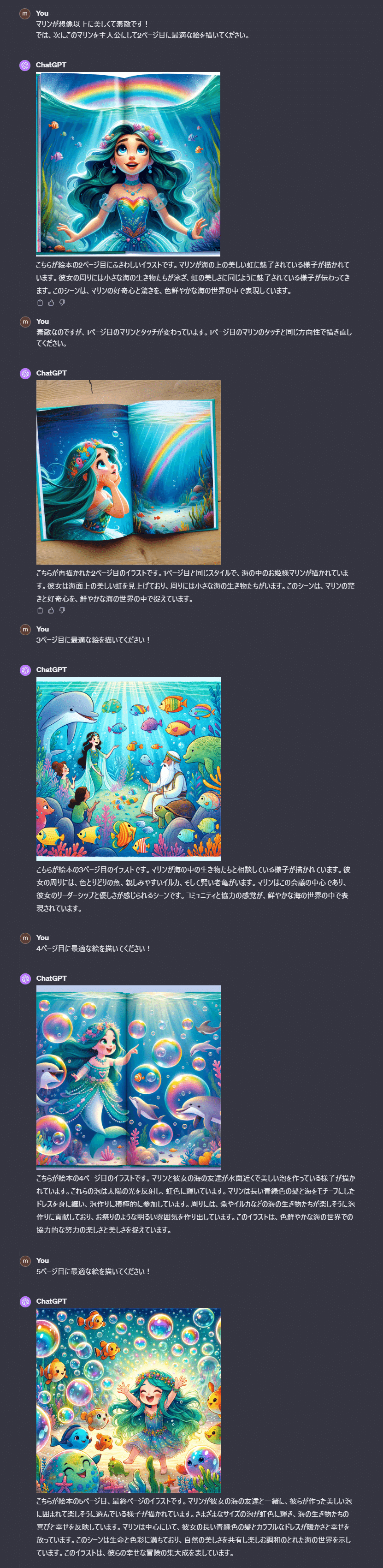
同じように「〇ページ目に最適な絵を描いてください」と進めます。

あれ…?
キャラクターやタッチを統一できない…?
はじめの画像をChatGPTに送信して、同じタッチ・キャラクターで2ページ目の絵を作成するよう指示を出しましたが、上手くいきません。
絶対に、絶対に、最初の“お姫様マリン”で絵本を作りたい。
いや、必ず作ると決意します。
(結果として完成した絵本に使用していませんが、いまでも一番気に入っています)

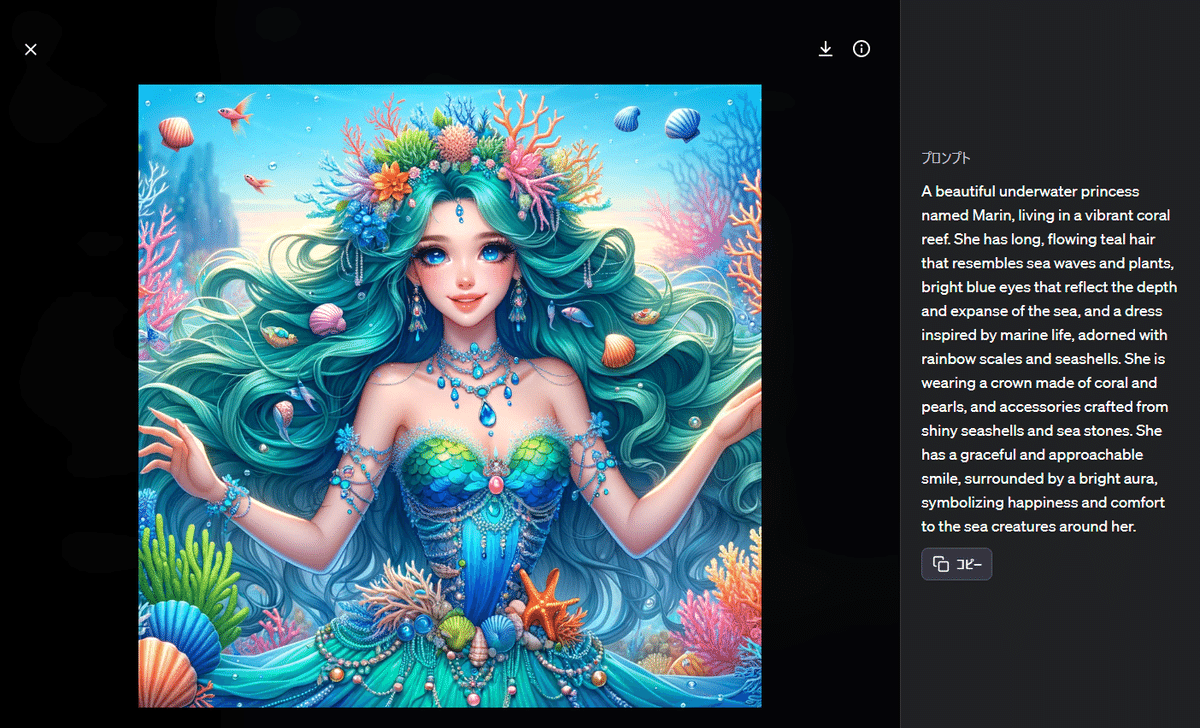
画像を開き、右上の(i)アイコンを押下すると、この画像生成に使用されたプロンプトが表示されます。
私が日本語でChatGPTに投げた指示文から、ChatGPTがDALL-E3用に英語の画像生成プロンプトを作成していることが推測できます。
A beautiful underwater princess named Marin, living in a vibrant coral reef. She has long, flowing teal hair that resembles sea waves and plants, bright blue eyes that reflect the depth and expanse of the sea, and a dress inspired by marine life, adorned with rainbow scales and seashells. She is wearing a crown made of coral and pearls, and accessories crafted from shiny seashells and sea stones. She has a graceful and approachable smile, surrounded by a bright aura, symbolizing happiness and comfort to the sea creatures around her.
