
【デジタル作画・アニメ塗・アニメイラスト 描き方 塗り方 徹底解説講座】ホロライブ大運動会 応援ファンアート ミニキャラ イラスト制作方法のメイキング徹底解説【Photoshop】【Aftereffect】
↑ youtube本編はこちら
挨拶
皆さんどうもお疲れ様です。
AIHARA STUDIOのAIHARAです。動画はどうもお久しぶりでございます。初めましての方はこれからよろしくお願いします。
shortなんかはね、ちらほらアップしてましたけども。
色々と来年の準備したり、なんや作ったりしててなかなか放置気味でしたが、本格的にYoutubeやっていこうかなと思っております。
なんか前回もそんな事言ってましたけどこれまでよりもまぁ、もう少し投稿頻度は増えるかな?って感じです、、応援していただけますと幸いでございます~。
よろしくお願いいたします。さてさて、前置きはこんな感じで、
今回作るのはこちらの作品!!
はい、みていただいた映像の
イラスト制作から動かすまでをダイジェストで紹介していきたいと思います。

使ってるソフトはAdobeのPhotoshopとAftereffectなんですが、前回と同じようにイラストに関してはほかのソフトの標準機能で同じように制作が出来るので、安心してみていただけるかと思います。

AftereffectだとAVIUTLとかほかに良いかんじのソフトでも行けるんじゃないかな…ちょっと類似ソフトが思いつかないんでまた調べておきますね。
アニメーションとかモーションに使用したアフターエフェクト部分は今回はサクッと紹介する感じでイラストの制作をメインで紹介したいと思いますのでよろしくお願いいたします。
Aftereffectのモーション部分も別の動画で解説する形にしようかなと思っておりますので
楽しみにしていただければとおもいます~!
では目次みていきましょ~!
全体の流れ
1_制作意図・目標の確認
2_分析・調査
3_大ラフ (3人分)
4_線画と塗り (みこち)
5_影・ハイライト
6_おすすめのフロー。
7_背景デザイン・Aftereffect
8_モーション・キャラクターアニメーション Aftereffect
9_完成
10_学習用向け完成データの配布について
という感じで目次はこんな感じになってます!
前回よりも作画の部分は少し細かく説明できるように意識はしてるけど出来てるかどうかはわからん!とりあえず見て行っていただけたらうれしいです!
あと今回動画の目次毎にですね、タイムスタンプも多分ちゃんとつけられてるのでそちらもぜひともご活用くださいませ。ではさっそくやって行きましょう!
1_制作意図・目標の確認

まずファンアートを制作する時に、色々と調査や分析をするためにも、自身の制作の意図を少し大きな枠組みで確認しておきましょう。

今回ファンアートを描くにあたって「大好きなコンテンツのイベントをファンとして盛り上げたいので、クリエイターとして何か作品創りをしたい」というのが今回の目標でした。
ついででしたが、せっかく作るなら制作フローを撮影してYoutubeに解説動画としてアップして、クリエイターを目指している方や、クリエイターの方と技術の共有をするのも一つの目標でした。
そしてこの作品単体によるグッズなどの「収益や利益の発生などは発生しない」ということも抑えておきます。

なぜこの意図の確認が必要かというと、
例えばこの二次創作で「コンテンツの盛り上げ・認知訴求(布教活動など)」という目的があって、コンテンツを通したコミュニケーションの一環として、「コミケなどの即売会等で販売をしてもいいか」「金銭のやり取りが発生しても大丈夫か」「表現の規制があるかどうか」などの規約をしっかりと守る必要があるからです。

一番大事なのは応援の気持ち!なので、
クリエイターや作者、関係者の方々が不快になるような表現などはガイドラインで禁止されてる場合も多いので、原則やらない方がいいかなってっ個人的には思いますね。(ハピエンちゅう)
なにより大事なのは、法律やガイドライン、それと著作権などを正しくきちんと守って、楽しく創作することです。そのためには入念に調査をしてマナーを守っていきましょう。
2_分析・調査

さて今回もファンアートを作っていくにあたり、先ほど話しました規約とかガイドラインなどの内容をしっかりと入念に調査してから、キャラクターや版権元の配布してある公式の資料の分析をしていきましょう。堅苦しいけどだいじなことなのでね、注意しましょう!
今回の調査内容はこんな感じ。

画面内容 ↓
調査内容
_ 著作元の二次創作・ファンアートの可・不可・ガイドライン
_ 設定やリファレンス画像などの公式配布および作者の発信・その使用許可
もう少し細かく見ていきましょう。
ガイドラインについては、作品やコンテンツの運営企業などのホームページやSNSなどから確認できるので、しっかりと目を通して注意しておきましょう。
昨今色んな問題も出てますのでね、マナーは大切です。

