
スマホでNotionを使いこなす:「旅行ノート」の作り方
Notionをスマホでがっつりと使ってみたい人向けに、「スマホでどこまでNotionを使えるのか、どんなことができるのか?」と「スマホ操作を快適にする為のテクニック」について述べます。
2024/12/23追記:
その他のスマホ×Notion記事について、こちらにリンク集があります。
きっかけは“Notionをスマホで使い倒している人って、どれくらい居るんだろう?”と疑問に思ったことです。Notion活用に関する様々な紹介記事は、PCから操作するものが大多数を占めていますよね。
そして多くの記事では「スマホやタブレットからでも、Notionは問題なく触れます」と述べられていますが、私は「スマホでだいたいのことを完結できるのがNotionです」と言いたい。
私はNotionのヘビー目のユーザーですが、PCから触ることはほとんどありません。今では2週間に一度程度。ほぼスマホ操作、たまにiPadです。
“スマホで触れるならNotionデビューしてもいいかな”と思ってくれる人が増えることを願って、さわりを纏めてみようと思います。
スマホで出来ること
私は毎日かなりの時間、Notionを使っています。ページを新規作成するのも、作ったページに情報を入力するのも、ほぼスマホで行っています。
過去、noteで紹介した映画ノートも、ドラマ視聴ノートも、野球観戦ノートも、すべてスマホで作りました。
もちろん、出来ないことも幾つかありますが(後述)、ほぼレイアウト調整程度なので、普段使いに支障はありません。
スマホ操作において、ハードル高めに感じられるのは“新規ページ作成”では?と思うので、このnoteでは、スマホでの新規ページ作成について、“旅行ノートの作り方”を事例にあげてみます。
実践1:スマホで旅行ノートを作る
安芸の宮島に旅してきたので、“旅の準備”から“フォトアルバム完成”までを、Notion旅行ノートとして、スマホで新規ページ作成してみます。
