記事一覧
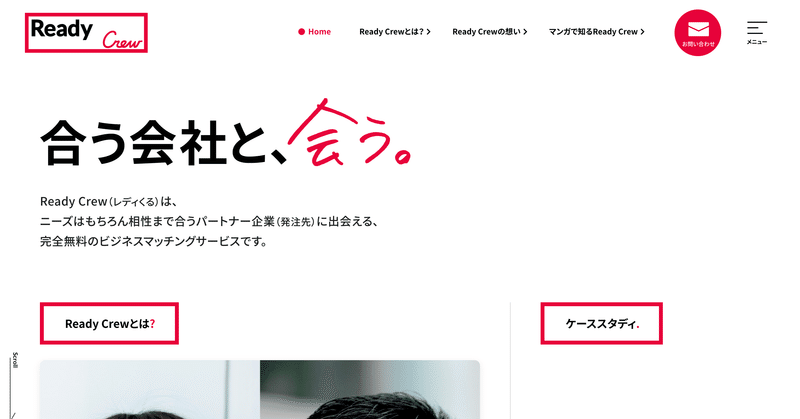
サイトレビュー「レディくる」
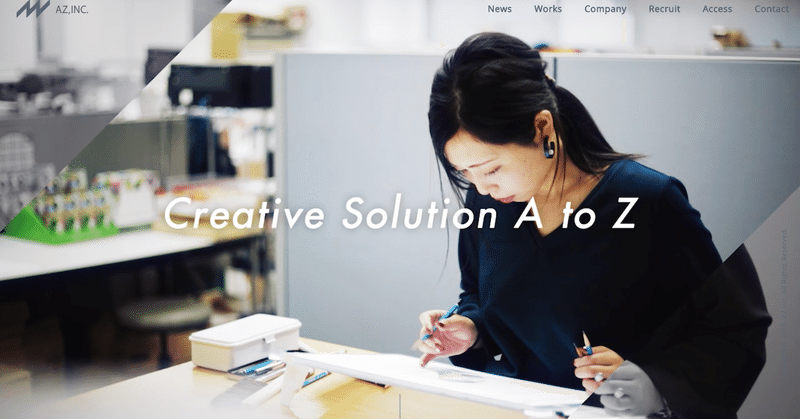
さくっとレビュー・ビジネスマッチングサービスを提供している会社
・英語をTOPにどーんと持ってくるサイトはよく見るけれど、
(例えばこんなかんじ↓)
日本語フォント大きめでTOPに配置しているサイトって少なくて目をひいた。
・フォントの組み合わせ方と、アイコンの配色がとても魅力的
・アニメーションが限定されていて見やすい
(文字がこれだけ大きくて、ガンガンアニメーションいれていたら目がくら
サイトレビュー「バーミキュラ」
さくっとレビュー
・バーミキュラからフライパンが出たそうですよ!
・「手料理と生きよう」というキャッチコピーが素敵
・動きが全体的にゆるやかで、商品の印象にマッチしている
・キービジュアルは画面いっぱいに画像
約5秒で自動で切り替わる(ユーザーが切り替えることは不可・5画像あり)切り替わる時暗転して、ゆったりとした動きが穏やかな気持ちにさせる
・リンク付き画像をhoverするとopac
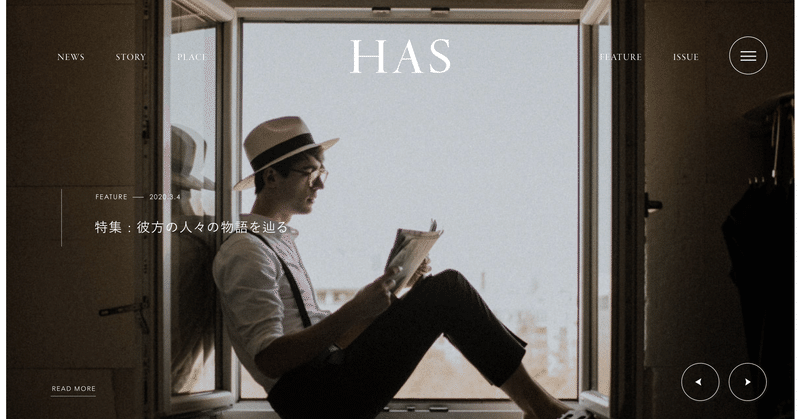
サイトレビュー「HAS Magazine」
さくっとレビュー・カルチャーマガジンのサイト(芸術の情報・トピックス・コラムを掲載)
・とてもフォントのバランスがとれた素敵なサイト。
ヴィンテージ風の画像の中に、セリフ体が効いていて、ほどよくリッチな印象がある
セリフ体と遊ゴシックの相性が抜群に良い 懐かしい感じだけではなく、新しいトレンド感も感じられる
・「となりのヘルベチカ」を読んで以来、フォントへの興味が増し増し中。
ヘッダーメニュー
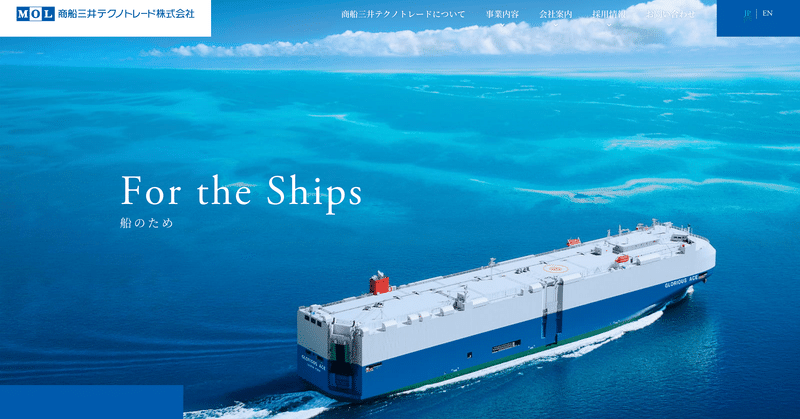
サイトレビュー「商船三井テクノトレード」
さくっとレビュー「うちの夫、うちのパパ、この船乗ってるんだよ」
