
ノンデザイナーによる配色テンプレート作成
デザインや配色の素人が、素人なりに色に気を遣ってスライドやWebサイトの社内向け配色テンプレートを作りました。

その内容を書き留めたものです。お品書きは次の3点です。
基調色を決める
Adobe Colorなどで他の色の組み合わせを決める
WCAGを参考にして使ってよい色の組み合わせを決める
RGBカラーモデルのみのお話です。あくまでもデザインや配色の素人による取り組みですので、温かい目で見てあげてください。
配色の原理やパターンの解説などは扱っておりませんので、そのような内容をお求めの方はたとえば次の記事などをご参照ください。
▍基調色を決める
メインとなる色を1つ決め、RGBまたは16進数(HEX)を控えておきます。
自社のコーポレートカラーやブランドやサービスのイメージカラーを使います。顧客向け資料の場合は顧客のコーポレートカラーを使うこともあります。
画像はあるけどRGBが分からない場合は、カラー抽出のサイトを利用できます。たとえばAdobe Colorのテーマ抽出などがあります。
参考|これから色を決める場合
デザイナーに相談したり、流行から選んだり、色彩心理を参照したり、適当に決めたりするのだと思います。
うちではプルチック(Plutchik)の感情の輪を参考にしています。が、色と感情・印象の組み合わせは時代や年代や文化の影響があるでしょうから、あくまでも参考程度の位置づけとして使っています。
流行から選ぶ場合、Adobe Colorのトレンドなどを参考にできます。
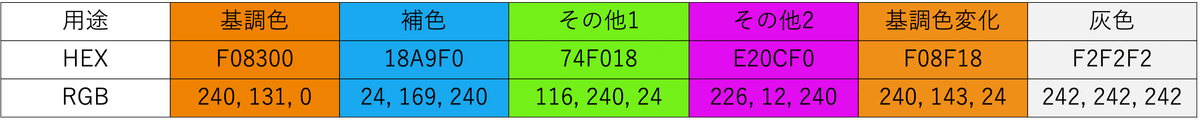
▍色の組み合わせを決める
メインの色をもとに、他の色を決めます。
基調色を選択するとパレットが生成されるものが便利です。うちはAdobe Colorのカラーホイールを使っていますが、他にも様々なツールがあるので紹介サイトのリンクを貼っておきます。
アウトプットイメージは次のようなものです。

