
2021年11月5日(金) 今週の出来事
今週の一週間を振り返っていきます。
休日に前職時代の同僚が京都まで旅行にきてくれまして、1日かけて観光スポットを案内しました。
京都の人あるあるだと思うんですが、京都人ほど観光スポットに行ったことないのでめちゃくちゃ楽しかったです。

本題ですが、今週はワイヤーフレームの作成に振り切った一週間でしたー。
ちゃんと手を使って作業するだけで安心します。前に進んでいる感じというか。(本当に進んでいるのかどうかは分かりませんが、、)
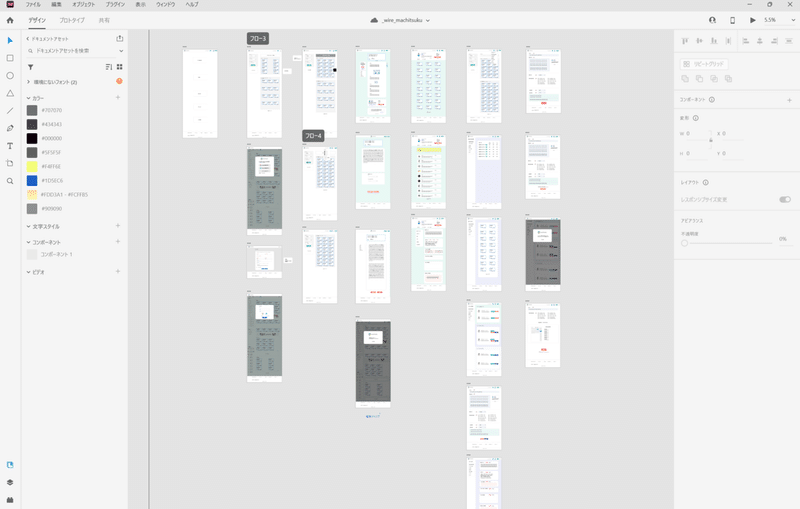
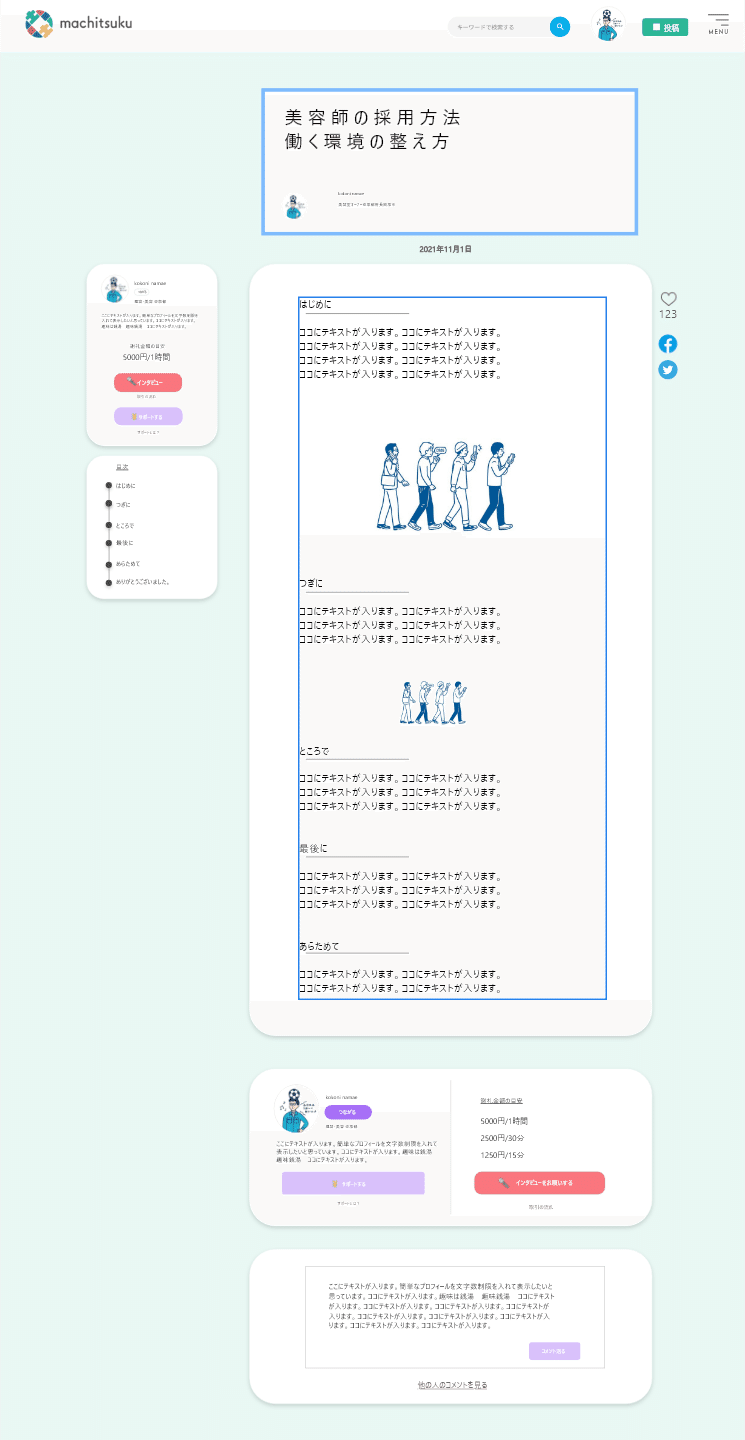
ワイヤーフレームとはなんぞや
ワイヤーフレームとはwebページのレイアウトを定める設計図のことです。
参考リンクはこちら


