
【超初級】XDデザインカンプからのコーディング練習を無料配布
現役エンジニアのmaipyon(@maipyon8_prg)と申します。
Progateの後にHTMLやCSSの腕試しをしたいけど、あまりそういう場ってないよな~と思っています。
そこで今回は、『完全無料』で『XDのデザインカンプ』を配布します。
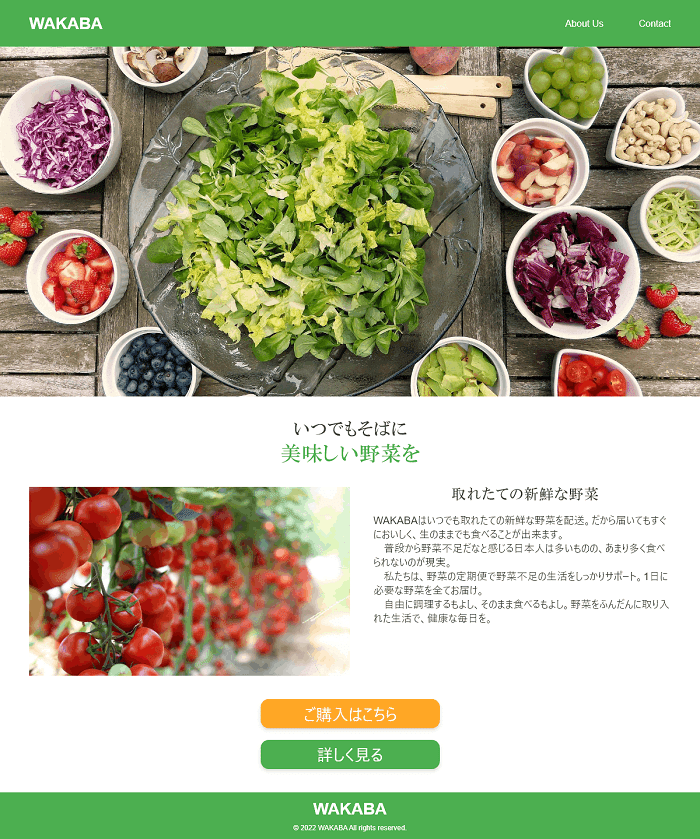
デザインは以下の通り。めっちゃ簡単な1ページにしました。

コーディングの腕試しをしたいけど、適正な難易度のものがない
模写コーディングも難しくないか!?
という人向けです。(画像はPixabayより)
デザインカンプの配布
『URLカンプ』と『XDファイル』の2種類を配布します。
URLカンプは、Chromeで見ればOKなだけなので、誰でもできます。
XDファイルからだと、Adobe XDのダウンロードが必要になります。
①URLカンプ
URL
https://xd.adobe.com/view/c22f3a39-5249-418a-58a1-ab5fe8ca7da6-b41e/
パスワード
Pyon-na-kotokara2022
②XDファイル
XDからのコーディング方法について
・・・で、どうやってコーディングすればいいんでしょうか?
という人が多数だと思いますので、記事を置いておきます。
以下の記事は『模写コーディング』と書いているものの、VSコードのインストールだったり、最初に用意するファイル群やディレクトリを解説しています。
模写コーディングができる状態までもっていく=XDでのコーディングができる状態までもっていく
ということで、準備は上記をご確認ください。
XDでのコーディング方法(主に要素の取得方法)については、以下の記事を参考にしてください。
この課題をやる上での注意

技術的な質問には答えていません。
キリがないので。
また、解答も用意しておりません。
その分、デモサイトにて掲載しているため、模写コーディングの要領でほぼ答えを見ることが出来ます。
「答えを求めてソースコードを覗く」ことも練習の1つだと思っています。
ちなみに、推奨レベルは
Progate終わりで、模写コーディングをやったことがある(ない人でも可)
レスポンシブやflexboxの使い方が分かっていた方が有利
という感じです。
この課題で注意すべき点

この課題で特に見落としそうな場所について解説します。
レスポンシブになっているか?
XDのデザインカンプはPC版しか掲載していませんが、960pxで
横2列を縦1列にする
ヘッダー部分の位置調整
くらいは行っています。
この辺りは各自で自由に取り組んで下さい。
「ようわからん」という人は、デモサイトで色々幅を変えてもらえれば分かりやすいかなと思います。
375px~2560px辺りまで横幅を動かして問題ないかを確認しましょう。
フォントは変えてる?
見出しの部分のフォントは変えてます。
その辺りも注意して、デザイン通りになるように近づけましょう。
ボタンに影はついてる?
分かりづらいですが、ボタンに影をつけています。
見逃しがちなので注意。
その他Q&A

ポートフォリオに使っていい?
使っても良いですが、1ページだけの短いものなので、効果はないに等しいでしょう。
勝手に付け足して公開することはOKなので、その辺りはご自由にどうぞ。
以下の記事が役に立つと思います。
かなり緩くしてるので、ポートフォリオとして使用する際は、せめてTwitterにて本noteを拡散だけしていただけると嬉しいです。
ファイルの再配布やカンプのURLの再配布はNGです。
ちょっと見てほしいんだけど・・・
技術的な質問には答えていませんが、もしコーディングをした上で、サーバーにアップロードして誰でも見れる状態になれば軽くチェックします。
正直、現役のエンジニアに見てもらうとなると2,000円以上はかかってきますが、2回のみなら無料で見ます。
1回目で修正点を教えて、2回目でちゃんと直ったかっていうのを見ます。
配布も確認も無料なので、正直破格です。
確認してほしい人が増えすぎてきたら辞めますのでお早めに!
↓サーバーへのアップロード方法
上記記事でレンタルサーバーへの契約からアップロードの方法までじっくり解説していますのでご覧ください。(大抵の記事は契約部分しか解説されてない。)
Twitter(@maipyon8_prg)のDMにて「やってみたから見てくれ!」とURLを送ってください。
そこまで厳しく見ることはないと思いますが、大幅なズレなどは指摘できると思います。
この辺りはご自由にどうぞmm
なぜ無料配布しているの?
模写コーディングにオススメなサイトをまとめているのですが、『初級とかいいつつ普通に難易度高いんじゃね?』と思ったからです。
良い難易度のものがないなら、作るっきゃない!ということで作りました。
他にも難易度を高くしつつ、いくつか追記予定です。どれくらい時間かかるかなぁ・・・。
おわりに
いざWeb制作!となると、
Photoshop > Adobe XD > その他
の割合でデザインカンプが送られてきます。
ただ、Photoshopは有料なので、初心者が手を出しにくいというのも現実です。
そのため、練習には無料でダウンロードできるAdobe XDを使うのがいいだろうと思います。
URLカンプならそもそもダウンロードすらいらないので、是非やってみてください!
ブログ『ぴょんなことから for programmer』では、プログラミング学習方法やおすすめのプログラミングスクール情報など、色々な情報を掲載しています!
是非見に来てくれると嬉しいです。
少しでも役に立った!と思ったらTwitterでの拡散やnoteへのいいねを貰えると嬉しいです。
がんばっていきましょー!
よければサポートをよろしくお願いします。 いただいたサポートは還元してよりよいコンテンツ制作に充てていきたいと思っています。