※大きめの写真をupしたいのであれば、有料プランにする必要があります。写真1点5MB以下なら、無料プランで利用可能です。
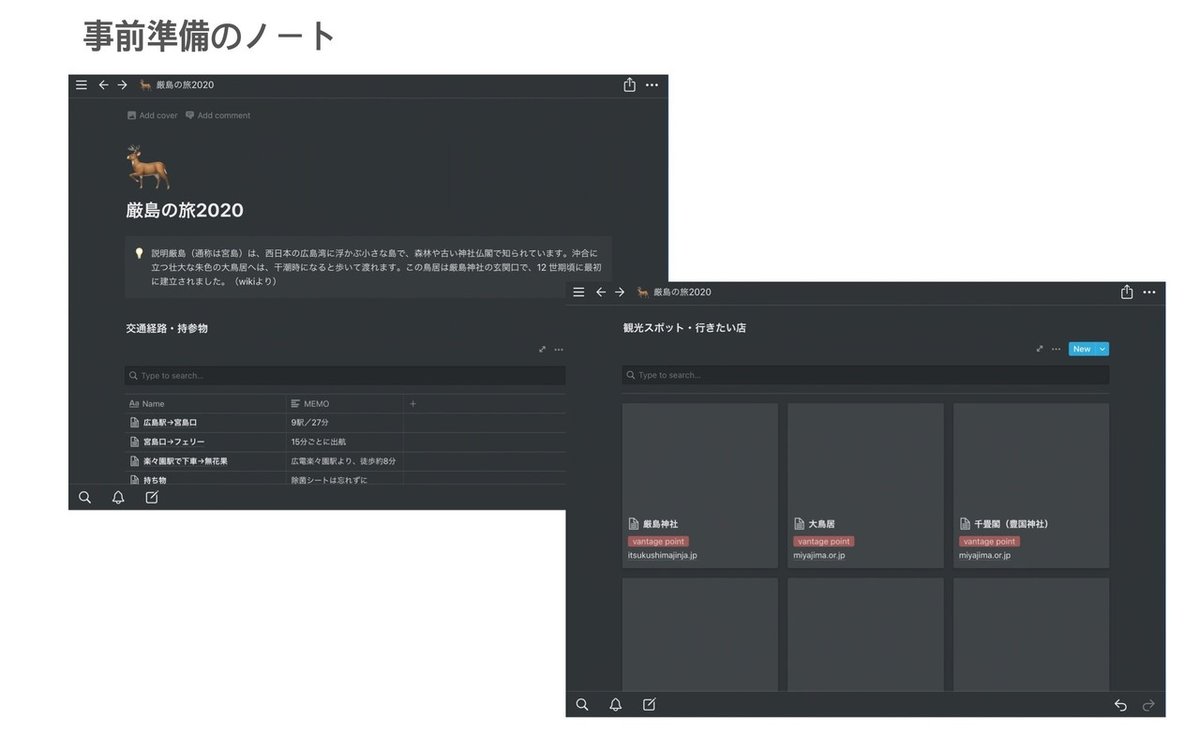
今回の旅行ノートは、3部構成の構造としました。概要/備忘録的なメモ/スポットや店舗などの画像付きメモの3ブロックです。
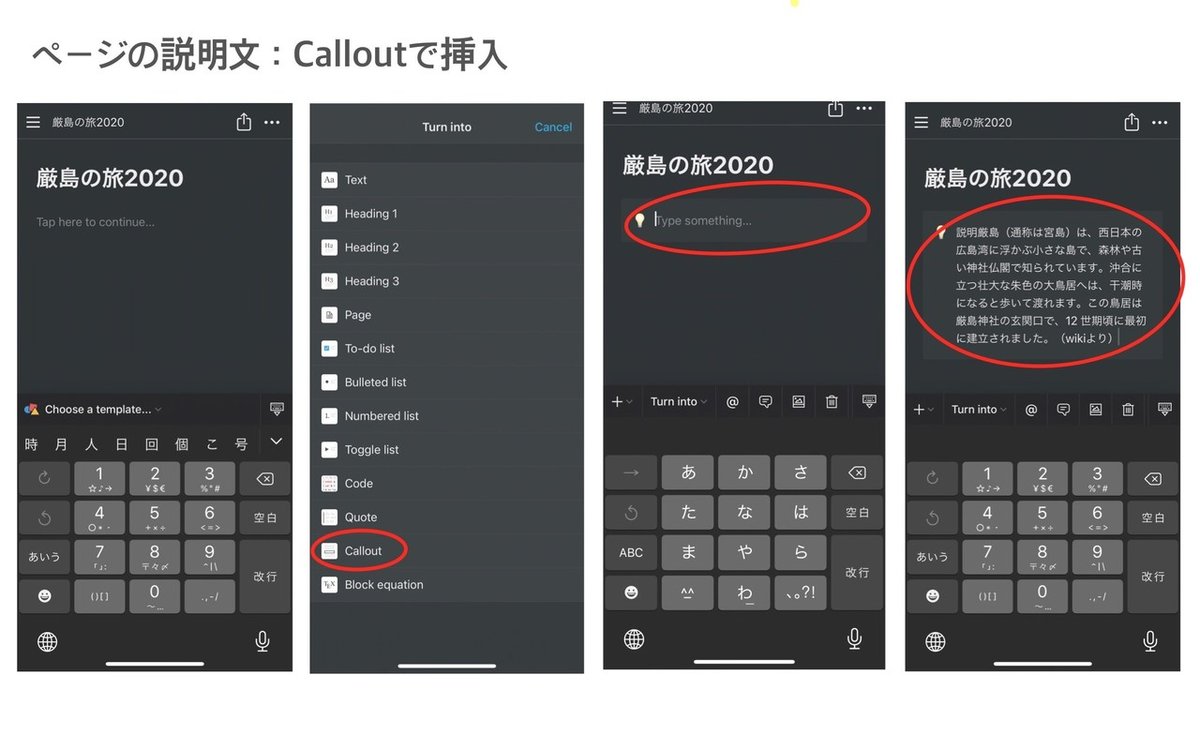
1.概要
簡単な説明文を【Callout】で作成します。

2.交通経路や持ち物など
テキスト主体のメモは【Table-Inline】で作成します。TableやBoardは、PCから見てもレイアウトが崩れないので多用しがち。

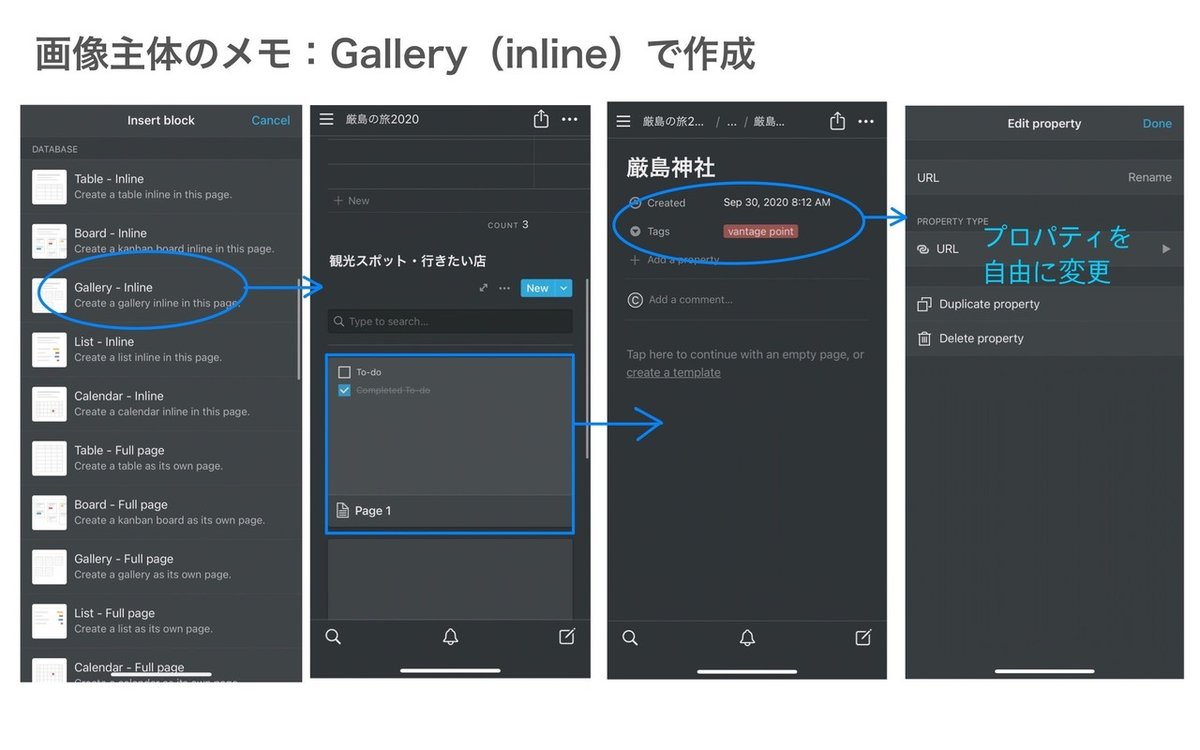
3.観光スポットや店舗など、画像をupしたい情報群
【Gallery-Inline】で作成します。貼った画像をサムネイルにできるので、フォトアルバムにぴったりの機能です。

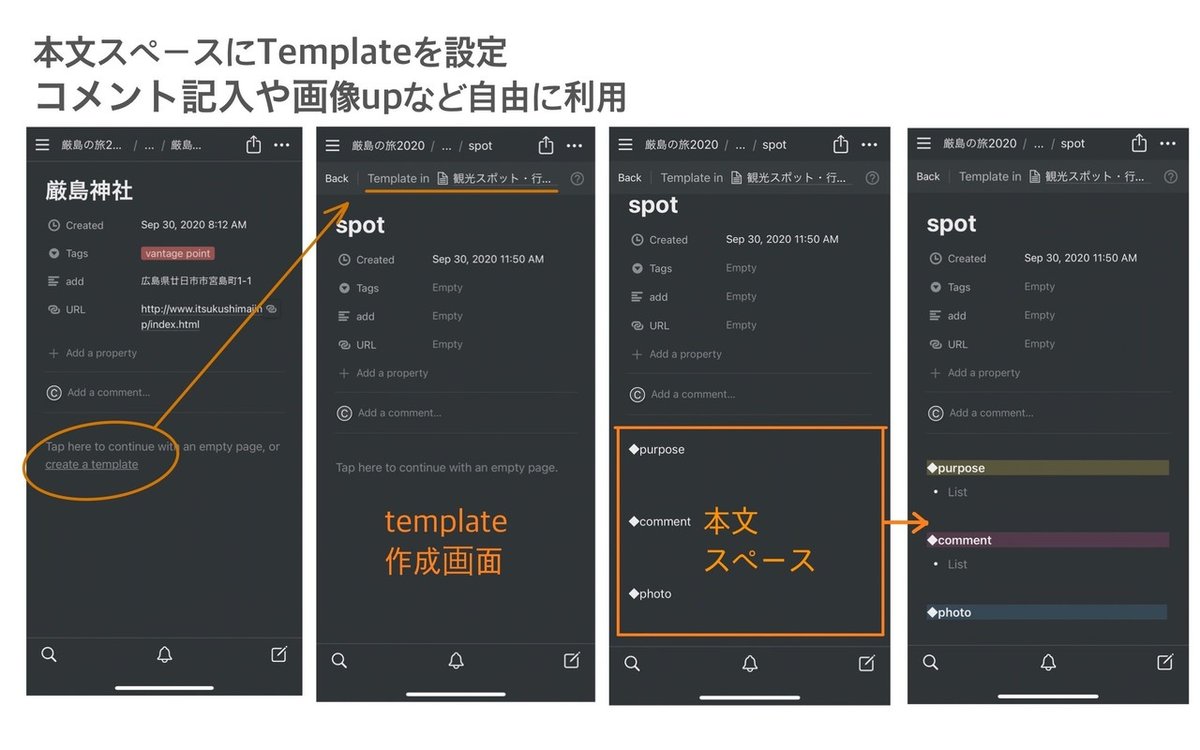
