UV展開 概要 Blender2.82
テクスチャを貼るためには、
3Dのモデルを2Dに展開する必要がある(UV展開)
3D座標軸はXYZ。
それに対して、テクスチャマッピングに使われる2D座標軸はUV。
例)立方体をUV展開するとこんな感じ。

適当な画像を参照するとこんな感じ。

画像がモデルに貼りついてるのが分かると思います。
試しにテクスチャを描いて貼ってみる
※まず適当な画像を作ります。他のペイントソフトがあればそちらで作ってもOKです。png形式で出力してください。
①「Texture Paint」をクリック

②新規→OK
これで新規画像が作成される。

③左クリックで色を塗れる。
サイドバーで、色を変えたりとかできる。

④作成した画像を、名前をつけて保存。

⑤マテリアルプレビューかレンダービューにする

⑥マテリアルプロパティ→ベースカラー(右端の〇をクリック)→画像テクスチャ→開く→作成した画像を選択。これで反映されてるはず

因みに
その状態で更に色を塗ると、リアルタイムで反映される。

テクスチャが反映さない場合
①マテリアルプレビューかレンダービューになっているか確認
②モデルのベースカラ―が参照したい画像になっているか確認。
UVを弄ってみる
①UV Editingをクリック

②マテリアルプレビューかレンダービューに。

③適当に面を選択。UVエディタの画面で移動のアイコンをクリックし、メッシュを移動させてみる。

参照している位置が変わったのが分かると思います。
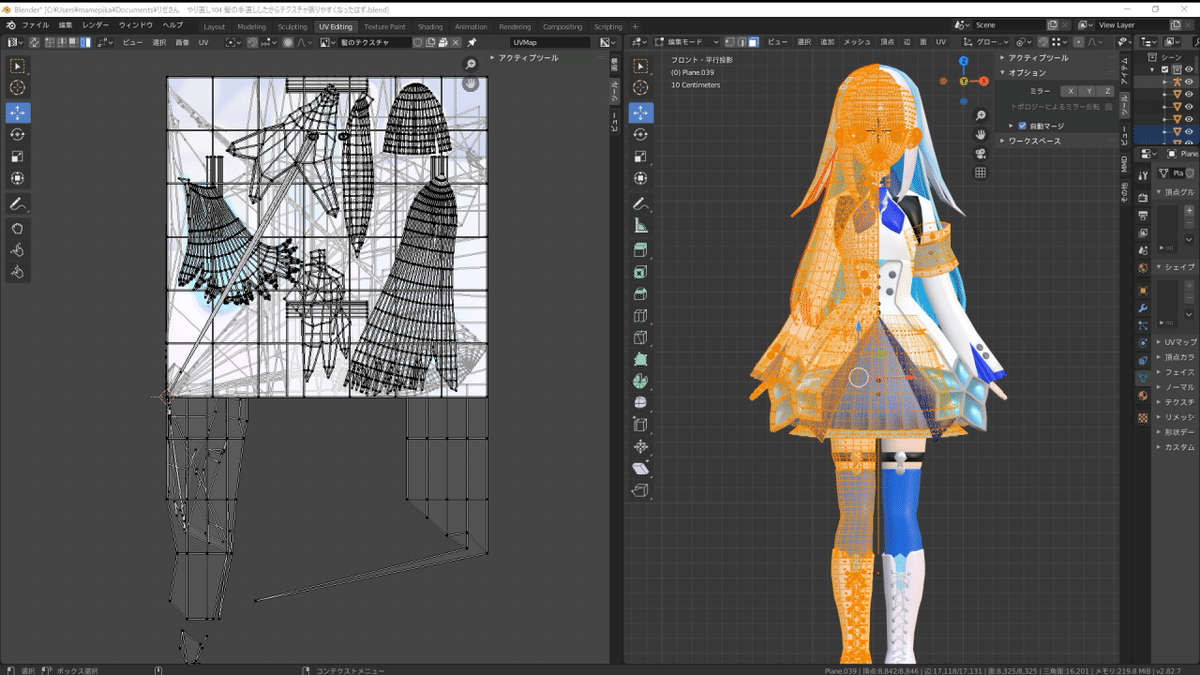
キャラモデルだと…
立方体みたいに単純なモデルならわかりやすいけど、
キャラクターモデルだと、調整する前はこんな感じ。

テクスチャを描きやすくするために、キレイに展開する必要がある。
補足
テクスチャ画像の大きさは、1024×1024や、2048×2048など、2の累乗が良い。(Unityで、正方形じゃないテクスチャを参照すると、処理がかなり重くなったりする。他のソフトでもそういう事があるかも)
テクスチャ画像は、出来るだけ1枚に収めた方がいい。(データ量節約)(Unityでは、テクスチャ画像は1枚しか参照できないっぽい)
「Blenderの使い方」目次に戻る
ここから先は

この記事が気に入ったらサポートをしてみませんか?
