
【徒然iOS】気ままにUIKit31〜画像をRetinaディスプレイに対応させる方法〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をやる〜〜〜!
イメージビューも今回でラストかな💦
前準備
念の為、バックアップ
だけいつも通りやってから本題へ💃

ポイント
なんかにも
タップのターゲットは、
44 x 44ポイント以上
って書かれているので、ボタンにイメージを配置する場合もふくめ、44x44でやった方が良さげ。
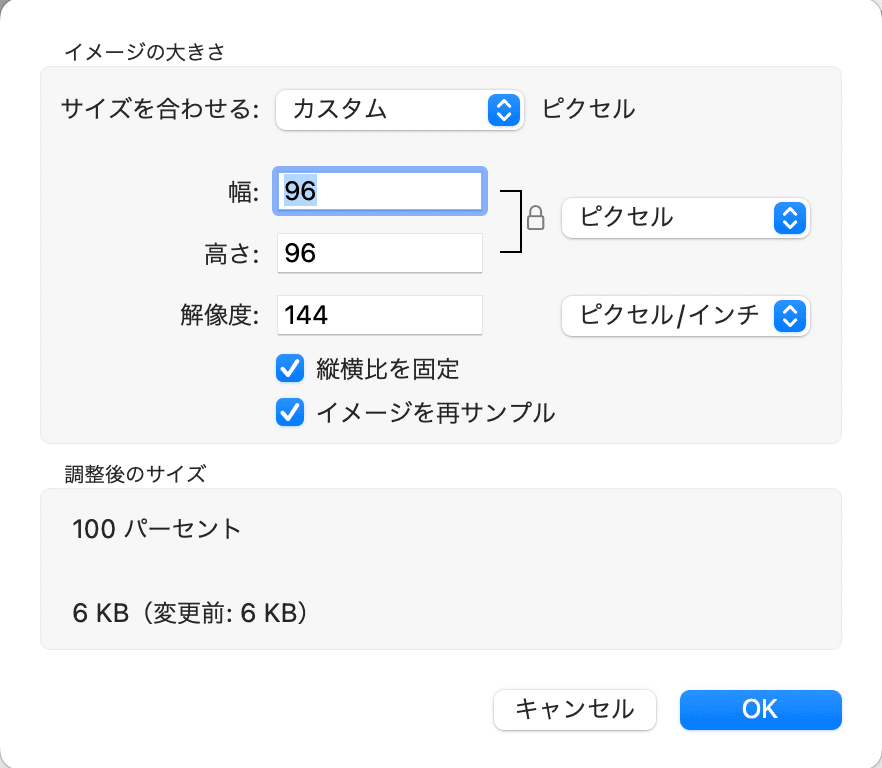
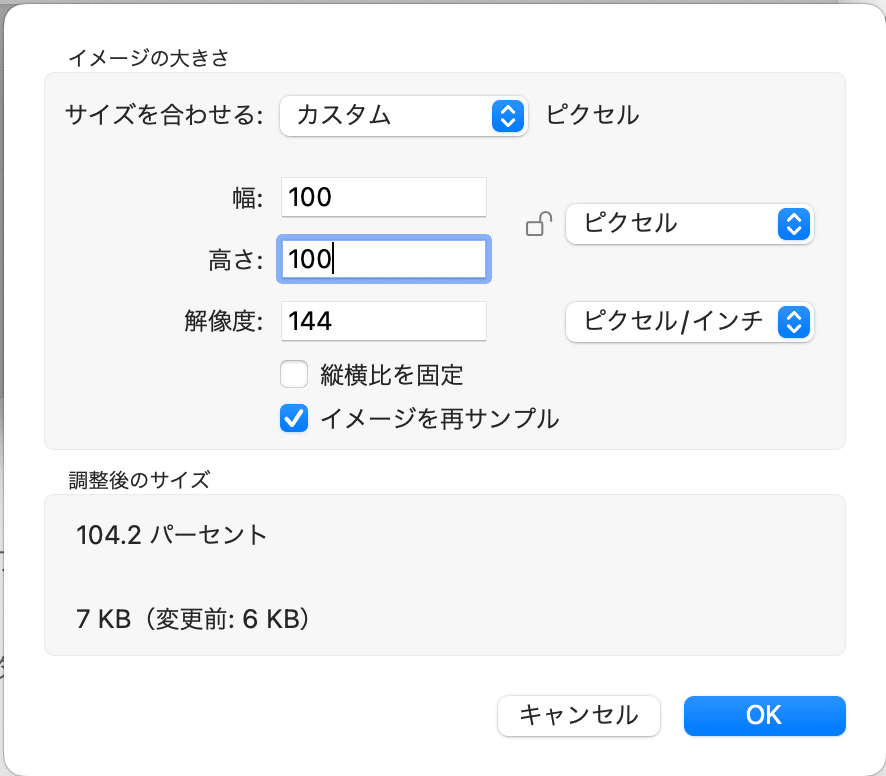
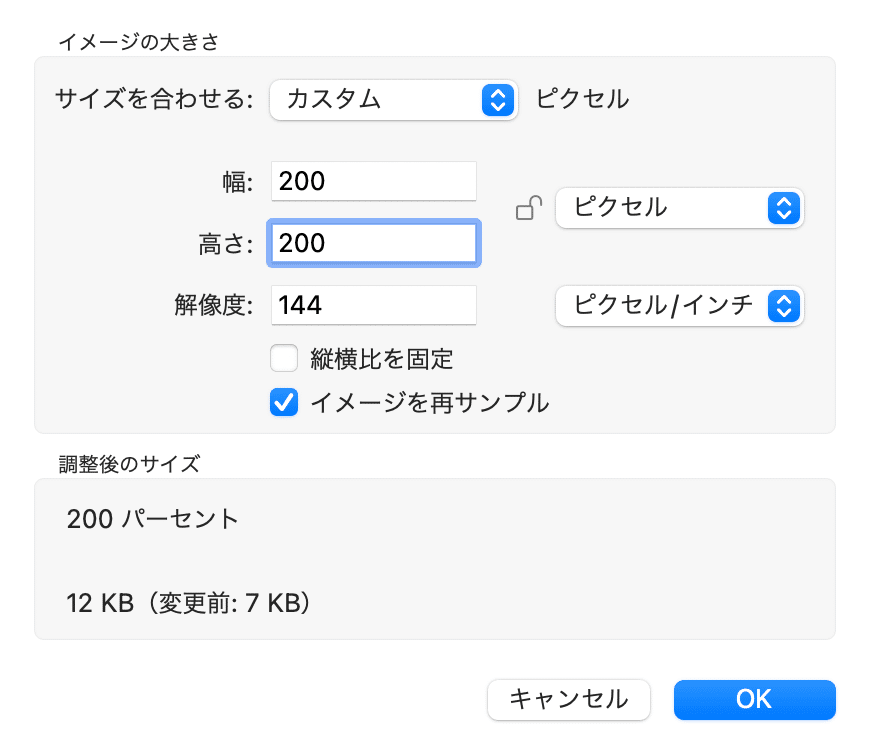
なので、、、今の仕様に合わせて、普段どおりのやり方で、イメージを加工してく〜〜〜!
とりあえず、100x100でやった方が、2x、3xもわかりやすいから統一する!