4.テンプレートを作成
テンプレート機能は覚えておくと便利です。本文スペースに、画像やコメントなどの情報を盛り込むのが好きです。(Table表示した時に、一覧に出ない情報ですけども)

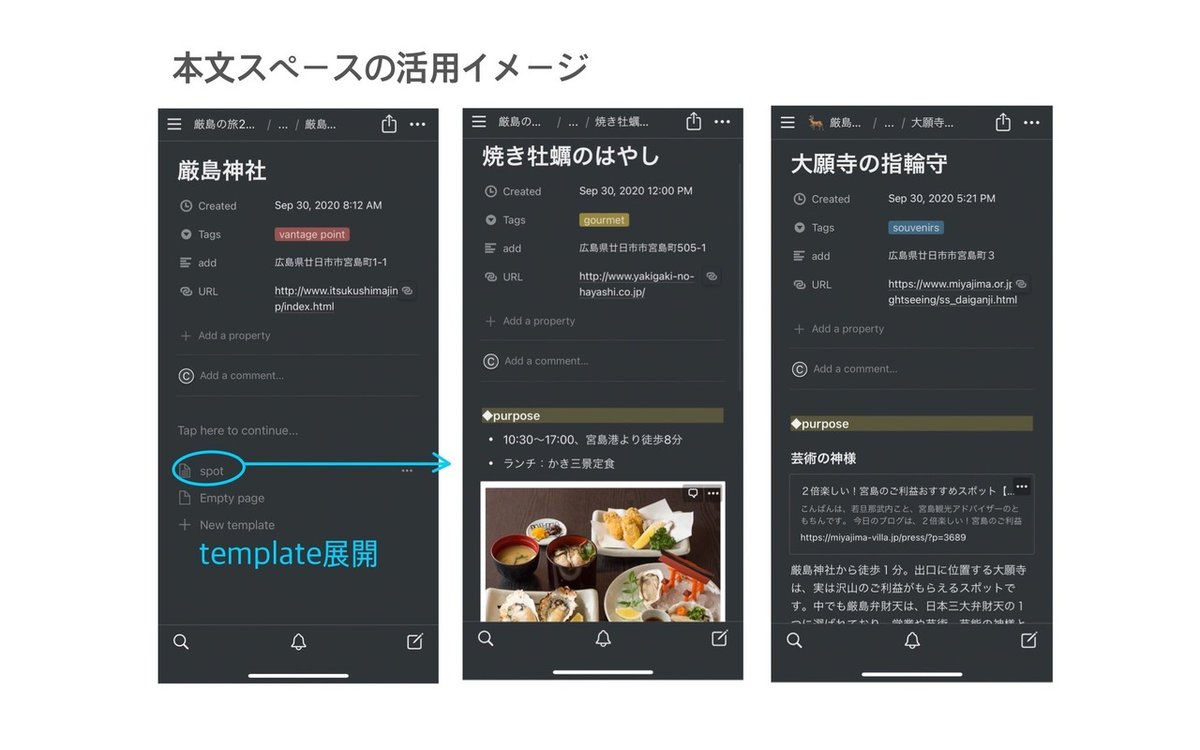
5.Galleryの活用例
旅行前は、このような情報のまとめ方をしていました。予め纏めておくと、出先で調べ直さなくてよいので便利です。

情報収集しながら上記のページを作りましたが、1時間弱ほどで完成しました。
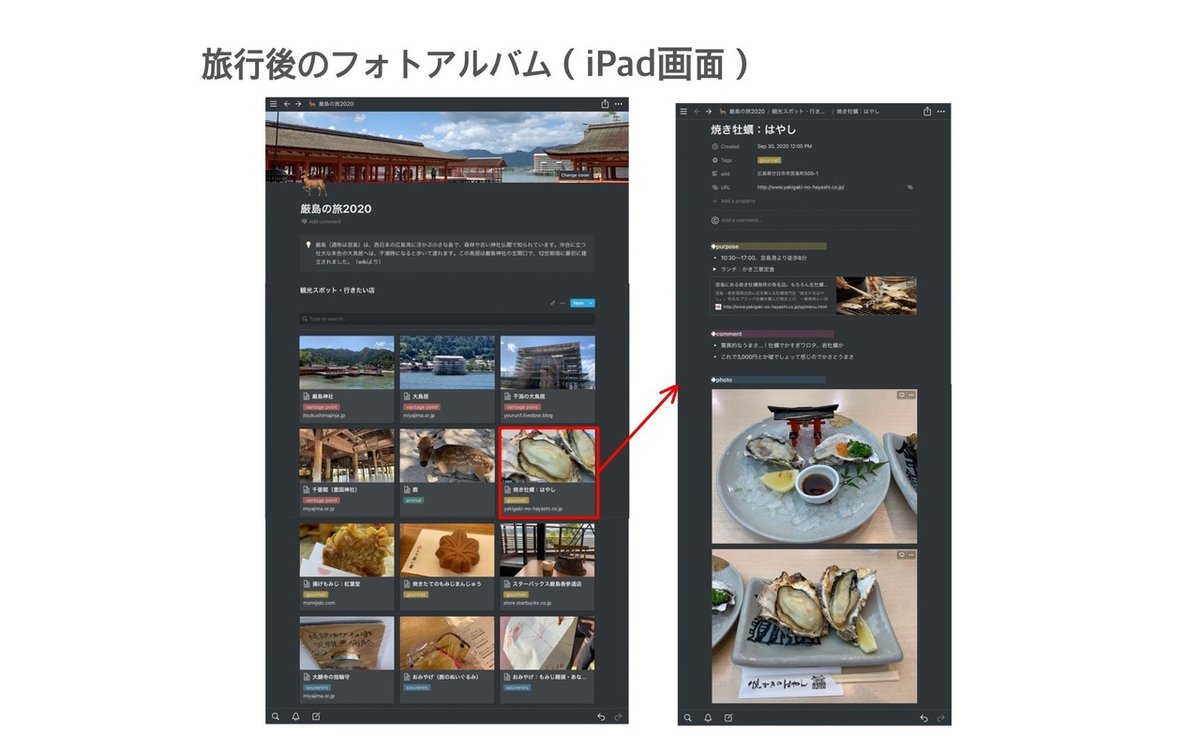
今回、旅をしながら撮影写真を都度Galleryページにupしたので、帰宅する頃には旅行準備ノート→フォトアルバムに変わっていました。RPGのアイテムを増やしてるみたいでちょっと楽しかったです。
出来上がったNotionページは、同行者に共有するとなお良いですね。
▼これが

