
【第10回】知識ゼロの大学生2人が擬似ウェブサイト作ってみた。
前回、基本的なCSSの書き方を紹介した。ホームページはHTMLとCSSでとりあえず作れる。つまりネタが尽きた。
というのも、作りたいデザインなんて十人十色なわけで、自分が作りたいデザインがないと話にならない。

てことで作ってみたよん。
おしゃれなの作りたかったけど、なんせ全世界に公開できるような画像とかの素材が何にもない。今度撮りに行きたいな。
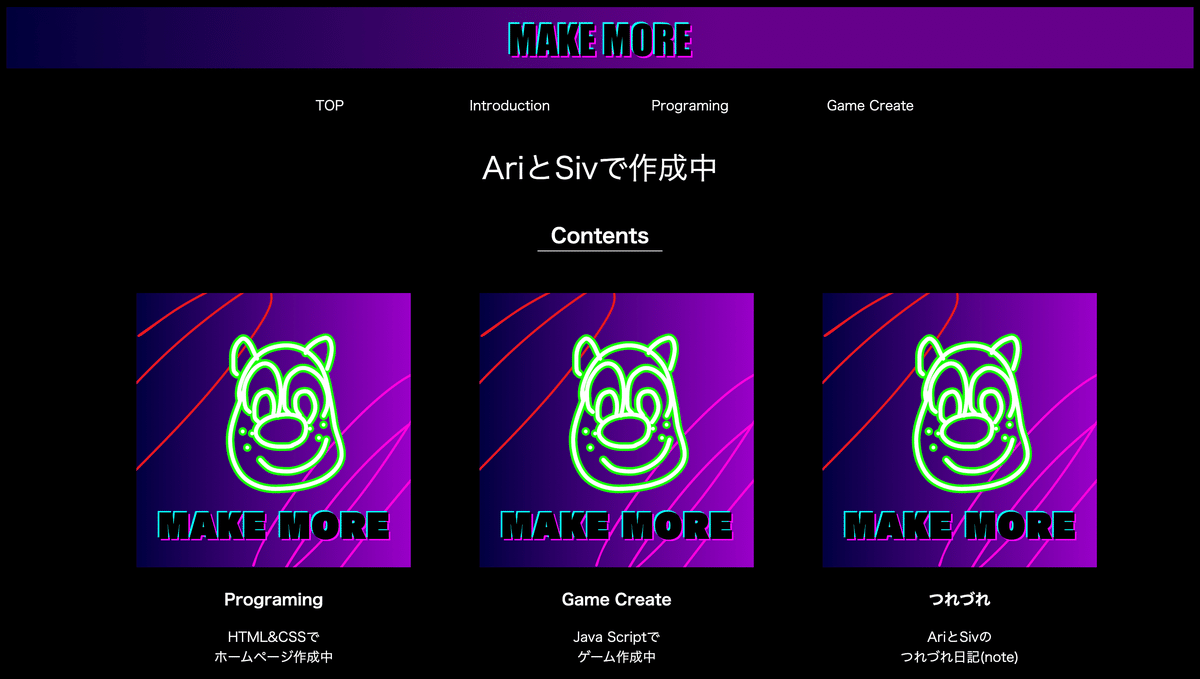
これは説明用(仮)ということでHTMLとCSSだけでこんなの作れるんだ、と思ってもらえたら。
とはいえこれ1ページでもコードが80行くらいあるので、細切れにして解説しようと思う。
navタグ
箇条書きの回でいつか紹介するって言ったので。「nav」とは「navigation」のことで、ホームページの上部などで見ることも多い下の画像のようなもの。

今回は
・四つの要素を書く
・一つずつリンクを貼る
・四つの要素を横並びにする
・カーソルを合わせると背景が紫色になる
というコードを書いていく。
そもそもnavタグはliタグと一緒に使う。つまり、HTMLだけの状態では箇条書きにしておき、CSSで黒ポチや下線を消した後に装飾していく。
なのでHTMLはそれほど難しくない。 <ul>をさらに<nav>で挟むだけでいい。リストの要素にはそれぞれお好きなリンクやファイルを貼っていただけたら。
<nav>
<ul>
<li><a href="MAKE_MORE.html">TOP</a></li>
<li><a href="profile.html">Introduction</a></li>
<li><a href="homepage.html">Programing</a></li>
<li><a href="Game.html">Game Create</a></li>
</ul>
</nav>今回は上のコードを書いたので、これだけで表示させてみる。

ただの箇条書きリストができた。低速の時に表示されるアレ。
ここからCSSで装飾していく。今回使うプロパティは以下の通りである。
要素を横並びにする
下線を消す
画面の真ん中に要素を配置する
幅や間隔を調整する
要素を横並びにする
ここで重要なのは、inlineとblockである。第8回で少し触れた通り、liタグはデフォルトがblockなので、何もしなければ勝手に縦並びになってしまう。
そこで、今回は「inline-block」を指定していく。これは、一つ一つの要素をブロック状にした上で、横並びにしてくれる。
navタグの中のulタグの中のliタグをinline-blockにしたいので、以下のようなコードを書く。この場合プロパティは「display」になる。
nav ul li{display:inline-block;}これで横並びになった。

下線を消す
なんでか黒ポチは消えてしまったので、下線を消していく。
今度は「list-style」というプロパティに「none」を指定する。セレクタは先ほどと同じなのでそのまま続きに書く。
これでそれっぽくなるはず。執筆が追いつかないので駆け足で進めますごめんなさい。
画面の真ん中に要素を配置する
これはnavタグ自体を真ん中に配置するコードを書いてしまう。
今回「text-align」というプロパティに「center」を指定したらうまくいったのでそのままにしているが、要素の種類によってできない場合もあるので、今後その時の対処法についても触れたいと思う。
nav {text-align:center;}幅や間隔を調整する
これはお好みで、になってしまうが、一つ一つの要素の幅(画面に対する割合)や、それぞれの間隔を次のように調整した。
nav ul li{margin:0 20px;
width: 12%;}「margin」は要素の外側、すなわちブロック状の輪郭どうしの距離を指定する。似たプロパティで「padding」というのもあるが、これは内側の余白になる。とはいえあんまり理解できていないのでこれも後々…
marginの値は上下→左右の順に指定するので、今回は色々試して上下は0、左右は20pxにしたらちょうどよかった、という話です。
widthは「TOP」とか「Game Create」とか、それぞれ画面の横幅に対して12%くらいにしてみた。
完成したものは最初に載せた画像の通りなのでご参考までに。
投稿時間が迫ってきてしまったので今回はこの辺で。
次回はカーソルを合わせた時に変化をつける方法について書こうかなと思います。
この記事が気に入ったらサポートをしてみませんか?
