
Figma上で会話すると、共同作業が捗る。
今回も金曜日更新のnote。
今回はデザインツールのFigmaを取り上げてみます。
実は、先月からリモート(東京、千葉、大阪、そして越南)でサイトデザインする案件があり、Figmaを用いたデザイン作成だったのですが、このFigmaについて、実に便利だと思う機能がありました。
私はデザイナーではないので、デザイナーの方々が使われる機能については専門的な方々の記事の方がよりわかりやすく、詳細だと思いますので、そちらをご参考に。
今回の記事ではFigmaはコミュニケーションツール、共同作業や意識合わせに使えるツールとして私はみており、「Figmaのコミュニケーション機能で仕事が捗る」といった観点で記事を書いてみたいと思います。
Figmaとは?
UIやワイヤーフレームに使えるデザインツール。Figma。
Figmaのページに記載されている通り、”the collaborative interface design tool”ということで共同作業に向いたデザインツールです。
ブラウザ上で動作するというところと、今回の記事で取り上げる「議論しながら共同作業ができる」ところが特徴のツールです。
初心者向けの紹介として書かれている、ferret-Plusさんの記事がわかりやすく記載されていますので、はじめての方はぜひこちらを。
Figmaは何が便利なのか。
Figmaの特徴であり、便利なところは次の3つではないでしょうか。
Webブラウザで動く
無料プランがある(プロジェクト3つまでなら無料で使える)
共同作業がリアルタイムで反映される
1.Webブラウザで動く
Webブラウザで動作する。リモートで打合せが多い中、たとえばZOOMでもGoogleMeetでも画面を共有しながら打合せすることが多いと思います。
そんなときに、ブラウザで動作しているFigmaをブラウザのタブ切り替えだけで表示できるのは、共有画面を切り替える操作が必要ありません。