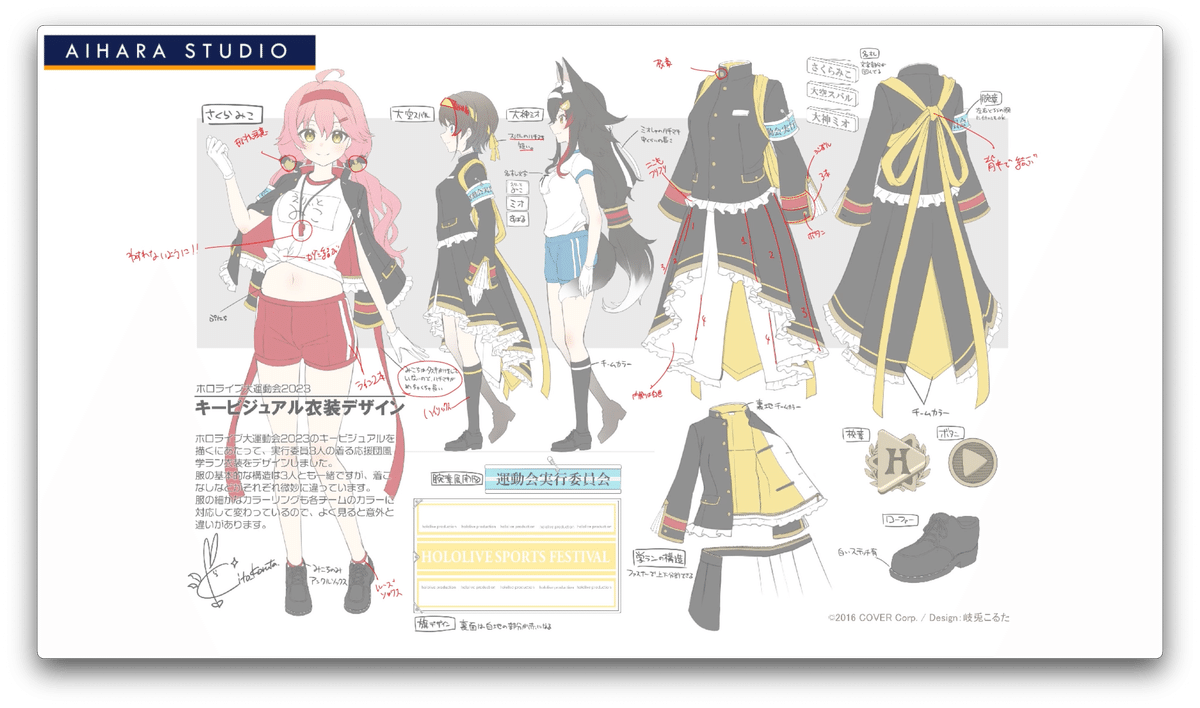
今回はホロライブさんのファンアート・二次創作ガイドラインについて調べたあとに、Twitterの「岐兎こるた先生」のアカウントページから、学ラン衣装の設定資料と完成イラストをダウンロードして参考資料として使用 させていただきます!
こるた先生、素晴らしく可愛いデザインをありがとうございます…!!ファンとして眼福の極みでございました…。
ホロライブの二次創作ガイドラインと、岐兎こるた先生のTwitter作品ページはページ最後にURLを張っておりますのでそちらからご確認くださいませ。
それでは分析のほう一つずつ見ていきましょう。

_ キャラクターの分析
_ 完成までの制作時間・スケジュール
キャラクター・設定資料集の分析はこんな感じです。
学ランのかっこよさの中にアイドルらしい装飾でスカートっぽい腰から下のドレスの感じとかフリフリで女の子らしさもありつつ一目で応援団モチーフとわかるとても素晴らしいデザインで感動しました。
フリルがたくさんあるので描くのが大変ですね(笑)
頑張って描いていきましょう!
手首周りのポイントとかボタンの一部にホロライブ要素もあってとってもかわいいですね。
今回SDキャラなので、結構単純化させるパーツは多いので、ポイントを押さえて単純化していきます。
パーツも多いので間違えないように、描き忘れとか間違いのないように気を付けていきましょう。
手首周りのデザインや帯の本数、あとはみこちの笛とかに気を付けて描いていきましょう。


次に制作スケジュールですが、今回三体の作画と彩色、さらには背景のデザインをして、その背景とキャラクターもAftereffectで動かすので、
制作時間を短く見積もっても20時間くらいかかります…。
描いて、パーツ分けて、動かして、さらには背景のデザインもするので、
クライアントワークなら大ラフから動画までに3週間は組んでほしいくらいのスケジュール感です。
最速コースだと、大ラフ 2日 → 線画・パーツ分け 1日 → 彩色・陰・ハイライト 1日 → 背景デザイン 2日 → モーショングラフィックス・アニメーション 2日くらいの感じですかね。
おおよそこのくらいあればまぁ作れるかっていう目安です。
よくよく考えたらたった10秒くらいなんですけどすごい工数と時間かかるんすよね(笑)
今回はファンアートなので、先方チェックとかないので一週間くらいで頑張って作っていきます…。
では分析も完了したので、大ラフに入ってまいりましょうか。
3_大ラフ作成

大ラフ描いていきましょう。サイズはA4 350dpiで、描き始めは結構小さく描いて、のちほど画面上で大きくしてレイアウトします。

SDキャラ(ミニキャラ)はお仕事でもよく描くことがあるのですが、自分の作風の研究も今回は兼ねてまして、色々挑戦的にやっております。
結構最近自分のSDは線太めのイラストが自分的に気に入っているので、線画の際に調整しやすいように線の幅を考えながら描き進めていきます。
ラフの描き始めはシルエットを意識しつつ、ディティールは少し後回しで構造をよく理解しながら描き進めていくと良い感じです。
おおよそ完成形が見えてくるまで大ラフの段階で調整していきます。
近しい感覚としては、粘土とか一本の大きな石をドンと置いて、それを掘ったり削ったりしていきながら形を整えていくようなイメージで、大ラフはすすめていくと良いと思います。

