
【徒然iOS】気ままにUIKit51〜Map Kit Viewの使い方〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をレッツゴ🕺
前準備
念の為、
バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
マップビューとは、
地図を表示できるビュー
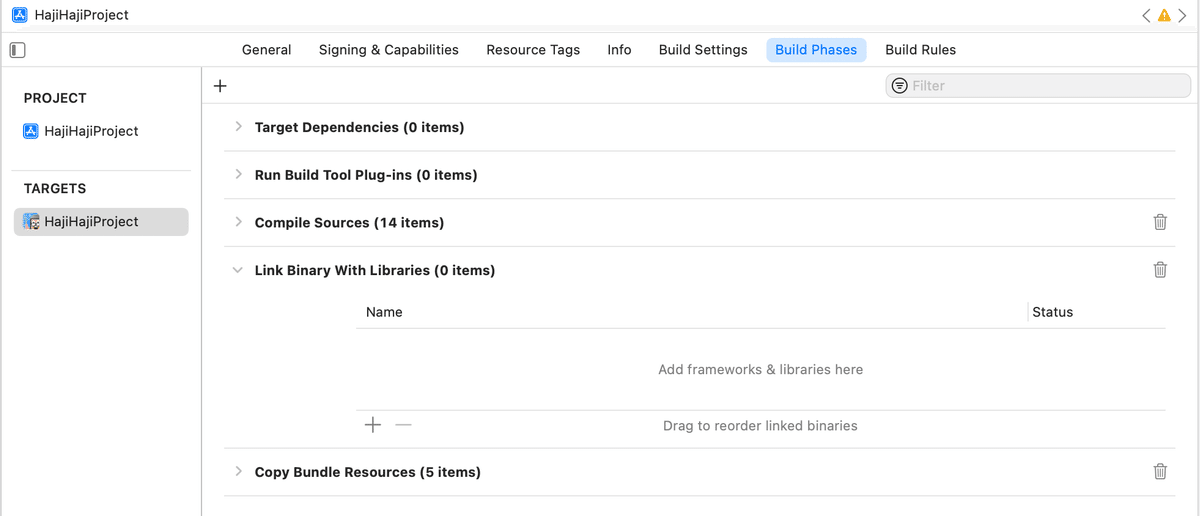
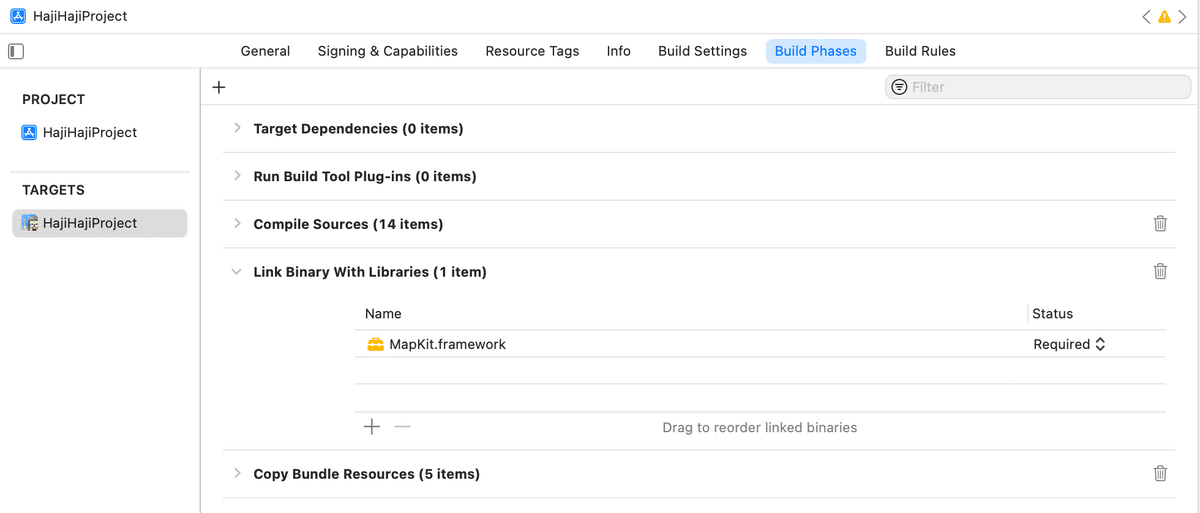
⒈MapKitFrameworkを追加




