
STUDIOのFont Stylesが便利すぎる。
毎週金曜日更新のnote。今日は「STUDIO夏のカイゼン祭り」で先月リリースされた新機能「Font Styles」について、少しですが記載します。
これらの機能は、「STUDIO OPEN 2022」で紹介されていたもので、ついにリリースされました。
以下は公式のリリースです。
Font Stylesで便利になったこと。
公式のリリースを見ればどんなリリースだったのかがわかるのですが、ここからは自分なりの使用感を記載します。
どこになにがどれだけ使われているかが明確になった。
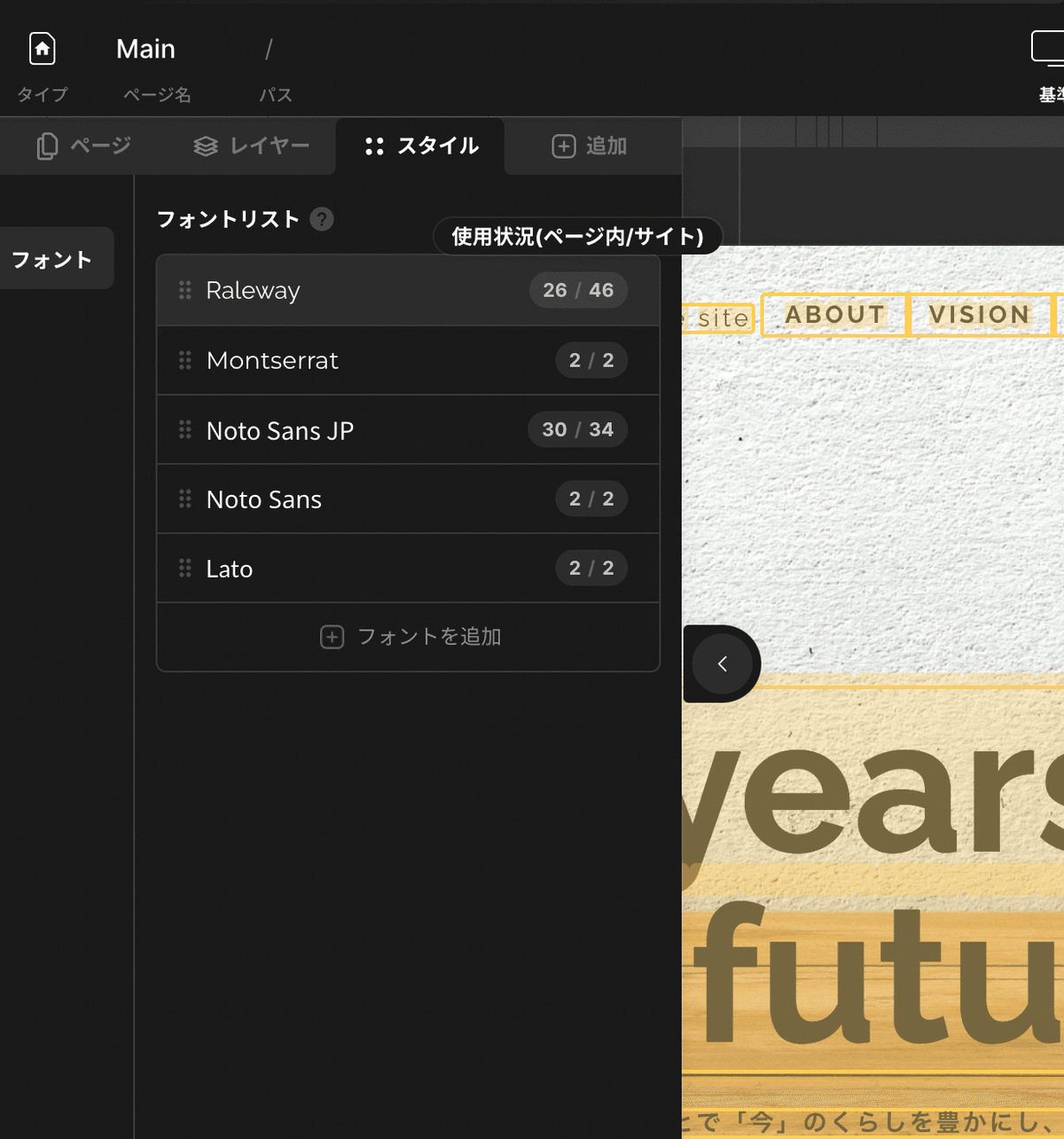
この機能のリリースにより、STUDIOではフォントリストの最上段がデフォルトのフォントになります。
しかも、サイト内でどのフォントがどれだけ使われているか、一目瞭然です。
フォントの使用状況も”ページ内/サイト内”で表示されます。
またページ内のどこにつかわれているのかがハイライトされます。

一括でフォントを置換(変更)できるようになった。
なぜこの「フォントスタイル」が便利なのかというと、
「一括でフォントを置換(変更できる)」からです。
