
生成AI新年会2024で「AIエージェントとLangChain」について話しました
LangChainエコシステムの盛り上がり
昨年の3月ぐらいから「もくもくLangChain」と称したLangChain推し活動を続けていますが、昨年年末にかけてLangChain関連書籍が多数出版されていたり、SoftwareDesign誌でのLLMアプリケーション開発に関する連載も好調だったりと、LangChain周辺のエコシステムは継続して盛り上がり続けているのではないかと感じています。
一方で「LangChainは処理をブラックボックスにしすぎ」「ライブラリ内で利用されているプロンプトを差し替えられなくて草」といった、さすがにプロダクションで使うのは難しいよね、みたいな講評もあるわけですが、その問題もLangChainの安定バージョン(0.1.X)のリリースにあたってライブラリ内のモジュールが3分割されたことによって解決の方向に向かっているように見えます。
その中で特に重要な役割を果たしているのがLangChain-Coreで提供されているLangChain Expression Language(以下LCEL)です。過度なブラックボックス化の抑制と処理フローの見通しの良さのバランスを取ったコードを書ける基盤が整ってきています。大きなチェインの構成要素をRunnable単位でモジュール化することで、毎回LLMを実行しなくてもフローが適切に通っているかの単体テストを書くことも可能になってきているので、今年は堅牢なコードを書くことにも焦点が当たってくるかなと思います。
ただLCELは若干クセのある構造になっており、公式ドキュメントの資料だけでは分かりづらい部分があるため、もくもくLangChainでも今年初めにLCELを完全に理解する会を開催しました。その際の資料が以下にあるので、LCELのキャッチアップにお役立てください。
またSoftware Design誌でも「実践LLMアプリケーション開発」と題して、AIエージェント開発方法やLangChainの使用方法について解説していますので、敏腕レビュアーによるレビュー済みの確かな情報をお求めの方はぜひこちらをご参考ください。
AIエージェント特有の循環構造
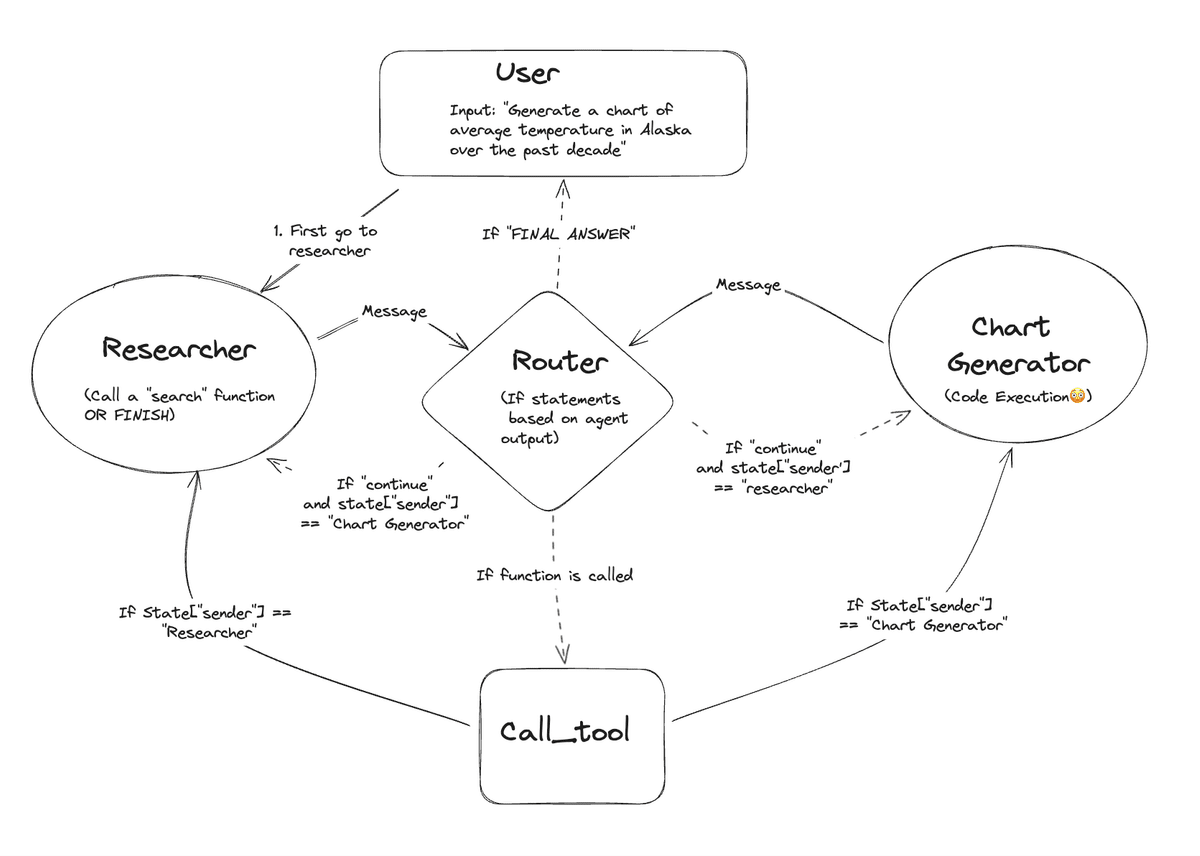
そんなわけで、ちゃんと使えると非常に便利なLCELですが、あくまでも複数の処理を順番に流していくことに特化しているため、AIエージェントのように「〇〇が完了したら△△に処理を戻して再度どの処理を行うか判断させる」といった循環的なフローを書けるわけではありません。
下図のようにグルグルとした処理を書くには、自前でループ処理を書いてあげる必要があるわけですね。

