
【Live2D】425日分の制作記から厳選! #Live2D tips集~作画、モデリング、アニメーションまで~
#はじめに
2022年2月に、ループアニメ作品(ファンアート)を公開しました。
てくてく🐺🐺🐺 #イナズマイレブン #Live2D #indie_anime pic.twitter.com/jnWWSo9CFh
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) February 10, 2022
こちらの作品は、
「Live2Dを使った映像制作に慣れること」を目的として
制作したものでした。
毎日少しずつ取り組み、また制作中は
操作手順や試したことなどを記録するために
制作記を書いて、twitterに毎日アップをしていました。
そうして、合計425日分にもなってしまった制作記の中から、
もしかすると参考になるかもしれないものを厳選し、
こちらの記事にまとめてみました。
***
ちなみに、上の動画は、
画面に向かって右に行くほど最新のモデルになっています。
上達を感じましたら、上記のツイートをRTや
いいねをしてくださるとうれしいです……!
~作画編~
【CLIP STUDIO PAINTの機能活用】
#ポップアップでオートアクションを呼び出す
クリスタのショートカットキー設定>ポップアップパレット>
ポップアップを表示する/隠す
よく使う機能をポップアップで呼び出せるようにしておくと便利。
Live2D制作記41
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) December 12, 2020
オートアクションを、ショートカットキーでポップアップ表示できるようにしておくのも便利です💪✨
私はレイヤー不透明度を変えるのとリネームに使っています。 pic.twitter.com/n5CDHwI1Bo
Live2D制作記81
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) January 21, 2021
クリスタで絵を描くとき、オブジェクト選択ツールや、投げ縄選択>「選択範囲にかかるベクターを選択」機能をものすごく使う。
あと、前にも書いたけど、ポップアップでオートアクション呼び出すの本当に便利。
レイヤー透明度変えたり、リネームしたりするのがとても楽🙆 pic.twitter.com/m3rO2YO0Lj
#クリスタでレイヤーのゴミを確認
レイヤーのプロパティで太めのフチをつけると、
思いもよらない場所にある消し忘れなどを見つけやすい。
Live2D制作記40
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) December 11, 2020
しばらく作画作業です🖋️はやくモデリングしたい……。
前回の作業で、変なところに色がのこっていることに気づいていなかったパーツが何個かあったので、今回はこまめに確認しようと思います。
(クリスタの、レイヤーにフチをつける機能が、ごみの確認に便利だと思います!) pic.twitter.com/lJ8WvSLBDc
#左右対称定規を中央に置く方法
もしかするとわずかにズレるかもしれないが、
この方法で左右対称定規をほぼ中央に置くことができる。
1.グリッドを表示。
2.グリッド・ルーラー設定を開き、原点を「中央」にする。
3.左右対称定規を置く。
4.情報ウィンドウを見ながら、Xが0になる位置に左右対称定規を移動させる。
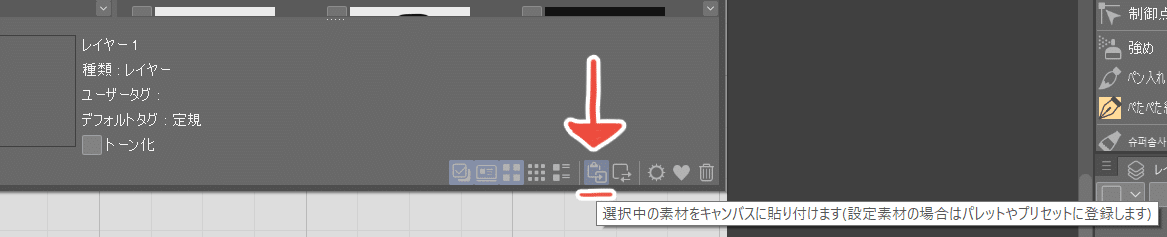
さらに、これを素材登録しておくと便利だ。
5.対称定規をレイヤーごと素材パレットにドラッグする。
6.素材パレットにあるボタンを押して貼り付けると、
キャンバスの中央に定規を置くことができる。

#左右非対称キャラ絵の上下左右の余白を同じにする
1.絵を描き終わった後にキャラを全選択
2.キャンバスサイズを選択範囲に合わせる
3.キャンバスサイズの中心を基準にして、任意のサイズに広げる
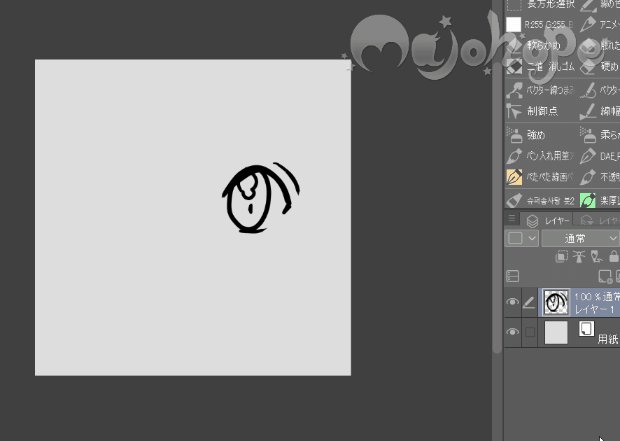
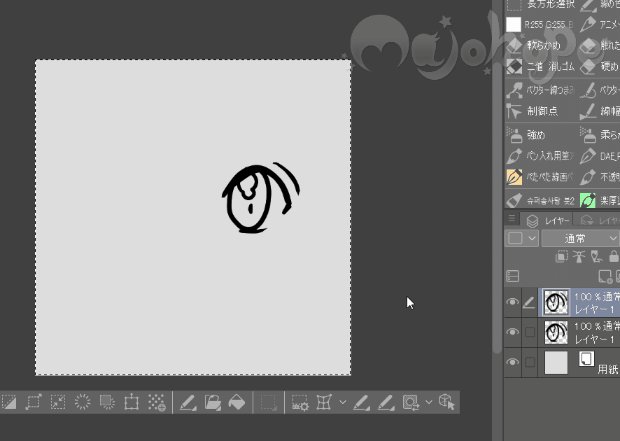
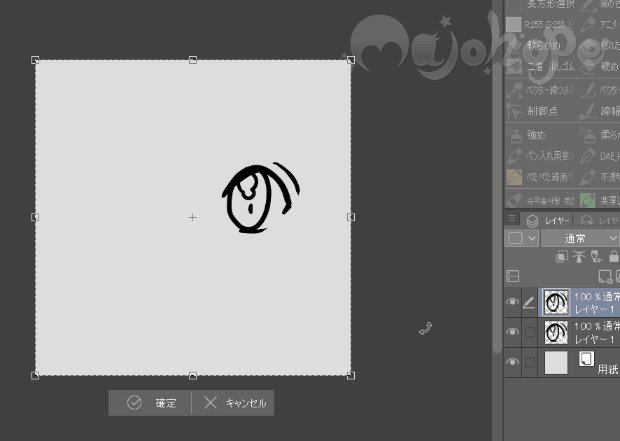
#キャンバスを中心にパーツを左右反転する
パーツ作画作業中に
うっかり左右対称定規をONにするのを忘れてしまったときは、
1.左右対称コピーしたいレイヤーを複製
2.複製後のレイヤーを選んでから、ctrl+Aでキャンバス全体を選択
3.編集>変形>左右反転
をすると、
キャンバスを中心に左右反転されたパーツを作ることができる。
目などのパーツで役に立つ。

#ロックされたレイヤーを探す方法
パーツが多くなるとロックしたレイヤーを探すのが大変になってくる。
こういう時はレイヤー検索機能が便利。
Live2D制作記341日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) October 8, 2021
今回のモデルでよく使ったクリスタの機能について。
フォルダ内にロックされたレイヤーがあると、そのフォルダは削除できなくなる。でも、いちいちフォルダを開いて、ロックされたレイヤーを探すのは大変。
こういうときは【レイヤー検索】が便利だよ🔍 pic.twitter.com/uKgrlPNLKI
#レイヤーカラーの活用法
レイヤーカラーを使って、パーツの色を「見かけ上だけ」変更すると、
近くに似た明度のパーツがあるときでも見やすくなる。
また、このレイヤーにスポイトを使った場合は
「表示色を取得」→レイヤーカラーの色を拾う
「レイヤーから色を取得」→レイヤーカラーを使う前、つまり元の色を拾う
Live2D制作記50
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) December 21, 2020
クリスタのレイヤーカラー変更機能が便利。
例えば、下地の色と影の色が近すぎて、どこを塗っているのかわかりにくいとき、どちらかのレイヤーカラーを違う色に変更すると、とても見やすくなります。
レイヤーの色を取得するスポイトなら、カラー変更後でも元の色を拾ってくれます。 pic.twitter.com/ZrM27O6Xba
【PSDデータ制作の注意点】
#空のフォルダはPhotoshopスクリプトでエラーの原因に
どうやら、中身が何もないレイヤーフォルダは
Live2D公式で配布されているPhotoshopスクリプトの
エラーの原因になるようだ。
・中身(レイヤー)が入っていないレイヤーフォルダ
・中身があり、フォルダ名の最初に*をつけたレイヤーフォルダ
・中身があるレイヤーフォルダ
の3つを作り検証してみたが、
中身がないフォルダがあるとエラーが表示され、
中身がないフォルダを削除すると、スクリプトは通常通り動いた。
Live2D公式さんが配布してくださっているPhotoshopのスクリプト、空のフォルダがあるとエラーが出るっぽい……?