また、スライドなどのテンプレートに色を設定しておくと便利です。たとえばPower Pointの場合はテーマ色として設定しておきます。
▍使ってよい色の組み合わせを決める
ここからはアクセシビリティを考慮する場合のお話です。
アクセシビリティとWCAG
アクセシビリティの詳細な解説は専門家に譲るとして、ここでは「高齢者や障害者を含めた様々な人が利用できること」とします。今回は配色の話なので、色覚異常の方への配慮・対応となります。
多様な色覚に対応する場合、WCAG(Web Content Accessibility Guidelines)を参考にすることが多いようですので、うちもそれを拠り所にしています。WCGAにはバージョンがあり、2.1が標準としての最新です(2.2はドラフト)。WCAG 2.1の日本語翻訳版は以下です。
色についてはコントラスト比で扱われており、最低限がAA、高度がAAAと定められています(詳細はWCAG 2.1の1.4.3や1.4.6を参照ください)。
うちではAAの合格を目安として、色の組み合わせを選んでいます。
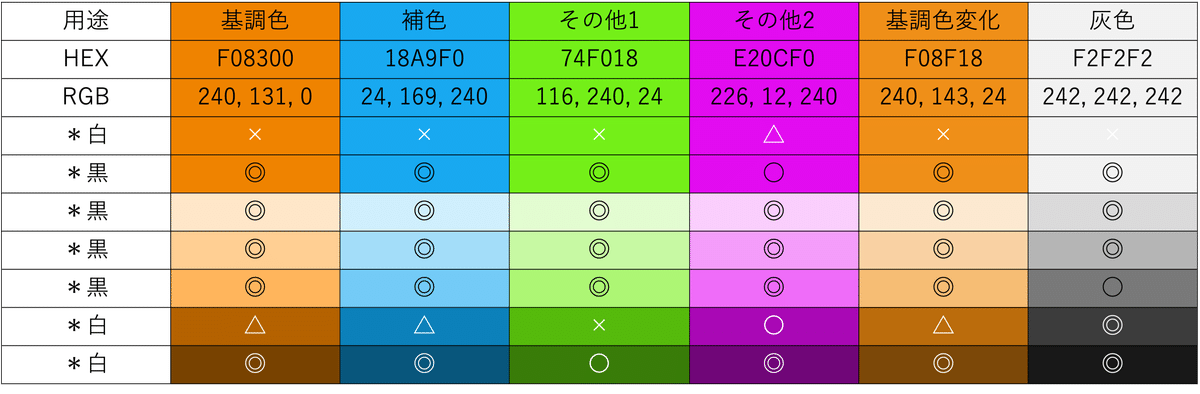
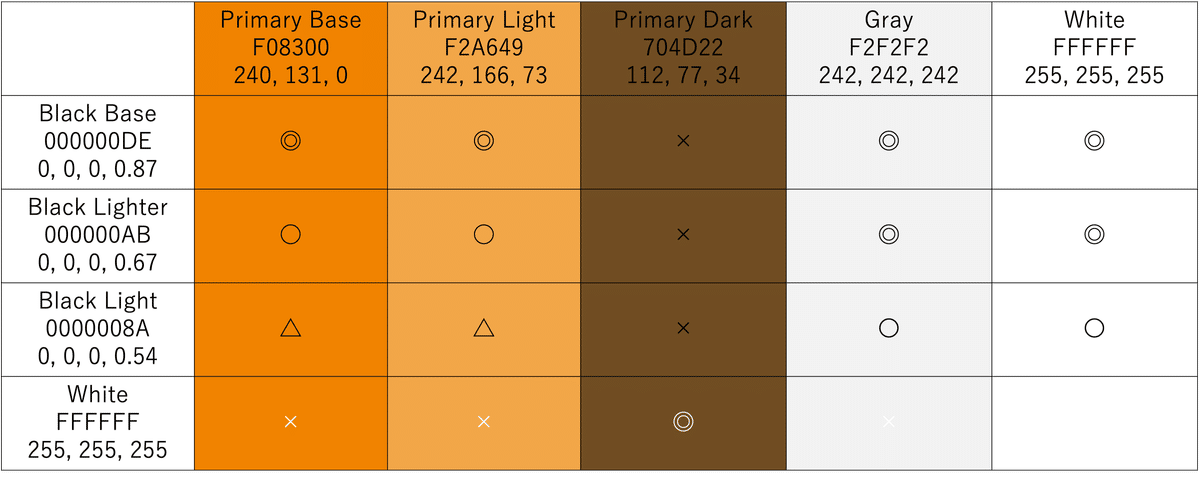
コントラスト比のチェック
Adobe Colorのコントラストチェッカーなどではコントラスト比やAA/AAAの合否を確認できます。透明度を含めたコントラスト比を確認する場合はwebSemanticsのコントラストチェッカーなどもあります(Adobe Colorでは透明度を指定できないのです)。
うちでは色の用途に合わせて合否を記録しています。アウトプットと凡例のイメージは以下です。


◎:AAA合格|AA合格
○:AAA条件付き合格|AA合格
△:AAA不合格|AA条件付き合格
×:AAA不合格|AA不合格
後はこのテンプレートを参考にして、なるべく◎、少なくとも○になるようにして色を選ぶようにしています。
▍おわりに
デザイン素人が配色テンプレートを作成するまでの話でした。Adobe Colorが大活躍していますね。
本来的にはデザイナーさんに依頼した方がよいのでしょうけど、そこまでの品質を求めずに自分たちで対応する場合などにご参考になれば嬉しいです。
私たちのIT活用のメモが次のマガジンにあります。よろしければ覗いてみてください!
この記事が気に入ったらサポートをしてみませんか?