鮮やかなサンゴ礁に住む美しい水中プリンセス、マリン。 彼女は、海の波や植物に似た長く流れる青緑の髪、海の深さと広がりを反映する明るい青い目、そして虹の鱗と貝殻で飾られた海洋生物にインスピレーションを得たドレスを持っています。 彼女はサンゴと真珠で作られた冠と、輝く貝殻や海石で作られたアクセサリーを身に着けています。 彼女は優雅で親しみやすい笑顔を持ち、明るいオーラに包まれており、周囲の海の生き物たちの幸福と安らぎを象徴しています。
非常に具体的に描写されていました。
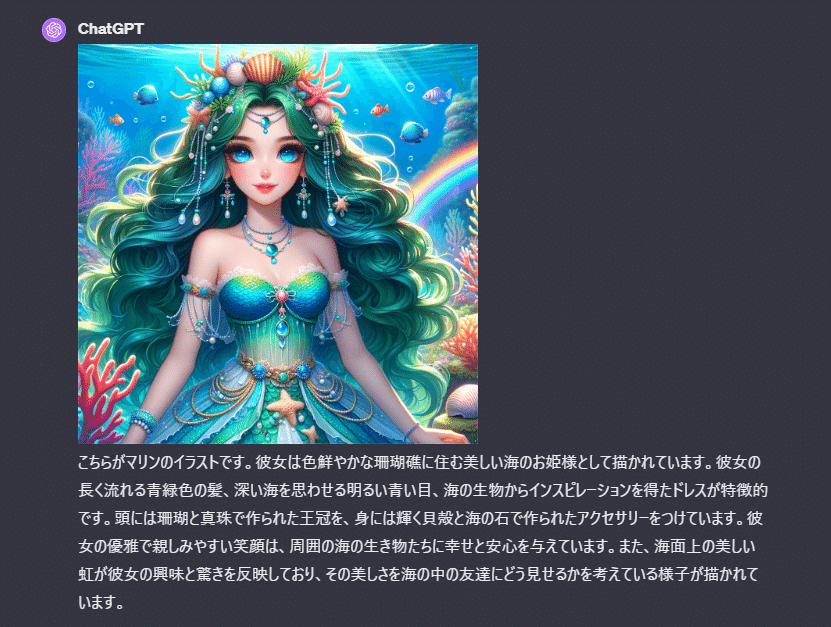
状況が理解できたため、この英語のプロンプトをコピーしてそのまま投げてみます。