▼こうなりました(いずれもiPad画面)。

実践2:スマホユーザー向けテクニック
スマホからNotionを使うと、起動や、ページの行き来が手間なのでは?と思われている方もいそうなので、私が快適Notion生活のために行っているいくつかの工夫を紹介します。
※iPhoneでのユースケースです。
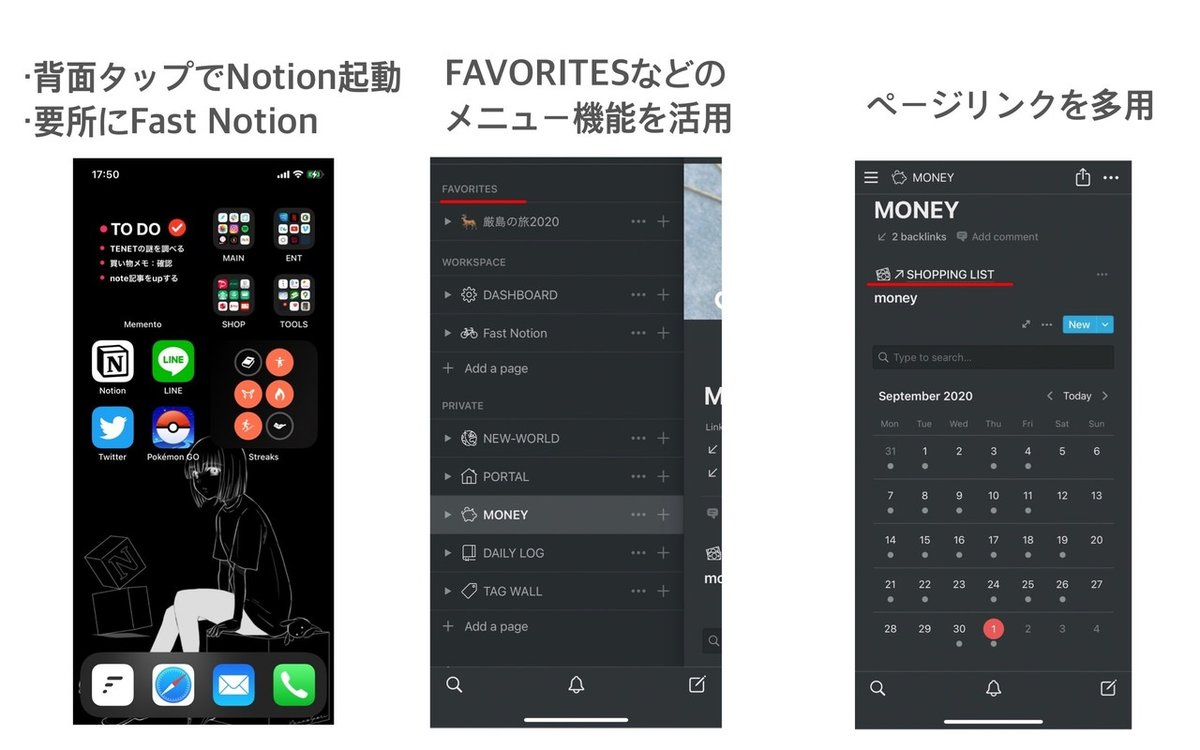
1.背面タップでDashboardページを呼び出す
利用頻度が高いページを、iPhoneの背面タップをするだけで起動させています。めっちゃ便利!
こちらのnoteを参考にさせていただきました。「iPhoneでNotionの任意のページをショートカットアイコンで開く方法について」
2.メニューを工夫する、ページリンクを多用する
1日に何度も開くページは、第一階層メニューに設定したり、favoriteページに指定したりしています。
また、相互に行き来することが決まっているページは相互にリンクを貼っています。たとえばMoney(家計簿)ページのトップに、Shopping list(買い物リスト)のページリンクを貼るなど。
3.Fast Notionを活用
いわゆるINBOX的な使い方として、アプリ「Fast Notion」愛用しています。「ふと思いついたこと」を書き留める際に、「どこのページに格納すべき情報か決まっていない」ふわふわしたキーワードだと困るんですよね。
「どのページに書き込もう?」という雑念が混ざってしまって、微妙なストレスになります。そんな時に「Fast Notion」が最適です。
私は思いついたフレーズやタスクを、とりあえずFast Notionにメモして、後で然るべきページにコピペしています。
以下が、私のiPhoneのホーム画面やNotionのメニュー画面です。
ホーム画面 左下のアイコンがFast Notion、すぐメモできる位置に置いています。(背景画像はNotion半公認キャラクターのしょこのダークモードを配置させていただきました。のしょこ可愛いです大好き!)