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) November 11, 2020
#クリスタで「レイヤーフォルダ」に対してクリッピングするとどうなるのか
Photoshopでは正常に表示されない。
Live2D上では読み込める(クリッピングは外れる)。
Live2D制作記97(2)
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) February 6, 2021
ふと、レイヤー「フォルダ」に対してレイヤーをクリッピングしたもの、が含まれているPSDを
Live2Dに読み込んだら、ちゃんと表示されるのか気になったので試してみた。
どうやら大丈夫みたい。
因みに、Photoshopでは上手く表示されなかったと思う……!🥲
【パーツの分け方について】
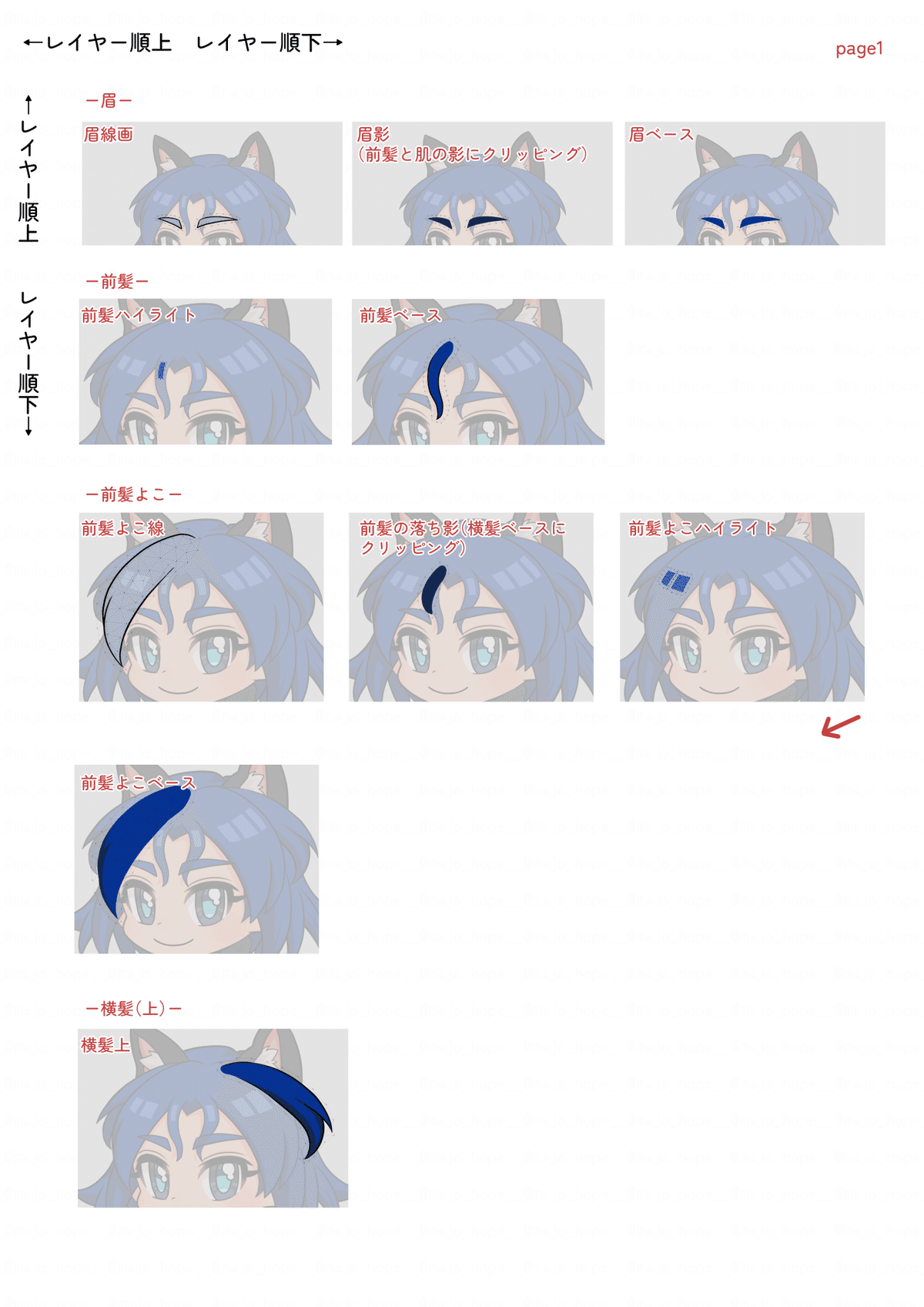
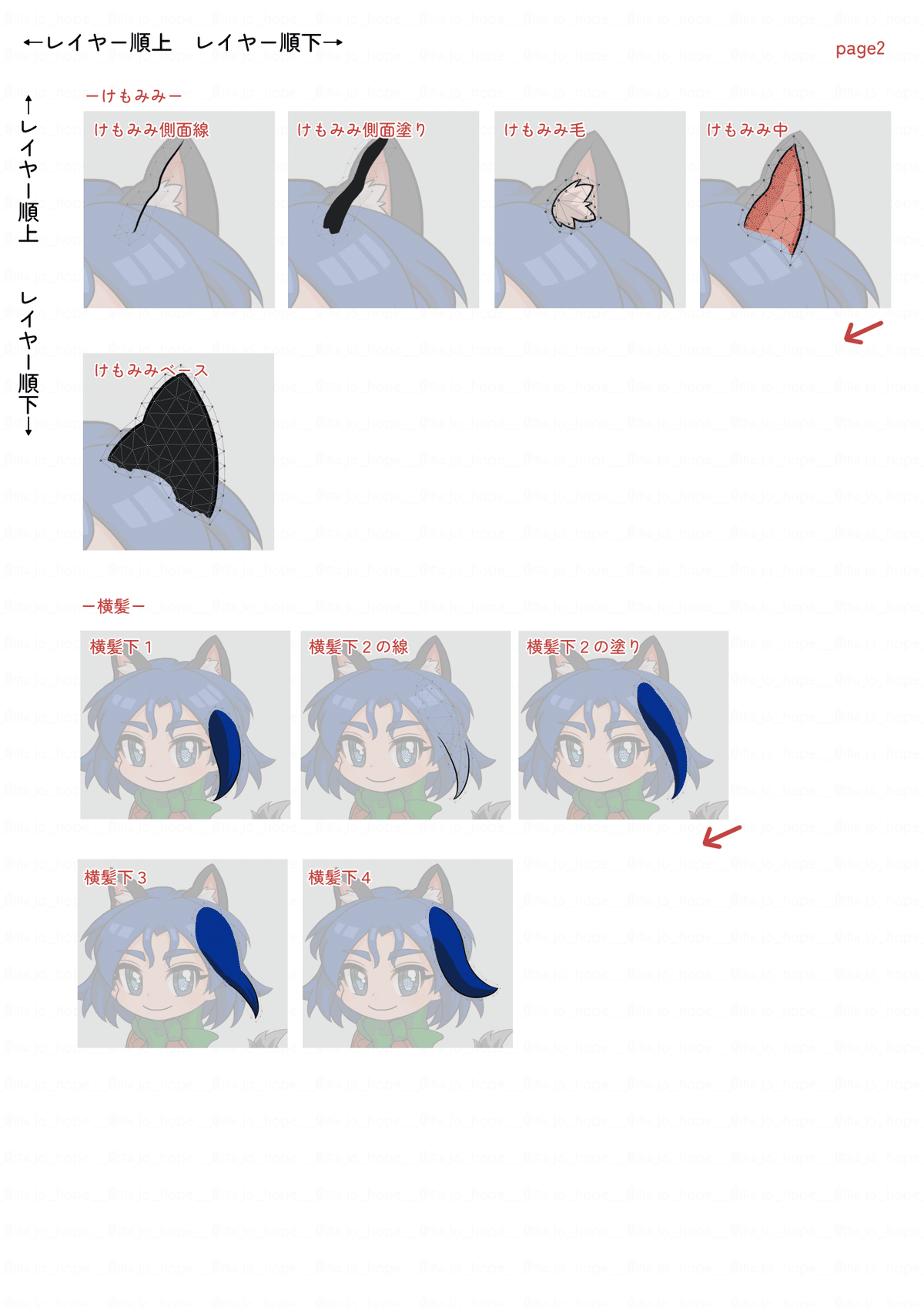
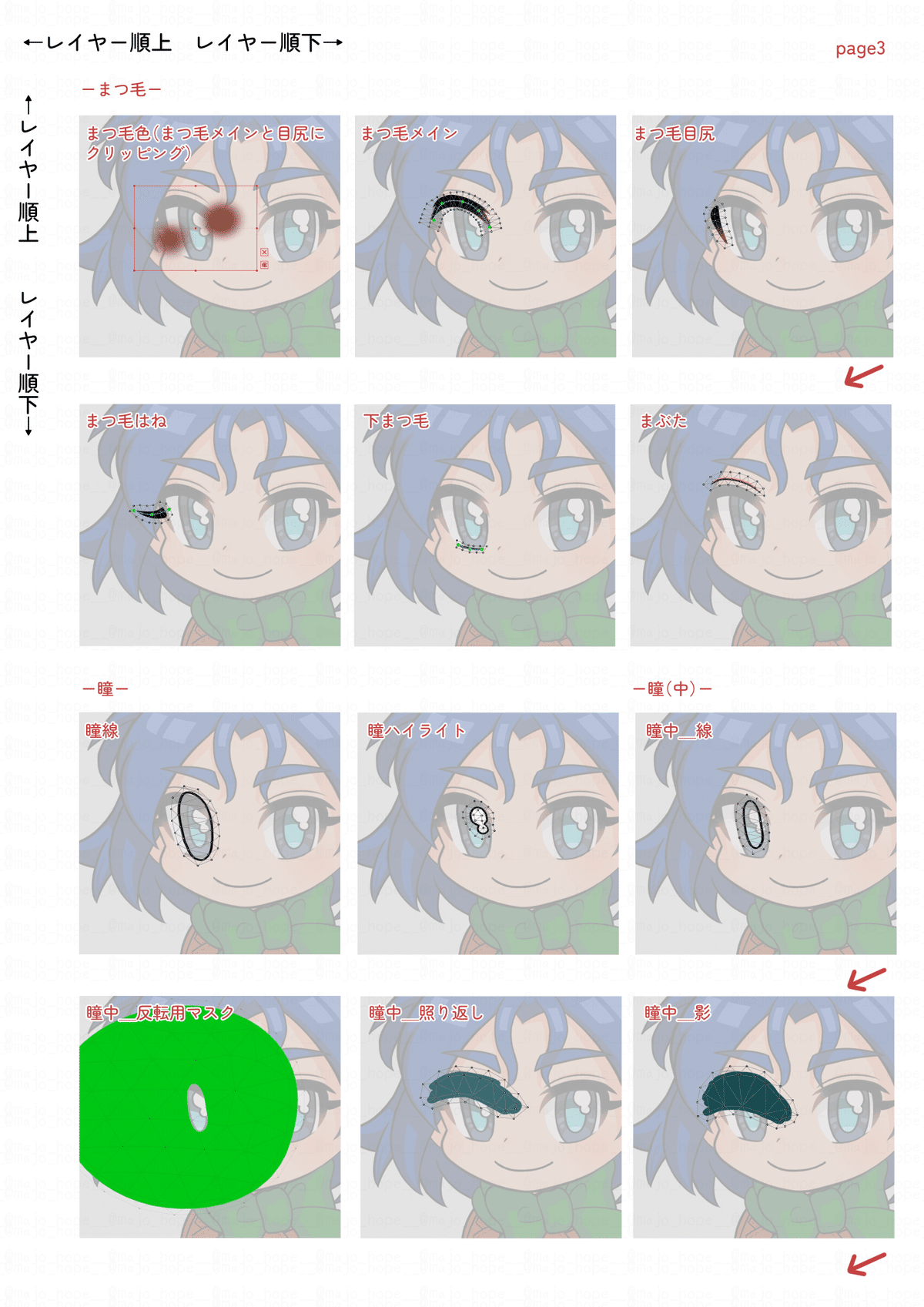
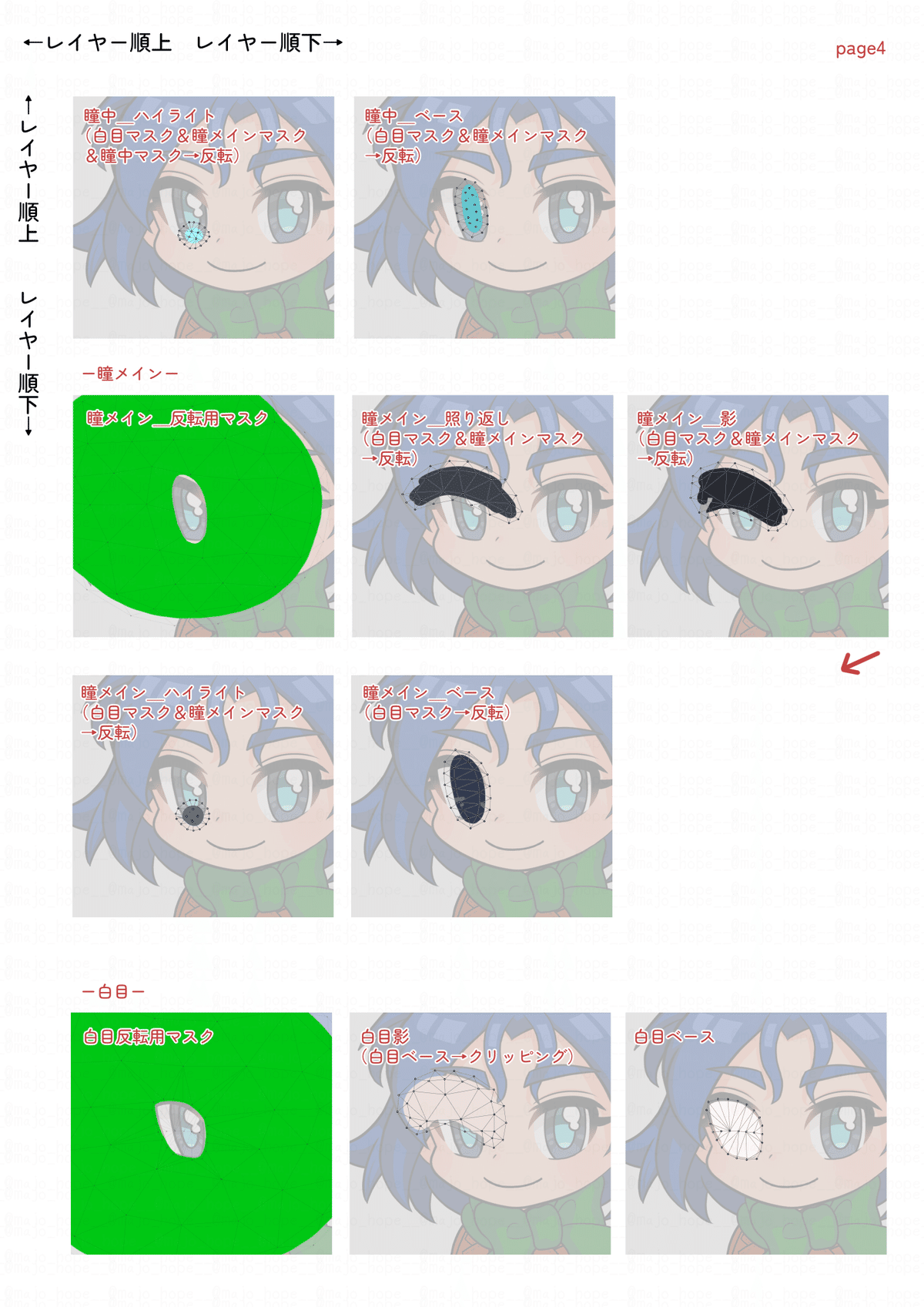
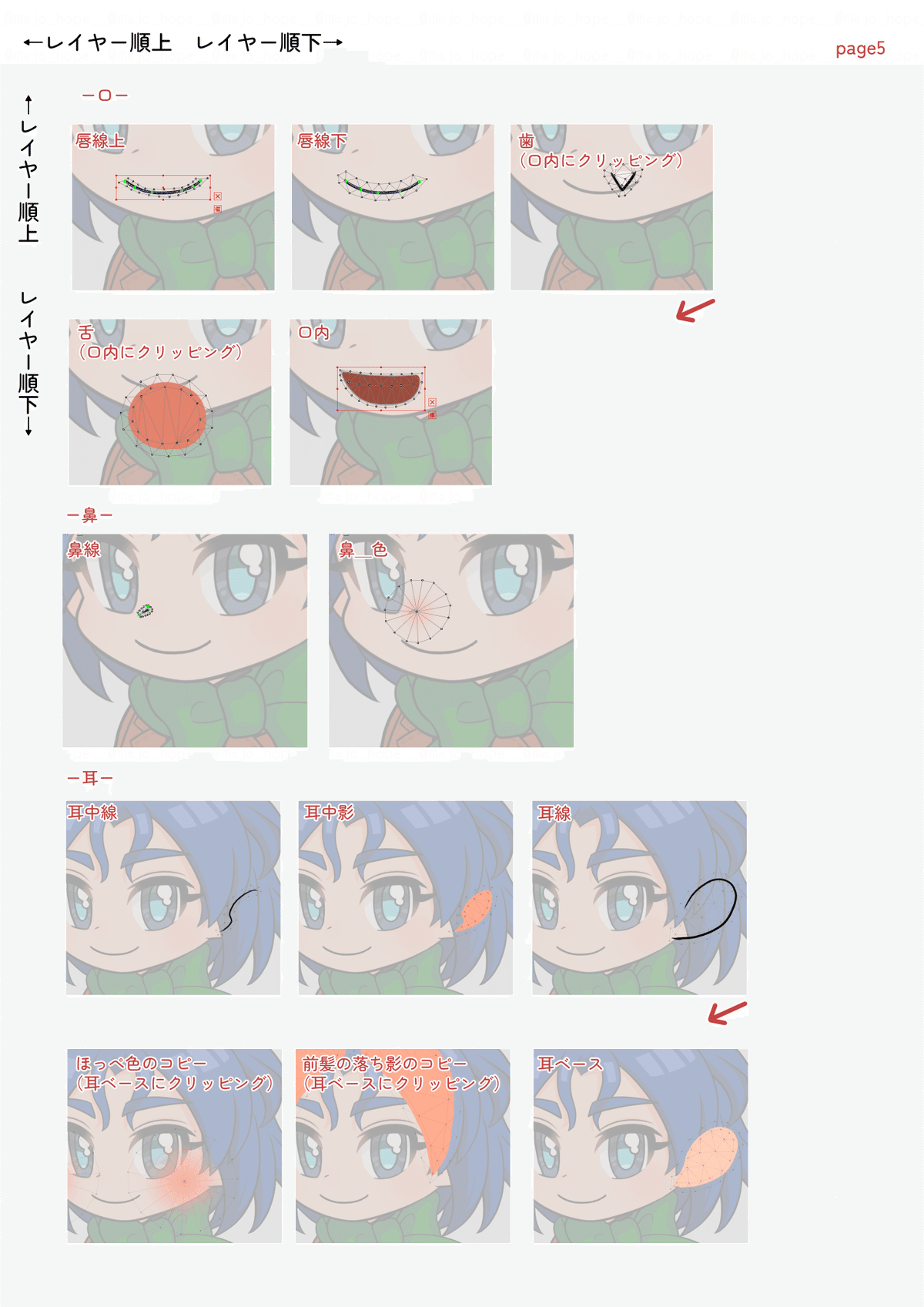
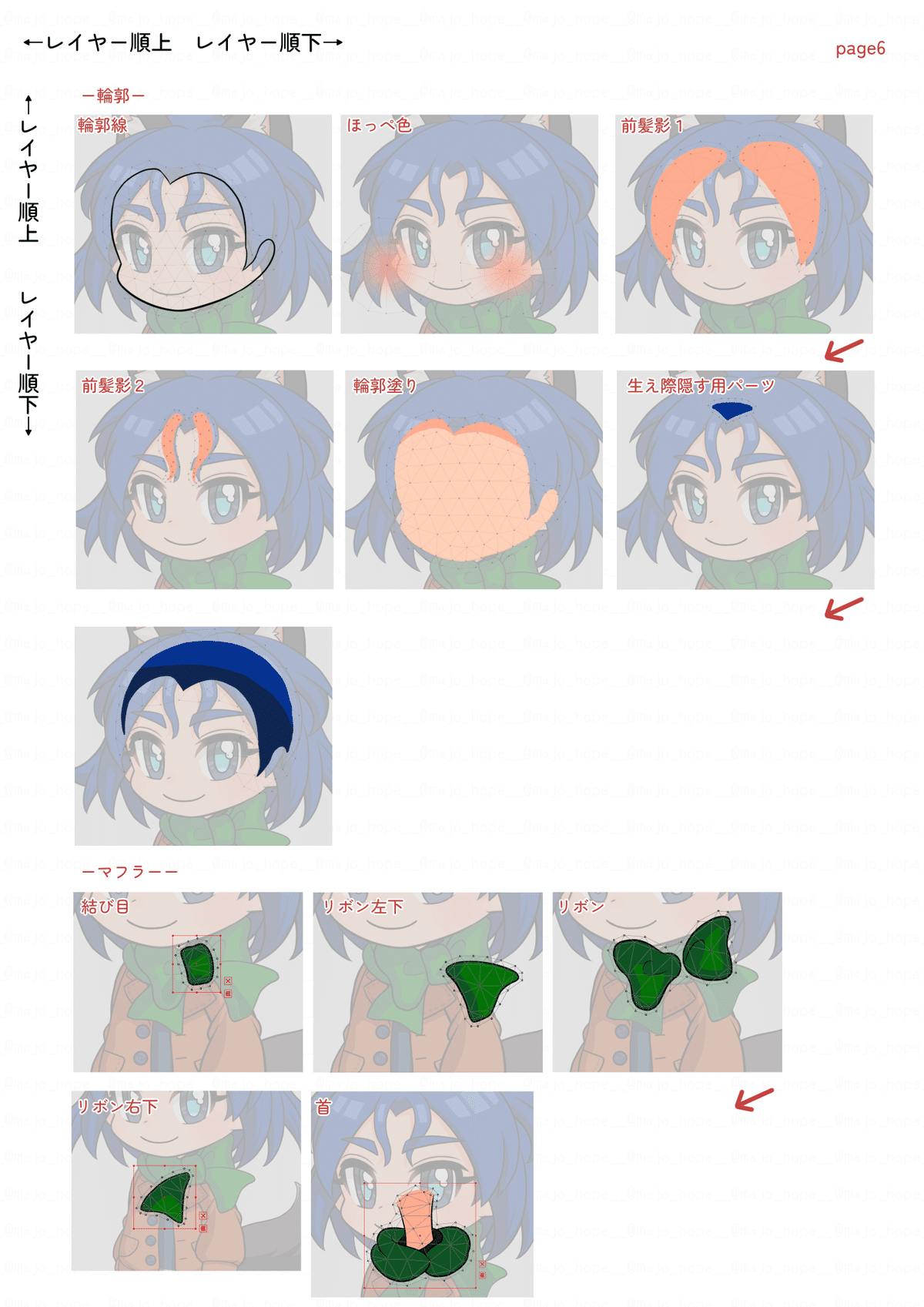
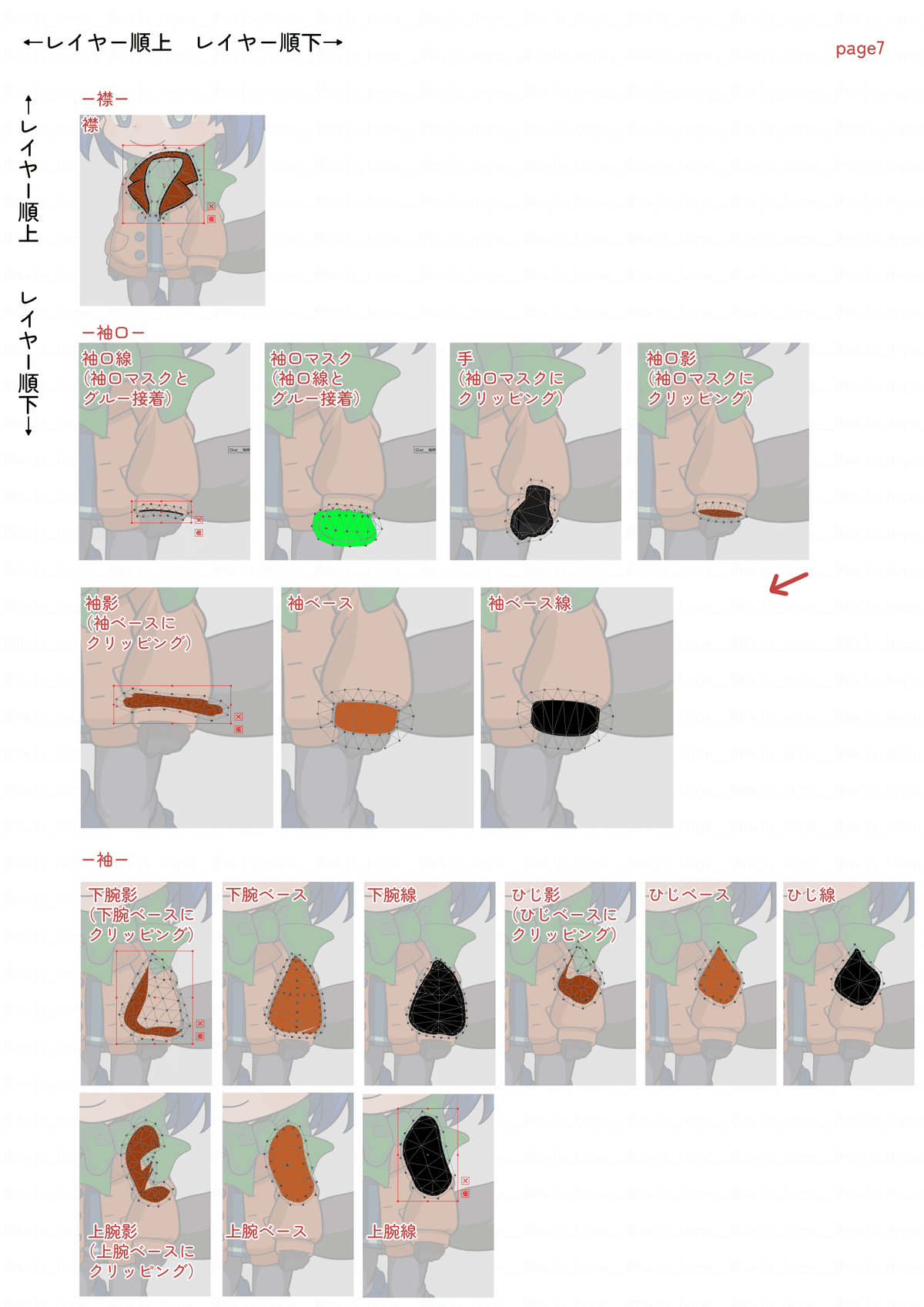
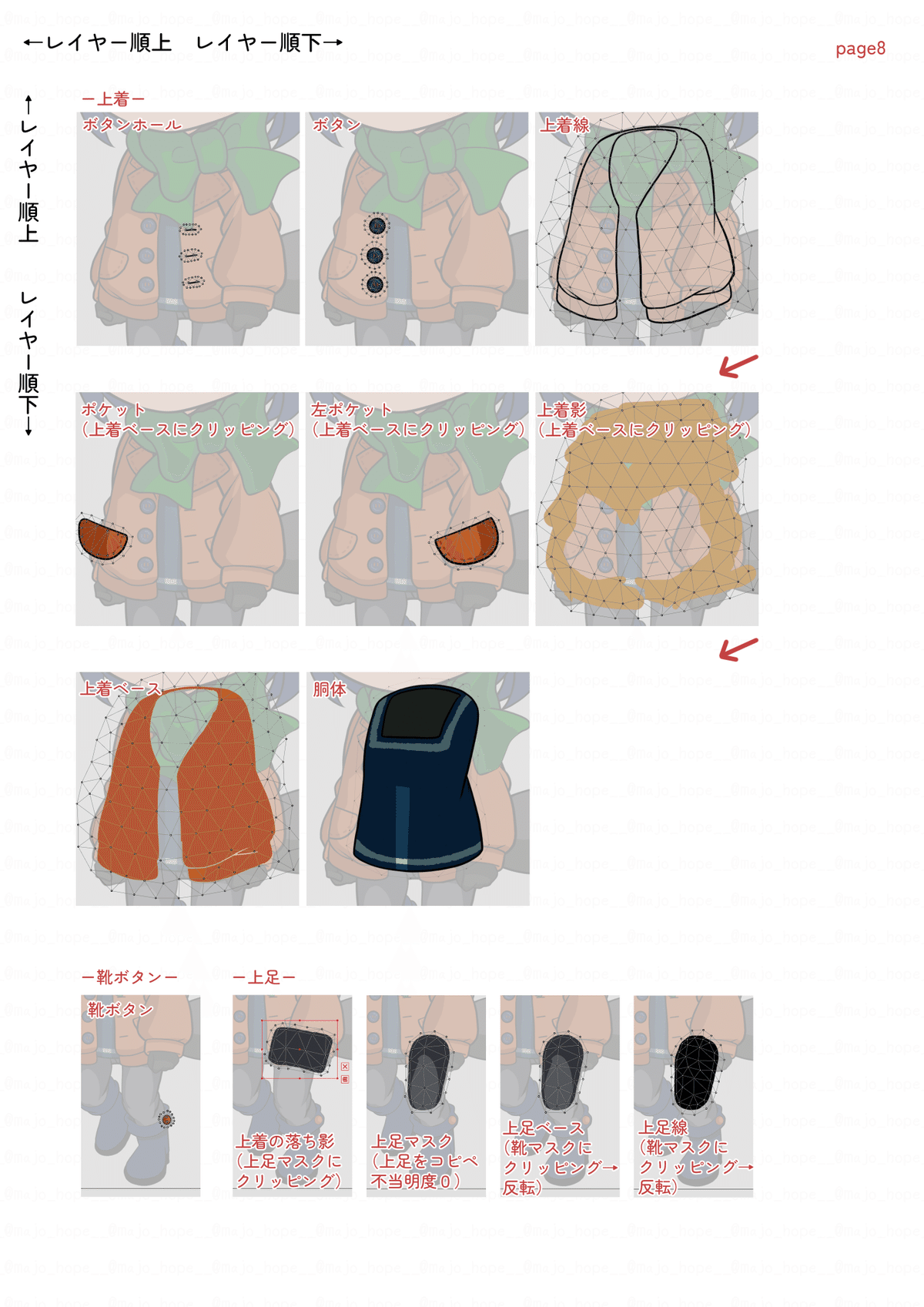
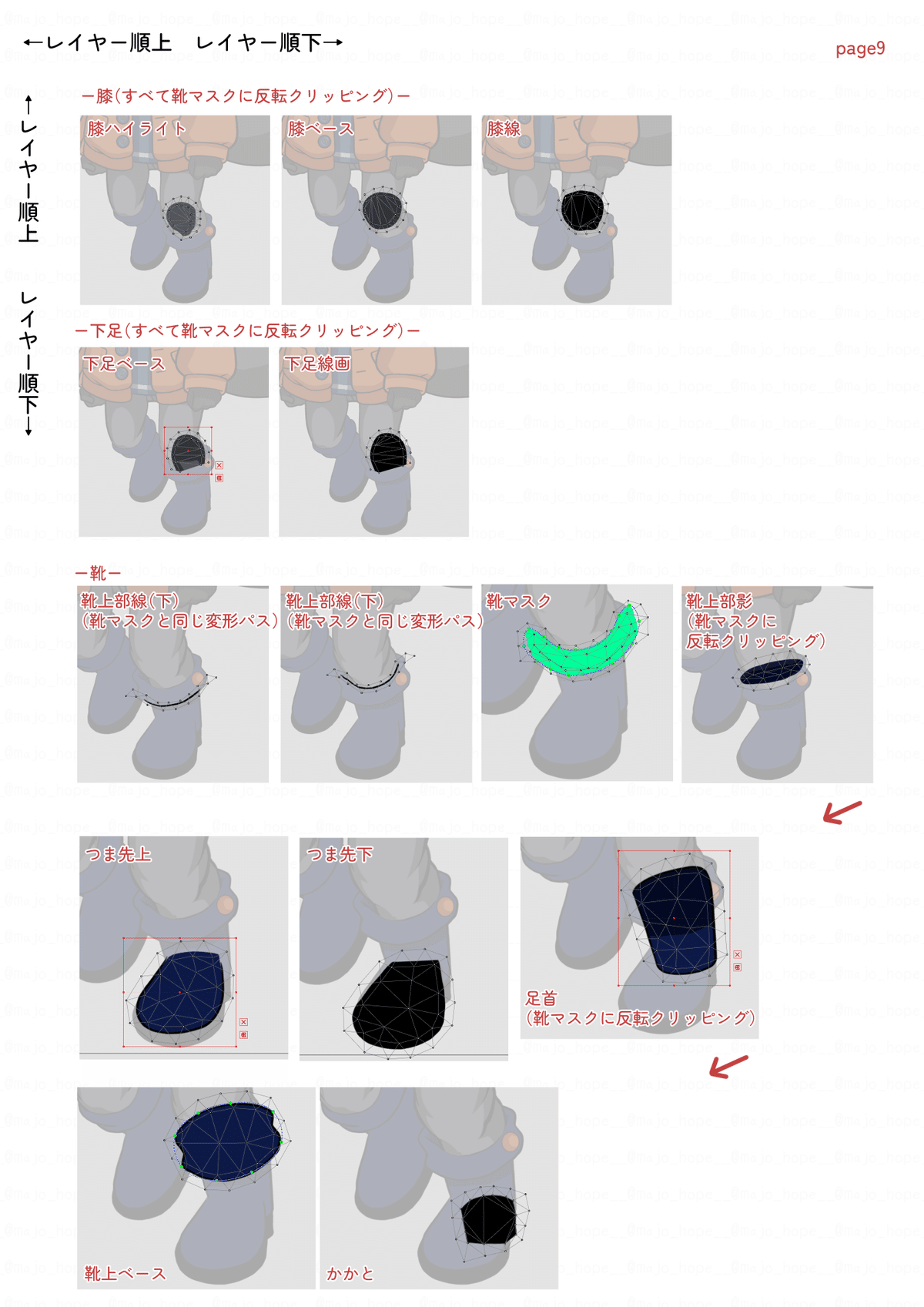
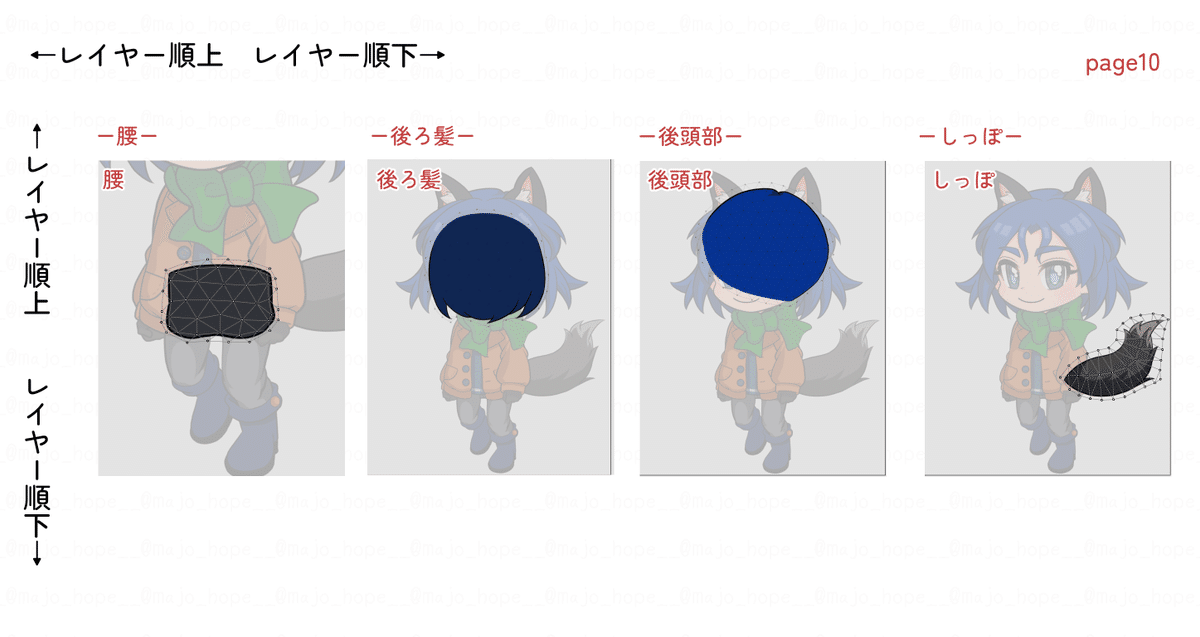
#今回のモデルのパーツ分け
この動画のLive2Dモデルは、試行錯誤を繰り返しながら制作したため、
3体ともパーツの分け方が異なっている
(目と顔のパーツ分けはこの動画以前からほぼ変わっていない)。
以下の画像は、最後に制作したモデルのパーツ一覧。
※左右同じ構造のパーツは片側のみ掲載










#パーツ分けは最初から細かくすべきなのか
Live2Dに慣れないうちは、どの部分にどのような形状のパーツが必要なのかわからないと思う。
必要に応じて後から分けるのも手であると感じた。