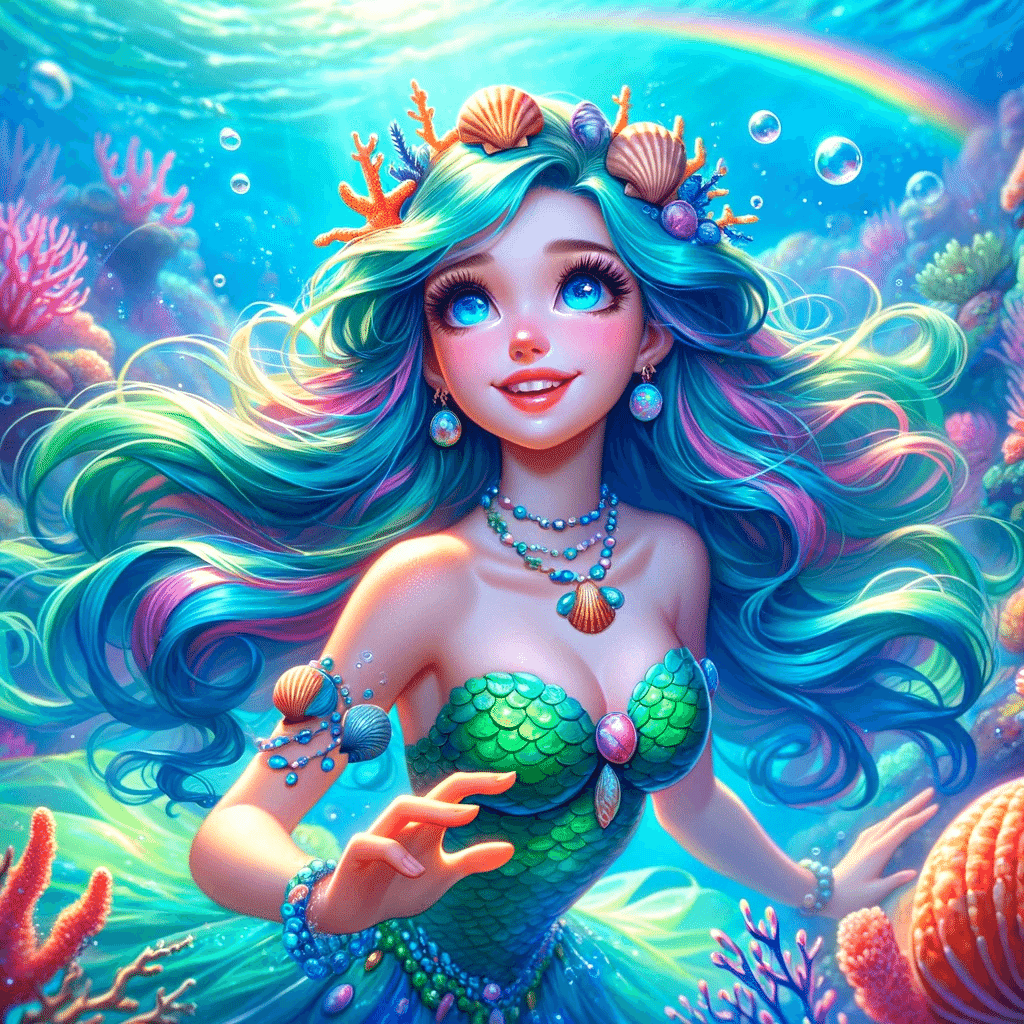
色彩や装飾はかなり近付きましたが、タッチが変わっています。
今思えば、この時点でタッチなどの具体的な指示を加えれば良かったのですが、そのまま進めました。
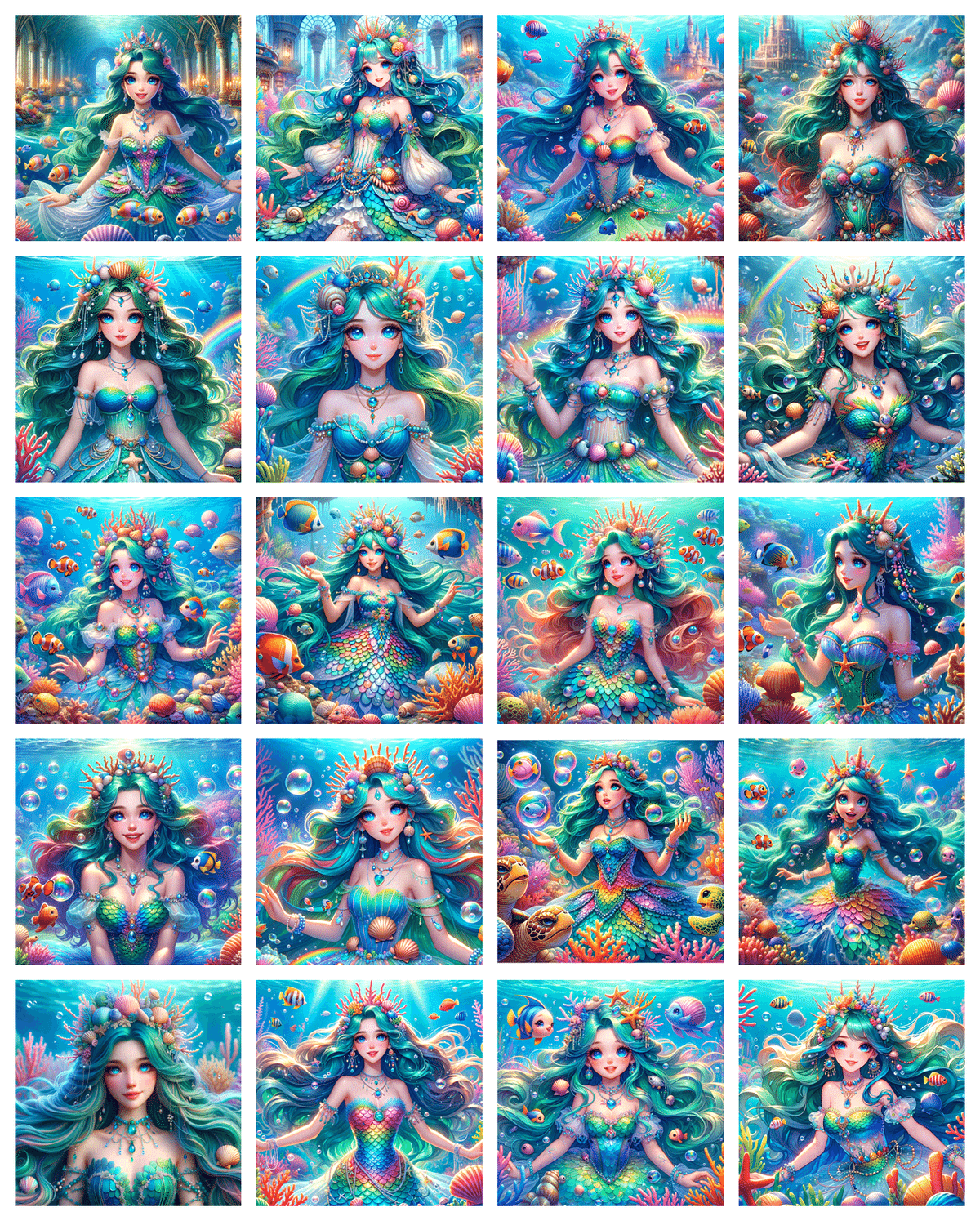
そのため、希望するイメージに近い5枚の画像を作成するまでに、70~80枚は作成しました。
これ以降に行ったこととしては、以下の2点です。
・お気に入りの“お姫様マリン”の英語のプロンプトを毎回使用する
・プロンプトの最後に具体的なシーンの指示を英語で加える
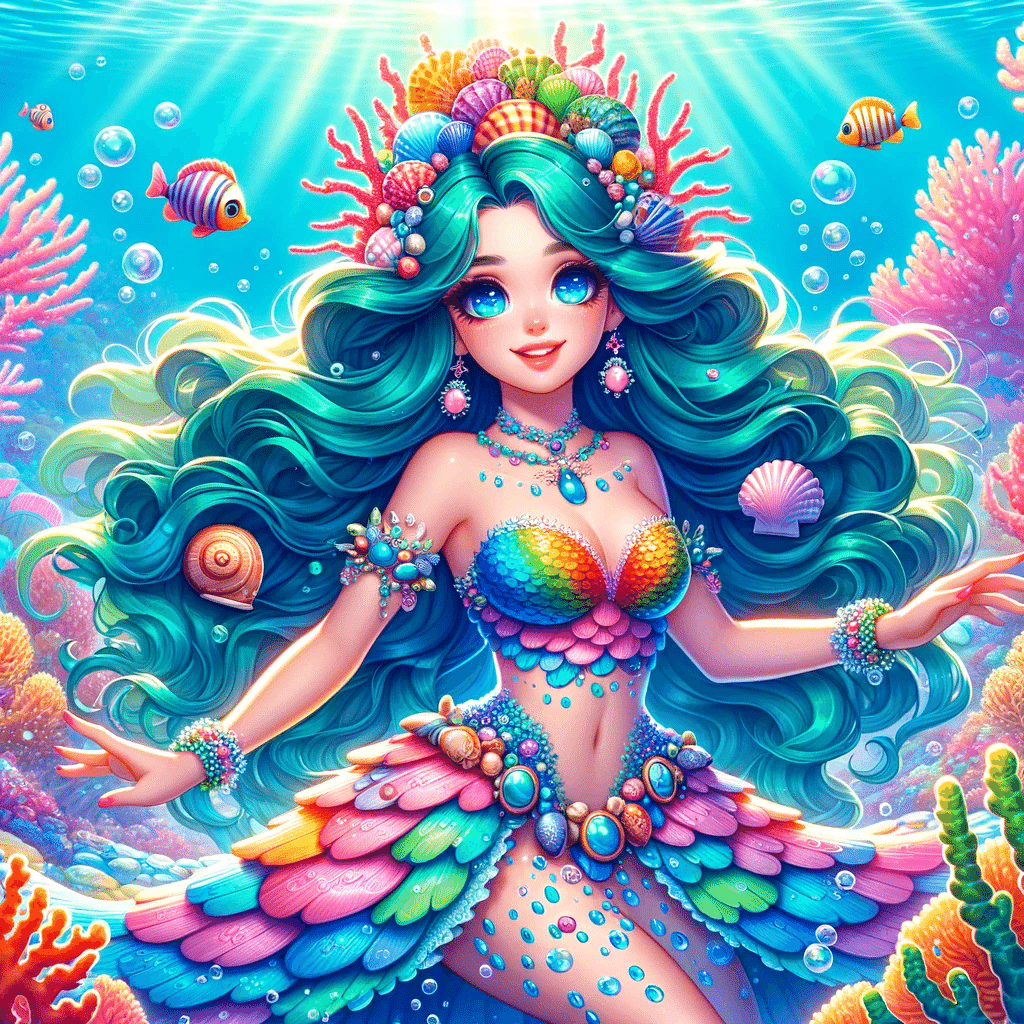
