
【徒然iOS】気ままにUIKit41〜Scroll View基本〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ!🕺
前準備
念の為、バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

ScrollViewとは
自分より大きい部品をスクロールして見ることができるビュー
👉フリックでスクロールさせる
本題
⒈検証用の画像をAssetにセット


⒉スクロールビューを配置



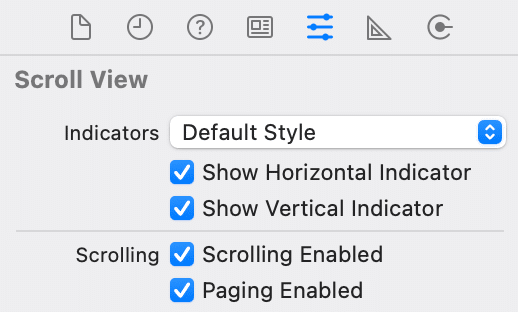
⒊Paging Enabledにチェックを入れる。
チェックを入れることで、
画面のスライドモーションがページが切り替わったところでピタッと止まる
ようになる。

⒋イメージビューをスクロールビューの中に配置



⒌以下の制約を付ける。
Constraint to marginsのチェックを外す。
スクロールビューからの上下左右の距離をすべて0に設定。
WidthとHeightにチェックを入れる
Widthには960、Heightには1000を入力。
距離の数値を入力するときは、どこからの距離かを確認する
👉「▼」をクリックして「Scroll View」にチェックが入っていることを確かめる





⒍シミュレータで実行



ハイ、完了🕺
⒎ブラッシュアップ
は、すでに⒌で今回もやってるので割愛💦
今回のコード
ここまで読んでもらってわかるとおり、
特になし
裏を返せば、
単純にスクロールビューを使うだけならば、
コードなし=ノーコード
でできるってことがこの記事でイメージしてもらえれば今回は十分🕺
簡単でしょ?👀💦
この連載は、
難易度とか作業の重さとかではなく、あくまでも
UIKit標準機能を網羅する=網羅性
を意識してるので、こういう簡単そうな記事でもしっかり書いてる〜〜〜
所詮、
気ままな趣味
ってのもあるけど、
ScrollViewはアプリ開発でも非常によく使う
ので、しっかりやる🕺
Apple公式
さて、次回は
をレッツゴ💃
嫁にカブの煮物を作ってる最中なので、午前中はここまで。
午後にまた気が向いたら続きの記事を書きまする🙇

カブの菜葉胡麻油炒め
カブの皮のきんぴら
カブのトロトロ煮込み
この記事が気に入ったらサポートをしてみませんか?
