
はじめてのnizima LIVE向け素材作り!( #Live2D メイキング)
#はじめてのnizima LIVE向け素材作り!
この前制作した
Live2Dうさみみのメイキングのような記事です。
【nizimaLIVEアイテム】お月見うさみみhttps://nizima.com/Item/DetailItem/44787


✨🌛 #nizimaLIVE アイテム『お月見うさみみ』✨
— 🍛マジョホゥプ🍛 (@majo_hope__) May 22, 2022
お月見をイメージした、動くうさ耳素材を作りました。
nizimaで販売中です 😀(背景画像は別売り)https://t.co/Lv9KXPC29I
制作記はこちらhttps://t.co/WXPKcWCZHQ#Live2D #vtuber #vtuber素材 #Vtuberasset #VTuberAssets #配信素材 #nizima pic.twitter.com/6aTpxvdAf9
初めてのトラッキング素材作りに挑戦したときの記録でもあります。
作ろうと思った理由
・nizimaLIVEでLive2Dアクセサリーが使えるようになったこと
・素材投稿キャンペーンが始まった
テーマ:けもみみ
ちょうどにじコンが始まったので、
ついでにコンテストにも応募しようと思い
けもみみを作ることにしました。笑
ところで、私はトラッキングモデルを作ったことも、
トラッキングソフトを使った経験もありません。
完全に初心者なので、色々勉強する必要がありますが、
とりあえずモデルを作ってから考えます。
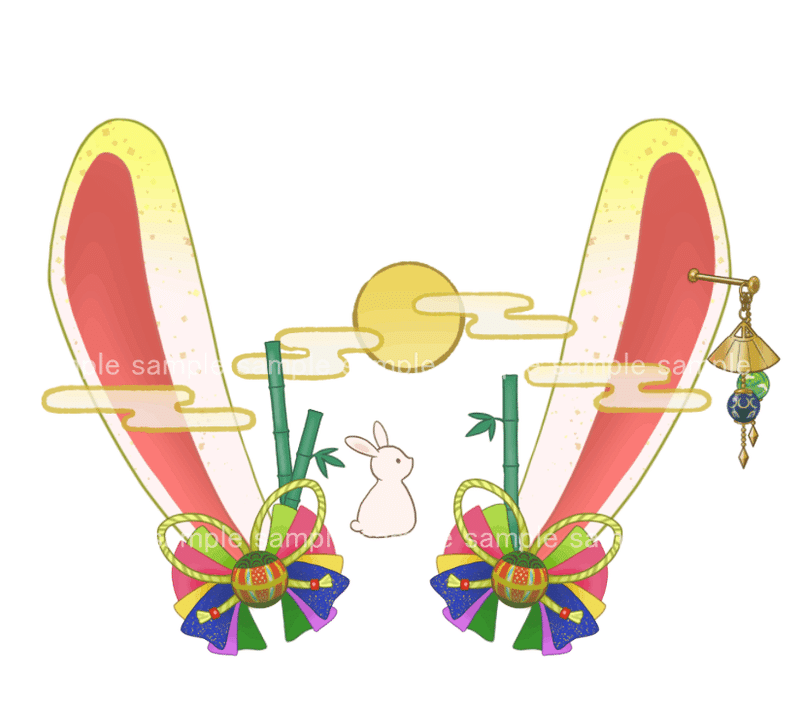
#原画