本題
⒈前回Assetsに追加したImagesフォルダを一旦削除


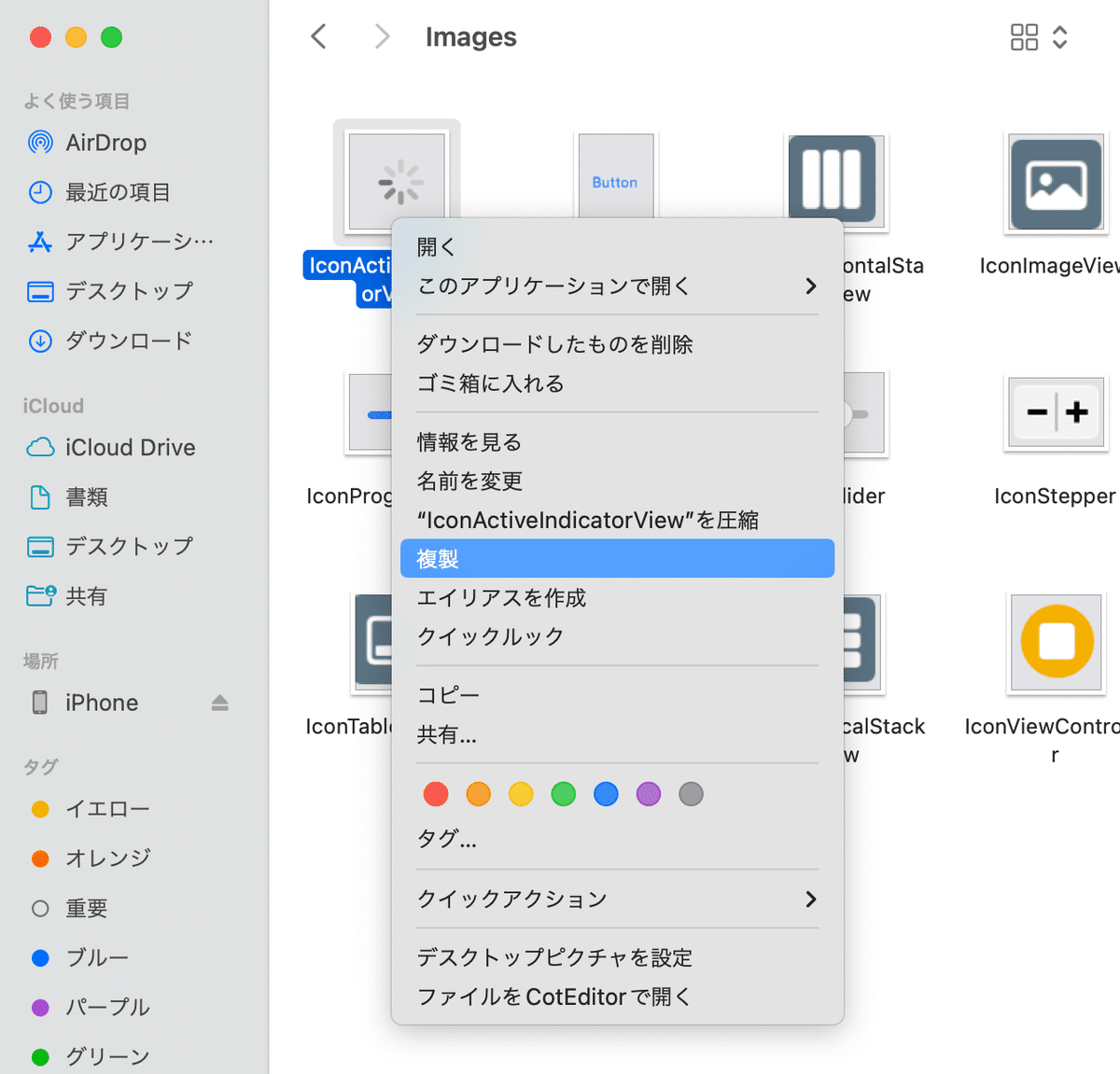
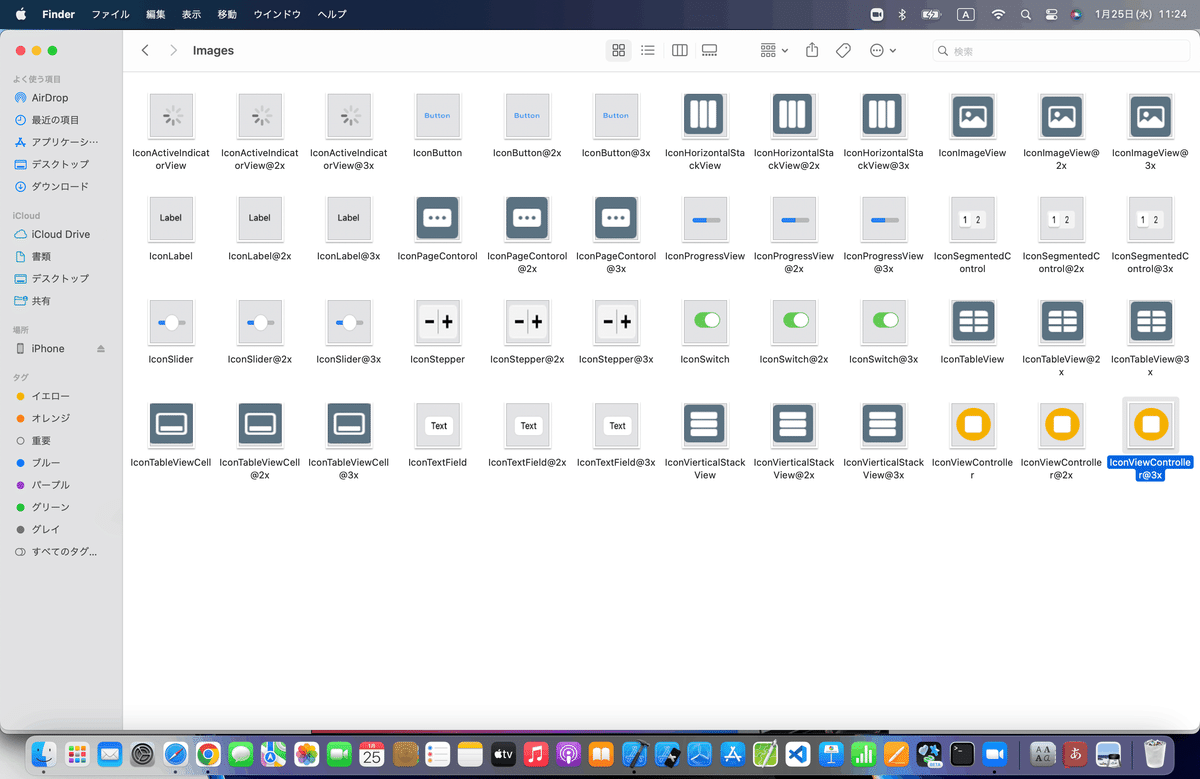