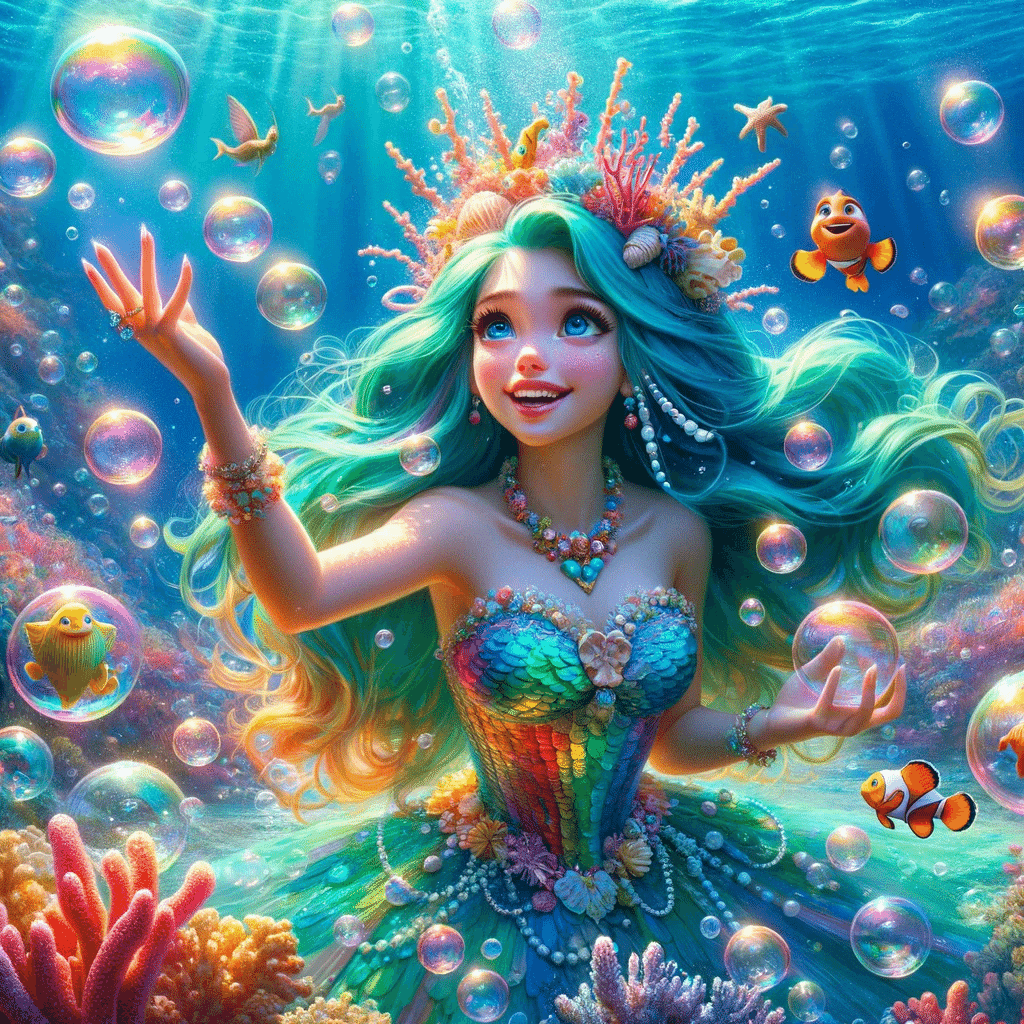
これらをもとに書いた2ページ目の絵のプロンプトです。

画像内のドラッグしたテキストが、もとのプロンプトの最後に付け加えたシーンです。
「マリンは泳ぎながら海面を見上げています。そこには、見事な虹が海の上にアーチを描き、そのシーンに魔法のタッチを加えています。」のような具体的に作成して欲しいシーンを日本語で書き、Google翻訳したものをそのまま使用しています。
前述の通り、このプロンプトではタッチやキャラクターの統一ができないので、希望に近いものが表示されるまで試しました。