Addボタンを押す

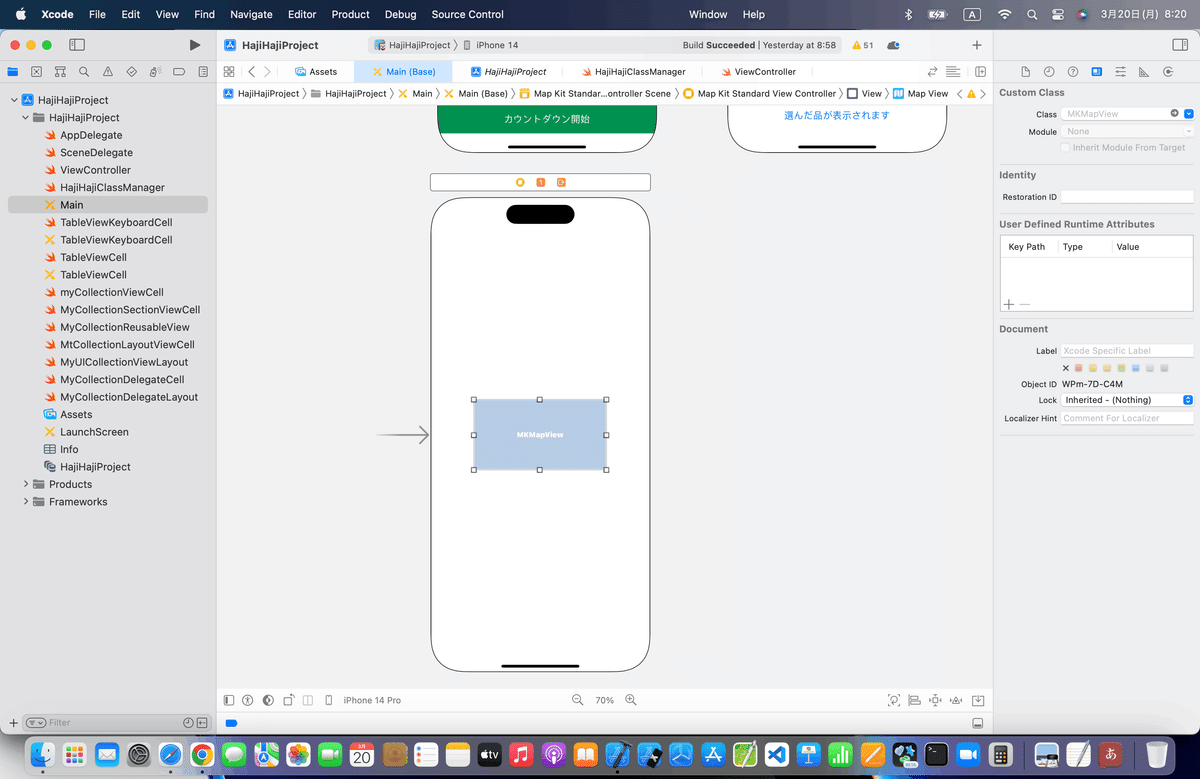
⒉マップビューを配置




⒊シミュレータで実行

