
アクセシビリティの祭典「10年後のアクセシビリティを考える」の対談前メモ
本日5/18に開催される「アクセシビリティの祭典」で、「10年後のアクセシビリティを考える」という対談を実施します。で、対談のための頭の整理として書いたメモをアクセシブルな形で出しておきたいので、いったんnoteに貼っておきます。
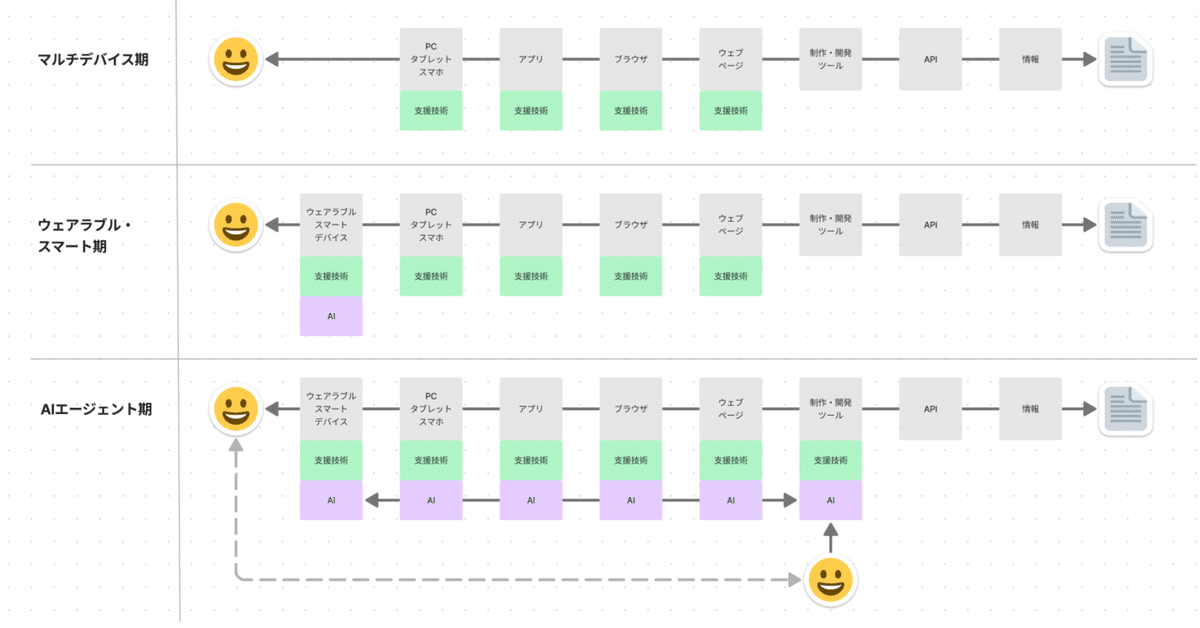
追記: 図の「マルチデバイス期」が10年前、「ウェアラブル/スマート期」が2年前、「AIエージェント期」が現在進行形〜数年後というイメージです。

ウェアラブル・スマート期はかなり来ている
サイトワールドなどに行って思うことは「汎用機より専用機」。
その専用機としてのデバイスが、汎用的になっている(スマートグラスなど)
歴史的にも、役に立つ専用機の出現→みんなで使うが繰り返されている
専用機の動作のベースであるAIが汎用化されている(GPT-4oすごすぎ)
全盲の人がタクシー停めるデモ、スマホかざすのよりサングラス自体でできるよね
AIエージェント期の現状と予想
AIによって「能力が外部化されている」という状態。全盲の同僚との雑談「ある意味で僕はもう見えているんですよ」
すべてのレイヤーにAIがいるため、実質的にAI同士がインタラクトしている(少なくとも介在している)状態になるだろう
インターフェースを作るコストが激減するため、ユーザーが自身にあうインターフェースを作成できるようになるだろう。GUIを置き換えるより、必要なモダリティに特化したインターフェースのほうが捗るため。
スタンスとしてはポジティブだが、疑問もある
アクセシビリティの本質は「選択肢の提供」。そしてレイヤーが増えるほどに選択肢が増える。さらに選択肢を増やすコストが下がる。その点では喜ばしい
いっぽうの疑問は以下
A. 意図を伝えるとはなにか。同じものを見ていると言えるか(一意性)
B. この状況に対してどうデザインを行うか
A「一意性」については、実はもう現時点で「同じものって何?」状態ではある
身体能力の差。モダリティによる差。理解の差。
支援技術を通してみている場合と、そうでない場合。また支援技術の組み合わせによっても得られる結果は違う。
例:視覚障害者と博物館に行く。「見る」とはなにか。手話カラオケ。「聞く」とは何か。
「同じものを見ている」と言うのは希望を持った誤解であり、願い。
情報の過不足や違いを乗り越えて、理解に至るのがアクセシビリティの面白さ。
B「どうデザインするか」は、焦らず歴史を振り返ると歩き方が見えそう
突然世界の理がひっくり返ったわけではない。
お菓子メーカーの同僚との雑談:「企画・製造・卸・小売の関係みたいですね」。もともと複雑であり制御できないコンテキストが、AIという代理人が立つことで、可視化されて浮かんできただけかも。
我々はこれまでも新しい選択肢の出現と、柔軟性を乗り越えてきた(紙→Web→CSS→マルチデバイス→スマートデバイス/ウェアラブル。およびそれぞれの支援技術)。その延長線と捉える。
UAに対して妥当な設計・実装を行ってきた歴史を踏まえると「AI込みのUAに妥当に解釈されやすいデザインや実装」という考えかたになる。そこをクリエイトしていくべきだろう。そのためのガイドラインも整備されるだろう。
根幹として残り続けるのは、結局以下3点ではないか
アクセシビリティを必要する人や状況や願いを理解する・想像すること。共に作ること
この図にあるようなレイヤーや技術を体感して引き出しにすること
情報の声を聞き、妥当な情報アーキテクチャを行う(根幹としての意図を作る)こと
何を情報とし、どう取り扱うかをデザインする部分は根幹のデザインとして残り続ける。むしろ、より重要性が増すだろう(これはイチIAとしての願望も含む…)
この記事が気に入ったらサポートをしてみませんか?