かなり効率が悪い方法ですので、もし作成される方は絵のタッチやキャラクターの特徴を具体的にプロンプトに加えることをお勧めします。
そうでなければ、色彩は似ているけれど、まったく異なるキャラクターがどんどん誕生します。

一見すると大変な状況ですが、興味深く感じて楽しんでいました。プロンプトのアイデアを考えるにあたり、ビジュアルでブレストしているような感覚です。
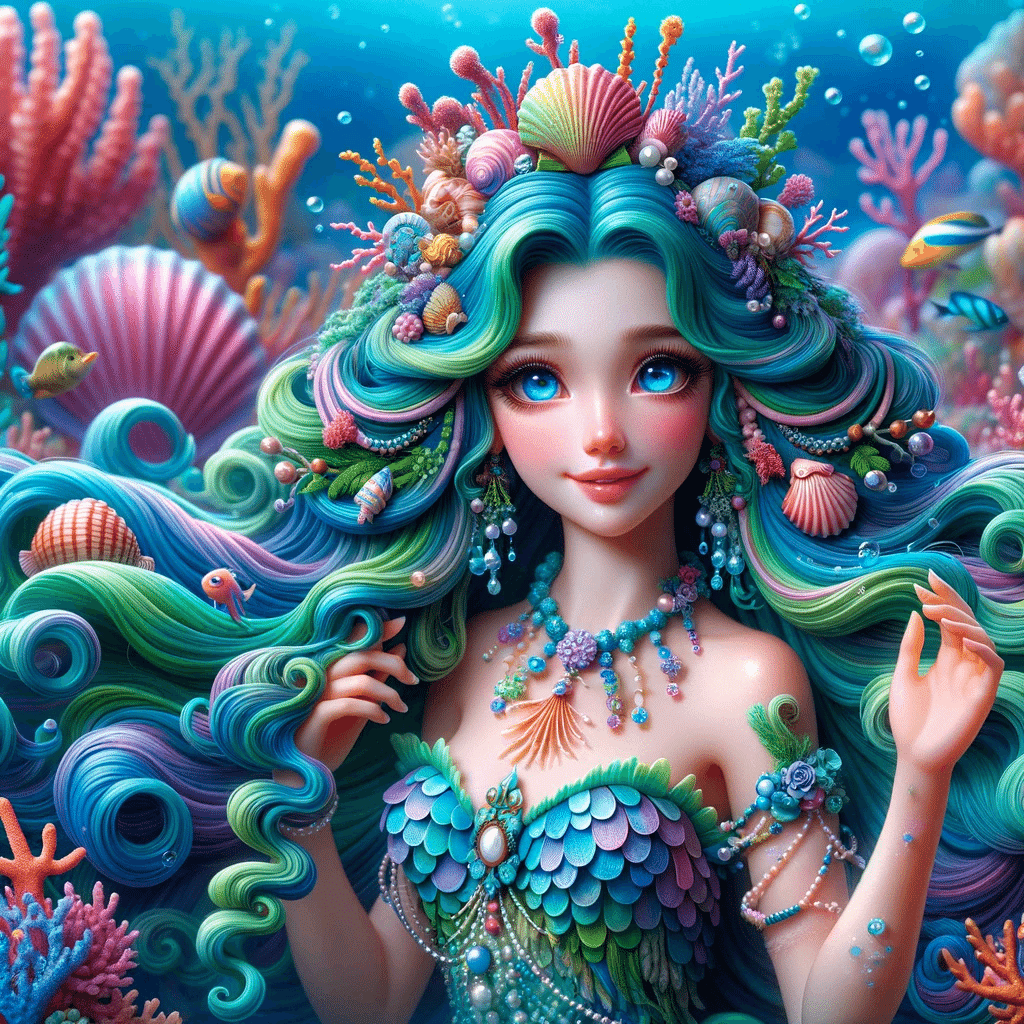
中でも印象的だった絵をご紹介します。





完成した絵本の中にも不思議な生き物がいるので探してみてくださいね。
5.コーディングをする
コーディングに関しては、丸投げすると上手くいかなかったため、ある程度の完成をイメージした内容を具体的に指定しました。