って言ってみたい。
それくらい誇らしくなるキービジュアル。惚れ惚れ(弊夫は全く関係ございません)
青の威力ってすごい。
コバルトブルーっていうのかな、こういう色が個人的に好きっているのもあるけど、この色に魅入られる人っておおいと思う。
キャッチコピー
「For the Ships」「 For the Crew」「For the
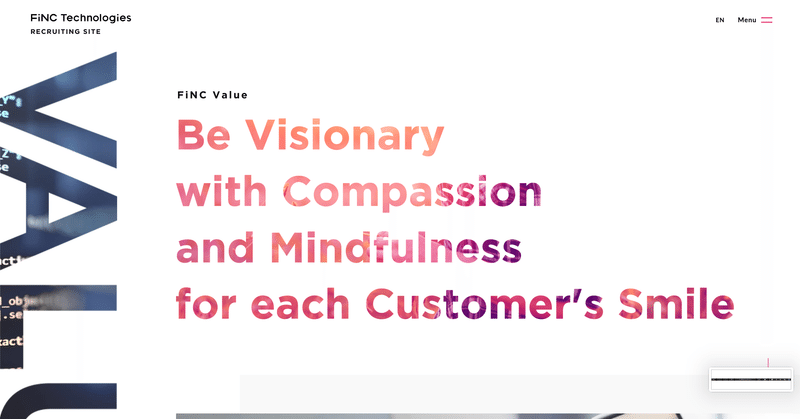
サイトレビュー「FiNC Technologies(採用サイト)」
さくっとレビュー採用サイトと思えないスタイリッシュさ。
正直、タブを見るまで採用サイトと気づかなかった。
特徴的な文字
・背景が透過した文字が印象的
メインビジュアルの左に入った縦書き文字はjsで3秒ごとに切り替わる
色合いが絶妙で、右側のグラデーションががったリード(これも背景が透過した文字)とマッチしている
絶妙なシャドーをかけた画像に白文字
このimgに乗った白文字、タイトル32p
サイトレビュー「Pocky THE GIFT」⑧
さくっとレビュー・Pockey Top>商品>Pocky THE GIFT ←ココのレビューです
TOP・ページを開くと、「Pocky THE GIFT」の文字が約5秒位かけて消え、自動的にページがスクロールしていく。
・動き出した当初は、一体何が起こっているのかわからず、固定のアニメーション??かと思った。
右のスクロールバーを見てページが自動スクロールしていることに気づいた。
・自らスク
サイトレビュー「FELISSIMO 採用サイト」⑦
さくっとレビュー少し前にtwitter上でも話題になっていて、気になっていたサイト。
ちょっとフォントに意識を集中してレビューしたいと思います。
メインビジュアル
日本人向けの採用サイトで、メインビジュアル全部英語表記って勇気入りませんか。
採用の年齢層(応募時点で35歳までの方との表記あり)が若めだからありと予測。
アニメーションの、線で書かれたピンクの丸が日本(日の丸?)っぽい印象を受け
