
9年前「デザイン 上手くなる方法」で毎晩検索してた自分へ。
このnoteは、過去の自分が見たかった事を書いてます。なにかの根拠や論理に基づいて書いている記事ではありません。
はじめに
株式会社NASUでWebディレクション・Webデザインを主に担当しております、牧瀬(中川 誠也)と申します。Webデザイン業界歴は9年目です。2016年のデザイナー2年目に入った僕は毎晩「デザイン うまくなる方法」と調べて不安な心を解消しようとしていました。ただ知りたい情報は、全くでてきませんでした。この note は、そんな僕が見たかった記事です。
デザイナーになりたい動機が「パソコンが好きだから、パソコンを使った仕事ならできる」である僕にとって、デザインの世界は、未知の世界でした。成長するための方法もわかりません。毎日の仕事の中でただデザインを作っていけば成長するものでも、ありません。どんなデザイナーになりたいのかも、デザインがどういう力を持っているのかも、全然わかりませんでした。新卒の頃は仕事が覚えられず悪戦苦闘してデザイナーとしての現在地や立ち位置が明確ではない状況に毎日不安を感じておりました。その不安を払拭したく毎日寝る前に「デザイン 上手くなる」で検索する夜が始まりました。
Google検索一覧に出てきた記事を見ているだけでは、なにも成長できず不安が募るばかりです。Googleのページも最後のページまで見ていきました。その記事を見ては「書いてある記事は、現役のデザイナーじゃない人が書いている記事じゃないか」そう思う日々でした。
新卒で入社した会社で直面した「成長の壁」
新卒で入社した会社での出来事は過去に書いてあるので、興味がある方は見てほしいです。
新卒入社した会社の中でWebデザイナーは、僕だけでした。
2015年の頃の僕は、レスポンシブサイト※1 の作り方やコーディングの仕方が分からず、1人で遅くまで仕事をすることもありました。そんな帰り道の視界は、決まって自分の足元しか映せませんでした。その会社では、Webデザイン以外の業務も行いますがなかなか覚えられず毎日緊張していました。
新卒の僕は、世に出してもいいレベルのデザインが作れませんでした。担当するデザインの仕事が、どんどん同僚に割り当てられるようになってきました。ただでさえデザインができない僕が業務時間からもデザインの時間がなくなる不安は大きかったです。生きた心地がせず、毎朝の通勤が本当に苦痛でした。会社でも萎縮しっぱなしです…。
ここで言うデザインが出来ないとは、デザイン案件への理解と、表現するためのインプット不足が原因です。料理をしたことがないのに、いきなりカレーを作るようなイメージです。茶色い液を用意して、そこに炒めた野菜を乗せる。とても表層的で、味も見た目も美味しくないですよね。
会社からしたら迷惑な話ですが、「もっとデザインがしたい!」と思い転職することにしました。余談ですが、「上司のデザイン力が自分が習得できる限界だ」と思ったりしてました。そもそも教えてもらうスタンスが強かったです。
自己学習の始まり
僕は最初の会社を9ヶ月ほどで辞めて、2社目の会社でWebデザイナーとして入社しました。その会社では、ディレクター・デザイナー・エンジニアと役割が分かれており、毎日業務の中でデザインをすることが出来ました。本当に楽しく心に余裕ができました。また、上長らのフィードバックを貰い自分のデザインがより良くなっていくのを実感しました。
このときの僕には、1つの疑問がありました。
上長がデザインに対して具体的なフィードバック( 正解 )ができる理由がわかりませんでした。
今考えるとその答えは、
・長年デザインを見てきた目
・デザインし続けて出来たデザインへの理解とルールの蓄積
・Webサイト全体を大きな地図として見ながら導線が分かる
・デザインの四大原則を理解している
が主な理由だと思います。この深い知見をもとにしたフィードバックが、私のデザインをより良い方向に軌道修正していきました。
僕は、Webデザインもコーディングも両方できることに憧れていました。