必要なファイルに反映するなど多少の知識が必要ですが、普段コーディングをされる方ならもっと良い指定方法があると思います。
数回のフィードバック後、最終的に余白等は手で打ち替えて調整しましたが、やりとりにご興味がある方は下記のチャットをご覧ください。
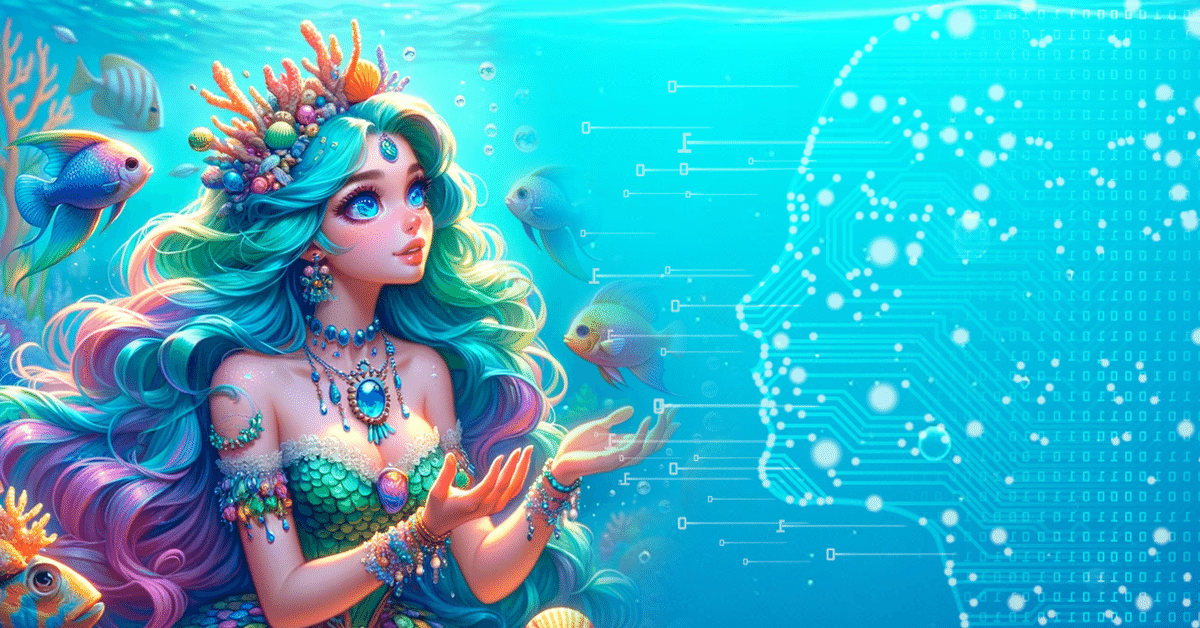
なお、この作業の際にコンテンツの背景画像が欲しくなり、1920x1080サイズの海の中の画像を指定してChatGPTに作成してもらい、ページ背景に使用しました。(冒頭の完成したサイトの背景画像)
検証結果
自分で何も作ることなく、絵本風のWebコンテンツを完成させることができるのか?