普通のけもみみであれば、他に沢山良い素材があると思うので
ちょっと和風にしてみました。
かぐや姫やお月見のイメージです。
作画途中で何度か左右対称定規をONにしわすれましたが、
以下の方法でパーツを左右対象にコピペしました。
1.左右対称コピーしたいレイヤーを複製
2.複製後のレイヤーを選んでから、ctrl+Aでキャンバス全体を選択
3.編集>変形>左右反転
※昔書いた記事より抜粋
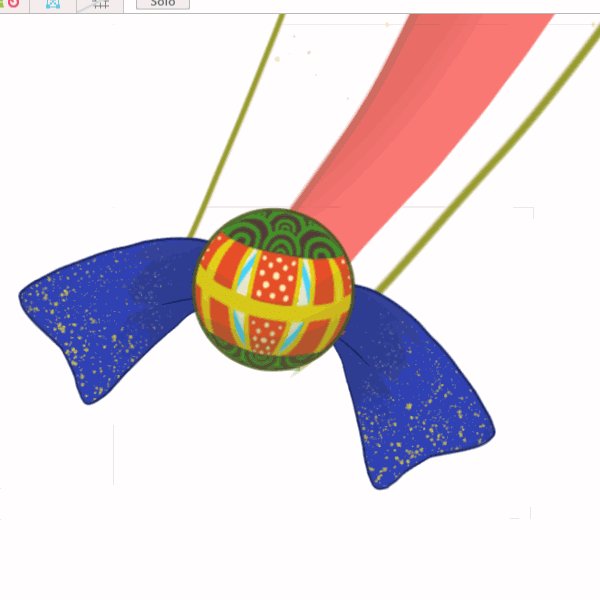
リボンは十二単のイメージ。
耳にぶらさがっている玉はトンボ玉。
月と雲は、浮世絵のような絵が浮いている感じです。
ですので、ちょっと線に質感と強弱をつけました。
Live2Dは絵を動かせるソフトなので、
3Dっぽくするよりは、
二次元の表現をもっと取り入れたいと考えたんです。
かぐや姫なので竹、お月見なので月を置きました。
こちらも浮世絵っぽく、あまりしっかり陰影をつけないように。
あと、アクセサリーという使い方をする以上、
ものすごく縮小しても、
何が描いてあるかわかったほうが良いような気がしたので、
かなり小さくしても
なんとなく形がわかるような色使いや配置を心がけています。
ピアスは細かくハイライトを動かそうかと思ったのですが、
こんなに細かいところはおそらくあまり見えないので、
大きめのパーツのみ、陰影とハイライトを分けました。
Live2Dの作業は全部大変なので、
力の入れどころは考えたいです。
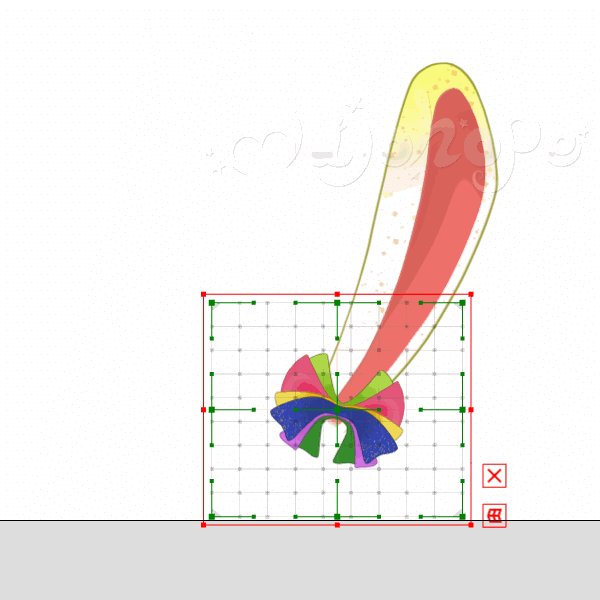
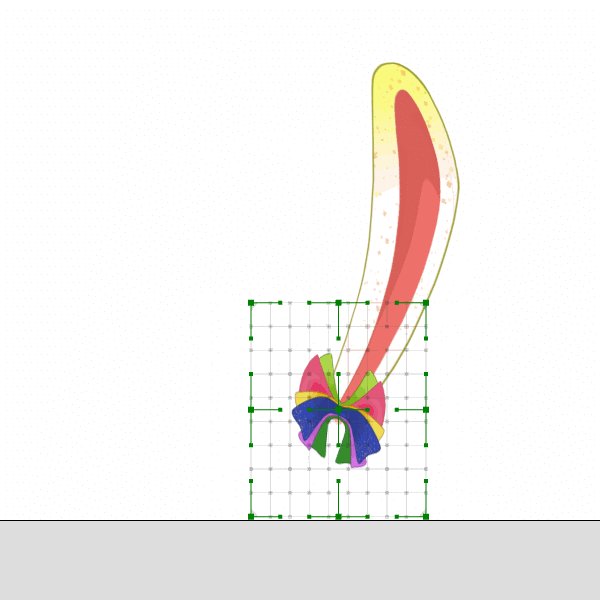
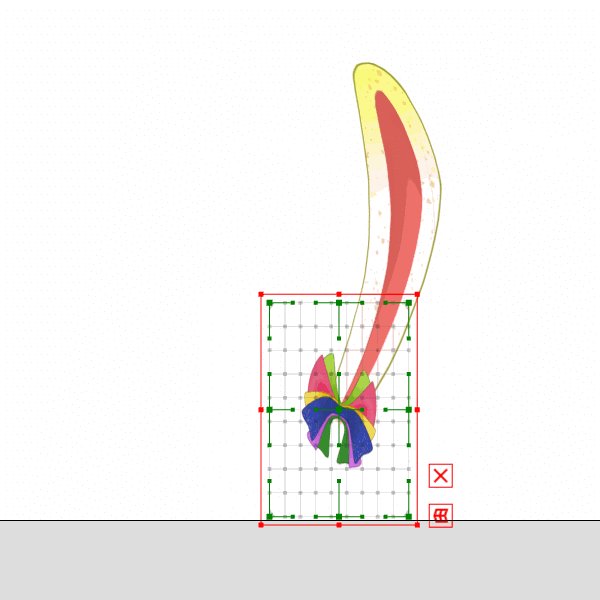
#うさみみX
最初にうさみみのXを作ったのですが、
→の動きに比べて、←のほうが傾きすぎているような気がします。
どちらかというと→に合わせたほうがいいような気がしたので、
以下の方法で傾き具合を調節しました。
・角度Xのパラメータを←に動かし、良い感じのところにキーを打つ
・調整機能を使って、先ほど打ったキーを-30に変更
(すでにある-30は適当な数字に変更します)
・元-30のキーを消す
#リボンX
リボンの傾きをざっくりと合わせました。
いきなり細かい変形をし始めると上手くいかないような気がするので、
最初は角度や位置を合わせるにとどめます。