形状とシルエットと流れを決めて、ディティールは後回しで少し時間かけてしっかり書き込む。これを意識して全身をレイアウトしていきましょう。
今回三人が並ぶようなレイアウトになるので、タッチの崩れや等身がおかしくないか、ラフの段階で入念に並べて確認して進めていきます。


さて三人分の大ラフはこんな感じです。

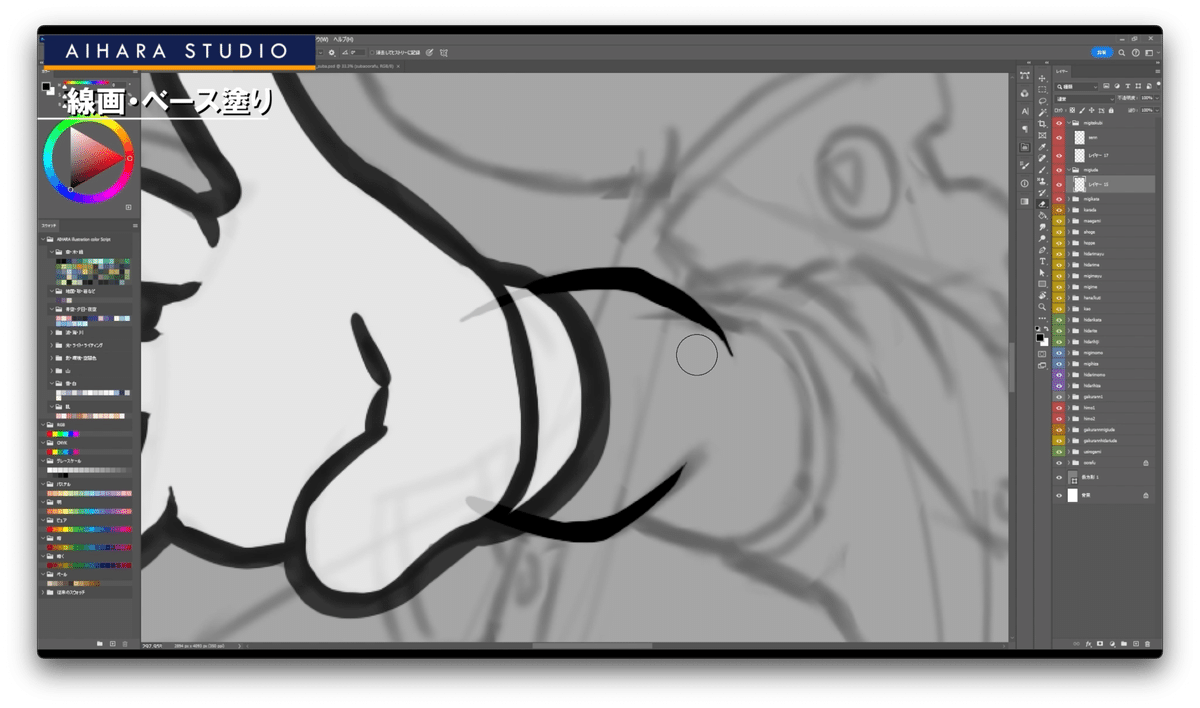
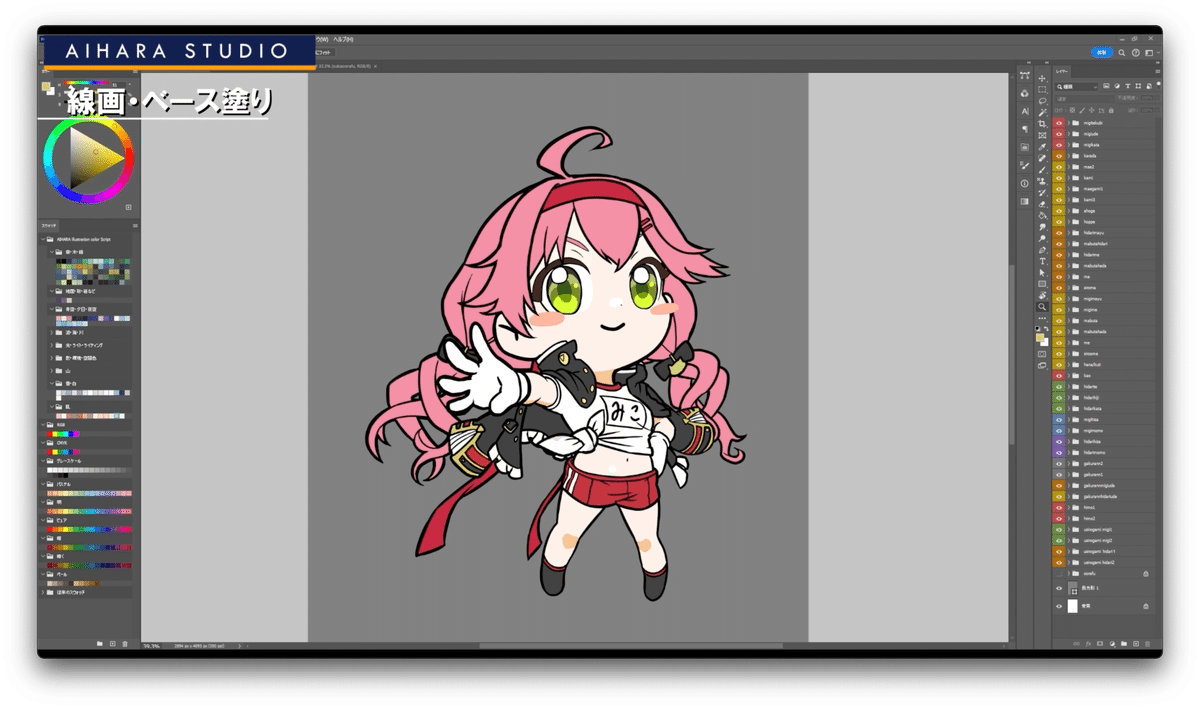
4_線画・ベース塗り