Live2D制作記157日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) April 7, 2021
足の角度付け直し中。
パーツをどれくらい細かく分けるかについて、自分は「最初から細かく分けておけば、後で色々なことに対応できる」と思っていたんだけど、
パーツ分けに慣れていない自分が複雑に分けたところで、使いにくいデータになるだけだった。(続) pic.twitter.com/CcUWyZZZxp
(Live2D制作記157日目の続き)
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) April 7, 2021
まず最小限にパーツを分けてから、動きをつけてみて、足りない部分があったらそこだけを細かくパーツ分けする……というやり方が、現段階での自分には合っているかな?と思った。
頭で考えているだけだと実際には上手くいかないことも多いし、作りながら考えてみる。
#作りたい動きから逆算してパーツ分けを考える
絵コンテを作る、自分で演技するなどして作りたい動きを想定しておくと、
どの部分にどのようなパーツが必要か、想像しやすいように感じた。
Live2D制作記161日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) April 11, 2021
どう変形したらいいのか、どういうパーツ分けをしたらいいのかがわからなくなってきたので、想定したモーションを簡単な図にしてみた(これでいいのか自信ないけど)。
今後は、モーションから逆算してパーツ分けしたほうがよさそうだと思った。 pic.twitter.com/CgTDM1Fec6
#クリスタのアニメ機能で動きを確認
クリスタのアニメーション機能や画像変形などを活用して、
必要なパーツの確認をしたりもした。
なるほど pic.twitter.com/Sa0QSu92f7
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) November 7, 2020
Live2D制作記7
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) November 8, 2020
差分をスクショしてタイムラインに置き、簡易アニメ作って眺める。