⒉前々回作った、Imagesフォルダを加工してく













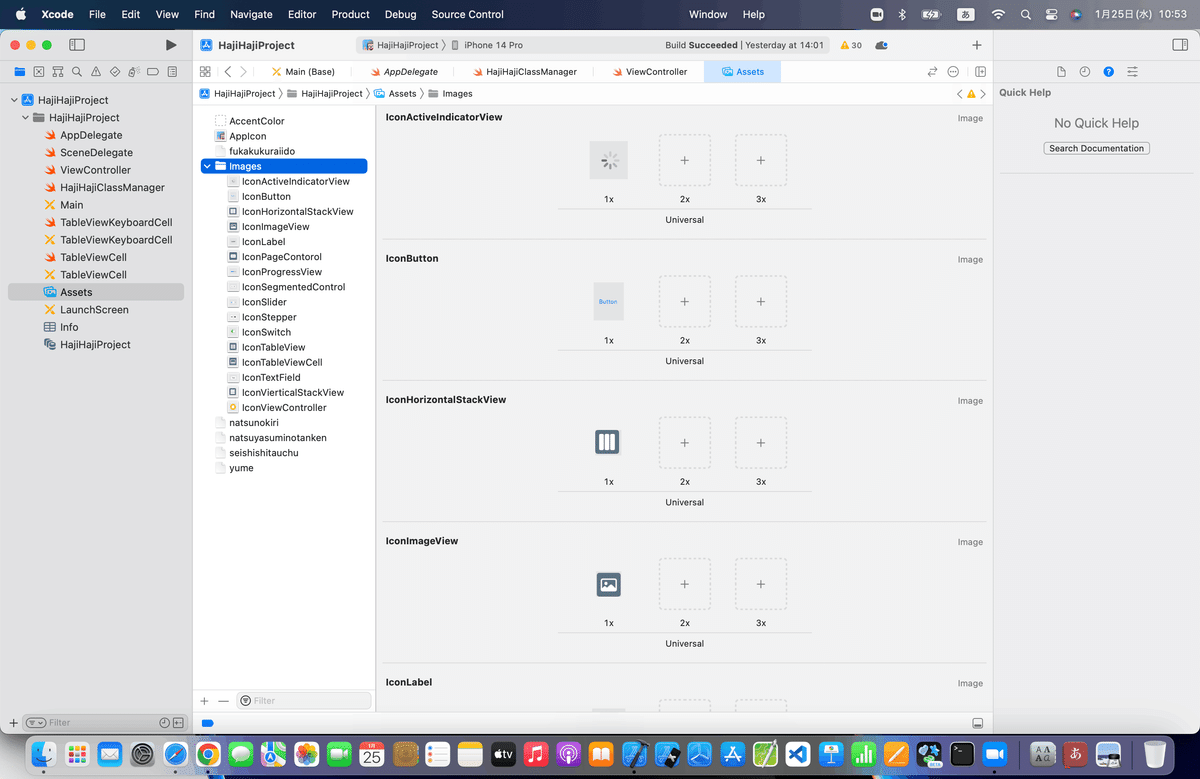
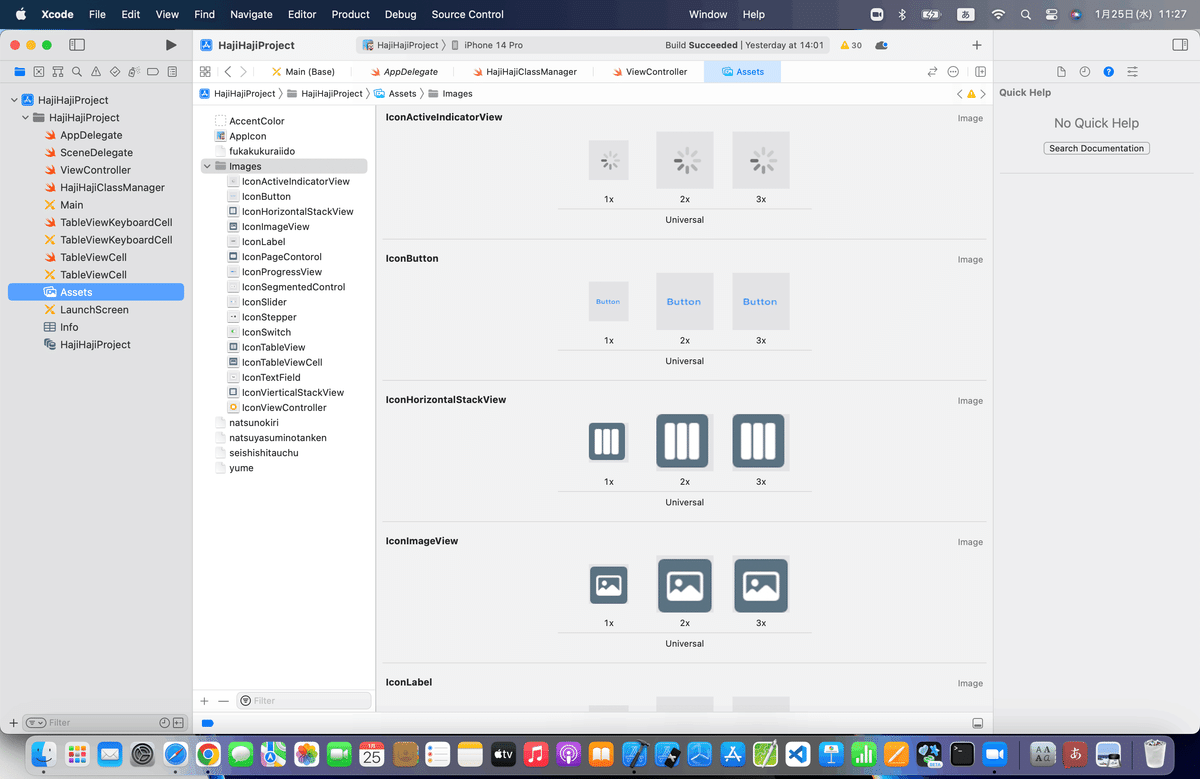
⒊Assetsに加工後のImagesを追加