これまでSTUDIOで制作したページでは、フォントを変更しようとすると、どこに使われているか目視でさがし、変更していく地道な作業が必要でした。
しかし、今回のリリースにより一括で変換できるようになりました。
フォントって、サイトのデザインに大きく影響するので、この一括置換機能は、制作における作業効率を上げる実に便利な機能です。
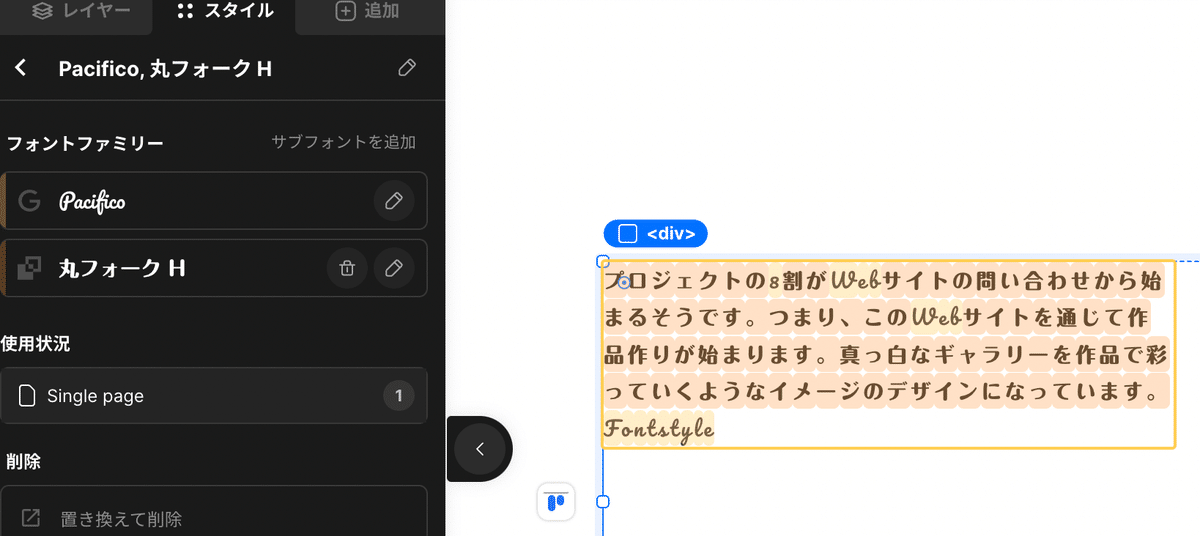
サブフォントが追加できるようになった。
タイトルや文章内で、日本語と英語が混在するケースがあります。
サブフォントが追加できるようになったことで、日本語と英語の表示を整えて(バランスをとる)表示できるようになりました。

まとめ。
フォントの使用状況(変なものが入っていないかのチェック)が可視化され、そしてフォントを一括置換できること。サブフォントの追加が可能となり「合成フォント」での文章が作成できるようになった。
地味な機能カイゼン、リリースにみえますが、作り手側からすれば、作業効率と、デザイン性が高まるリリースで、本当に助かります。
今後の機能リリース、夏のカイゼン祭りに期待しています。
書いた人:岡田
この記事が気に入ったらサポートをしてみませんか?
