
php laravelを使って簡易WEBアプリを作ろう!その2
1.はじめに
前回の記事の続きになります。
laravel の環境構築後、お問い合わせの登録画面、詳細画面、一覧画面の作りこみをしていきます。
今回は、/contact/create でアクセスしたとき、登録画面を表示する。
登録ボタンを押下後、contact_formsテーブルに登録内容を保存する。
部分を説明していきます。
2. laravelのフォルダ構成
laravelのプロジェクトを作成すると、以下のようなフォルダが作成されています。

app/Http/Controllers ・・・処理記述をする、viewに結果を返す等をする。
routes ・・・パスの指定、methodの指定、controllerの指定等をする。
resources ・・・viewとなる表示の部分を担当する。
app/Models ・・・DBとの連携。1つのモデルに1つのテーブル。
database ・・・テーブルの定義をする。カラム名、型等。

お問い合わせの登録画面を表示するパスを以下のファイルに記載します。
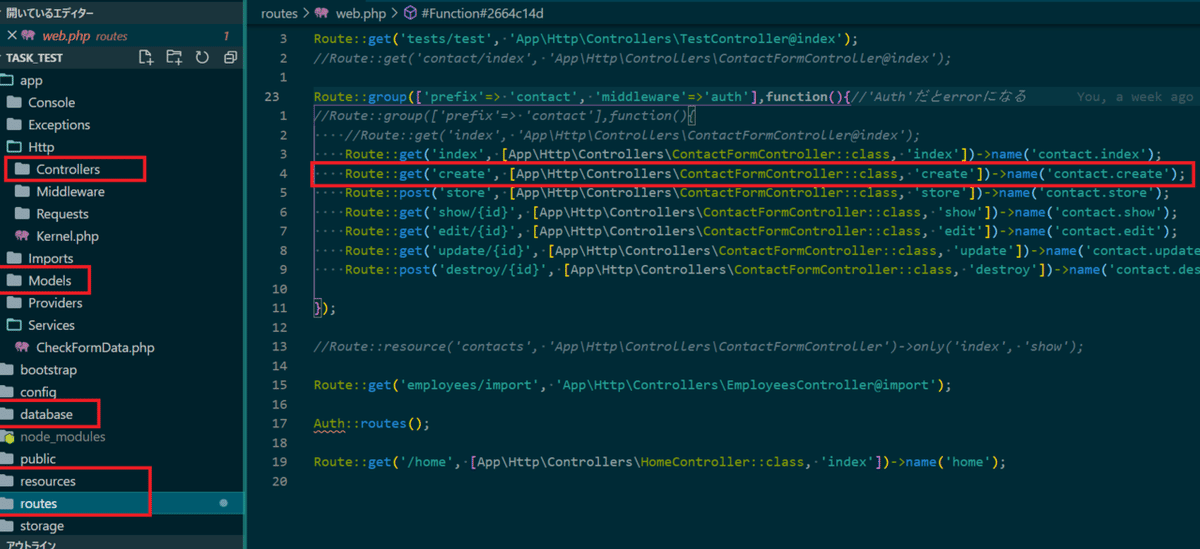
routes/web.php
Route::get('contact/create', 'App\Http\Controllers\TestController@create');またパスがcontact/create の場合、他のパスにもcontactを使うが先頭につくとcontact部分が助長になるので、groupにして記載できます。
※'middleware'=>'auth' はgroup内のパスを認証するようにします。
Route::group(['prefix'=> 'contact', 'middleware'=>'auth'],function(){
Route::get('create', [App\Http\Controllers\ContactFormController::class, 'create'])->name('contact.create');
});3.Modelの作成
contact_formsテーブルに対応するContactFormモデルを作成します。
cmdまたはterminalを開いて、プロジェクトフォルダ内で以下のコマンドを実行します。
php artisan make:model ContactForm -m
※-m をつけるとマイグレーションファイルも同時に作成
実行後、以下にファイルが作成されます。
app/Models/ContactForm.php
database/migrations/yyyy_mm_dd_hhmmss_create_contact_forms_table.php
お問い合わせの各項目として
名前(your_name)、メールアドレス(email)、url、性別(gender)、年齢(age)、お問い合わせ内容(contact)をマイグレーションファイルに記載します。
※Schema::create ・・・新規作成の場合
class CreateContactFormsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('contact_forms', function (Blueprint $table) {
$table->BigIncrements('id');
$table->string('your_name', 20);
$table->string('email', 255);
$table->longText('url')->nullable($value = true);
$table->boolean('gender');
$table->tinyInteger('age');
$table->string('contact', 400);
$table->timestamps();
});
}
}以下のコマンドでDBにテーブルを作成します。
php artisan migrate
後からテーブルにカラムを追加したいとき
(例: titleというカラムを追加)
php artisan make:migration add_title_to_contact_forms_table --table=contact_forms
実行後、以下にファイルが作成されます。
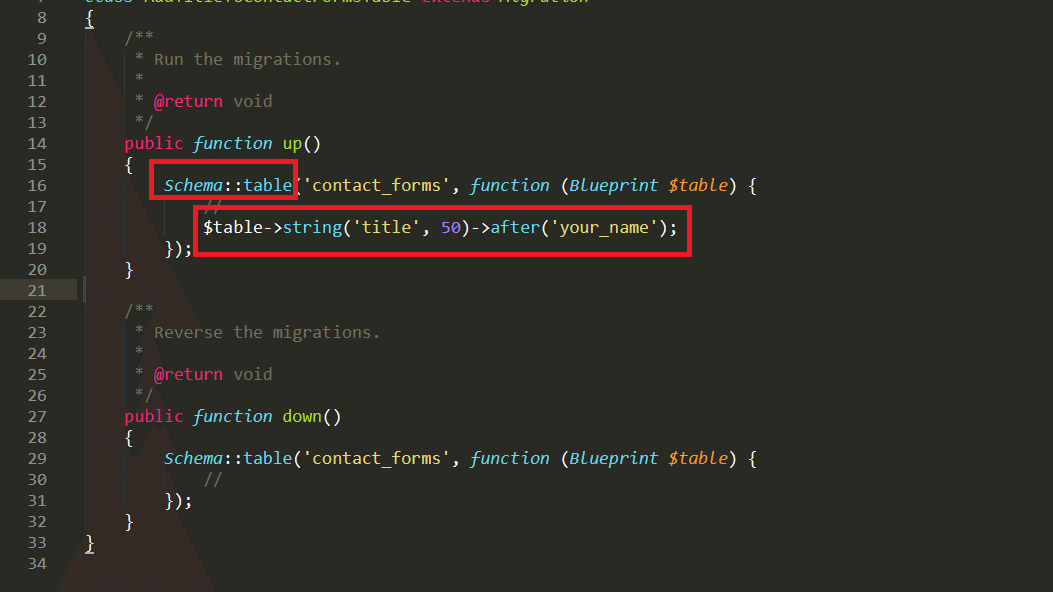
database/migrations/yyyy_mm_dd_hhmmss_add_title_to_contact_forms_table.php
このファイル内に追加したカラムを指定します。(複数指定可能)
after を指定すると、どのカラムの次に追加したいかを指定できます。
※Schema::table ・・・既存テーブルに変更を加える場合