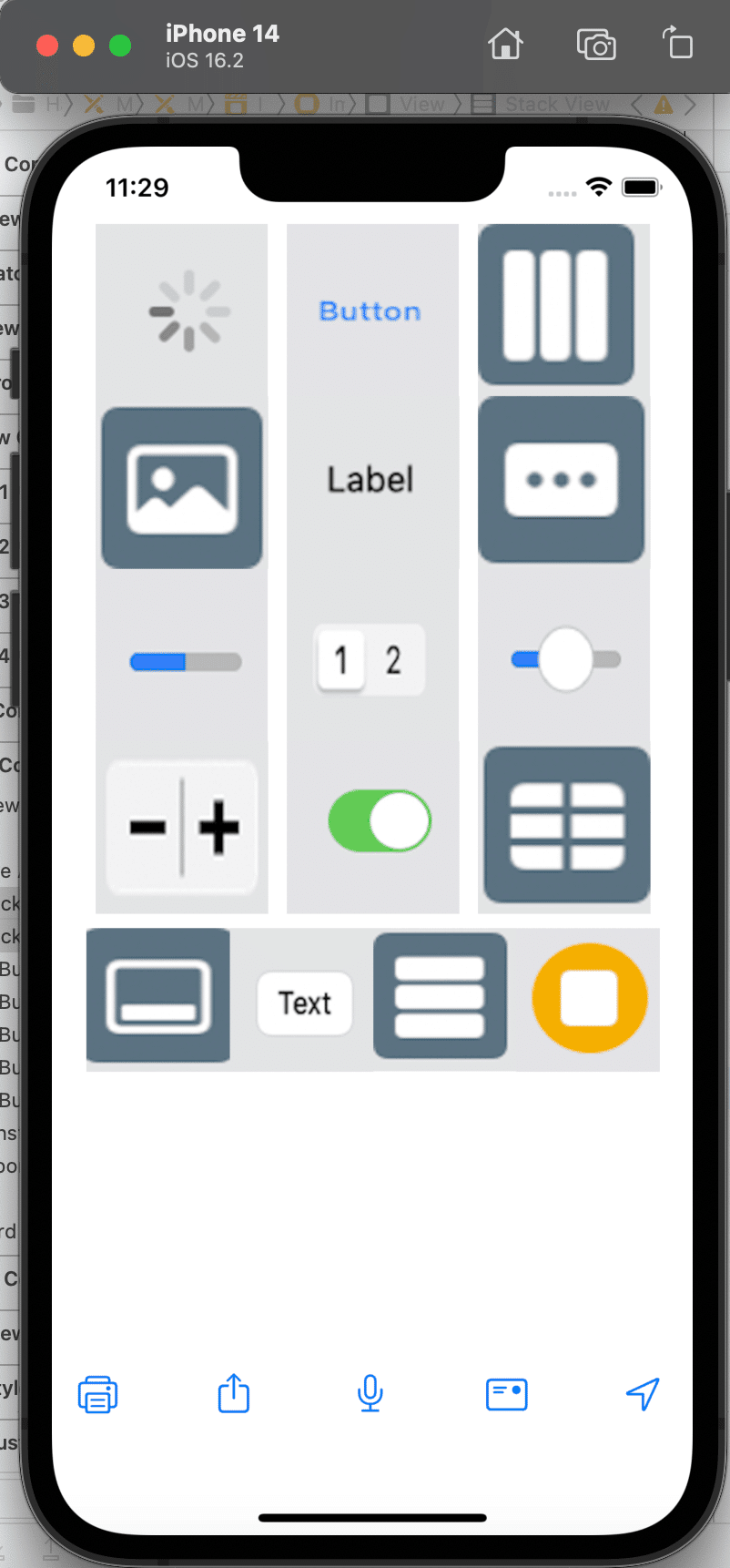
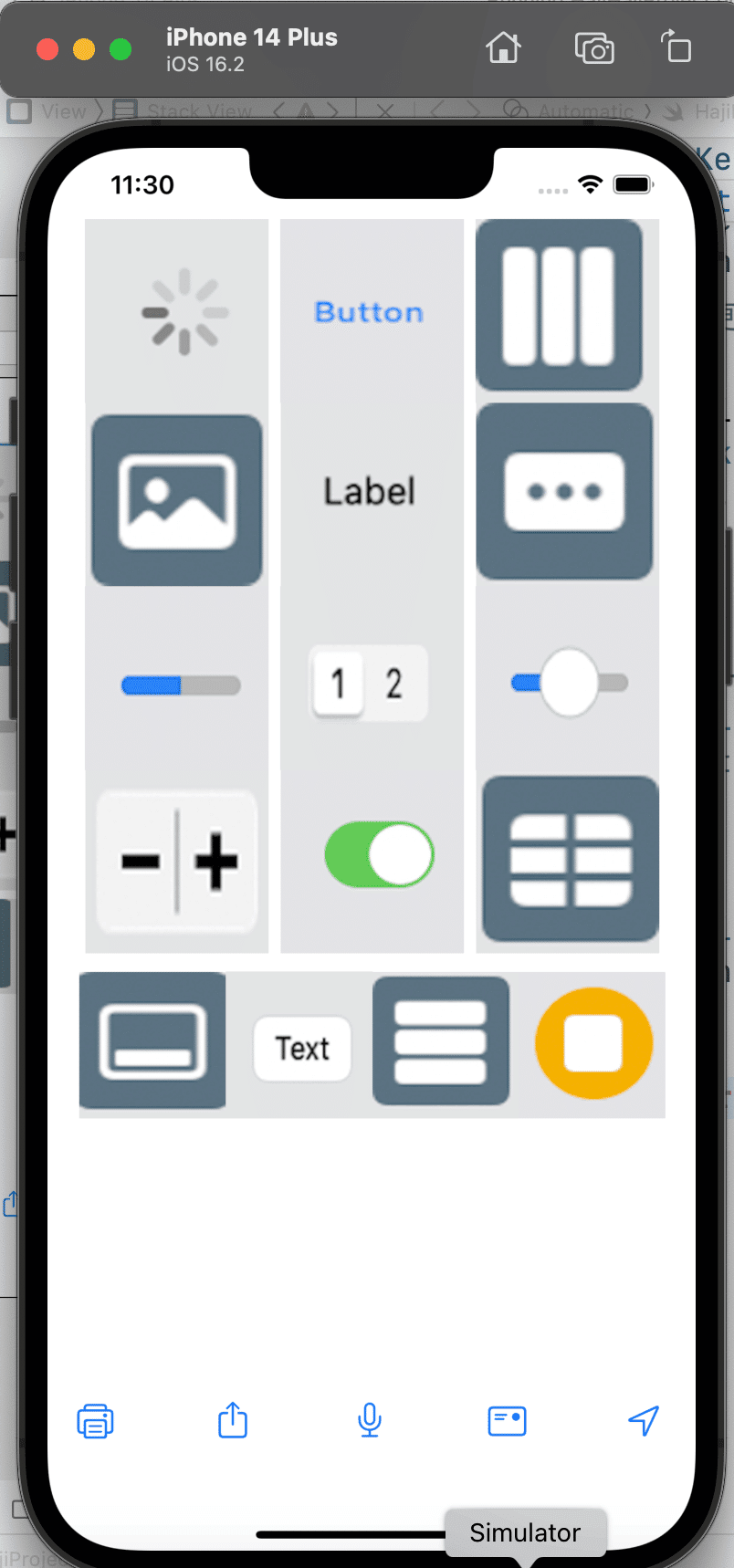
⒋シミュレータで実行






どれも同じかなと、、、💦
サンプルファイル
自分でやるのが面倒って人に、今回もサンプルを提供しておくから、
自己責任でやる時は試してみてね〜〜〜
Apple公式
今回もポイントで示してるから、ここはなし。
ま、実は
公開申請までしたことがある人では常識なんだけど、
Assetsにはめ込んでイメージが表示できただけで別機種で検証しない人は、案外見落としてたり、知らなかったりするので、
面倒かもしれないけど、ぼやけ対策で必要だからやってみてね〜〜〜
なんかでもしっかり書いてることだからね〜〜〜!
さて、次回は
をやる〜〜〜!