気になったところは上から(加筆したり変形ツールを使ったりして)直接修正。
これを下描きにして、パーツを描きなおす予定。 pic.twitter.com/PAfuf4tT7K
Live2D制作記54
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) December 25, 2020
クリスタ上で靴のパーツの分け方を考え中。
最大の動き(この画像でいうと足を上げたとき)と
最小の動き(足が地面に載っているとき)の間でパーツの形や順序がどう変わるか?新しく描いたほうがいいパーツがないか?を、確認しようかなと🧐 pic.twitter.com/TIvJiVo03X
~モデリング編~
#XとYのデフォーマを分けて作ってから統合する
XとYの動きを同じデフォーマで調節するのは難易度が高かったので、
分けて作業をした。
XとYのデフォーマは最後に統合し、微調整を行う
(統合しない場合もあり)。
Live2D制作記17 眼球の動きXY
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) November 18, 2020
デフォーマY(動きYパラメータをつける)>デフォーマX(動きXパラメータをつける)>とじ目のときに瞳を動かすデフォーマ>瞳パーツ
という階層にして、
Yデフォーマに「デフォーマを削除し、パラメータを~」を適用。
Yのパラメータが下のデフォーマに引き継がれる。 pic.twitter.com/qBOyXknXv2
#値の調節機能を使って差分つくり
値の調整機能を使うと、
差分1の直後の位置に差分2のキーを置くことができて便利。
Live2D制作記26(2)
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) November 27, 2020
キーフォームの内容をそのままに、数値だけ変更できる機能があったのか🧐
差分切り替えの直前にキーを入れたいときに便利かも(適当なところでキーを作って、あとから直前の数値に変えたりとか)。 pic.twitter.com/N3vEvOmbeG
Live2D制作記32 足
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) December 3, 2020
とりあえず、差分の切り替えだけできるようにしてみました。