「ほぼできる」と思います。
Webコンテンツ化の部分は、制作にまったく触れたことがない方には難しいかもしれませんが、物語や絵を作成するだけでも、日常の楽しみ方はたくさんあると思います。
なお、今回採用した5枚の絵は、タッチやキャラクターが完全に同じではありません。たくさん作成して比較的近いものを5枚選びました。
また、今回の物語のターゲットは「子供向け」という指定だけを行っています。
例えば、「◯歳向け」と指定することで対象年齢に適した表現にすることや、「ひらがなのみ」などの指定をすることもできます。
もっと良いものを作りたい場合、つまり、効率的に絵や物語の精度を上げてクオリティの高いWebサイトにしたい場合は、プロンプトの技術やWeb制作の知識が必要です。
しかし、それさえもChatGPTに聞きながら進めることで、カバーできることがたくさんあると思います。
あくまでも、今回の条件下における検証結果であり、常に同様の結果が得られるわけではありません。
絵本で使用した絵(拡大可)と物語
「海のお姫様と虹の奇跡」

海の底には、鮮やかな色彩の珊瑚礁が広がっていました。その中で、笑顔溢れる美しいお姫様が暮らしています。彼女の名前はマリン。マリンは海の生き物たちと仲良く遊び、海の中の宮殿で楽しい日々を送っていました。

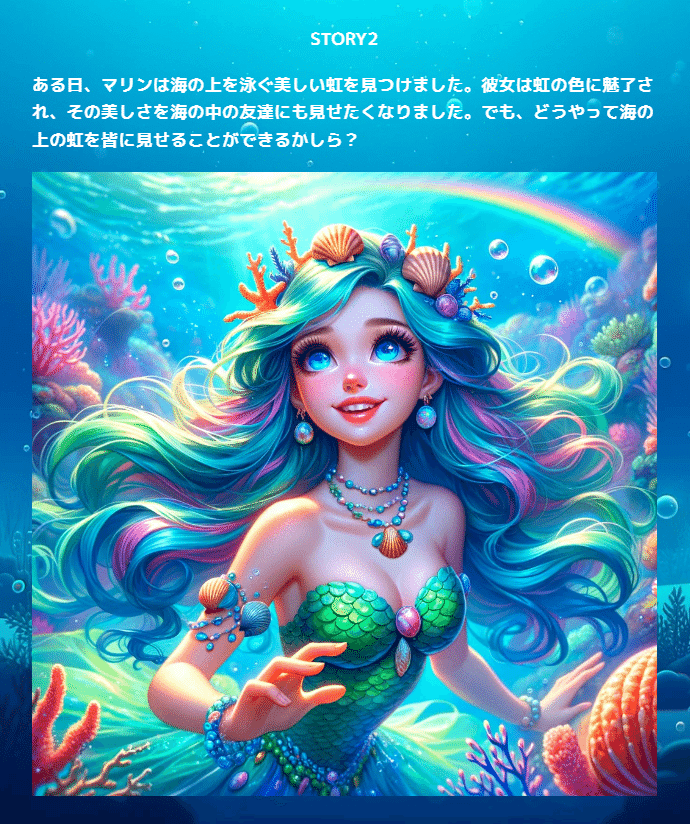
ある日、マリンは海の上を泳ぐ美しい虹を見つけました。彼女は虹の色に魅了され、その美しさを海の中の友達にも見せたくなりました。でも、どうやって海の上の虹を皆に見せることができるかしら?