大ラフで完成形が見えたら次は線画です。さくらみこさんだけ全体のスケール感を確認したかったので、こちらのデータだけ最初に線画とベースカラーを同時に今回は行っています。

一度に考えないといけない事がとても多いので、線画と彩色の作業は分けてやることをお勧めします。
本当ならカラーラフでやればいいのですが、今回は少し横着をしました💦


なので次からの二人は完全に作業を分けてやっております。
今回の線画で気を付けることは、タッチもあるのですが、パーツ分けなどもするので、シルエット線を少し太目に強く描いて、内部のディティールは少し細目に描くように自分の作品では意識してみてます。
Adobe illustratorでもおなじようなレイヤー構成にしていつも進めてますので、要点を押さえておけば割と色々と応用が利くと思います。

完成はこちら。もうかなり形が見えてますね。陰とハイライトを入れてイラストを完成させましょう。
5_影・ハイライト

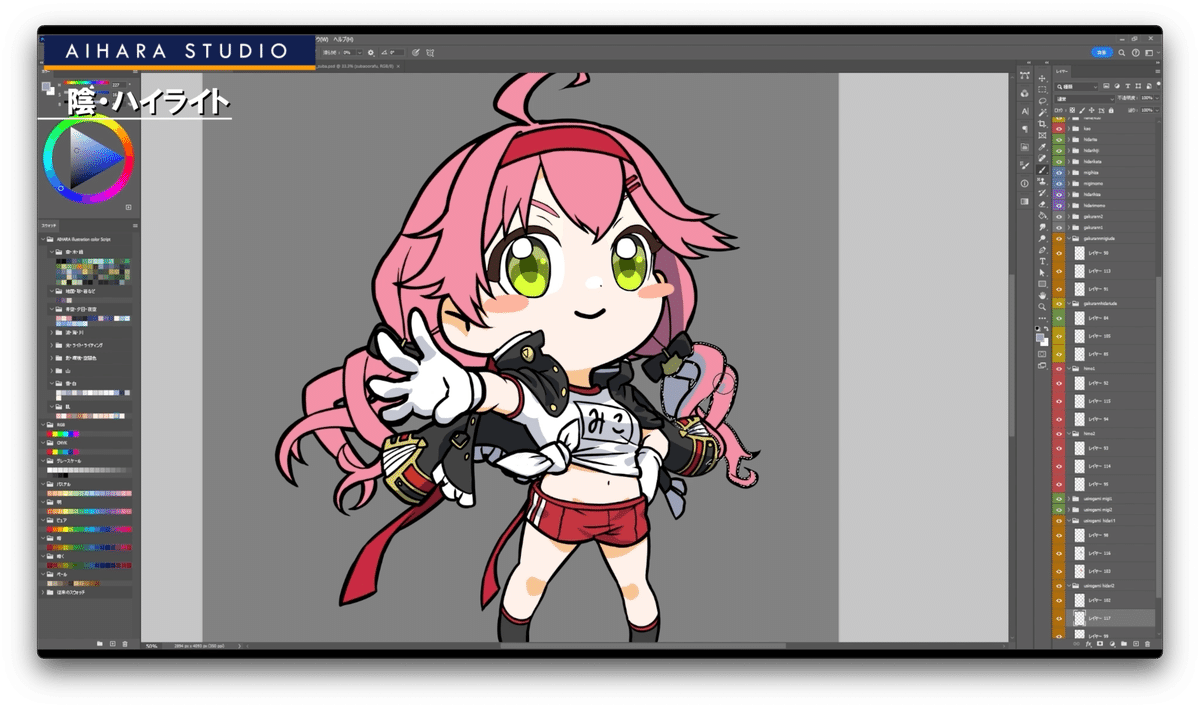
アニメ塗の時は、影線とハイライト線と裏塗っていうのを線画の清書段階で描いてからその指示に沿って影入れとハイライトを入れてましたが、今回はファンアートなのでその辺は省いちゃって、直観的に影とハイライトを入れていきます。