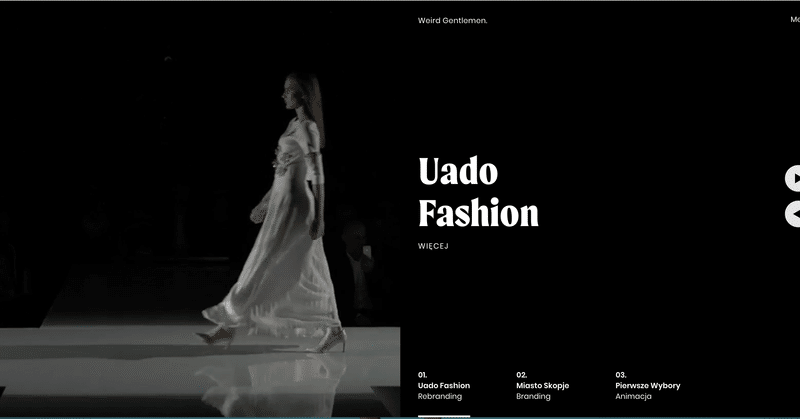
サイトレビュー「Weird Gentlemen.」⑥
さくっとレビュー・海外のデザインスタジオのサイト
ポートフォリオ作成時に参考にしたい構成と動き。
・配色が美しい。
TOPページ
縦スクロールはなく、右側の矢印を押すと画面が切り替わり、デザインスタジオの代表的制作物が見られる(3点)
また、クリックと同時に下のキャプションに下線が入り、どのページに移動したのか、何を見ているのかがわかる
視線を、画像・矢印・下のキャプションと画面上をぐる
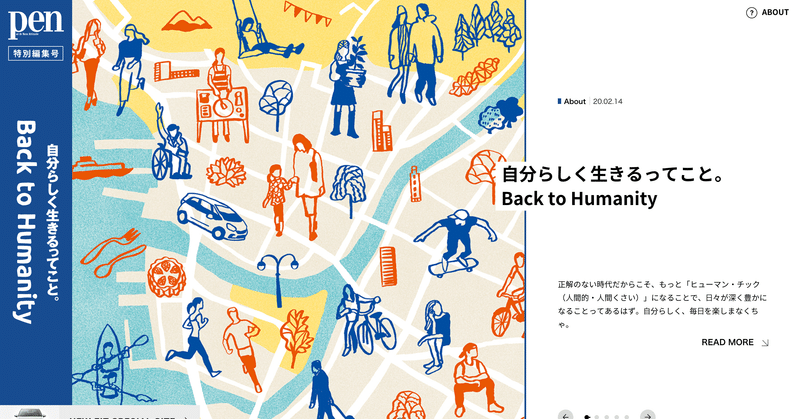
サイトレビュー「 Pen(特別編集)」⑤
さくっとレビュー●TOPページの構成が気になって調べてみた
・左側の青帯タイトル13rem
・残りをcalc(100-13rem)で指定
・画像のところが62.13592%とかなり細かい指定になっていた。
(どうやって算出したのか解明できず、、)
・比率は大体 左側(青帯タイトル+画像):右側テキスト = 2:1
左下に宣伝が入っているの、うるさくなくて、スタイリッシュでかっこいい。(なんで
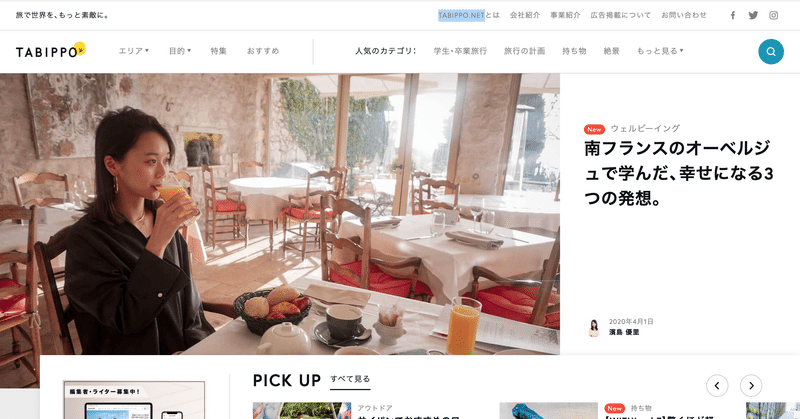
サイトレビュー「 TABIPPO.NET」④
さくっとレビュー●TOPページの情報量が多いのだけど、白・グレー・・・の順で、交互に背景色が変わるので、情報が切り替わったのがわかりやすい
●写真サイズが横長・縦長・正方形・丸とバリエーションがあって、サイトのリズムを作っている
ここの写真の並び方が特に好き。
写真への文字の入れ方も参考にしたい。
バナー作るときとかも役に立ちそう。
色々な色合いがあるのに、とても統一されていると感じるのは、
サイトレビュー「JR東日本 東京2020オリンピック」③
さくっとレビュー今日はメイン画面が惹きつけられるこちらのサイト