耳の位置に対してリボンがどこにあるのかを
意識して角度をつけます。
#簡単に選択解除
ちなみに、ワープデフォーマの点は、
編集レベル変更のショートカットキー(1、2、3になっていたと思います)を押すと、
簡単に選択解除できます。
今の編集レベルと同じ数字のショートカットキーを押すのがおすすめです。
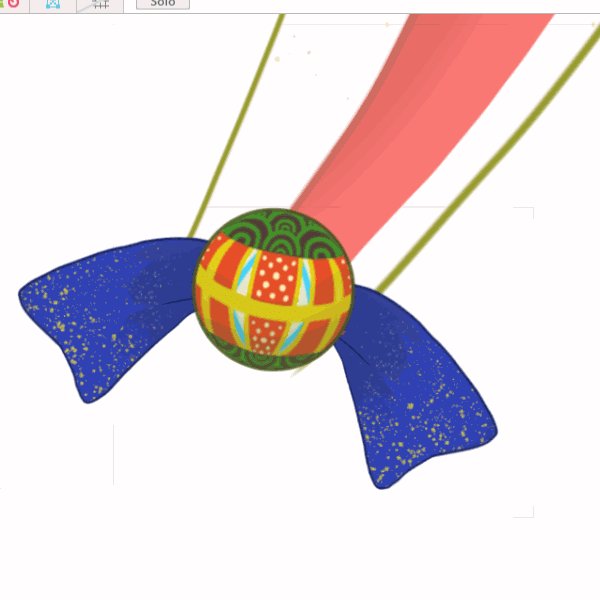
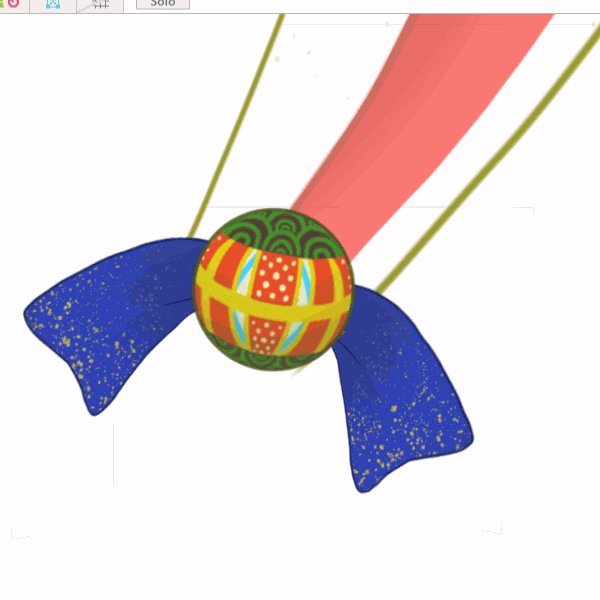
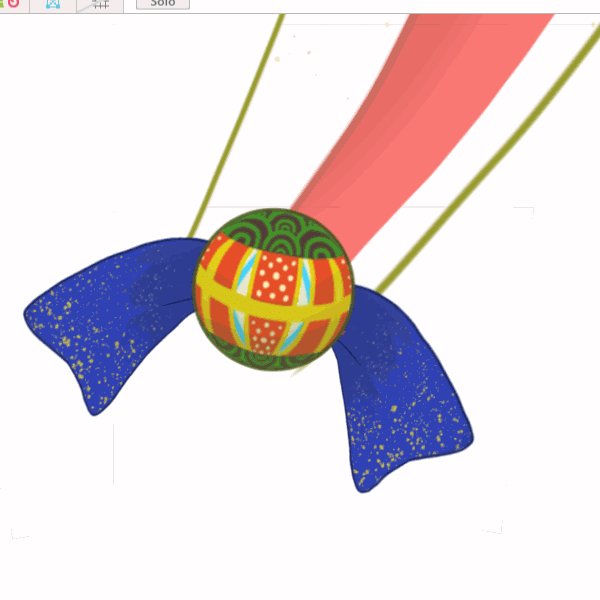
#リボンの揺れ
先に揺れを作っておいたほうが良いような気がしてきたので、リボンの揺れを作ります。
(※最終的にはX→揺れの順で作りました)
変形した時に、リボンの幅や長さが変わらないように気を付けます。
変形の軌道は、気持ちカーブを意識。
スナップショットやグリッドも参考にします。
このリボンはどこまで動かなくて
どこから揺れるのか?も考えて動きをつけました。
今回は、鞠で押さえられている付け根の部分は
あまり揺れないはずですので、先の部分だけ。
そんなに重くない素材なので、なるべく軽そうに見えるよう動かします。