こんな感じでひとつひとつのサイト構成をつくっていきます。
ディレクトリマップも並行して準備していきます。
といってもお金も技術もないのでMVPを定義して構成を組んでいきます。
つくっていくと分かるんですが、
『ここ押したらこうなって、こう画面が変わるっと』
『これは見やすいんかな?』
『ほかのサイトどうしてるんやろ?』
『このサイトのいいな』
おわらん!!ほんで色々つけると技術的につくれん可能性が上がる。という感じです。引き続き試行錯誤をしながら、つくっていきます。
フロントエンドの人に教えてもらったこと
自分の事業に協力頂けているデザイナー兼・フロントエンドが出来る方がいらっしゃるんですが、その方と木曜日に軽く打ち合わせがあり色々とご指摘を頂きました。一部ですが下記のような話でした!
・サイト内で同じ挙動をする導線を複数つくるとユーザーが混乱する
・スマホ利用を考えるとカラムは2が最適
・フローティングメニューを想定してつくる(自分は固定にしていた)
・記事ページに直到着したユーザーへのナビゲーション誘導を想定
いやーこの人天才やなと思いました。色々修正もしてもらいました。
大感謝しかない。。。。(いい感じになりました)
週明けの月曜日に3人で進捗状況の報告会議があるので、
もう少しブラシュアップしたいと思っています。
必要な機能 (ほぼ自分メモ)
1,エディター機能
2,メール配信機能 (SendGrid?)
3,決済機能 (stripe等を想定)
4,つながり機能
特に決済機能をサイト内でもってしまうとトラブルにつながるので、
外部の決済システムを慎重に選んでいきたいと思っています。
あーWEBエンジニアになりたい。
恐ろしい経歴の人から手伝い依頼があった話
以前よりビジネス版のマッチングアプリをしているのですが、
ちょい前にお会いした方と、事業の進捗具合についてLINEで質問を受けその流れで再度WEBでお話をすることになってお話をしていると、
彼 『事業内容に興味があるので、手伝わせてください!』
私 『まじすか!?ぜひお願いしたいです』
京都大学→大手自動車メーカー(現職) の鬼スペックな人からの話だったので嬉しかったです。
ちなみに今いるフロントとバックの方もとても優秀な方で、どちらもフリーランスとして生計を立てている方たちです。
あーエンジニアになりたい。
恩返ししたいと思う日々です。
巻き込むだけ巻き込んで、失敗でしたぁー。は避けたい。
人脈の大切さを身をもって実感しています。
一週間お疲れ様でした!明日からも頑張ります!
では最後に金閣寺の出口付近にある写真を張ります。

お後がよろしいようで。
この記事が気に入ったらサポートをしてみませんか?