そのため、デザインは会社でスキルアップしていき、会社では出来ないコーディングを家でやっていこうと決めました。コーディングは、正解不正解がわかりやすい。表示が壊れていたら不正解。どのデバイスでも同じデザイン体験が提供できたら正解。
どんな勉強を行っていたかというと、専門学校の課題で作ったWebサイトのコーディングを自分なりに分解したり、要素の増減を行ったりしてHTMLとCSSの理解を深めていきました。わからないことを分解して、1つずつ理解していくと全体が見渡せるようになりました。
コーディングの勉強法は簡単です。noteでもYahooでもまずはテキストベースのデザインをHTMLで組んでCSSで見た目を整えることを毎日すれば良いのです。例えば、ヘッダーを作ってみるでもいいです。「要素 横並び」とか「メニュー 縦並び」とかわからないことは検索を繰り返して小さなところから理解していきます。Webサイトは、そういったパーツが組み合わさって一つの形になっています。分からない時間はとてもストレスですが出来たときは、小さな成功体験を感じます。アドレナリンがでてくるので、それをどんどん繰り返していきます。頭に浮かんだボタンをHTMLとCSSだけで再現するだけでもいいですね。小さい成功体験が、次に、次にいこうとします。
また、自主学習としてWordPressで自分のブログを作るのも良いです。毎日同じことをしていても自分に負荷がかかりません。一つ出来たら、また別な新しいことに挑戦してどんどん負荷をかけていきましょう。毎日三キロ走っている人は、三キロという距離に慣れます。もっと長い距離を走りたいなら、少しずつ毎日走る距離を伸ばしていく必要があります。
コーディングの勉強を通して、そういった考え方を学びました。これまでにまともな勉強を行ってこなかったので、いろいろ考え方が降りてきました。
当時の僕は、平日も休日も毎日勉強をしていました。毎日勉強する癖をつけるのは、難しいです。まずは、1日1時間を継続してその時間をどんどん増やしていくのがポイントです。継続できなくて休んでもOKです、むしろ罪悪感をためて次の日は、勉強するぞ!とポジティブなエネルギーに転換すると良いです。習慣がつくとあとは、楽です。
1ヶ月、ゲームだけをして「そろそろ勉強しないと…」と罪悪感をためたりもしてました。
あと、褒めてもらえる環境を作るのも大切です。僕は、自分でドメインとサーバーを契約してサイトを作っていました。作ったサイトを誰かに見てもらいたくて、社内で関わりの少なかったエンジニアの上司に勇気を持って共有しました。もちろん、全然かっこよくもないWebサイトです。その時、上司エンジニアからは「君は、エンジニアの才能があるよ。Webデザイナーなのに(違う領域も勉強して)偉い!」と褒めてもらいました。その思い出は今でも色濃くこびりついています。僕は、偉いんだ!と天狗になりました。
デザインを勉強していくことで見えた壁

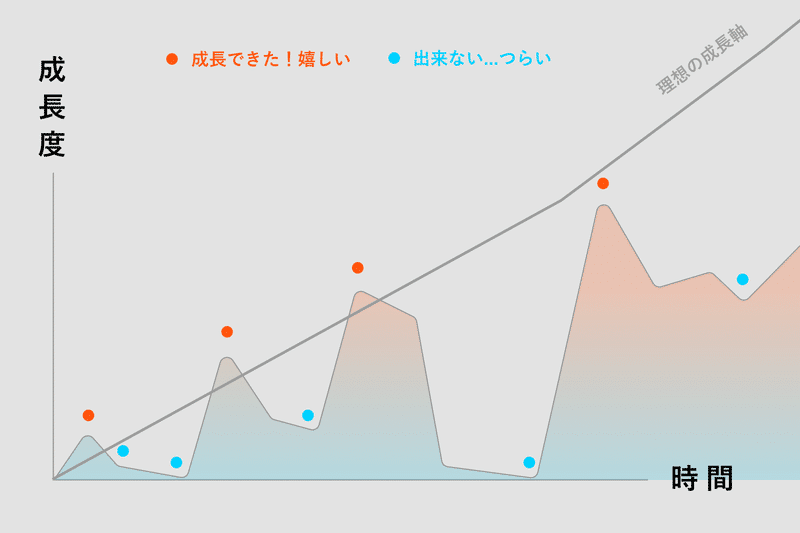
成長の過程では、大きな山と大きな谷が存在します。できることが増えると、目も肥えてきますし、やりたいことも変わってきます。より難易度が高くなっていき、必然的に壁にぶつかります。
オレンジの成長の山は、新しいスキルや表現を覚えたときに頂点に行きます。客観的にみても成長を感じて、満足感に包まれます。
ブルーの成長の谷は、新しいデザインを何度作っても思い通りに行かず、自信と自身を失います。何やってんだ俺は!と…。冒頭で言った、自分の現在地が分からなくなる現象です。
僕は、この青の成長の谷の時間が多くて何度も投げ出したくなりました。(でも、大体のプロのデザイナーは、日々この山と谷と戦っています。僕も今でも戦ってます。問題ないです。)
いろんな学習方法と成長を感じたこと
chatGPTという会話型AIサービスもあるのでHTMLやCSS、JSなどを教えてもらう。
SNSで現役のWebデザイナーが学習方法を記事にしたりXでつぶやいていたりするので、積極的に情報収集しに行く