再度、php artisan migrate コマンドを実行すると、差分(この場合、カラム追加)がDBに反映されます。
4.controllersの作成
ContactFormControllerを作成するには、以下のコマンドを実行します。
php artisan make:controller ContactFormController --resource
※--resource を付けると典型的な「CRUD」ルートを割り付けます。
index, create, store, show, update など
/contact/create でアクセスしたとき、登録画面を表示するため、create関数内でviewに返すようにします。
public function create()
{
return view('contact.create');
}contact_formsテーブルに登録内容を保存するため、store関数内に以下を記載します。
public function store(StoreContactForm $request)
{
$contact = new ContactForm;
$contact->your_name = $request->input('your_name');
$contact->title = $request->input('title');
$contact->email = $request->input('email');
$contact->url = $request->input('url');
$contact->gender = $request->input('gender');
$contact->age = $request->input('age');
$contact->contact = $request->input('contact');
$contact->save();
return redirect('contact/index');
}※'contact/index' は後の一覧画面になるが現時点ではないため、
resources/views/contact/index.blade.php
という空のファイルを作成しておけばOKです。
ContactFormController内のindex関数内は以下のように記載します。
public function index()
{
return view('contact.index');
}またDBとの接続には以下のuseの記述が必要になります。
use Illuminate\Http\Request;
use App\Models\ContactForm;
use Illuminate\Support\Facades\DB;
class ContactFormController extends Controller{5.viewの作成
resources/views内にcontactフォルダを作成します。
resources/views/home.blade.php このファイルをコピーして、
contactフォルダ内にcreate.blade.phpという名前にリネームします。
resources/views/contact/create.blade.php
{{ __('You are logged in!') }}という記載を消して、以下のコードを差し込みます。
※home.blade.phpはlaravelのログイン認証機能でログインした後に表示される画面になります。
<form method="POST" action="{{route('contact.store')}}">
<!-- laravel formを作る場合、csrfが必要 -->
@csrf
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label for="your_name">氏名</label>
<input type="text" class="form-control" id="your_name" name="your_name" value="">
</div>
<div class="form-group">
<label for="title">件名</label>
<input type="text" class="form-control" id="title" name="title" value="">
</div>
<div class="form-group">
<label for="email">メールアドレス</label>
<input type="email" class="form-control" id="email" name="email" value="">
</div>
<div class="form-group">
<label for="url">ホームページ</label>
<input type="url" class="form-control" id="url" name="url" value="">
</div>
<div class="form-group">
<label for="gender">性別</label>
<br>
<input type="radio" id="gender1" name="gender" value="0">男性</input>
<input type="radio" id="gender2" name="gender" value="1">女性</input>
</div>
<div class="form-group">
<label for="age">年齢</label>
<select class="form-control" id="age" name="age">
<option value="">選択して下さい。</option>
<option value="0">~19歳</option>
<option value="1">20歳~29歳</option>
<option value="2">30歳~39歳</option>
<option value="3">40歳~49歳</option>
<option value="4">50歳~59歳</option>
<option value="5">60歳~</option>
</select>
</div>
<div class="form-group">
<label for="contact">お問い合わせ内容</label>
<textarea class="form-control" id="contact" row="3" name="contact"></textarea>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="caution" name="caution" value="1">
<label class="form-check-label" for="caution">注意事項のチェック</label>
</div>
<input type="submit" class="btn btn-info" name="btn_confirm" value="登録する">
</div>
</div>
</div>
</div><form method="POST" action="{{route('contact.store')}}">
view側では「登録する」ボタンを押したとき、POSTメソッドでroutes内に記載しているcontact/store にアクセスするようにします。
そのため、routes内で以下のようなパスの定義をします。
Route::post('contact/store', 'App\Http\Controllers\TestController@store');
Route::get('contact/index', 'App\Http\Controllers\TestController@index');または以下のように記載できます。
Route::group(['prefix'=> 'contact', 'middleware'=>'auth'],function(){
Route::post('store', [App\Http\Controllers\ContactFormController::class, 'store'])->name('contact.store');
Route::get('index', [App\Http\Controllers\ContactFormController::class, 'index'])->name('contact.index');
});6.動作確認
php artisan serve
http://127.0.0.1:8000/contact/create
または
http://localhost:8000/contact/create
をブラウザに入力します。