#表示がちらつく現象
丸いパーツにクリッピングにクリッピングした影とテクスチャパーツが、
下のうさみみパーツの上で表示がちらちらするというか、ノイズが発生するようになってしまいました。

パーツのぼかし具合を変えてみたり、表示順を変えてみたりしても直らず、
しばらく困っていたのですが
コミュニティのこちらの質問を見て解決することができました。
Live2Dマニュアルのステップ2
GPUの確認をしてみたところ、NVIDIAコントロールパネル>3D設定の管理>優先するグラフィックプロセッサが
自動選択になっていましたので、
高パフォーマンス NVIDIA プロセッサに変更したところ、表示が直りました。
#デフォーマのはみだしを直す
今までは、映像制作用途でLive2Dを使用することが多かったので
デフォーマのはみだしを気にしたことがなかったのですが、
今回は念のため直していきます。
デフォーマのはみだしを直す方法については、
こちらの記事を参考にさせていただきました。
ありがとうございます……!
#リボンの表示順
角度を変えたときにリボンの重なり順が変わらないとおかしいと思ったので、
リボンのフォルダをグループ化し、描画順を増やすパラメータをつけました。
→のリボンは-0.1
←のリボンは0.1
の位置にキーを打っています。
適当な場所にキーを打ってから、調整機能でキーの位置を変更するのが楽です。

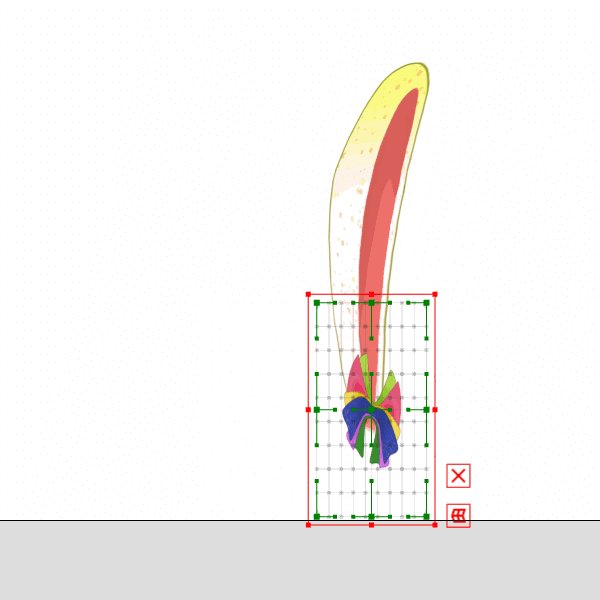
#斜め移動で形が小さくならないようにする
斜めに角度を移動させたとき、途中で形が伸び縮みして見えるのが
ずっと気になっていました。
ぽよんぽよんとするというか……。
拡張補間も使ってみたのですが上手くいかず……
(斜めの角度でかなり調整すれば上手くいったのかもしれません)。
もしかすると
斜め上下のときだけ回転デフォーマを傾ければいいんじゃないか?
と思ったので試してみました。