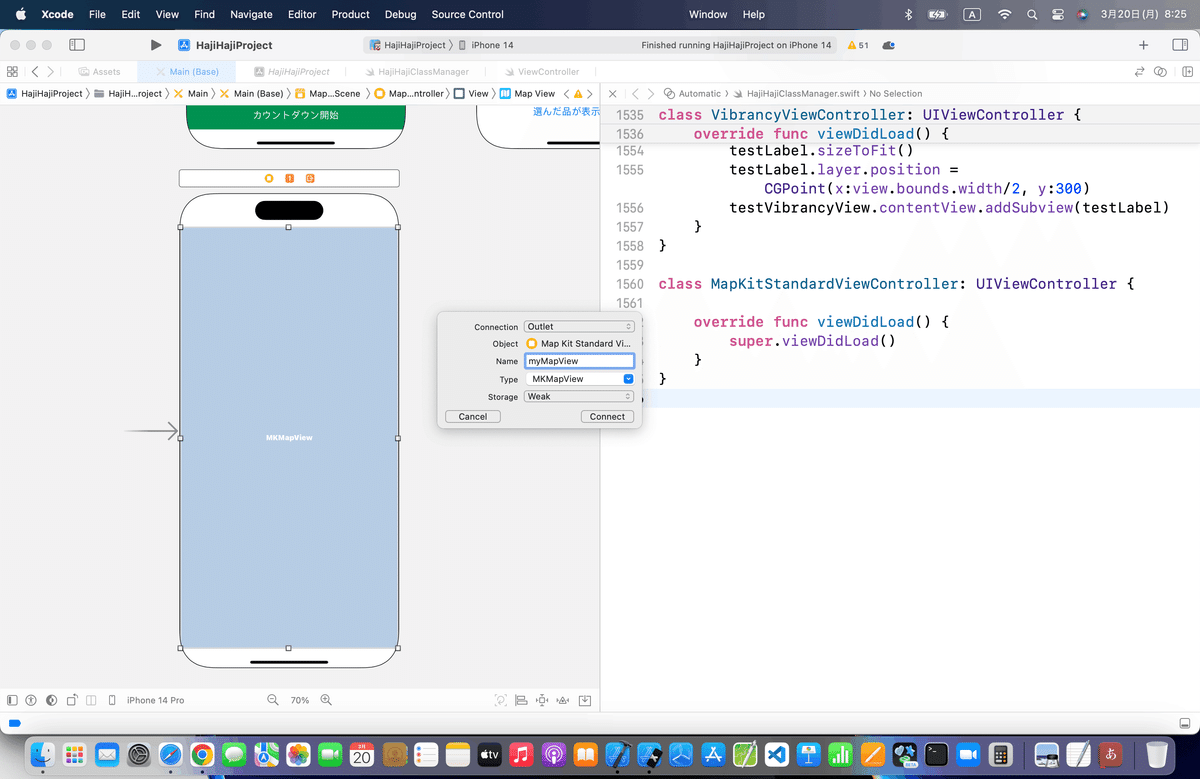
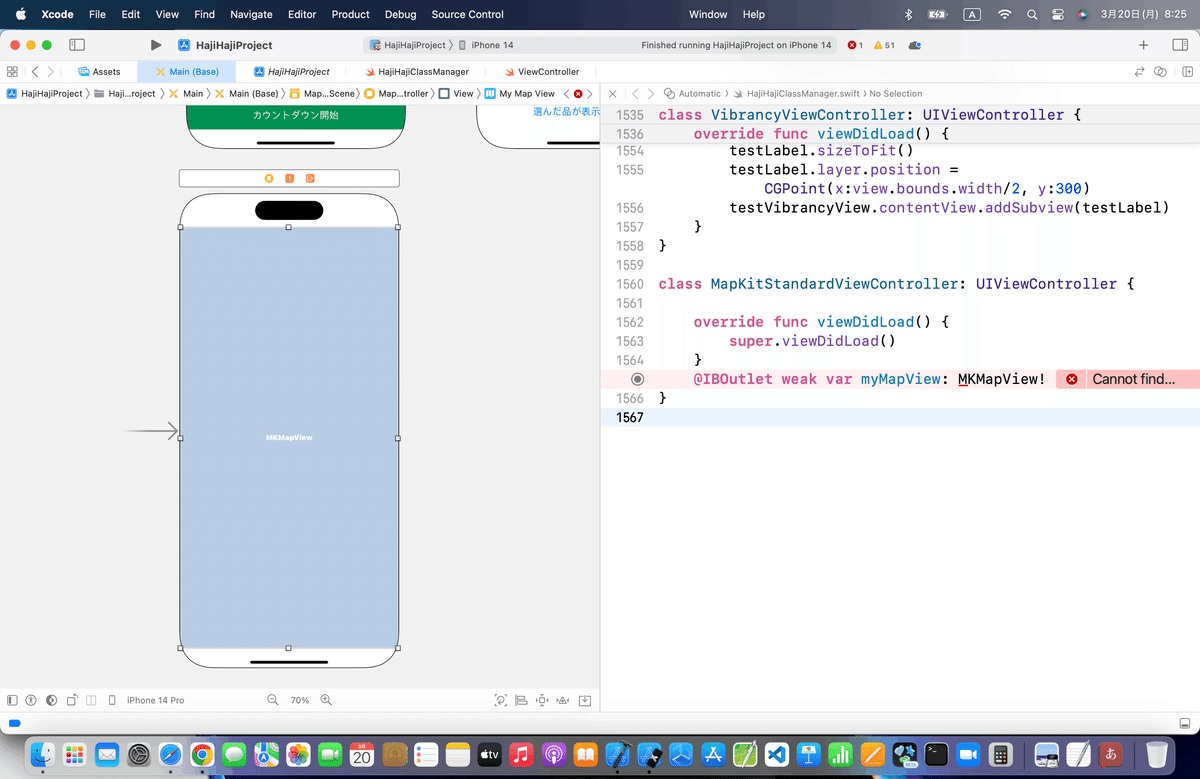
⒋指定した位置の地図を表示するため、アウトレット接続