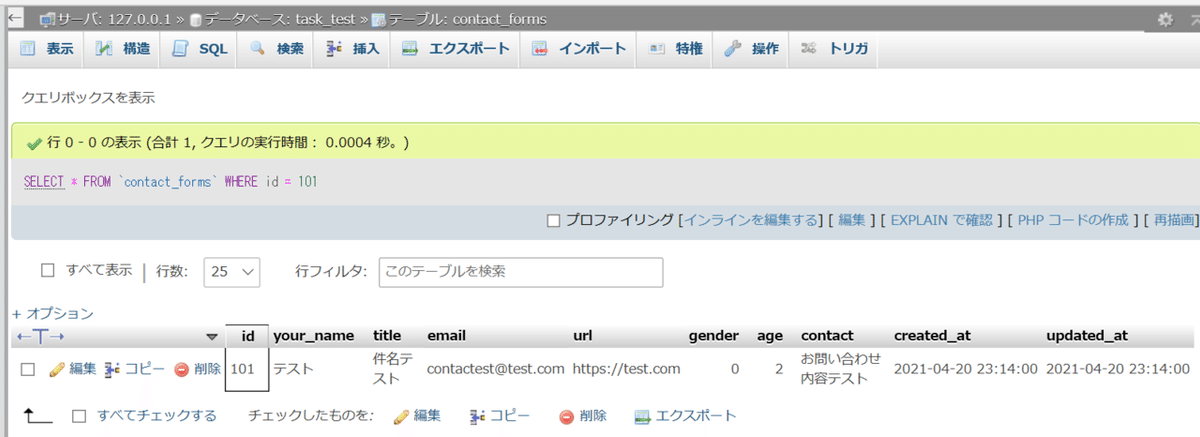
画面下部の「登録する」ボタンを押下後、phpMyAdminにてcontact_formsテーブルに登録されていれば、OKです。

お疲れ様でした!
次回は詳細画面の表示、登録した内容の更新について投稿していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