これ、意外と便利です。
2.無料プランがある
無料プランでは3つのプロジェクトが作成できます。
有料プラン(年間一括支払いなら月換算で編集者1人あたり12$)では、Unlimited Figma files、Unlimited version history、Sharing permissions。
つまり、プロジェクトが3つ以上必要、バージョン履歴をしっかり残したい、共有時の権限付与が必要など、こういった用途がなければ無料プランで十分使えます。
3.共同作業がリアルタイムで反映される
今誰が入っているか、各々がどこを作業しているのか、これらが明示されて作業がリアルタイムで反映されます。

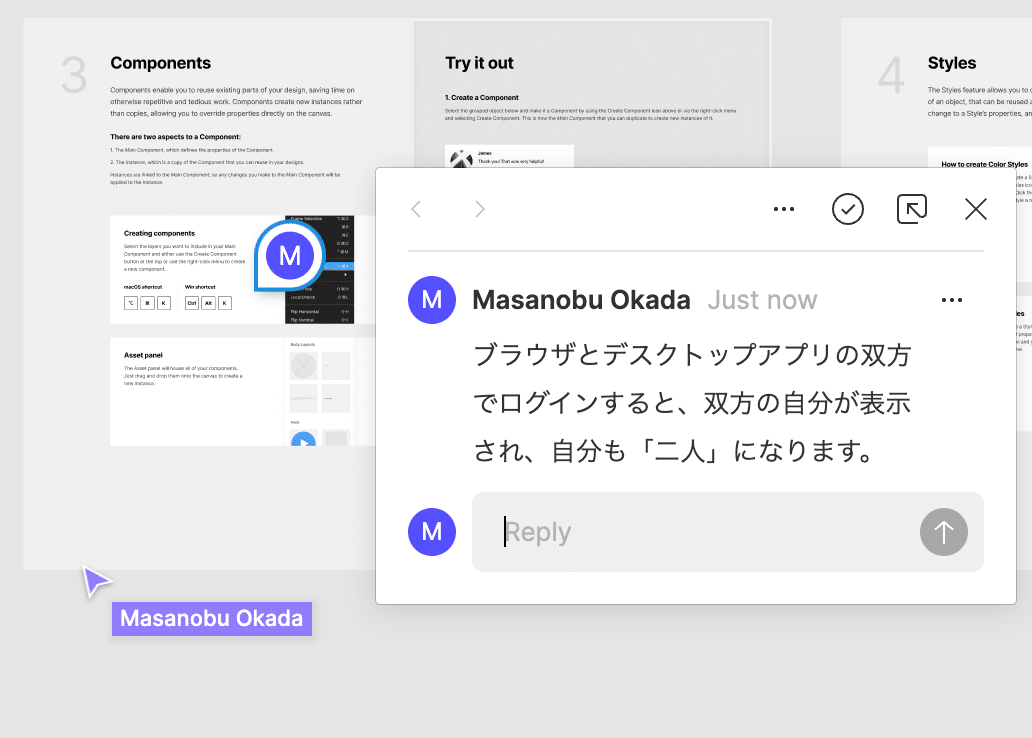
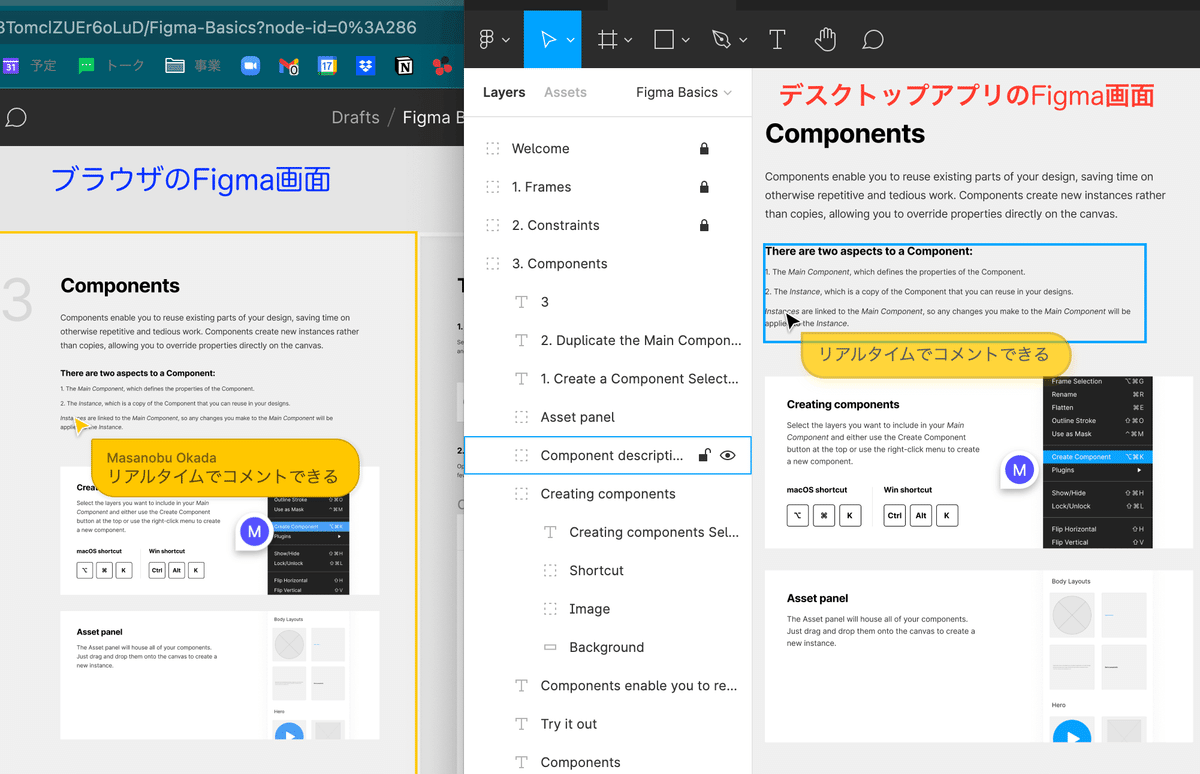
デスクトップアプリと、ブラウザの双方でみるといずれもにも自分がログインしており、二人になります。

自分自身が2人見てる状態になります。
プロジェクト上では、コメントで確認事項(課題)を管理することができます。
そして「/」をいれると画面上にチャット的に表示され、作業者同士でコミュニケーションが取れる機能があります。
これらのコメントとチャット的な使い方で、共同作業が実に捗ります。
コミュニケーションツールとしての利点
私自身、デザインツールを使いこなせていませんが、実際にデザインしてくれるメンバーに指示をだせる。そしてデザイナーが困っていることをその場で指示したり方針を決める等、意思決定する人にもコミュニケーションツールとして十分な機能があります。
リアルタイムに指示が出せる
私のような立場の人(あーしてこーしてという人)にとって一番便利な機能は、「/」を入れるとチャット風にコミュニケーションがとれること。