デフォーマは下から(気づいたらYが下になっていました)
Yデフォーマ・・・3点パラメータをXYにつける。X正面のときのみY上下の動きをつける。
Xデフォーマ・・・3点パラメータをXにつける。普通に左右の動きをつける。
回転デフォーマ・・・3点パラメータをXYにつけ、
斜めの位置のキーにのみ全体を傾ける動きをつける。
このとき、どのくらい傾けるかですが
正面のパーツと高さが揃うくらいにすると良いような気がします
(この画像だと高さが全然合っていませんが……)。

あと、このままだと動きが直線的すぎるので、
斜め以外のキーでは少し位置を調節します。
X← 少し左に動かす
X→ 少し右に動かす
Y↑ 少し上に動かす
Y↓ 少し下に動かす
頭で弧を描くイメージです。

斜め移動の形の変化は少し改善したような気がします。
もう少し左右に弧を描いてもよかったかも……?
#うさぎと雲
中央のうさぎの耳と雲は
呼吸パラメータでふわふわ動かしました。
#ピアスの輪
ピアスの輪は、輪パーツ(とマスクパーツ)を複製し
一方にマスク、もう一方にマスク反転をつけて
半分ずつ表示されるようにしています。
この方法は、昔見たツイートを参考にさせていただいたのですが、
どなたのツイートだったのか思い出せず……。
参考元を示すことができず、申し訳ないです……。

この後、表示順を変えて
輪がつながっているように見せています。
#Zを向いたときピアスが垂れるようにする
頭が傾いたときなどには
揺れ物が重力で下に垂れる表現が必要なので、
ピアスの角度が変わると思われる位置に回転デフォーマを作りました。
そして、
上が傾いたときに、下のパーツのパラメータが中央にあったときは
下のパーツは下に垂れるように角度調節を行いました。
すごく大変でした……。

あと、あまりよくわからない程度ですが
輪の角度がちょっと変わるようにもなっています。
altを押しながらバウンディングボックスの横を縮めることで、
輪の位置を変えないまま、輪の幅を縮めることができます。
変形の仕方に少し違和感がありますが、
一瞬しか見えないと思うので、
揺れている感が出ていれば大丈夫と判断しました。
扇子はハイライトを移動させて
ちょっとキラキラするようにしました。
#物理演算
ピアスの物理演算には振り子を多用しています。
少し重さを感じる揺れ方になるよう、何度も調整しました。