アウトレット接続〜〜〜〜

赤い警告だね💦

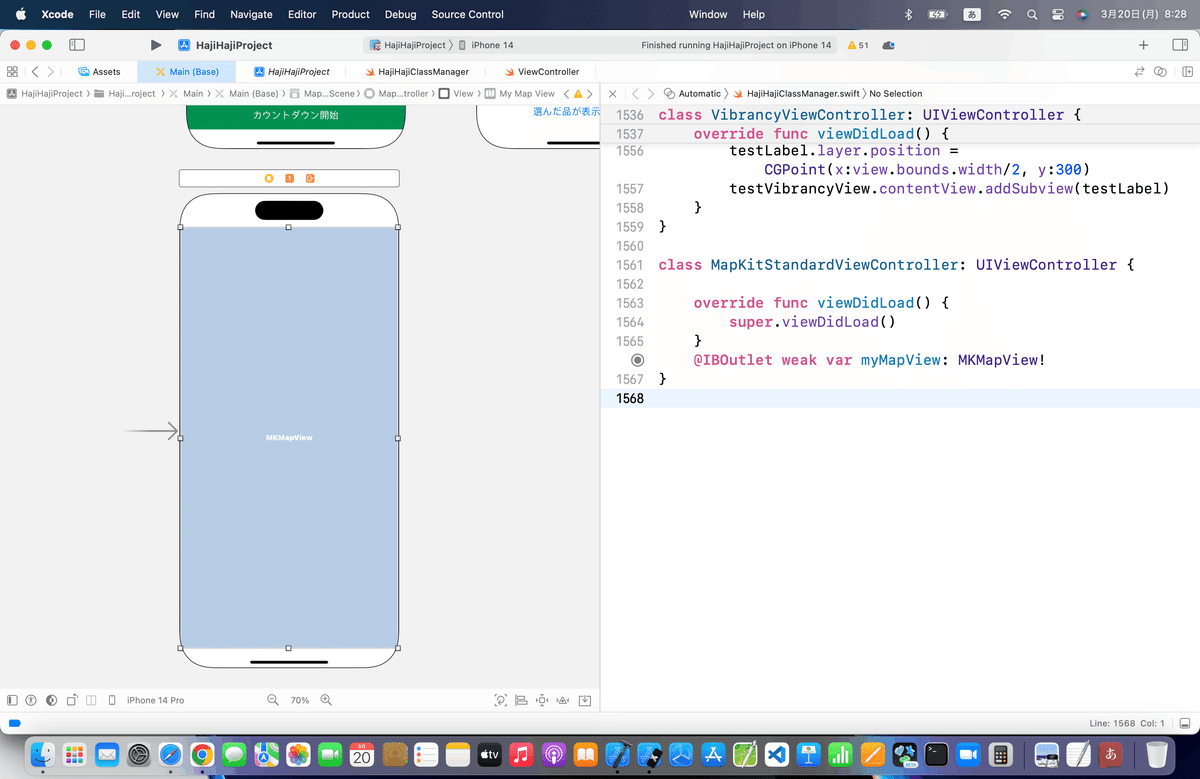
と実は簡単。フレームワーク自体は追加したけど、
ソースコードにフレームワークをインポートしてないから
なので、