切り替えたいところでアートメッシュのキーを作る→適当な位置にキーを作る&不透明度を0にする→「調整」で、不透明度0のキーを、切り替えたいタイミングの直前の数値-0.1くらいの数値に変える
という感じ。 pic.twitter.com/F59kUbCgKE
#変形パスを2種類使い分ける
#編集レベル2と3で、それぞれ別の変形パスが使える に記載。
Live2D制作記93
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) February 2, 2021
口。今回必要なのは開閉だけ。
編集レベル2と3で別々の変形パスを使えるので、2で形を作り、3で全体のバランスを調整するようにしてみた。 pic.twitter.com/yJZ93jbuRh
#マスク反転は足すことができる(※目の項も参考に)
クリッピングは重ねて使うことができないが、
反転クリッピングは組み合わせて使うことができる
(マスクの範囲が広がる)。
Live2D制作記224日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) June 13, 2021
こうすれば、マスク反転を使いつつ影をクリッピングしているように見せられる(クリッピング特有のフチが残るが線画で隠せばOK)けど、片足ずつ使うとなるとマスクの数がふえすぎる😳
私は映像を作るだけなので、クリッピングの数はあまり気にしないが🥴 pic.twitter.com/1V6G5KoZbG
Live2D制作記240日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) June 29, 2021
こんなかんじで、マスク反転を組み合わせて上着の影パーツを消そうと思ったんだけど、マスクパーツが小さすぎてはみ出してた。明日思いっきり大きく塗り足しておこうと思う。
ちなみに〆切Aは無事倒した🦾✨そして次の戦いへ…… pic.twitter.com/rKhZX53c5A
Live2D制作記242日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) July 1, 2021
こんな感じでマスクの反転を組み合わせて、今度こそ上着の影パーツの一部を消した。クリッピングにクリッピングすると、なんだかうまくいかない感じになるっぽいけど、マスク反転とマスク反転を組み合わせるのは、割とうまくいく気がする。 pic.twitter.com/XQoCt7Cal0