スマホで出来ないこと
もちろん、スマホで出来ないこともいくつかありますが、私にとってはクリティカルではありません。
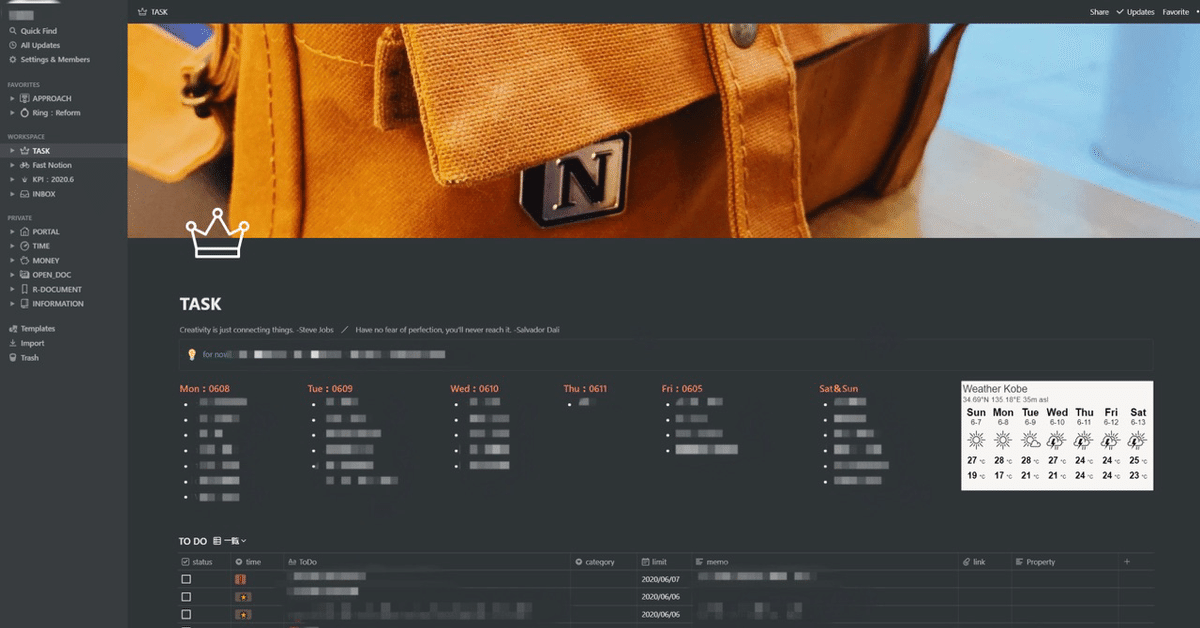
たとえば、以下のような、横に配置するレイアウトにしたい時。調整に凝るページを作る時は、PC操作が必要です。

・Tableの行の順序を入れ替えたり、幅を調整したい時。
・Gallery viewの写真位置を調整したい時(リポジション)。
・罫線などの素材を設定したい時。(以下は“のしょこ罫線”。のしょこがずっと走ってるの、めっちゃ可愛い)

レイアウト関連が多いですね。日常使いならば、ほぼスマホのみで使えると思います。
Notionのコンセプト
Notionのコンセプトのひとつに「コーディングできない人でも、コンテンツメイカーになれるツール」というものがあるそうです。ノースサンドさん主催のこのミートアップでNotion COO Akshayが仰っていて、拝聴して感動しました。
Akshay Notionには、「エンジニアじゃない人たちが自分たちのワークフローを自分で作成することができる」という長期的なビジョンがある。自分の母親のような、コーディングの知識がまったくない人たちにもコンピューティングの利活用をしてもらいたい。
Yuki あなたの母親はエンジニアですか?笑
Akshay ちがうよ笑
自分の家族がNotionユーザーになったら、と妄想する時があります。どんなに毎日が便利になるだろう。たとえば母はアナログ手帳マニアだけど、でもハマったら、使える場面はめっちゃありそうです。
Notionを使ってみたいけど壁を感じている人は多い印象なのですが、“スマホからでもめちゃくちゃ使える”ことがもっと認識されることでクリアできるのでは?と思うのが一点。またもうひとつは、「なんでもできる」ツールだからだと思います。なんでも出来るからこそ、逆に何をすれば、何から始めたらよいかわからなくなってしまう。
そういう時は、たとえば旅行ノートや映画ノート、レシピ集とか、Daily Logとか、何かひとつのノート作りから始めるといいと思います。何もかもをいきなり始めるのではなくて。
大学生なら授業ノートや、クラブ活動メンバーとの共有メモ。新社会人なら家計簿とか、引越し検討用ノートとか。
なにかひとつについて使っているうちに、どんどん使い方をマスターして、いろんなページ作りを試したくなるはずです。
スマホでも、ここまでNotionが使えるんだと知っていただくことで、壁を感じている人のハードルを少しでも下げることが出来れば幸いです。
引き続き、スマホでのNotionヘビーユーザーとして、情報発信できることを探していきたいと思います。
