
【第13回】知識ゼロの大学生2人が擬似ウェブサイト作ってみた。
Ariです。着る服を間違えました暑い。
お久しぶりにホームページをいじろうと思います。最近は専らSivと一緒にGarageBandで遊んでるけどラップパートに入ったので休憩中。
今回は文字に影をつける方法を紹介しようと思う。
今回もCSSで指定していくのだが、最近VSCode触ってなさすぎてもはや書き方忘れてきた気がしてならぬ。
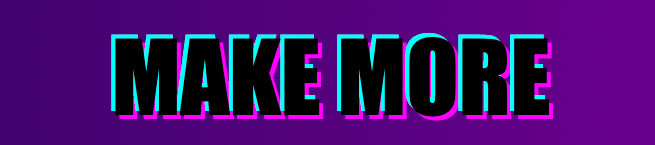
この前Canvaで作った画像に合わせて左上に水色、右下にピンクの影をつけていきたい。
今回使うプロパティは「text-shadow」で、値は影の位置(縦) 影の位置(横) ぼかし 色の順に書く。「,(カンマ)」で区切れば一つの要素に複数の影をつけることができる。位置とぼかし具合は全てpxで指定する。
h1{text-shadow: -2px -2px 0 #0ff, 2px 2px 0 #f0f;}このコードを表示させたのがこちら。↓

ヘッダーの影ははっきりさせたかったのでぼかしていないが、せっかくなのでサンプルを作ってみた。
ぼかしがどのくらいかかるのかなど参考にしていただけたら。