#縮小してもシルエットがわかるようにする
縮小したり、動かしてみたときに、
なるべく特徴的なシルエットをつぶさないようにする。
例えば、線同士や、髪同士を重ねすぎない(少し隙間を開ける)、
腕と体に少し隙間を作る、など。
Live2D制作記102
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) February 11, 2021
私は、絵を描くときとLive2Dを作るときは、何度もビューを回転させる。左右反転もするし上下反転もする。
あと、かなり縮小してもなにが描いてあるかわかるか?グレースケールにしたときに形が埋もれていないか?を、チェックしてる。(たまに忘れるけど……🤔) pic.twitter.com/gggrJVrgAx
#「XY」をデフォーマ名の最初につけてみる
パーツ名が長くなると、
デフォーマ名の最後に「_X」「~の回転」などをつけても
ぱっと探しづらいので、名前の先頭につけてみた。
Live2D制作記103
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) February 12, 2021
目はこれでいいかなー。
今まで、デフォーマ名の後ろに「_X」とか付けていたのだけど、デフォーマ名が長いと表示が切れてしまうので、最近は先頭にXとかYとか付けてみてる。アンダーバー付けるのちょっと面倒だったし。
「揺れ」はどう表記しようか悩んでる……🤔 pic.twitter.com/FO1ZHKc9ys
#線画を塗りパーツより後ろに置くと良い場合も
塗りパーツを選択→範囲拡大→線画の色で塗りつぶし→
塗りよりレイヤー順を後ろにする。
塗りの下に線画を引っ込めて隠す、などの方法が使える。
Live2D制作記211日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) May 31, 2021
そういえば、塗りパーツより後ろに、塗りより少し大きめのべた塗りパーツを置いて線画のように見せるという手もあった。アウトラインはこれにして、内部の線だけ上に置く感じでやってみようかな……?😵💫🤯🤩 pic.twitter.com/wyJY5BN3Iq
#パーツがいきなり消えた!?