https://www.jreast.co.jp/tokyo2020/
●メインビジュアル
・斜めに入った線が時間差でアニメーションする
・彩度が近く、色が違うが統一感がある
・斜線デザインは、未来に希望があるような、フレッシュさ・明るさを伝えられる印象がある
●幅
・コンテンツ幅は1040pxで統一(写真・背景は全画面)
・基本
はじめてのwebサイトが公開されました
デジハリの授業「クライアントワーク」私が通っているデジタルハリウッドstudioでは、「クライアントワーク」という授業があります。
実存するクライアントからヒアリングをし、それを元に各々がそのクライアントの求めるwebサイトを作成し、プレゼンをするというコンペ形式の授業です。
誰かが選ばれるかもしれないし、誰も選ばれないかもしれない。
そこは、シビアで自由で、とてもデジハリらしい授業です。
未
サイトレビュー「株式会社エージー」①
シンプルにサイトレビュー今回はシンプルに、サイト全体を俯瞰したレビューをさせていただきます!
サイトレビュー「株式会社エージー」
●TOPページ
<PC>
・まずTOP映像に惹きつけられる
映像の中に左上・右下から三角が現れて、だんだんと形を変えて会社ロゴになっていく過程が躍動感があってすごく素敵。
それが写真とマッチしていて、勢いのある会社という雰囲気を感じられる。
ぜひ見て欲しい!
・ス
「メインページ」のトレース「株式会社クアックラック」⑥
目的・ターゲット・デザインコンセプト予想
本日も上記テーマで書いていきますー!
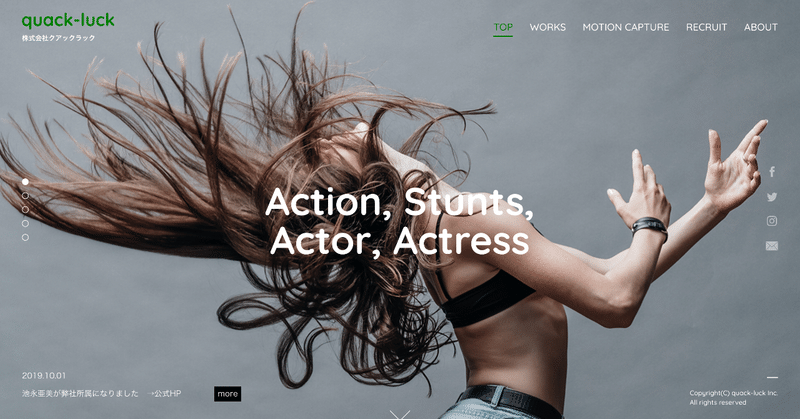
「メインページ」のトレース「株式会社クアックラック」
本日はこちらのサイトをトレースさせていただきました。
サイト目的(予測)目的:何を創っている会社かを知ってもらう(会社のポートフォリオ的な役割)
TOPページの次に「WORKS」が続くことから、一番訪れた人に知ってもらいたいのは「何をしている会社か」というこ