すると、、、

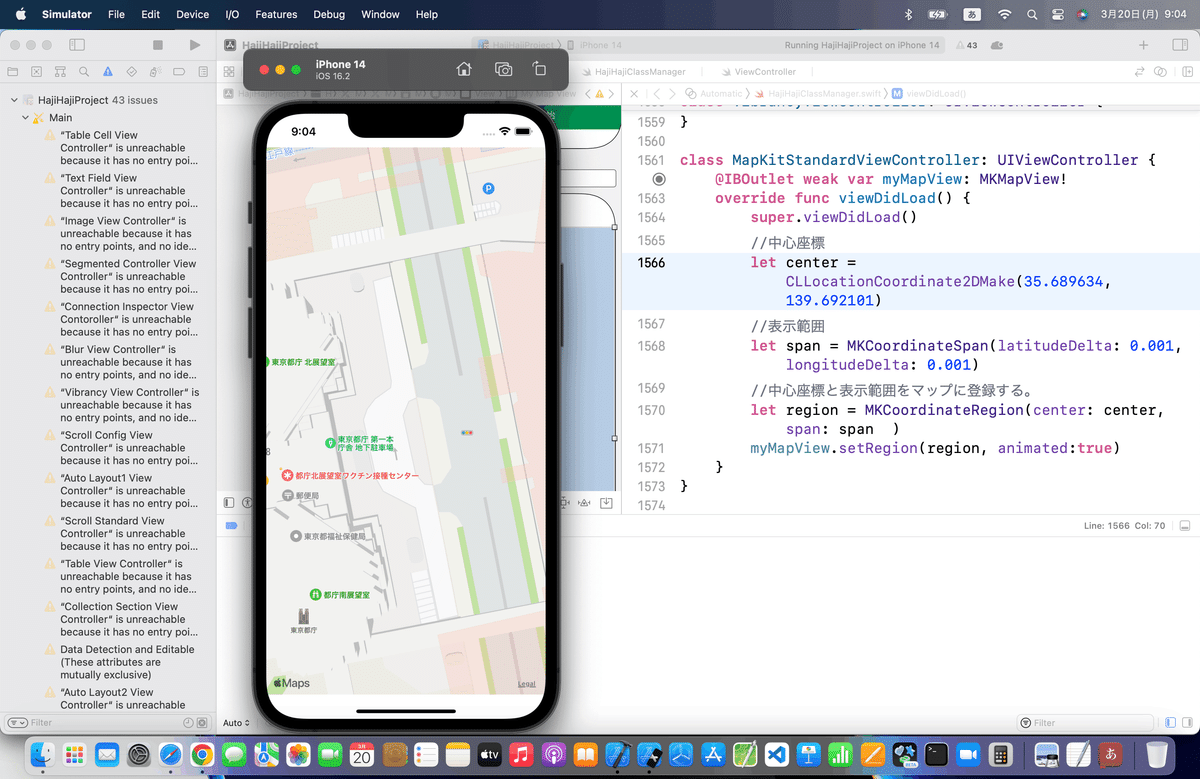
⒌以下のコードを組み込む
//
// ViewController.swift
//
import UIKit
import MapKit
class ViewController: UIViewController {
@IBOutlet weak var testMapView: MKMapView!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//中心座標
let center = CLLocationCoordinate2DMake(35.690553, 139.699579)
//表示範囲
let span = MKCoordinateSpanMake(0.001, 0.001)
//中心座標と表示範囲をマップに登録する。
let region = MKCoordinateRegionMake(center, span)
testMapView.setRegion(region, animated:true)
}
}
ま、実は書き振りが変わっただけで〜〜〜〜
//変更前
let span = MKCoordinateSpanMake(0.001, 0.001)
let region = MKCoordinateRegionMake(center, span)
//変更後
let span = MKCoordinateSpan(latitudeDelta: 0.001, longitudeDelta: 0.001)
let region = MKCoordinateRegion(center: center, span: span )⒍シミュレータで実行

今回のコード(まとめ)
import MapKit
class MapKitStandardViewController: UIViewController {
@IBOutlet weak var myMapView: MKMapView!
override func viewDidLoad() {
super.viewDidLoad()
//中心座標
let center = CLLocationCoordinate2DMake(35.690553, 139.699579)
//表示範囲
let span = MKCoordinateSpan(latitudeDelta: 0.001, longitudeDelta: 0.001)
//中心座標と表示範囲をマップに登録する。
let region = MKCoordinateRegion(center: center, span: span )
myMapView.setRegion(region, animated:true)
}
}ブラッシュアップ
今回も、ここまででやってるから特になし。割愛しまする🙇
今回のポイント
さてと、サイト記事の内容については、あとはツラツラと解説が書いてるだけなんでしっかり考え方は学んで欲しいなあくらいで、以上。
なんだけど、今回の内容的には、あっさりしていて、
「これが出来るからって何なの?」
と、プログラミングを簡単か難しいかだけで判断する人は、素通りしちゃいそうだけど、
実は、
位置情報を指定するって、めちゃくちゃ重要
地図アプリで、

プログラミングを始めたばかりの人は、
//中心座標
let center = CLLocationCoordinate2DMake(35.690553, 139.699579)みたいな
緯度経度ってそもそもどうやって調べるの?
ってところが一番肝心だと思うんだけど、オイラがよく使うのは、




他にも色々な緯度経度を調べるサイトやツールなんかはあると思うけど、
知らなかったって人は簡単に調べれるから、使ってみてね🕺
ちなみに、SwiftUIだと
冒頭でやったフレームワークの追加せず、MapKitをソースコードにインポートするだけで、MapKitが使える
👉労力が減る!
UIKitは、
少ないコードで、アプリ開発が実現できはするんだけど、
Xibファイルとの連携も含めて、手順を間違ったり、必要なフレームワークをプロジェクトに追加なんかできてないと、コードを組んでも動かないやエラー発生などでかなり知識が必要とされるので、面倒な面はある。
ま、それでも他の開発プラットフォームよりは使いやしいなあとは思うけどね💦
Apple公式
さて、次回は
をレッツゴする🕺
MapKitから、いよいよアプリらしいアプリの本番に入ってきた感じだね〜〜〜
全12回くらいあるので、ゆっくり気ままに今回みたいに解説しながら記事に出来たらいいなあ🤔