昨日、特定のデフォーマにパーツを入れるとなぜかパーツが消える事件(メッシュはちゃんと見えてる)が起こったんだけど、これは、うっかり関係ないパラメータの変な所にキーを打ってしまっていたことが原因だった。
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) August 26, 2021
#デフォーマ内に入っているパーツをまとめて透明度変更する
どうやらデフォーマごと不透明度を変更できたらしい。

Live2D制作記369日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) November 5, 2021
私、 この機能、昨日初めて気付きました…… pic.twitter.com/ooVkuIdQpk
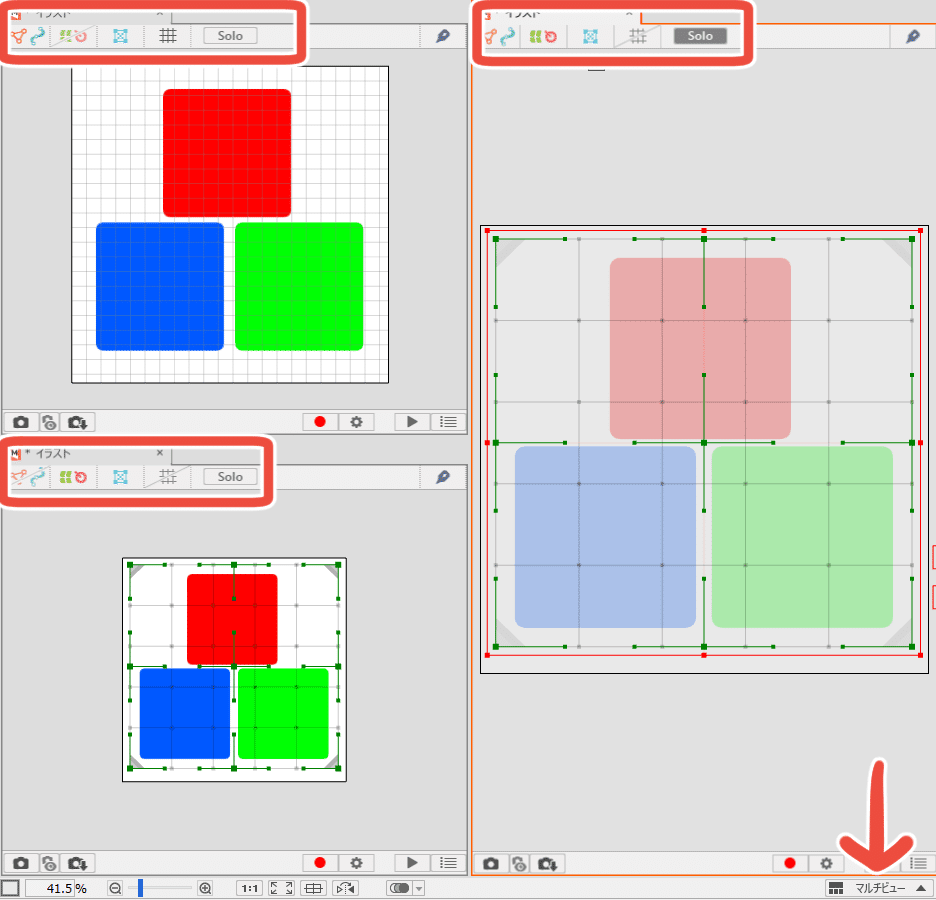
#マルチビュー機能を使って編集しながら全体像を確認
ビュー右下にある「マルチビュー」ボタンを押すと、
同じファイルを複数窓で開くことができる
(違うファイルも開けるらしい?)。
ウィンドウによって、
それぞれグリッドを表示したりソロ表示にしたりできるので、
メッシュを編集しながら形を確認したいときに便利。

Live2D作業中にパーツが見えづらくてこまっていたけど、画面右下にあるマルチビューボタンを押して、片方をメッシュ非表示にしたら見やすくなった😌https://t.co/FbX703bpVg pic.twitter.com/jWkl7wvd1c
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) December 10, 2021
#0.1mmずつ進めていけばいつか完成できる
毎日ほんの少しずつでも進めていくことが大事だと思った。
Live2D制作記402日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) December 8, 2021
ついに、キャラモデリング作業が(とりあえず)完了しました。
経験が少なくてわからないことだらけでしたし、他のこともやりながらちょっとずつ進めていたので、時間もかかってしまいましたが……毎日0.1ミリでも進めれば、いつかは完成するんですね……!嬉し嬉し😂 pic.twitter.com/OIzcFBmICY
【頭部】
#横髪は側頭部まで描いておくと、斜めを向いたときに使いやすい
横側の髪はなるべく上のほうまで描いておくと、
顔のXパラメータをつけたときに、見えてほしくない部分が隠せやすい。
Live2D制作記312日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) September 9, 2021
後ろのはねた髪パーツの色が見えすぎてしまっていたので、手前の髪を側頭部付近まで塗り足して隠した。
修正後のパーツを差し替えてもなぜか修正前の部分しか表示されなくて悩んだけど、アートメッシュが修正前のままだったのが原因だった(メッシュ外の部分は表示されない)。 pic.twitter.com/2z1OpVttu8
#顔の輪郭線と塗りパーツはメッシュ構造を合わせる
線画と塗りパーツを別にした場合、メッシュ構造が大きく異なっていると
同じデフォーマに入れて変形してもズレが生じることがあるので、
塗りパーツのメッシュを線画にコピペするなどしてメッシュを合わせた。
Live2D制作記107
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) February 16, 2021
よく見ると、肌が輪郭線からはみ出てしまっていた。
多分、メッシュ構造が違うまま変形させたのでずれたんだと思う。
それぞれに同じ設定でメッシュの自動生成をかけて、グルーでくっつけて直した。 pic.twitter.com/XuhlmJrzwK
#顔パーツは鼻から動きをつけるとわかりやすい?
顔の中央にある鼻は
他パーツとの位置関係の目安にしやすいため、
自分は鼻から動きをつけることが多い。
Live2D制作記110
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) February 19, 2021
鼻。顔パーツは、多分いつも鼻→口→目→眉の順で動きをつけていると思う。鼻を基準にすると他パーツの位置が考えやすいような……?🤔 pic.twitter.com/tpYFQYq7Ra
#けもみみについていろいろ
Live2D制作記126日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) March 7, 2021
けもみみ!とりあえず右耳だけ調整。耳パーツの構造は、上から 中の毛>髪>ピンクのとこ>ベース という風にしてみた。 pic.twitter.com/PozHqUjda8
Live2D制作記315日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) September 12, 2021
けもみみ。けもみみがあると心が落ち着く。パーツ分けは多分もっといい方法がある……🥲
私は、一日のかなりの時間をインスタで柴犬を見て過ごすのだけど、(豆柴時代の耳じゃない限りは)耳ってあまり揺れないのかも?と思ったので、今回は物理演算つけないことにした。 pic.twitter.com/POw1zeGBVP
#髪のデフォーマ構造
ちなみに3体目のモデル(動画向かって右)の髪の物理演算は、
髪左右揺れ→頭の角度X
髪前後揺れ→頭の角度Y
についている。
Live2D制作記134日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) March 15, 2021
髪揺れのデフォーマをどこに置くか、公式サンプルで確認したら、上から角度XY>角度Z>髪揺れになってた。
角度ZはXYの下だったのか……そしてXYを先に作ってしまったので、揺れのデフォーマが全部はみ出ることになるけど、このモデルではあきらめて、次気をつけることにした。 pic.twitter.com/a1rGKnuGpI
【目関係】
#目を閉じる途中で白目とまつ毛の間に隙間ができなくなる方法
#目を閉じる途中で、白目とまつ毛の間に隙間が出来るとき に記載。
Live2D制作記96
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) February 5, 2021
前は、目の開閉の途中で、下まつ毛や目尻側のまつ毛と白目の間に隙間が出来てしまっていた。
原因はおそらく、目を閉じたときに、まつ毛と白目が離れていたから。くっつけるように変形したら隙間がそんなにできなくなった😉口も多分、同じ考え方ではみ出さなくなると思う。 #Live2D pic.twitter.com/syLdLT2Z6E
#マスク反転を使うと瞳パーツにクリッピングするような表現ができる
通常、白目にクリッピングした瞳に対してクリッピングはできないが、
白目、瞳の外側に大きな反転用パーツを作り、
瞳の中にクリッピングしたいパーツに
上記の二つの反転マスクを設定することで、
瞳の中にクリッピングされているように見せることができる。
この方法を応用して
目の中に何重もクリッピングをしているように見せたり、
瞳を動かしたときに照り返しが動かないようにする、などの表現が可能。
Live2D制作記97
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) February 6, 2021
「目を動かしても、目の照り返し部分(上部)を動かさない・まぶたの動きには追従する」というのを、前回の動画でやっと実現できたので、今回も使う。
目パーツに直接塗ると、目を下に向けたときに少し違和感がでちゃうので、自分はこっちのほうがいい。👀 pic.twitter.com/OvpCbtPxv9
Live2D制作記263日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) July 22, 2021
前回のモデルで、目には反転マスクパーツを作ったような気がするので作っておいた。形はこんな感じ。緑のパーツは小さすぎた。これでは影がはみ出るのでもうちょっと塗り足しておこうと思う。 pic.twitter.com/kRjC74tC2g
Live2D制作記287日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) August 15, 2021
Live2Dにデータを読み込むとクリッピングが全部外れるので(これなんとかしてほしい……)、設定していく。
動画は目に反転マスクを設定してるとこ)どんなマスクを作ったかは以前の制作記に)。パーツによって反転マスクを組み合わせて使う。https://t.co/QsDeuPksoB pic.twitter.com/RyIHtTDUKk
Live2D制作記288日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) August 16, 2021
瞳XY用のデフォーマに、目の影・照り返し・ハイライトを入れなければ、瞳を動かしても、影などが動かない目が作れる(目を閉じるときは瞼といっしょに下に動かす)。私はこうやってるけど他に簡単な方法があるかも……?