また今回影の指定が資料には無かったので、空間の影色を全体に乗算でかけていってみました。
ちょっと青みがかったグレーみたいな感じの色です。


本当はもう少し影の色こだわって作ってあげたほうがいいのですが、今回三体描くので全体のコントラストやトンマナをそろえる目的で、肌以外の影色を空間色でよく使う青みがかった濃いめのグレーで統一しております。
ハイライトは同系色の少し明るい色を目立たせたいところを中心にちりばめていきます。
一番強い白や黄色のハイライトはSDだと使用するときは結構限定してることが僕は多いかなって感じです。
今回ライティングは画面の右上手前くらいに設置して全員に反映してみました。これでみんな同じ位置にいるっていうシンボルにもなるかなと思います。
参考になればうれしいです。これでさくらみこさんは完成しました。
一息休憩や背伸びをしてから、残り二人も描き進めていきましょう。
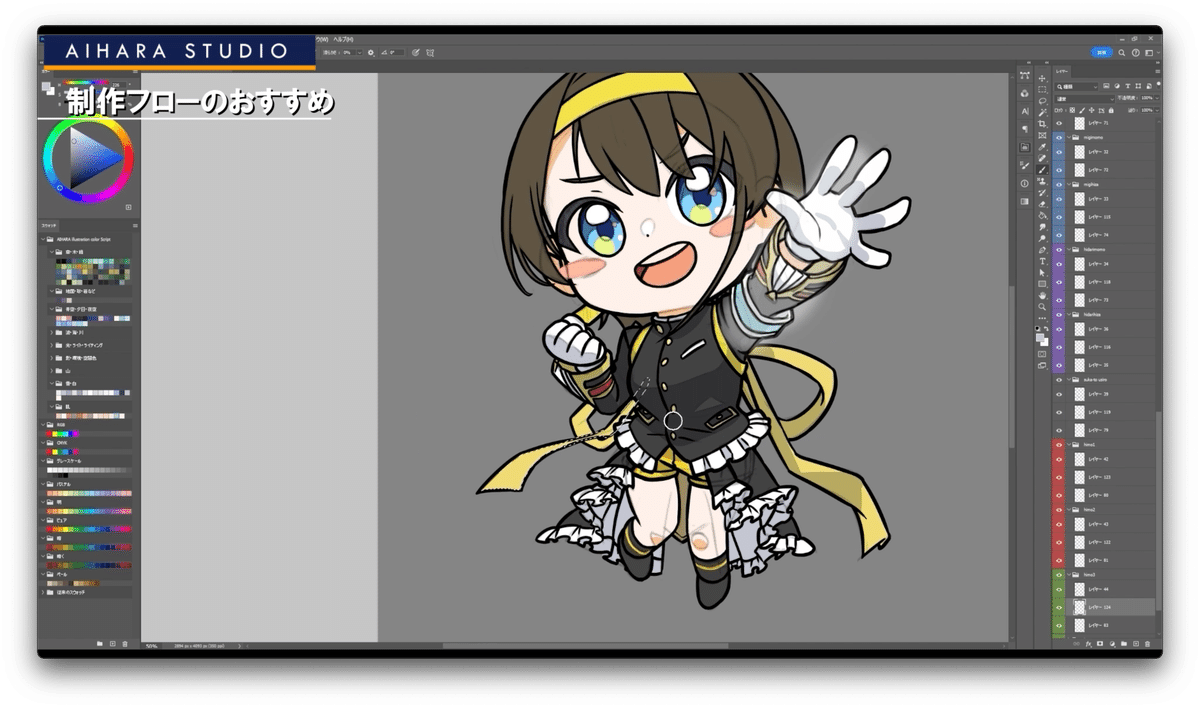
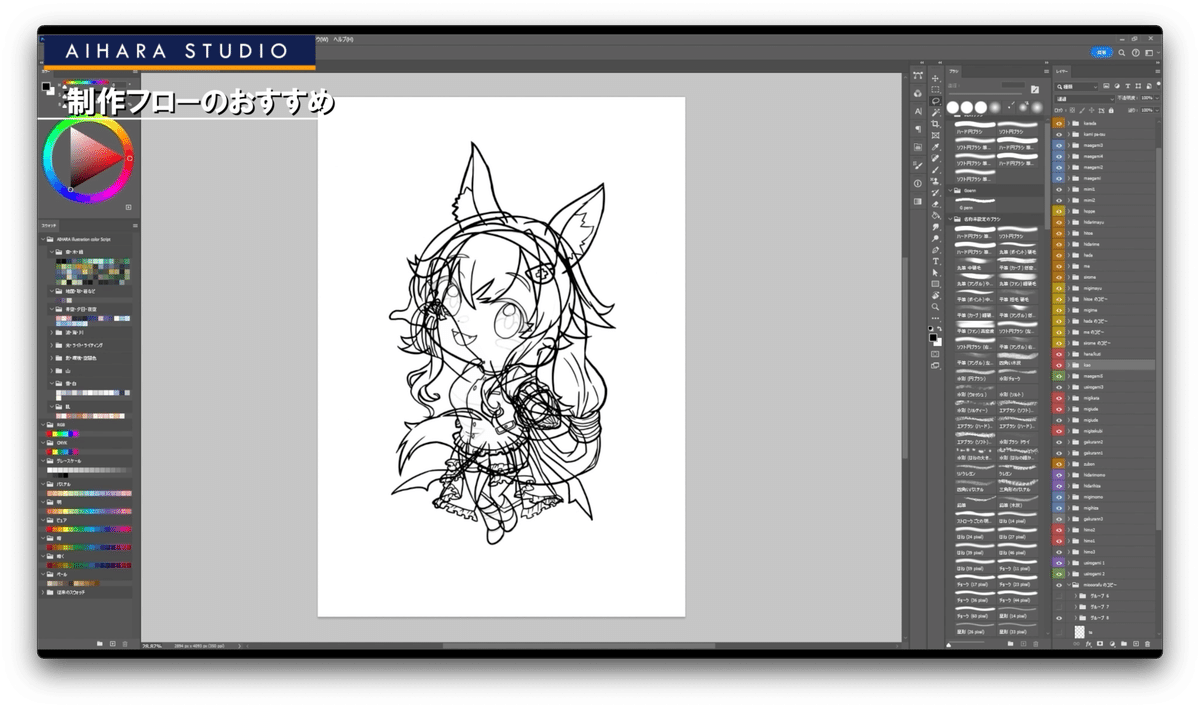
6_制作フローのおすすめ。
作業は分けたほうが時短。

