
【 Illustratorで色を学ぶ】
今までは合う・合わないという自分の感覚に頼って色を配置していました。自分の作品については、これからも個性で突っ走ってもいいのですが、お仕事となるとそうはいかないので、今日は「ことはじめ講座」で色について学習しました。
Illustratorことはじめオンライン講座 第32回
『チラシやバナーの「効果的な配色」を学ぼう★★★』
色のイメージを共有しよう
ロゴでどんなイメージを持たせたいか?→ それには、何色がいいか
トーンを学ぼう
色相・彩度・明度
ブレンドツールが使えれば、トーンの変化を Illustrator が提案してくれる。
①オブジェクト → ブレンド → 作成
②オブジェクト → ブレンド → ブレンドオプション → 間隔「ステップ数」→ 数字を入れる
③できたチップを保存する
オブジェクト → 分割・拡張 → 両方✓ → OK → グループ解除
↑ 絵の具のパレットのように使える
ルールを共有しよう
反対色・・・目立つ。企業のロゴに使われている。
Illustratorの機能 や Adobe Color を使ってバリエーションを考えよう
< Illustratorの機能<オブジェクトの再配色>
ロゴを選択→コントロールパネル「再配色」を選択する
(または編集「カラーを編集」→オブジェクトを再配色でも可)
→ 詳細オプション → 編集を選択→色相分割colorホイールを表示 → ハーモニーカラーのリンクを調整してみる
※明度の調整もできる
※最終的にロゴにどんなイメージを持たせたいのかを考えて決める。
※ハーモニールール(一番上のVをプルダウン)の補色や類似色を参考にしてみよう。
< Adobe Color >
①ウィンドウ → AdobeColor テーマ(パレット的な使い方)
②検索エンジンに「AdobeColor」と入力 → ホイールが表示される
※好きな画像から色を抽出できる
※探索では他の人が作ったパレットを保存して使える
その他
反対色を知りたい→編集「カラーを編集」→カラー反転
今日のメモは、自分の知らなかったこと重視です。色のイメージだけでどこの企業かわかるほど印象に残るのってすごいですよね。
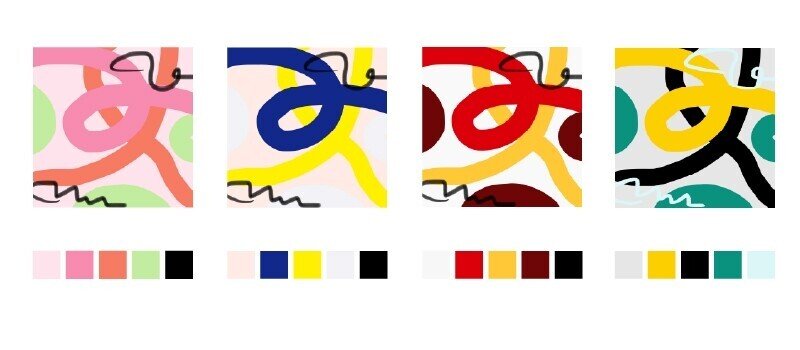
今日の自主練習は、とある企業のホームページから、スポイトツールをつかって色をピックアップしてカラーチップを作成、同じイラストで比較してみました。

一番左は、ロゴの学習の時に使ったカラーをそのまま使っています。
あとの3つは、どこかの企業のロゴやホームページで使っている色で作りました。わかりますか?
(一応、次回の学習日記の最後に解答のせます。)
この記事が気に入ったらサポートをしてみませんか?