この動画も同じ方法使ってる💁https://t.co/XWN5RWeoEC pic.twitter.com/6xPAfDkywx
Live2D制作記289日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) August 17, 2021
目とじをさっくりと作ってみた。左だけだが😎まぶたの線の長さが変わりすぎてるなコレ。あとで直す。
白目反転マスクパーツには白目パーツのメッシュをコピペして、目を閉じる部分だけメッシュ構造を共通させておく(投げ縄などで同時選択して動かす)。 pic.twitter.com/Wzwbge422K
左:白目にクリッピングした瞳パーツに、何やら色々クリッピング重ねがけしたもの
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) January 19, 2021
右:ちょっとの頑張りではみ出さなくなったもの
(肌隠し無・メッシュ動かさなくてOK・拡大すると少し荒が見えるかも)#Live2D pic.twitter.com/B3XTcBcPuR
#目を閉じるときに幅を狭める
目の幅を保って目を閉じると
顔に対してやや幅がありすぎるような気がするので、
目とじ用デフォーマを作り、まつ毛・白目・目の影と照り返しを入れて幅を少し狭めている。
また、目を閉じるときには
少し視線を下に下げるようにしている。
Live2D制作記16 目とじ
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) November 17, 2020
まつげ・まぶた・白目を入れたデフォーマを作り、目とじパラメータを設定。閉じたときに幅が少し狭くなるようにした。
変形させるときはalt+バウンディングボックスの左右端どちらかを掴んで動かす。これで両側同時に変形できる。
目を閉じたときの眉と瞳の位置も少し下げた。 pic.twitter.com/JrcNcJDPtR
Live2D制作記100
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) February 9, 2021
まつ毛をそのまま閉じ目にすると、少し幅がありすぎる印象(右目が未調整時)なので、私はいつも新しいデフォーマを作って、少し幅を狭めています。
このデフォーマ含まれているパーツは、白目・白目影・まつ毛全部、まぶた、目の照り返し。瞳の幅は変えたくないので含めません。 pic.twitter.com/eI2c3jmboB
【足】
#足の付け根の研究
体の角度を変えたり、足を上げることを考えないのであれば、
腰と足パーツくらいの分け方でよかったと思う……。
Live2D制作記169日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) April 19, 2021
続・足の付け根試作。 pic.twitter.com/2Nq8sOuzAg
Live2D制作記210日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) May 30, 2021
関節周りをもう少ししんぷるにしたい パーツが増えれば増えるほど影と線の処理がむずかしくなると思うし……。😵💫😵💫😵💫 pic.twitter.com/oWDu1pE29K
Live2D制作記218日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) June 7, 2021
いままで試した足の付け根の作り方は(多分)こんな感じ。同じ部分でつまづかないように一度振り返ってみようかなと🤔 pic.twitter.com/PHnnxp0x8Q
Live2D制作記220日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) June 9, 2021
足の付け根・構造案4。足パーツを腰パーツの上に乗せて、いらないところをマスク反転で消してる。ここまではいつも通りだけど、今回は反転用パーツを左右に分けてみた。具体的な構造と問題点は明日以降に。 pic.twitter.com/N2QwMoxd99
Live2D制作記221日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) June 10, 2021
案4では、足にそれぞれ2つずつマスク反転を使っていて、ひとつは斜めを向いたときに股の部分を隠すパーツ。もうひとつは、足の付け根の丸みを出すパーツ(今日の動画のはこれ)。
力技で隠しているので、足の線が途中でぶつっと切れちゃうのが悩みポイント。 pic.twitter.com/eX83Xxlukp
Live2D制作記222日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) June 11, 2021
二つ目のマスク反転用パーツ。斜めを向いたときに股のラインを出す用。現状、クリッピングとマスク反転は併用できないため、足パーツにマスク反転を使ってしまうと、影をクリッピングして使うことができなくなるのが難点だと思う(力技でそれっぽく見せることはできるが)。 pic.twitter.com/QOhzsvO7Is
Live2D制作記223日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) June 12, 2021
ちょっと修正した版。やっぱり付け根の処理が気になる……どうしようかなぁ🤔 pic.twitter.com/Ui55vK4doG
Live2D制作記228日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) June 17, 2021
今日は、足の回転の基準位置について考えていた。
足パーツは、今の形だと回転させたときに修正が必要そう。付け根をもう少し丸くしようかなぁ。
3Dでも、この辺のボーンの配置がむずかしくて悩んでいたことを思い出す(←ギルティギアスタッフさんのボーン講座おすすめ😉)。 pic.twitter.com/kBvjIiafrp
【服】
#裾
下記の #裾や袖からはみ出る手足 にも、関連した制作記がある。
Live2D制作記200日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) May 20, 2021
パーツ順上から
*裾の上の線>*下の足を消すマスク反転用メッシュ(透明度0)>*裾断面の影>裾ベース(ベース、影、輪郭線結合済)
*は同じ変形パスで制御。それとは別に、裾ベースに変形パスを使う。これが一番らくかな?と思ったので、とりあえずこのままやってみる。 pic.twitter.com/9vRFagVcFD
Live2D制作記201日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) May 21, 2021
昨日の*のパーツ。線のアートメッシュをコピーして、影とマスク反転用パーツにも貼り付けしてある。
メッシュ構造を共通化することで、グルーが使いやすくなるかな?って思ったからなんだけど、変形パスで動かしてみたら、グルーなくても大丈夫そうだった。 pic.twitter.com/as5mysIsBE
Live2D制作記202日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) May 22, 2021
昨日のを動かしてみるとこんな感じ。袖とか裾とかは角度変化で形が大きく変わるので、調節しやすい方法を見つけたいなと思ってる🧐 pic.twitter.com/zjoPeN19ao
#服の重さを考えて揺らそう
物は、素材や形状によって揺れ方が変わることを意識する。
Live2D制作記327日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) September 24, 2021
上着の揺れ。こちらも少し重い素材のイメージなので、あまり揺らさないようにした。 pic.twitter.com/ARB2Tp9FUP
#裾や袖からはみ出る手足
「はみ出た部分のみを残す(裾から先にクリッピングマスクを作る)」
もしくは
「はみ出た部分のみを消す(見せたくない部分を反転マスクで消す)」
という方法を使った。
Live2D制作記257日目(1)
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) July 16, 2021
パーツを二つ追加して、頭とマフラーの間から首が見えるようにした。
追加したのは、マフラーと首の間の線と、首をクリッピングする用のべた塗りパーツ(赤の部分)。これらは顔の下、マフラーの上に置く。(リプに続く) pic.twitter.com/1UY67ZBfhB
Live2D制作記257日目(2)
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) July 16, 2021
胴パーツ(このモデルは胴と首が一体化している)をコピペしてマフラーより上に置き、赤色の部分にクリッピングすれば、首だけがマフラーの上に乗る。コピペした胴は、元の胴と同じデフォーマに入っているので変形も問題なし。
ズボン裾に使ってるのと、ほぼ同じ方法🐾
Live2D制作記343日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) October 10, 2021
袖口試作。パーツ順は下から
袖>袖口の線>袖口の色>袖口の影>袖断面の影>手>マスク反転用の透明パーツ>袖断面の線 だったかな。手と袖断面の影にマスク反転を使ってる。 pic.twitter.com/tE504X1clD
Live2D制作記344日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) October 11, 2021
気付いてしまった……
マスクの反転を使う形式と、(当初予定していた)袖から先のパーツをクリッピングする形式には、挙動にあまり違いがないということに……!気付くのがおそい🤤🤩
手に何かクリッピングしたい時は、マスク反転のほうが重ねて使えるのでいいかも……? pic.twitter.com/0zDlAmvqvO
Live2D制作記374日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) November 10, 2021
靴上部の構造は、袖に使ったものを応用(マスク反転用パーツを線パーツで挟んで一緒に変形)するのが、今、私に思いつく案の中では一番よさそうかな……?かかとつま先辺りの案はまだ思いついていない。🙄 pic.twitter.com/rjgg4hcqQv
Live2D制作記378日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) November 14, 2021
靴の修正続き。Live2Dにデータ持ってきた。私はついデフォーマだけでなんとかしようとしがちなので、今回は編集レベル毎に変形パスを作り、アートメッシュもちゃんと調整しようと思う。 pic.twitter.com/FQUQIToEy2
Live2D制作記390日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) November 26, 2021
左足は靴の上部分の変形パスを、断面部分の線&反転マスク用パーツ/上部分のベースのパーツでそれぞれ分けて使っていたが少し使いにくかったので、今回は全部同時選択して、同じ変形パスを付けた。
ちょっと見づらくなるのが難点。変形パスだけ表示できたら良いのだけどなあ。 pic.twitter.com/P6rleyStj1
~アニメ編~
#リピートパラメータについて
・最初と最後以外にはキーを打たないほうがいいようだ
・最後のキーをクリックすると1ループずつ数値が増えていくらしい
・リピートする瞬間に数値が最大→最小になるので、物理演算が揺れすぎることに注意
Live2D制作記408日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) December 14, 2021
リピートパラメータのタイムラインでの扱いがよくわかっていなかったので練習。
どうやら、開始と終了のキーの間には、キーを打たないほうがいいみたい。純粋に最後に打ってあるキーの数値でループ回数が決まるようだ。これは最大値が30なので、30*90で3ループしている pic.twitter.com/bGYQuKd2Gi
Live2D制作記409日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) December 15, 2021
リピートパラメータの最後のキーのところでクリックすると、数値が1ループずつ増えてくれるみたい。4ループくらいしてほしいので4回クリックした。
でも正直ちょっと使いづらく思ったので、ループ回数を入力できる欄があるとわかりやすい&変更しやすいんじゃないかなあ。 pic.twitter.com/N5heAXso6W
Live2D制作記415日目
— 🍛マジョホゥプ🍛活動お休み中 (@majo_hope__) December 21, 2021
物理演算をベイクしてみたけど、なんだかあまり揺れてないね……?一方で、リピートパラメータが最大値から最小値へ戻る時に、ものすごく揺れてしまうのが気になる。やはり、歩くタイミングで、とんとんとん……と揺れてほしい。 pic.twitter.com/u5QB4UIKAx
#関連記事
【Live2D】初心者の頃に知っておきたい操作方法メモ
目次(一部)
・アートメッシュをコピーすると、IDも一緒にコピーできる
・複数アートメッシュを選択コピーすると、IDも全てコピーしてくれる
・物理演算の入力・出力パラメータのチェックは一気に入れられる
・物理演算の数値を一括変更する
#おわりに
最後まで読んでくださり、ありがとうございました!
こちらの情報は2021年~2022年のものであり、
今後は機能変更などが行われる可能性がございます。
どうかご了承ください。
また、Live2D初心者のころから書き続けてきた記録ですので、
間違い、非効率な方法がかなり含まれている可能性がございます。
もし、もっと良い方法をご存じでしたら、
ご助言をいただけないでしょうか。
お名前を表記の上、追記をさせていただきます。
twitter: @majo_hope__
(通知が届かない場合がございますので、
リプライに気づいておりませんでしたら申し訳ございません……!)
こちらの記事がお役に立てましたら幸いです!
書いた人:マジョホゥプ
イラスト、アニメ、3DCGを作ることが好きです。
twitter | pixiv | nizima | BOOTH | instagram
#制作記を全部読みたい方はこちらから
1日目~80日目
https://twitter.com/i/events/1328204337852469248
81日目~170日目
https://twitter.com/i/events/1351750843343650816
171日目~261日目
https://twitter.com/i/events/1384363416815431685
この記事が気に入ったらサポートをしてみませんか?
