
Markk社が必需品の在庫検索システムをどのように開発したのか|Built with Mapbox
新型コロナウイルス感染症の大流行が始まって以来、Mapboxはウイルスへの対応と経済回復を支援するツールの作成をサポートしています。
そのひとつが、ロサンゼルスに拠点を置くMarkk社が作成した「Emergency Supply Finder」です。このアプリは、ユーザーが近所の場所についてリアルタイムで情報やレビューを共有するものです。開始以来、このサービスは多くの人々が必要な物資を見つけるのに役立ちました。
今回は、その制作者の一人であるスシャン・ジョシ氏と対談し、どのように作ったのか伺いました。

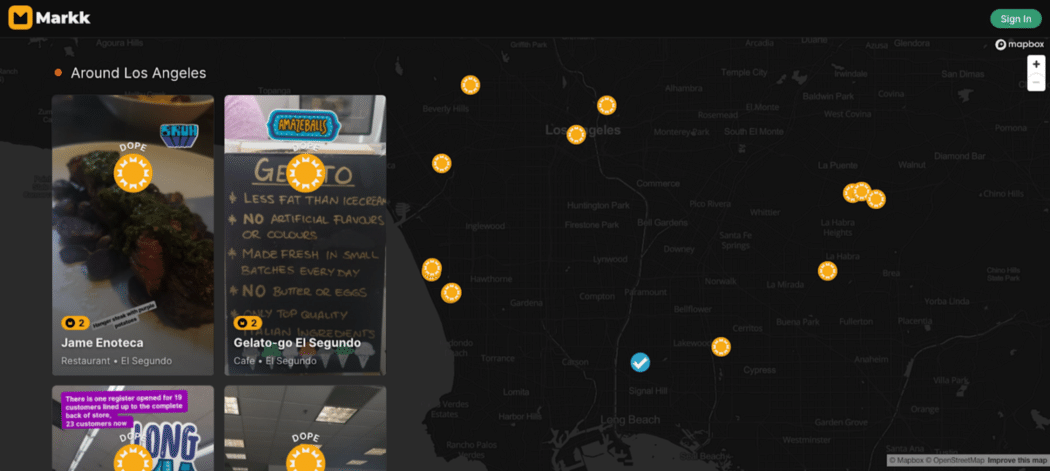
▲Markk Emergency Supply Finder
パンデミックに際し、アメリカの都市に供給する物資の検索サイトを作ろうと思ったきっかけは何だったのでしょうか?
3月に入ってから、LA周辺の店舗で必要な物資が不足しているというコメントが急増しました。これは、人々がパンデミックに備え、必需品を買い溜めし始めていることを示す指標であると考え、「Emergency Supply Finder」を作成し、必要なものを見つけやすくしました。これにより、人々は効率よく買い物をし、地域の安全確保に繋がりました。
なぜ、これほど早く新サービスを立ち上げることができたのでしょうか?
必要な物資の需要が急速に高まっていたため、迅速にシステムを構築し、できるだけ早く初期プロトタイプを作る必要がありました。
私たちのプラットフォームには評価データが入ってきていましたし、Markkの検索ページやモバイルアプリでは、すでに1年以上前からMapboxを利用していましたので、Mapbox GL JSを使えば、情報量が多く、視覚的に魅力的な地図を短時間で作成できることが分かっていました。
Mapboxのドキュメントと例のおかげで、36時間以内にプロトタイプを動作させることができました。以降、フィードバックに基づき、ユーザーエクスペリエンスを向上させるために迅速に更新を繰り返しています。

▲必要な物資をフィルターにかける
デザインで決め手となったのは?
目指したのは、必要な物資の情報をわかりやすく表示することです。そのため、ユーザーの現在地から最も近い店舗の情報を提示する地図ベースのインターフェースを選びました。
地図上にカスタムマーカーアイコンを表示することで、在庫のある店舗(緑色のカート)、在庫切れの店舗(赤色のカート)を簡単に把握できるようにしました。
また、近隣の店舗から特定の商品を検索できるようにするために、Mapboxを既存のVueJSのWebアプリと組み合わせました。これにより、物資のフィルターを簡単に追加でき、フィルターをかけた店舗をリアルタイムで表示可能な地図を作ることができました。
現在、ユーザーは「水」や「手の消毒液」などのフィルターを選択し、その商品の在庫が確認できた店舗のみを表示することができます。
サプライファインダーとモバイルアプリの連携はどのように行ったのですか?
すでにAndroidとiOSのアプリを利用しているユーザーには、スマートフォンから必需品の入手情報を投稿してもらいました。その情報をアプリ内でユーザーと共有するための方法が必要でしたが、モバイルアプリでレイアウトや機能を更新するとなると、ユーザーはアップデートが必要になり、時間がかかりすぎてしまいます。
その代わりに、Firebase Remote Configを使用して、変数、アセット、ターゲットを動的に維持し、「Emergency Supply Finder」のマップビューを表示できる新しいWebサイトを使用しました。
これにより新しいモバイルアプリをリリースすることなく、テキスト、画像、店舗情報を更新することができました。さらに、メインのWebマップに加えた更新は、モバイルアプリでも利用できるようになりました。

▲モバイル版:Emergency Supply Finde
パンデミックへの対処や経済回復を支援するアプリを開発している他のチームへのアドバイスはありますか?
まず、Mapboxのサポートチームへ協力を求めることが重要だと思います。「Emergency Supply Finder」の発表後、LAを中心に報道され、口コミで広がった結果、検索が大幅に増加し、予定していたよりも利用者が多くなりました。そこで、Mapboxが新型コロナウイルスアプリのサポートを行っているのを見たので、「Emergency Supply Finder」を継続するためのパートナーシップについて連絡を取ったところ、協力してくれる人が見つかりました。
Markkチームの次なる目標は?
Markkは常に多くの人々からの情報に基づいた意思決定を行い、リアルな情報を共有できるプラットフォームを目指します。パンデミックの状況がいずれ改善されたとき、ユーザーが日常生活に戻れるようサポートしていきます。
そのために、アプリのコアとなる部分の一部を再設計し、地図ベースのUIをよりアクセスしやすいものにしたいと思います。今後、webサイトなどで、これらの変更にご注目ください。

▲Markk 検索ページ
近くのお店やサービスを見つけるためのプロジェクトを作りたい場合は、Store Locatorのチュートリアルをご覧ください。パンデミックへの対応や経済回復を支援するプロジェクトに取り組んでいる方は、Mapboxまでご連絡ください。
*本記事は、Mapbox Inc. Blogの翻訳記事です。
【関連記事】
お問い合わせは下記までご連絡ください
https://www.mapbox.jp/contact