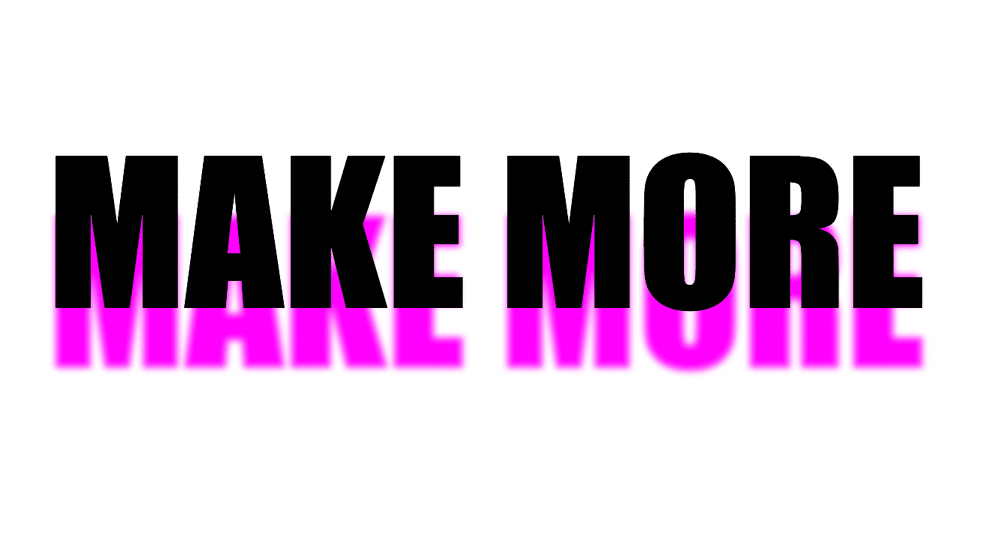
h1{10px 0px 1px #f0f;}
h1{10px 0px 10px #f0f ;}
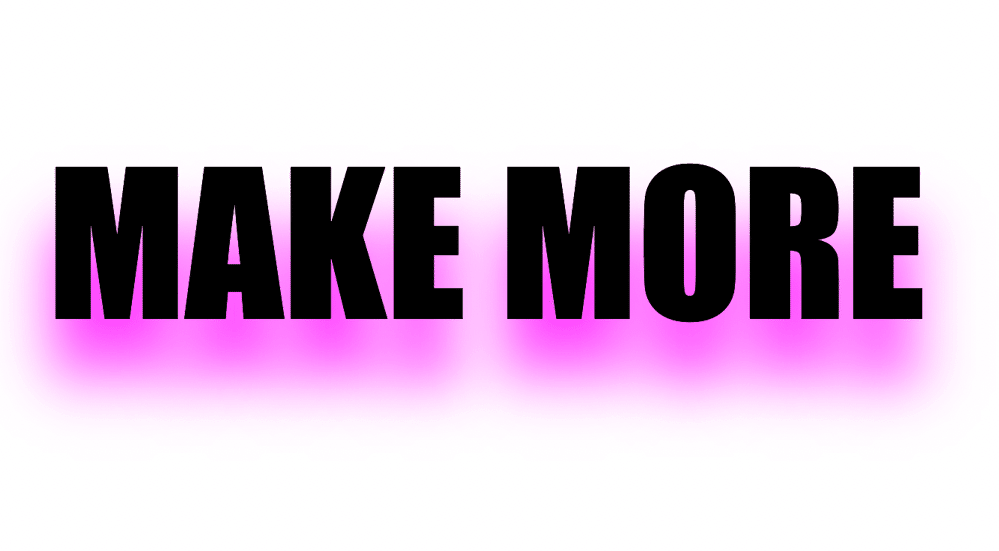
h1{0px 0px 10px #f0f
color: #fff}
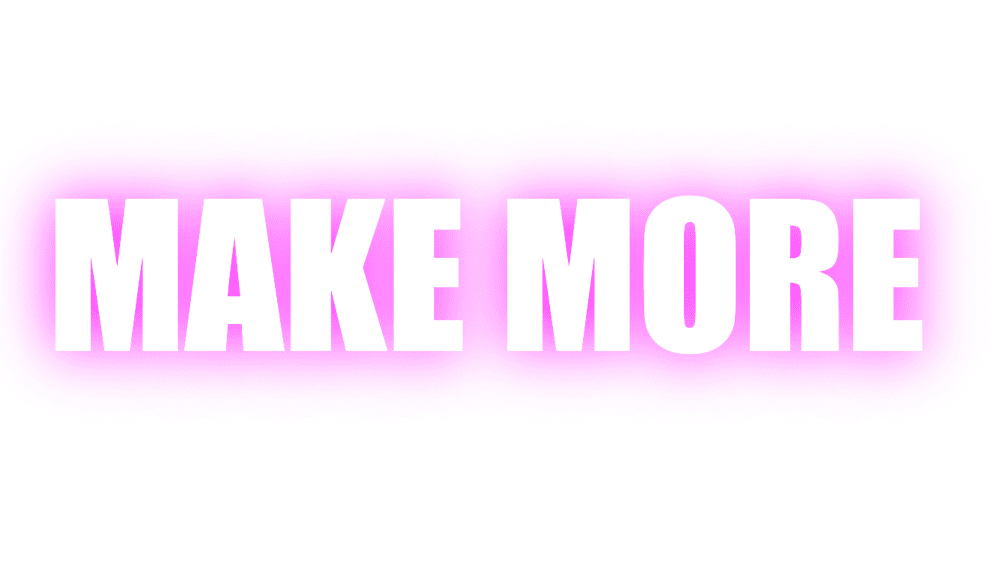
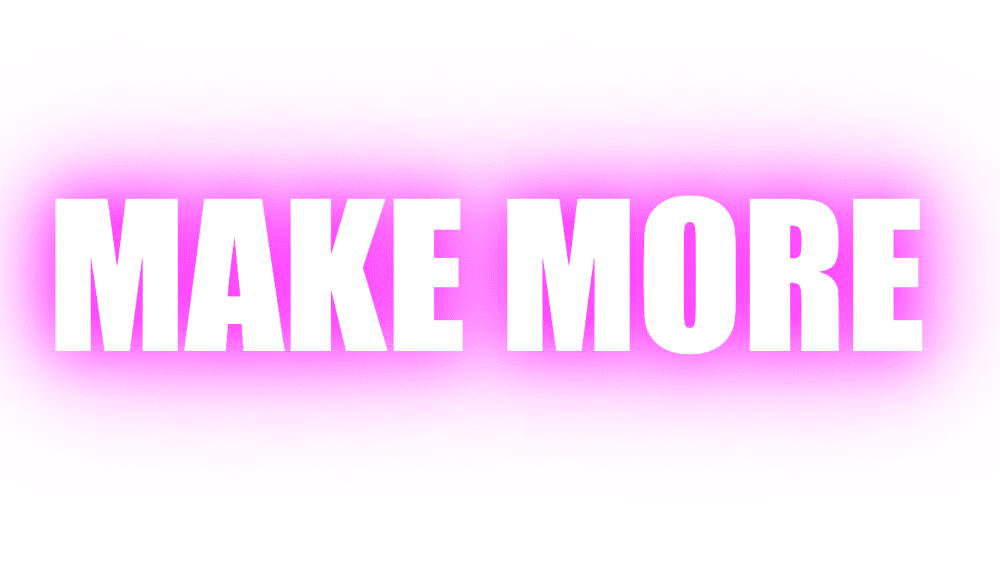
h1{0px 0px 10px #f0f,0px 0px 20px #f0f
color:#fff}
文字を白にしてぼかし具合を変えた影を重ねるとネオンのように光る文字も作れる。
紹介するCSSが細かすぎて他にやることあるだろと言われそう。でも余白とかセンタリングとか、なんとなくやってるんで全世界に公開していいものを書ける気がまだしないんだよ。。
多分こんな影ってwordとかならワンタッチでつけられるけど、画像挿入しなくてもCSSで作れるんだよっていうのをやってみたところで時間がないのでまた次回。
この記事が気に入ったらサポートをしてみませんか?