では残り二人の作画を早送りで再生しながら、本来はこうした方がいいよっていうワークフローのおすすめをしたいとおもいます。






先ほど説明もしましたが、本来であれば線画とベース塗りはワークフローを分けてから作画と彩色をすることをお勧めします。
というのも使わないといけない脳みその稼働率が変わるので、作画自体の作業がもう少し精度上げやすいというメリットがあります。
一つの作業にめっちゃ集中できる!って感じです。
あとやっぱり少し寝かせるっていうのも重要なので、1時間くらい別の作業やってから見返してみると、「あーやっぱりこここうしようかな」とか、「あ、ここ描き忘れてた!」っていうのが割とボロボロでてきます。
そういう気づきは大切にして、しっかり反映しましょう。
という事で二人とも線画からベースカラー、影入れハイライトも完成です。
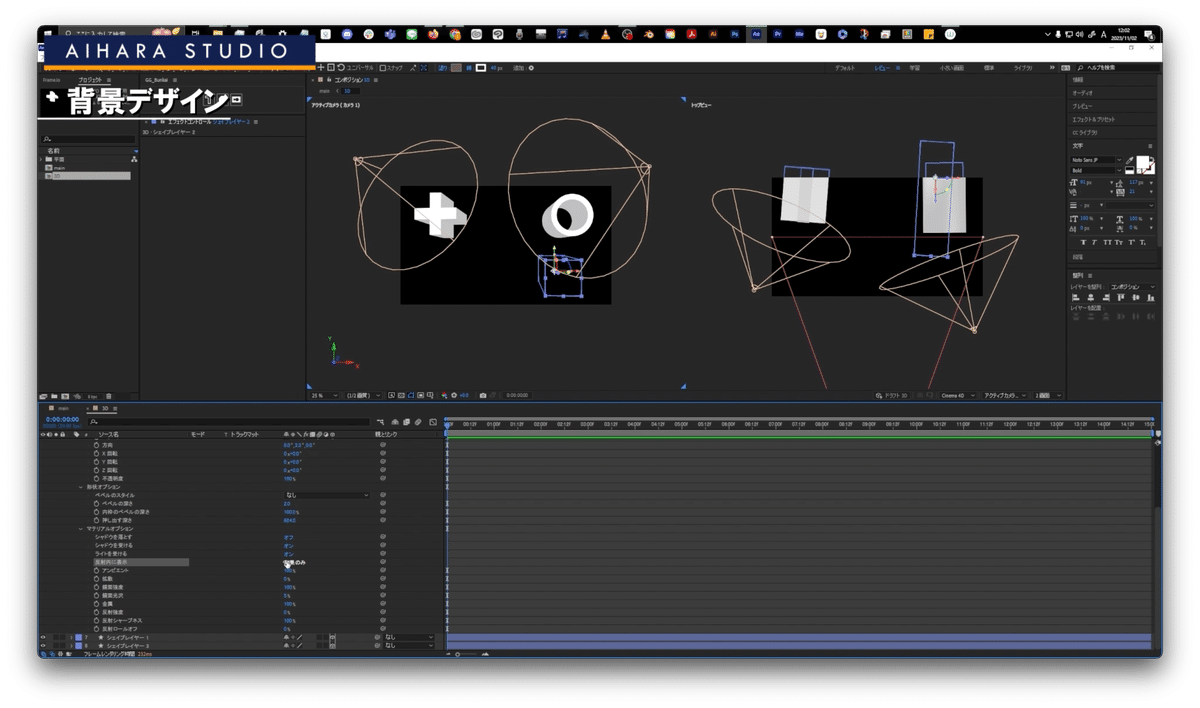
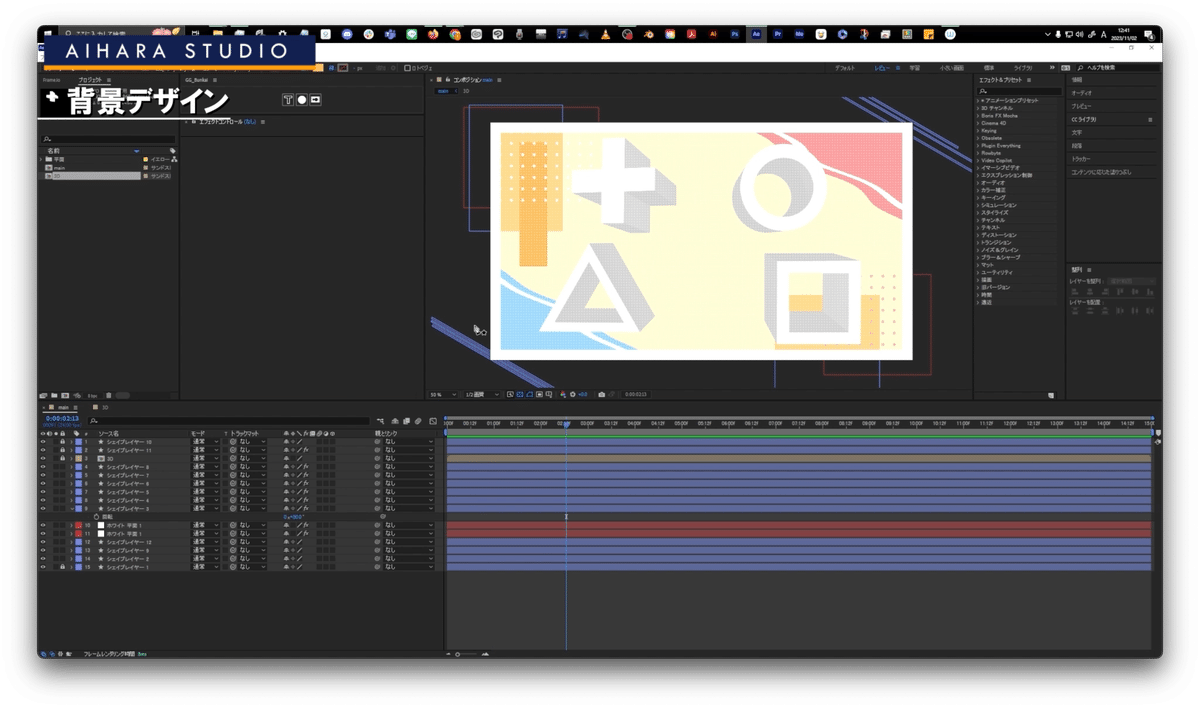
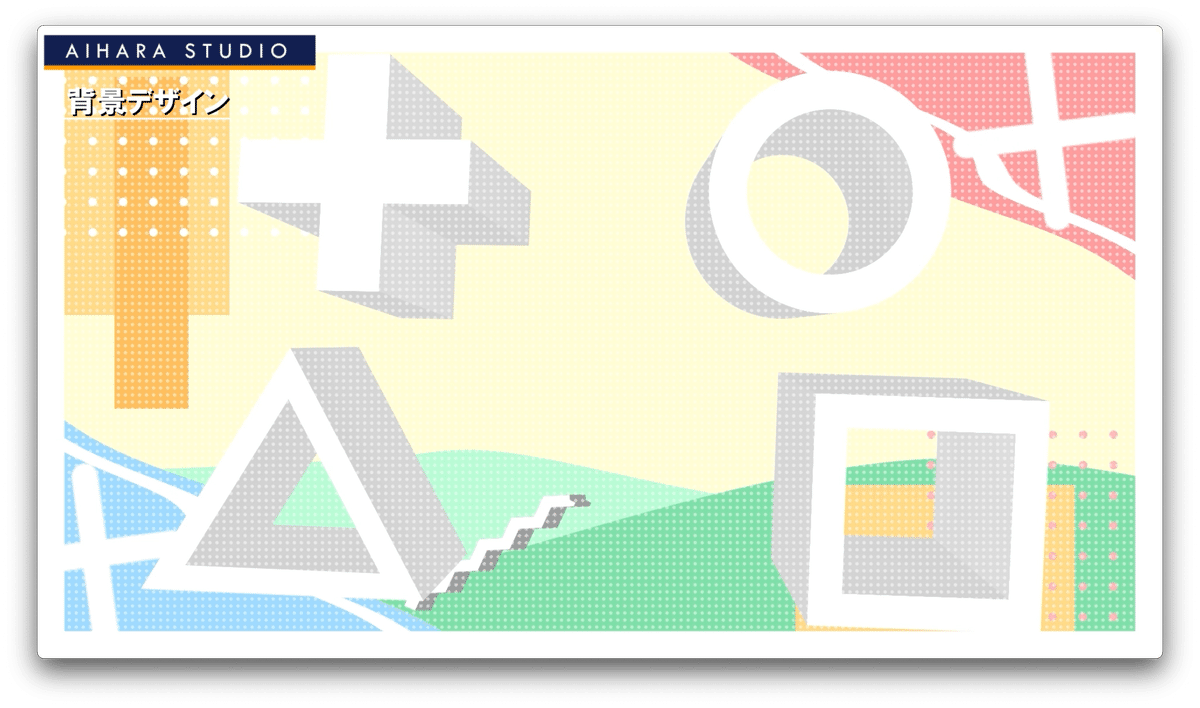
7_背景・Aftereffect

今回は背景とモーション部分はダイジェストで早送りで紹介していきます。


細かな動かし方とかAftereffectでなにをしたのかっていうのは別の動画で説明しようかなと考えてますので、そちら楽しみにしていただければとおもいます。
普段はAdobe illustratorでモチーフとか背景デザインを作ってから細かくレイヤー分けしてからお客様に確認していただいてGOサインもらってからAftereffectにもっていってモーションつけるなどしてるのですが、今回は時短もしたいのでAftereffect上でデザインとレイアウトしていきます。
簡単な3D機能も背景のデザインで使いたかったので結果としてAftereffectでよかったかなって感じです。
他のソフトに比べてAeでシンプルな3D表現は割と楽だったり、
テキストの3D化も意外と良い感じに初期プラグインだけである程度かわいくカスタマイズできるので、立体グラフとか今回みたいな表現の時は結構使用してます。
そんな感じでよくあるシンプルめな可愛い背景に3dのオブジェクトがぬっと出てくる背景が完成しました。

