
ビジネスのためのデサイン基礎
お久しぶりの投稿です。
デジタルファーストキャンプも後半戦の第3タームに突入でございます!
第3タームは「ビジネスのためのデザイン基礎」です。
んんーーーーー🧐 ビジネスのためのデザイン??
講義前はイメージできてなかったけど講義の中でのこの言葉。
「人間もビジネスも 見た目が9割。
なんとなく信頼できないと 思われたら試合終了。」
「あなたは他人のビジネスを3秒でジャッジしているが、
自分のものはじっくり見て もらえると思っている。」
「三秒で人を引きつけて、 初めて相手はビジネスに興味 を持ってくれる。 三秒の間に目に入るものが デザイン。」
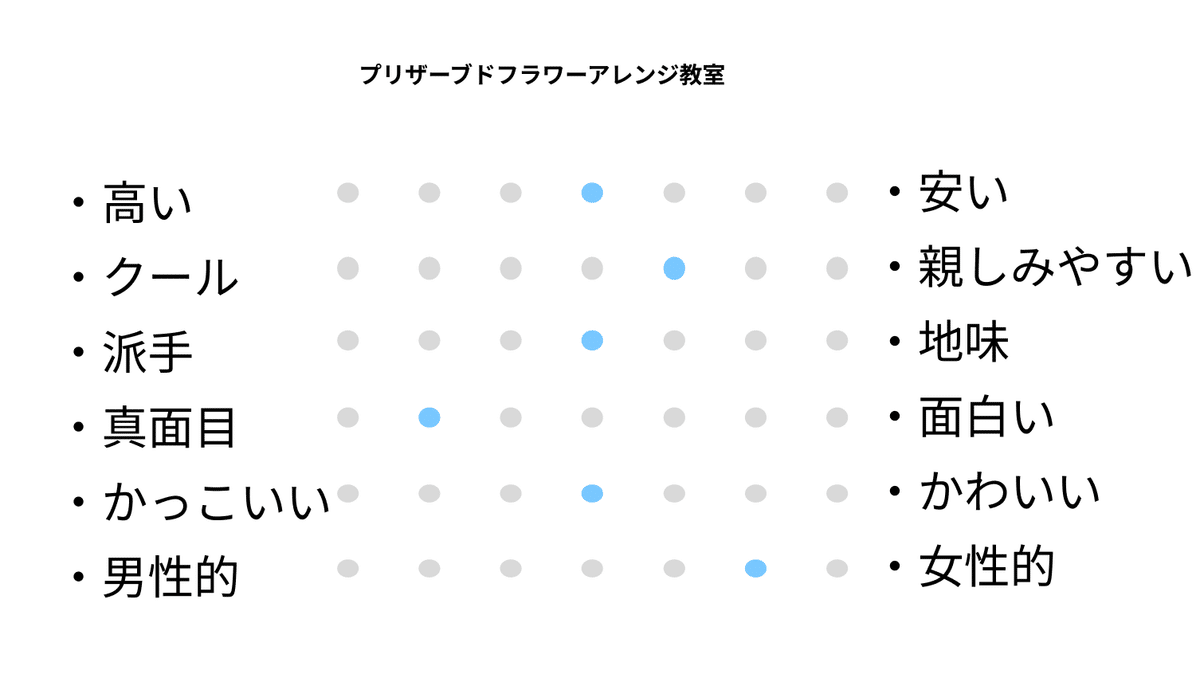
確かに最初に興味を持たないと、まずどんなに中身が良くてもみてもらえない!デザインの重要性をつくづく感じました・・・・😣デザインする際には事前にイメージ(派手?地味?・高級?安い?など)を作ることが必要でそれをマトリックスにしておくことが重要なようです。