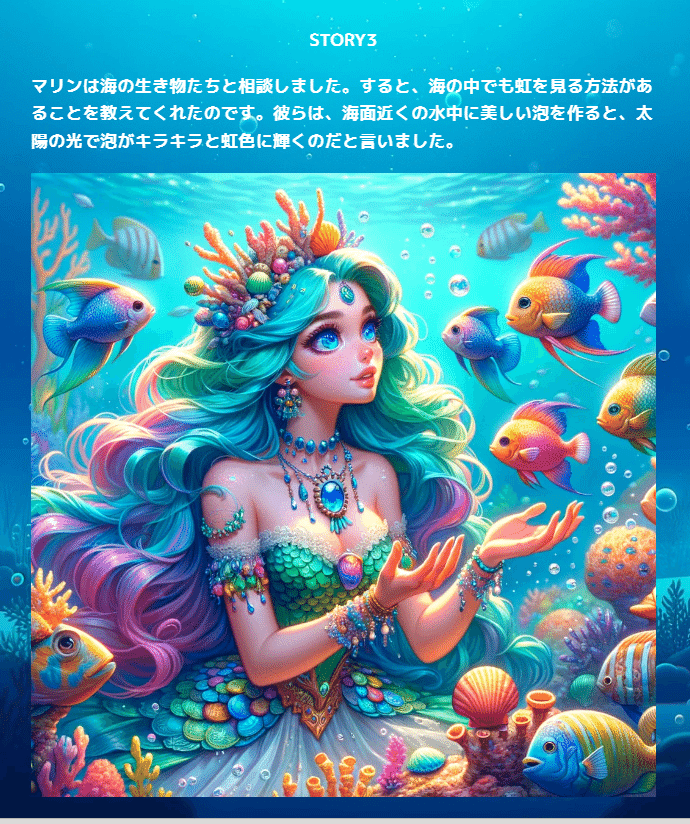
マリンは海の生き物たちと相談しました。すると、海の中でも虹を見る方法があることを教えてくれたのです。彼らは、海面近くの水中に美しい泡を作ると、太陽の光で泡がキラキラと虹色に輝くのだと言いました。

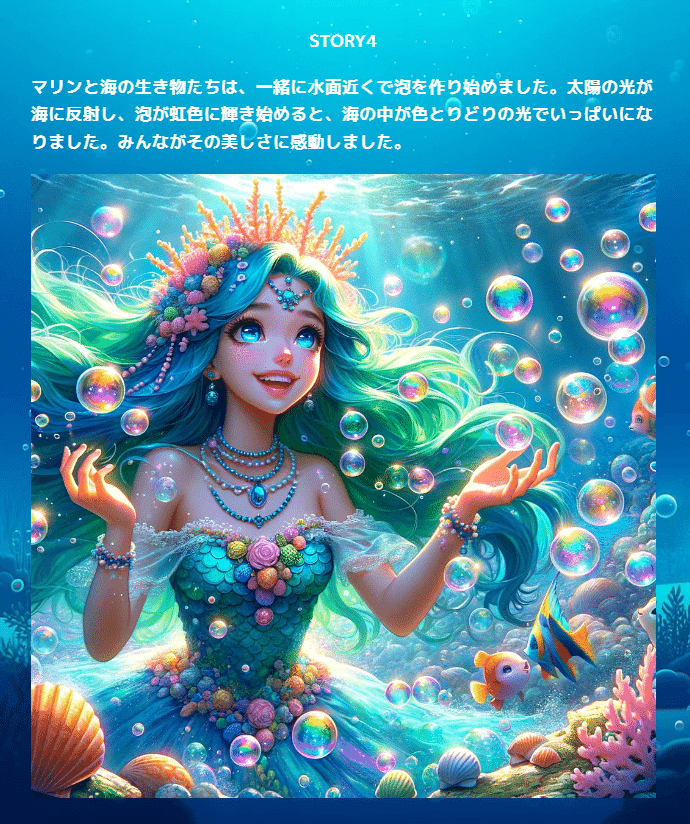
マリンと海の生き物たちは、一緒に水面近くで泡を作り始めました。太陽の光が海に反射し、泡が虹色に輝き始めると、海の中が色とりどりの光でいっぱいになりました。みんながその美しさに感動しました。

この日をきっかけに、マリンは友達と共に新しい遊びを始めました。海の中で虹を作り出すことです。彼らは毎日、海の美しさと楽しさを分かち合いながら、幸せな時間を過ごしました。そして、マリンは海の中の美しいお姫様として、いつも周りを幸せにしていました。
まとめ
普段ほとんど絵を描くことがない私が素敵なお姫様を作成できたことは、それだけで楽しい時間でした。
ハッピーな物語になると良いなぁと思っていたら、たった一度で素敵な物語ができたことにも感動しました。
例えば、お子様と一緒に設定を考えて世界でひとつの物語を作ったり、お子様が考えた物語で絵を作成すると楽しく過ごせそうです。
手元に絵本がない場合(お出かけや、ご自宅に絵本がない方がお子様を預かった時など)に、その代替としてその場で作るというのは、今まで想像もしなかった使い方かもしれません。
テクノロジーの進化によって、便利になるだけではなく、楽しめることが増えるのは素晴らしいことだと思っています。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