これできるようになるとリリックビデオとか色々作る時に使えるのでおすすめです。ブレンダーなども使用したら3d表現ももっと色々と出来るので、ぜひやってみてくださいませ。
8_モーション・アニメーション・Aftereffect

こちらも背景モーション・アニメーション同様基本的にダイジェストです。
背景のデザインとレイアウトが決まったので、それぞれのパーツを動かしていきます。


立体的なものは立体感を意識するようなモーションに。
基本的に最終形状が静止画、それに向けてモーションをつけていくっていう逆算で思考する感じです。
キャラクターモーションはざっくり説明すると、今回は初期機能のみでリグという骨組みを組んでます。
同様に完成ポーズが今の静止画なので、そこから命を吹き込んでいく感じです。
骨組みというか、レイヤーの親子関係を接続することで腕や足の中心から回転をさせるときに
全体が連携するような仕組みをつくるという感じです。
この機能を使いこなして、あとヌルっていう機能もあるんですけどそれ使いこなせると表現の幅がZ軸まで増えるのでおすすめです。
イラストが既にポーズとして完成してるので動きはとても楽です。
ゴールが決まってるのであとはそれを面白くするっていうワンポイントを付け加えていきます。


はい、キーを打ち終えて調整も完了しました。
SEとBGMをつけて完成映像をみてまいりましょう。
9_完成
https://www.youtube.com/watch?v=MDL1Sp12NsM
はいこれで完成でございます。
いや、三人は大変じゃこれ(笑)
一人とかならまぁ2日か3日あれば満足いくものは出来るかなって感じですけども、結構大変です(笑)
全部で三体の作画とモーションで最終的に18時間くらいかかりました。作業日でいったら4日くらい制作作業だけで時間かかったかな。
構成から企画と調査いれて大体一週間くらいかかった感じですかね。
課題はありますが思ったよりは制作のスピード感は出せたんじゃないかなと思います。
もうすこしスピード出せるようにしたいっすね。みなさんはいかがでしたでしょうか(笑)かなり長ったるい動画だったので大変だったかとおもいますが、ここまでみていただけて嬉しいです…頑張った甲斐があります。
冒頭でもお話ししたように、タイムスタンプを作ってますのでそちらから好きなタイミングで気になったところを復習してみてくださいね。
10_学習用データ配布について
今回イラストデータの配布ですが、ピクシブファンボックスを開設して、データ配布を実施することにいたしました!

プランは二つ今のところありまして、どちらも勉強用に使えるようにしてます。100円のプランではPSDでレイヤー構成の勉強ができる低解像度プランで
いろんな記事を今後アップしていくのですが、基本的に誰でもウェルカムなプランになってます。↓こちらから
500円のプランではAftereffectの動画の構成データともう少し解像度を上げたPSDデータの構成が勉強できるプランです。
データを確認しながら自分でも作っていけるようにより品質の高いデータをDLできます。
このファンボックスは今後活動の資金にさせていただきたいと思いますので、応援していただける方は是非有益な情報も発信しますので宜しければ何卒宜しくお願いします…。
はい今回はこんな感じで動画以上となります。
皆さんのクリエイター生活に有益で楽しくなるような情報発信をしてまいりますので、今後とも応援よろしくおねがいいたします。
ではまた次回の動画でお会いしましょうそれでは!!
■その他情報まとめ
兎とこるた先生
Twitter https://x.com/kito_koruta?s=21
ホロライブ二次創作ガイドラインについて
https://hololivepro.com/terms/
是非ともYoutube チャンネル登録よろしくお願いします。 https://www.youtube.com/channel/UCnptYdhpiOchB3Py77KOd1g
データ配布はFANBOXから
https://aihara-studio-01.fanbox.cc/plansグッズも販売中
■BOOTH https://rewadatsumi.booth.pm/
■Base https://rewadatsumi.base.shop/
■Twitter : https://twitter.com/creat_links
■Xfoilo : https://xfolio.jp/portfolio/AIHARASTUDIO
■Instagram : https://www.instagram.com/aiharastudio/
■note : https://note.com/manyplay_aihara/
■Pixiv : https://www.pixiv.net/users/17839241
■Skeb : https://skeb.jp/@creat_links
■基本使用機材 ・Adobe Photoshop CC ・Adobe Illustrator CC ・Adobe AfterEffect ・Adobe PremierePro
配信 ・Windows10 64bit ・Wacom Cintiq 16 ・モニター KOORUI 27inch ・メモリ 32GB ・corei7 7700K ・geforce® gtx 1650 ・Sata SSD1TB ・オーディオインターフェース ・Yamaha AG03 ・MAONO XLRマイク コンデンサーマイク マイクセット
仕事 ・m1 mac book Air ・Dell U2719D 27インチ 4K ・エレコム モニターアーム シングルアーム ・メモリ16GB ・m.2SSD 1TB
少しでも絵描きの力になれるように、良い情報を提供していけるように頑張ります!