会社の上司や、SNSで知り合ったデザイナーに時間をもらい教えてもらう
僕が成長を感じたと思ったのはこの4です。
「上長からのデザインフィードバック」「上司が書いたソースコードを修正する」「作りたい!と思ったサイトを参考にする」「Webサイトをデベロッパーツールでくまなく見る」
上長からのデザインフィードバック
これは、わかりやすいですよね。自分のデザインに対してフィードバックを受けます。それは、今足りていないことを言ってもらえるので、その内容を次回デザインするときに意識するだけです。
上司が書いたソースコードを修正する
僕にとっては、ソースコードの勉強で、これが一番効果的でした。次の知識を学ぶための自走まで出来るようになりました。理由は明快です。上司が各コードは、効率的でその内容を理解しないと修正できないからです。必然的に、上司の知識をインプットできます。
作りたい!と思ったサイトを参考にする
仕事で作るデザインのテイストに偏りが多かった僕は、この勉強方で、一気にデザイン力が身についたと思っています。まずAwwwardsなどで自分が今までに作ったことがないデザインかつ、作ってみたい!と思うサイトをピックアップします。それを並べて自分のポートフォリオを作るイメージです。
仕事では、型が決まったWebサイトばかり作っていました。そんな僕がやりたいことを全力でやって作ったWebサイトです。今見返すと恥ずかしい気持ちになるのですが。普段使わない筋肉を使い、かなり筋肉痛になりました。この筋肉痛が成長に繋がります。
パララックス,Cookie,でかい英語,回転する文字,彫刻を使ったビジュアル,固定するテキスト,黒い背景…などなど僕にとって初めてやる表現が多いサイトです。彫刻や石像を使ったビジュアルは、上長の制作したWebデザインに影響されているのだと最近気づきました。

下記のWebサイトもそうです。テキストベースだけど触ったら派手になる演出に憧れて作ったサイトです。公開まで至らず。
うわ...wp_01ってなんだろうと思って開いたら、2,3年前に作っていたポートフォリオが出てきた。当時影響されていたもがもろに出てきている。 pic.twitter.com/r1suYN2MJZ
— 牧瀬 誠也 | UX / CMS Developer (@choooose_org_) January 20, 2024
Webサイトをデベロッパーツールでくまなく見る
主にWebサイトの動きに関しての知見が深まりました。これも、成長を感じました。Webサイトは、デザインの再現方法がある程度ソースコードに書かれています。このアニメーションは、どうやって実装しているんだろう…とか、今は、flexboxというのが流行ってるのかとか。
デザイナーを4年続けてからは、フリーランスになってからこれらの勉強方法をずっとしていました。その時から僕の上司は、クオリティの高いWebサイトになりました。なので、Webデザイナーとして本格的に覚醒したのは4年経ってからだと思っています。
最後に
とにかく良い情報に触れに行く。なにが良いか分からなかったら、分かるまで触れていく。「このギャラリーサイトに乗っているサイトはクオリティが高いからそれを見れる眼を持てばOK」と言いたいのですが、自分の中での「良い」の定義を作っていくほうが良いです。そしたら目が肥えていき、品質が分かるようになります。
Webサイトだけでなく、デザイナーとしてのマインドを持つことも、もちろん大切です。この記事は、当時の僕にとって、そのマインドを持つきっかけにもなっています。
クライアントのことや、課題解決などを除いて、僕個人の中での良いサイトの定義は「見たことないレイアウトで、直感的にかっこいい!」と思うサイトです。前衛的なサイトが特に好きです。好きと楽しいって気持ちが大切です。そのため、自分が学びたくないことを無理やり学ぶと非効率だと感じてます。
僕は、あのときの転職がなかったら、上長とエンジニアの上司に出会っていなかったら、自己学習がなかったら…。デザイナーを辞めていたと思います。
