
Daily UI #4日目 Calculator
4日目 Calculator
4日目のお題は「電卓」でした。
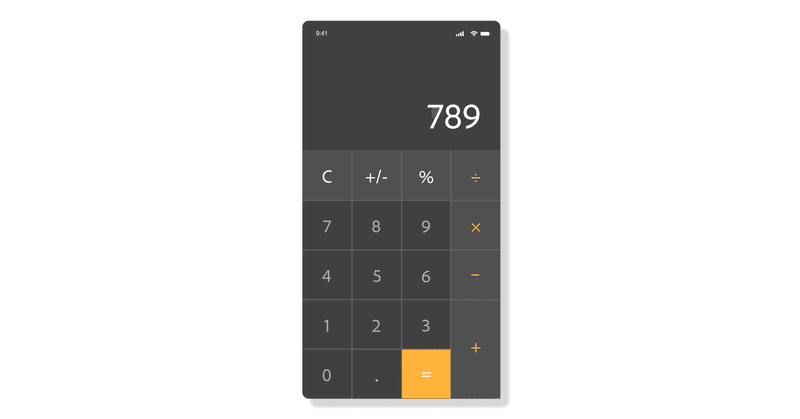
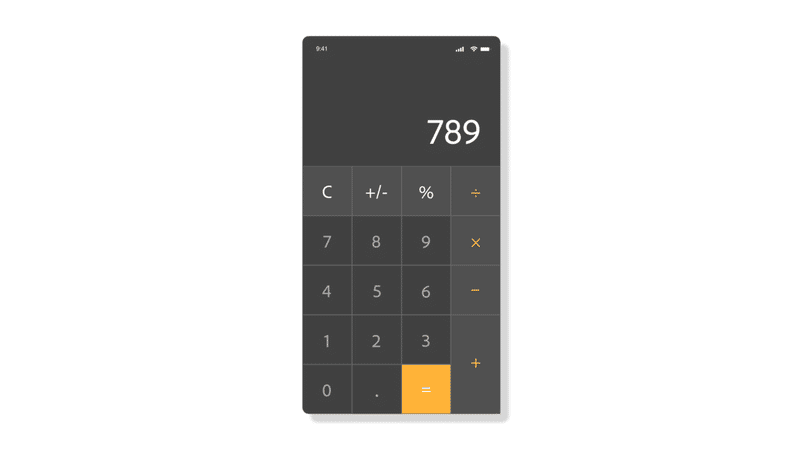
いろいろな電卓を眺めてみると、「÷、×、+、-」の並びが一般的なようですね。

Point
使用場面は、スーパーの買い物時を想定しています。
買い物時ということで、よく使うスマホの電卓アプリを主に参考にしています。

領域配分
いろいろな電卓を眺めていると、「+」「0」「C」に領域を多く割くものが多く使用率の高さがうかがえます。買い物に使用される想定ということで、使用頻度が一番高そうな「+」に一番面積を使用しました。
また、スマホアプリはボタンが丸ですが、押しやすさや面積を考慮してボタンの形を四角にしました。
最後に
「電卓」のように既に、ある程度浸透している型があるものであれば、ユーザーはその型に慣れているので、その型から大きく外れないことが大事ですね。
物理的な電卓は「+」の面積が大きい、「AC/C」のカラーが赤の傾向が見られたのに対して、
スマホの電卓は「0」の面積が大きい、他の演算記号は同レベルで目立つカラーでした。
気軽に使えるスマホ電卓こそ「+」をよく使うと思うので「+」の面積が一番大きくてもいいと思いましたが、これはそもそものスペースの問題もありそうですね。
この記事が気に入ったらサポートをしてみませんか?