今回使用するツールは「Figuma」
Figmaはワイヤーフレームやプロダクトを作るのに便利なツールで、作成したプロトタイプをスマホでどう見えるか、どう動くのかなどのテストに使えたりもできるようです。また共同作業ができることが大きなポイントで、簡単にコラボレーションできることが人気な理由のようです。
デザインと無縁の私に、使いこなせるのか・・・・・😂
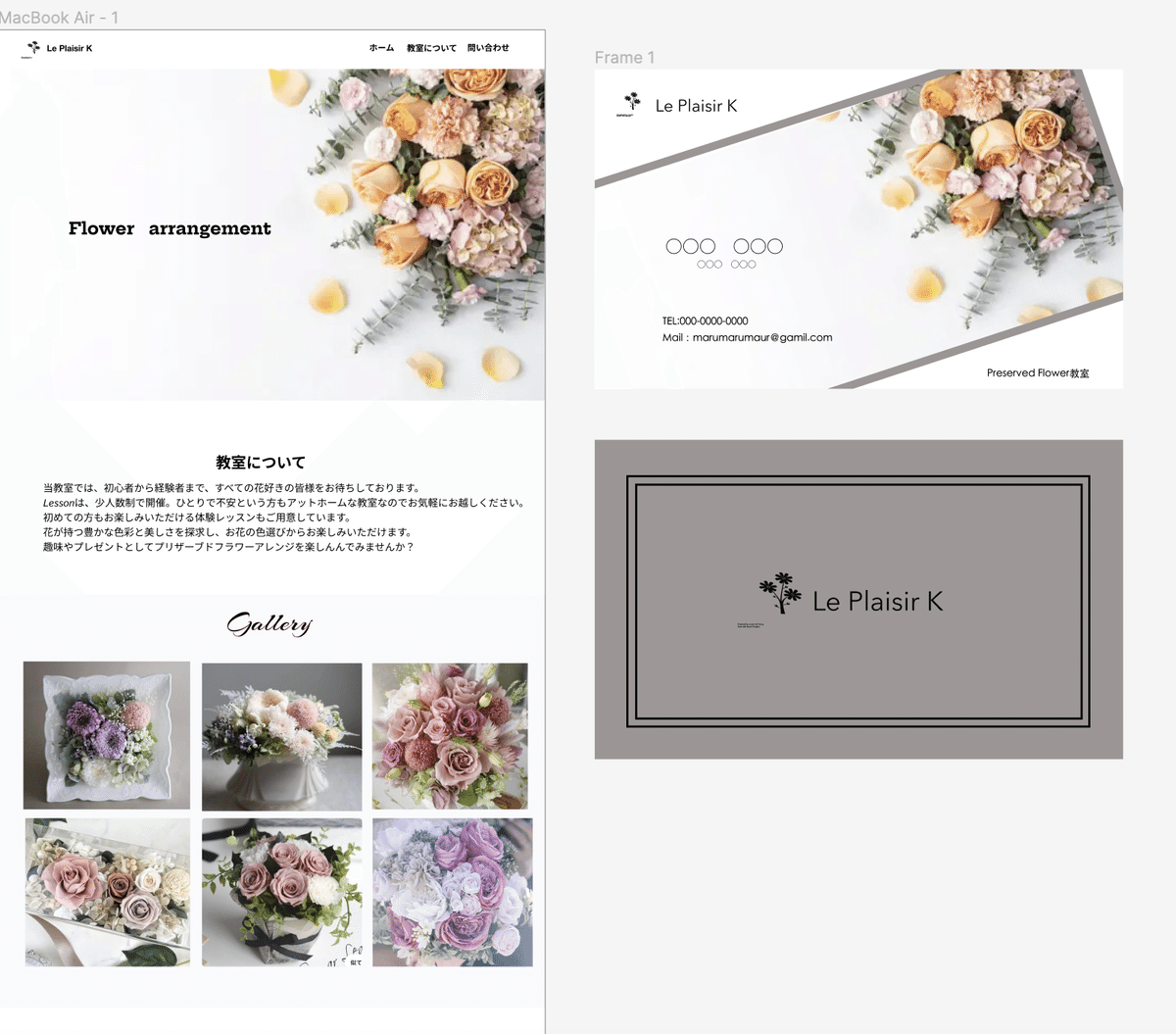
🔸例題として、プリザーブドフラワー教室のWebサイト・名刺

私がデザインしたWebサイトと名刺はこちら☟

マトリックスと実際に作成したもの、なんか合ってないような・・・・😅
ここ直した方がいいんじゃない?イメージと違うように感じるよ!ってとこありましたら是非コメント下さい。今後の参考にしたいです💡
この記事が気に入ったらサポートをしてみませんか?