ループ処理を書くこと自体はそんなに難しくないのですが、
どのようなトポロジで全体が構成されているのかがコードから分かりづらくなる
全体のステートを管理するストアの設計が地味に難しい
特に二番目を自前で実装するのは結構骨です。これはどういうことかというと、あるノードの処理を実行するにあたって、
ノードには最新のステートが渡って欲しい
処理終了後にはステートの情報が書き換わって欲しい
ステートの情報は差分で更新できるようにしたい
といったニーズをどう満たすか?という問題になります。
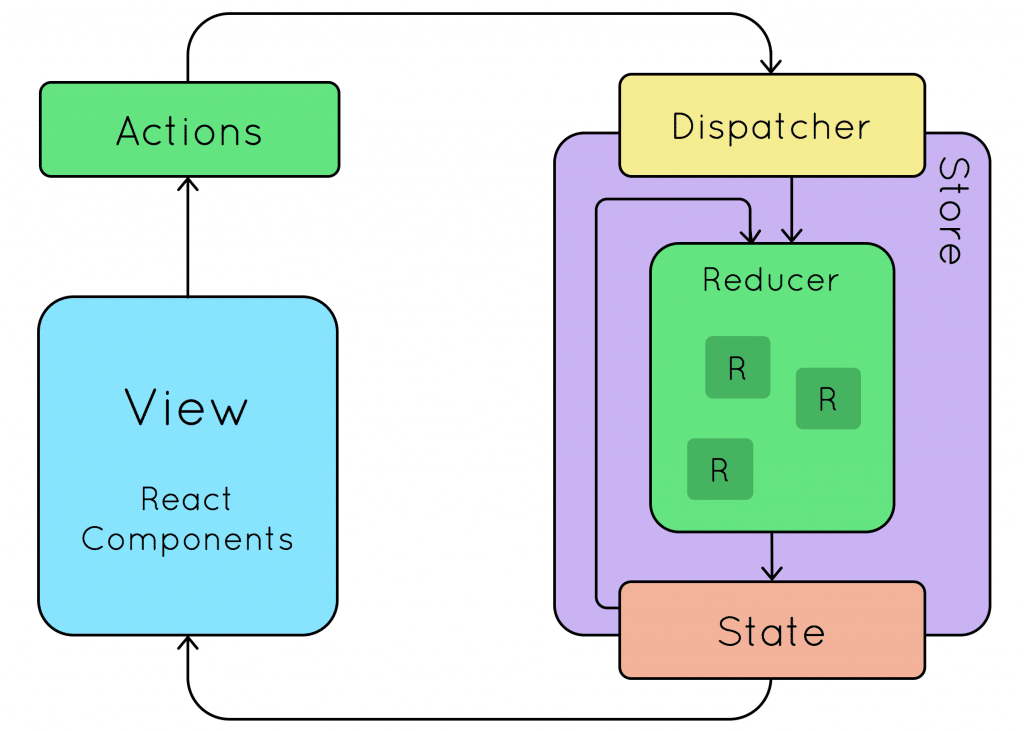
似たような問題はフロントエンドの実装でもあって、個人的なイメージとしてはReduxが近いです。ReduxではActionによって発行されたReducerがStateを更新していく流れだったかと思うのですが、あんな感じで中央のステートを差分更新していきたいって感じです。(Redux知らない人には何のこっちゃという解説でスミマセン)

循環構造を書きやすくするLangGraph
そこでLangGraphの登場ですよ、という訳です。
LangGraphそのものの解説はnpaka先生のブログ記事に詳しいので、初見の方は是非こちらの記事をご参照ください。
LangChainのチェインをノードにして繋ぎ合わせることでトポロジを構成できる
ノード間のエッジは直接繋ぐこともできるし、処理の結果に応じて条件付きのエッジを定義することもできる
各ノードの処理結果はステートに保存される
LangGraphそのものもノードとして定義することができる(高レベルエージェントの作成が容易にできる)
というわけで、LangGraphにはまさにAIエージェントを書くためのライブラリって感じの機能が盛り込まれているわけですね。
そんなわけでLTをしてみたのでした
そんなわけで「LangGraph使ってみた&使った結果」の話をしたのが下記のLTなのでした。
スライドでは5分という時間の関係上、具体的なコードについて触れることができていないので、スライド内で解説しているエージェントの動作コードを下記Gistで共有しています。動作理解の参考になれば幸いです。
ちなみに去年上梓した拙著では、AIエージェントの設計指針についてかなり詳しく解説しています。ビジネス書として出しているもののためコード例はないですが、概念レベルを把握頂いた上でLangGraphなどのマルチエージェント開発ライブラリにあたってみると理解が早くなると思いますので、ぜひご活用くださいませ。
現場からは以上です。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