角度Z、ピアスの根本、見えませんが後ろのチェーンの分かれ目
が揺れたときに、振り子が動くようになっています。

あと、nizima LIVEで確認したときに
意外と揺れてくれなかったので、倍率を30にしてみました。
この辺の調節は、トラッキングモデルを作ったことがない自分には
まだよくわからない部分でもあります。
耳とリボンは
ピアスよりは軽そうに動かしています。
#書き出し
Live2Dの作業が一通り完了したので、書き出してみます。
(ちなみにその前に、
はじめての衝突判定用オブジェクトを作ってみたりもしました!)
書き出そうとしたときに
「マスク反転は対応していない」という表示が出て焦りましたが、
書き出しバージョンを「SDK4.0」にすることで
ちゃんとマスク反転を使った状態で書き出すことができました。
#はじめてのトラッキング
nizima LIVEをインストールしました。
私がPCのカメラをOFFにする設定にしていたので、
最初はモデルを動かすことができませんでしたが
その後は無事に動かせるようになりました。
はじめてLive2Dモデルのトラッキングをしたので
ちょっと感動しました……!
Vtuberさんはこんな感じで配信されているのですね……!
#作った素材をトラッキングしてみた
自分が作ったお月見うさみみをインポートしてみます。
インポート作業むずかしいのかな?と思ったのですが、
Live2Dで書き出したファイルをクリックするだけで
簡単に配置できました。本当に簡単でした。
キャラクターにくっつけてトラッキングしてみると、
意外とちゃんと動いてびっくりしました
(不慣れなのでおかしな表示になるかと思っていました)!
ただ、大きく気になる点が二つありました。
・物理演算があまり揺れていない
→倍率を変更して対処しました。
・頭の位置を動かしたときに
うさみみの位置が上に行きすぎたりしていていた
→回転デフォーマを作り、全体の親にして
XYZのパラメータを動かしても
位置が大きく動かないように調節しました。
まだ位置や角度変形が気になる部分もありますが、
今の私にはこれが精一杯でした……!
斜めを向いた状態でうさみみをつけなおすと、
ズレにくい位置に置けると思います。
説明文とサムネイル画像も作ったので
nizimaの販売審査に出してみます!(後日ちゃんと審査通りました)
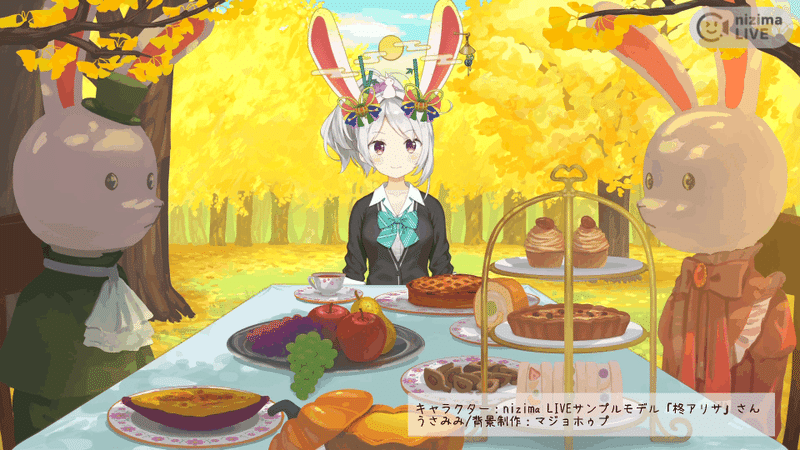
#完成

昔描いた背景画像と一緒に使ってみました。
ちなみに、Live2D公式さんサンプルモデルの
ひよりちゃんにもつけてみたのですが、
可動域が合わず、ズレてしまいました;
nizima上でサンプルモデルを動かして確認できますので、
お使いのキャラクターモデルと可動域が大きくずれていないことを
ご確認の上、購入を検討していただけるとうれしいです。
#完成した素材を販売中です!
完成した素材はnizimaで販売中です。
nizima LIVEで動作確認しております。よろしければ!
上で使用した背景画像も売っています。
#反省
・モデルの回転軸を中心にすべきだった
角度Xの回転軸を
モデルの中央として考えるべきだったと思います。
このモデルですと、うさみみの中央が軸になって
回っているように見えてしまい、
違和感が残ってしまいました。
・XYだけでなく、Zも含めて確認したほうがいい
自分でトラッキングしてみると、
思いのほか角度Zパラメータも動いていました。
モデルは角度Zの動きがない状態で作っていたので、
Zが入ったときに想定しない位置にモデルが動いてしまっていたことに
気づけませんでした。
・回転デフォーマを活用するとよさそう
途中で回転デフォーマを多用する構造に変更しましたが、
これはよかったと思います。
拡張補間でもパーツの形が小さくなってしまう部分に使うと
効果的だということがわかりました。
・下を向いたとき、上を向いたときの変形
上下を向いた時の変形がむずかしいなと思いました。
モデルが伸びたり、縮んだりして見えてしまい、
かなり調節したのですが、ちょっと直しきることができませんでした……。
次回は更に気を付けて変形しようと思います。
・変形していったときに全体のシルエットがわからなくなってしまった
変形と調節を繰り返している間、
ずっと寄りでモデルを見てしまったため、
全体のシルエットが制御しきれなくなってしまいました。
引きで見ることを忘れないようにしたいと思います。
あと、あまり休まないで作業してしまったので
シルエットを見る感覚がマヒしてしまったというのもあると思います。
ちゃんと休まなければいけないと思いました……。
#関連記事
最後まで読んでくださり、ありがとうございました!
以前書いた記事もよろしければ。
【Live2D】初心者の頃に知っておきたい操作方法メモ
【Live2D】425日分の制作記から厳選! #Live2D tips集~作画、モデリング、アニメーションまで~
#書いた人
マジョホゥプ
絵、アニメ、3DCG等を作っています。
twitter: @majo_hope__
nizima: https://nizima.com/Profile/2073
booth: https://majohope.booth.pm/
この記事が気に入ったらサポートをしてみませんか?