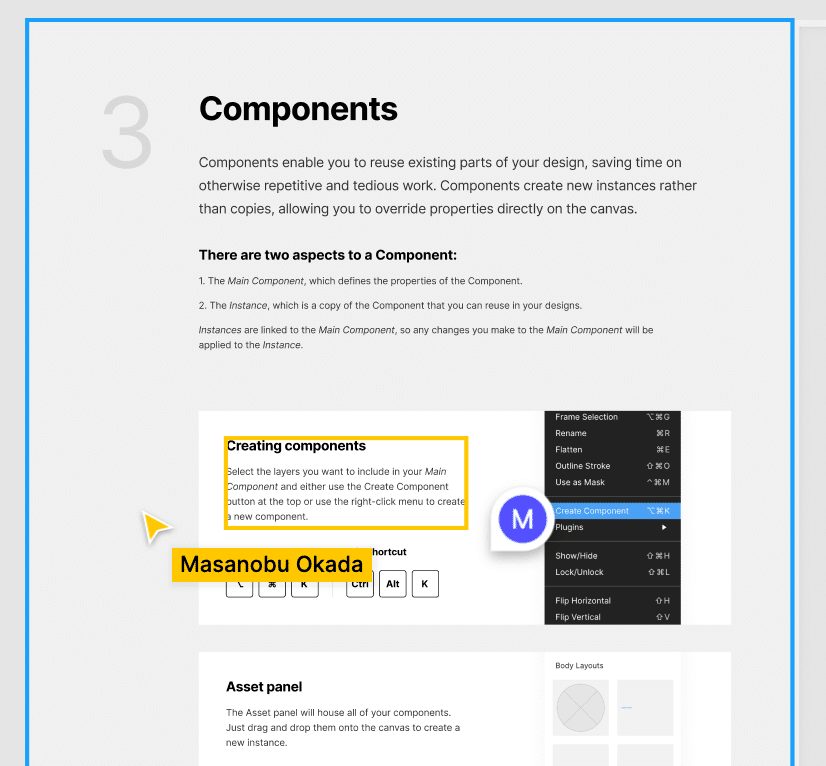
リアルタイムでコメントを表示させることができ、同じプロジェクトに参加しているメンバーに表示されます。
数秒で消えてしまうので、本当にリアルタイムで見ていないと確認できませんが、ZOOMや電話などで接続せずとも、その場で議論が可能です(方針がその場で決められる)。

このコメント機能は、プロジェクトに参加中の全員に見え、コメント(発言)できます。
課題や確認項目をメンバー同士でもれなく管理できる
確認項目や課題として残したい場合は、コメントが便利です。
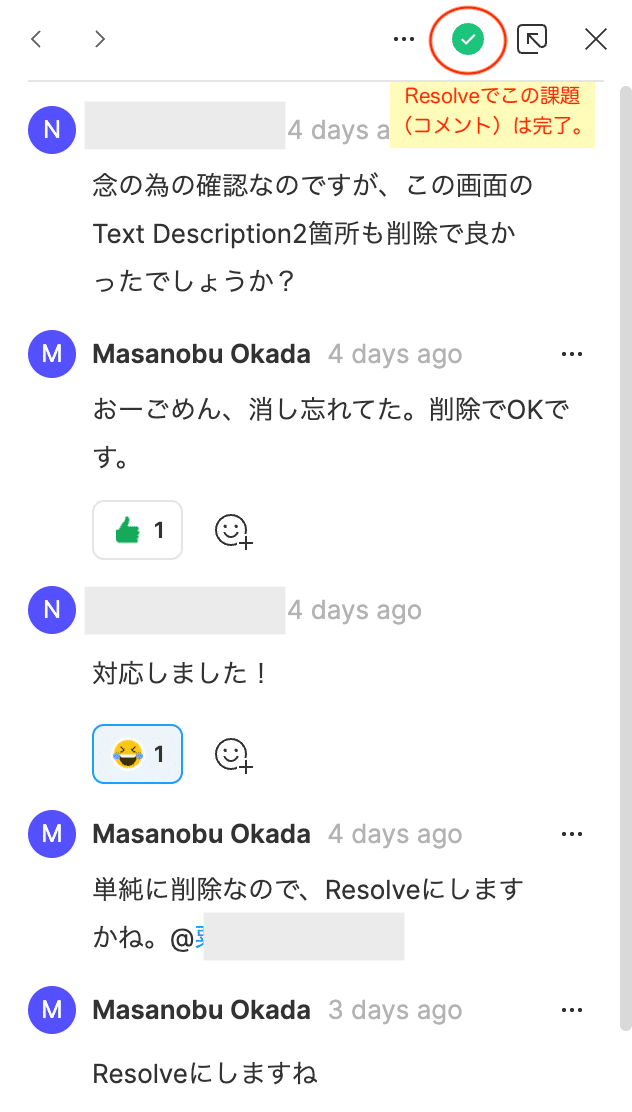
課題についてのやり取りと、意思表示。
解決したらResolveでコメントは見えなくすることができます。
これ、課題管理として有効な機能です。

最終的にResolveを押すことで、コメントのやり取りは見えなくなります。
まとめ
ここまでお伝えしたとおり、Figmaは無料から使えるデザインツール。
UIを共同で作業・確認しながら作成できて、お客様(クライアント)には、モックアップで動作も確認していただけます。
使い方によっては、共同でプレゼンテーションも作成できると思います。
リアルタイムでお互いに編集や意思決定をすることができるので、リモート中心の仕事をしている方や、今回わたしたちが請け負った海外含めてのやり取りにおいて、実に便利なツールです。
そしてこのFigmaについて日本法人の開設が3月16日にプレスリリースされています。今後日本国内での展開(日本語化)に期待ですね。
なお、AdobeのXDも同じ機能ですし、こちらを使われる方も多いのではないでしょうか。いつかまた書いてみるかもしれません。
以上、今週のnoteはFigmaのコミュニケーション機能で仕事が捗る、といったことについての記載でした。
書いた人:岡田
