
【徒然iOS】気ままにUIKit9〜Slider〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
前準備
念の為、バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやる。

本題
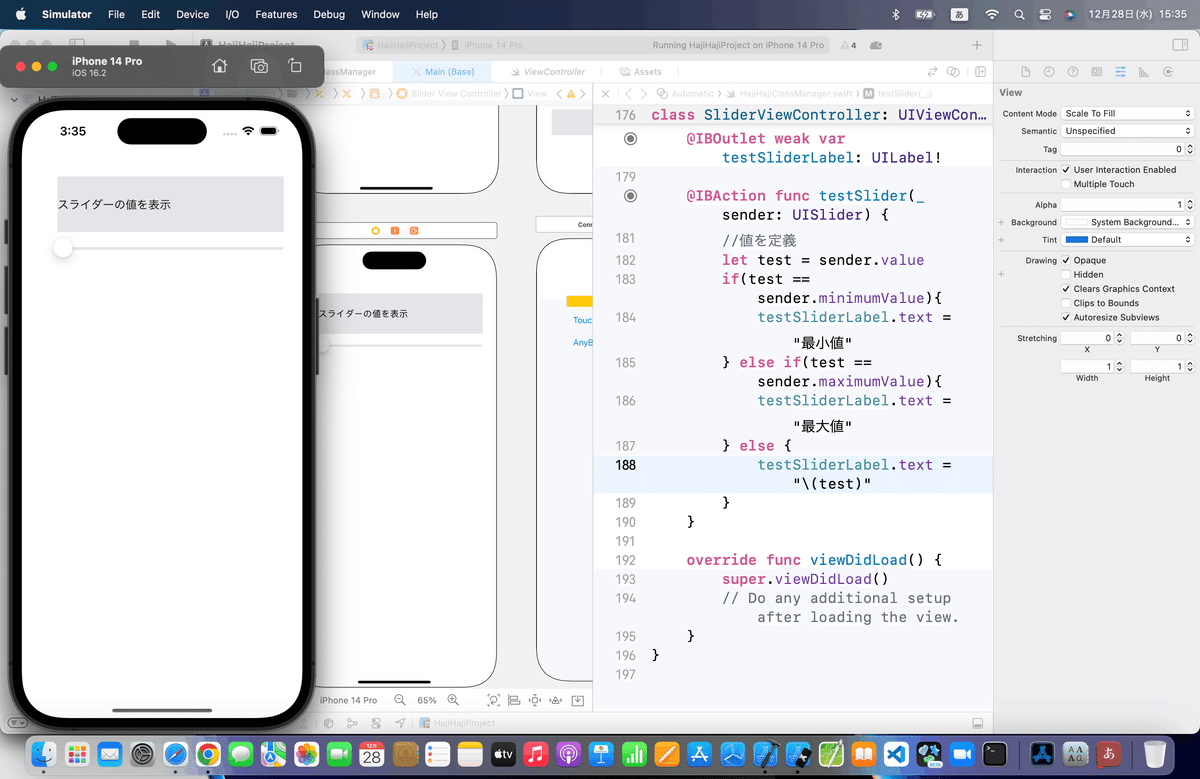
まずは、ラベルとスライダーを追加して接続

次に、アクションの中に処理を書いていく

最後に、最小と最大を設定(記事と順番が逆だが💦)


軽くブラッシュアップするなら





て感じかな。
記事にも書いてるとおりだけど、
音量設定
イメージのRGB値、大きさ、明度の変更
なんかに使うことが多いかな。
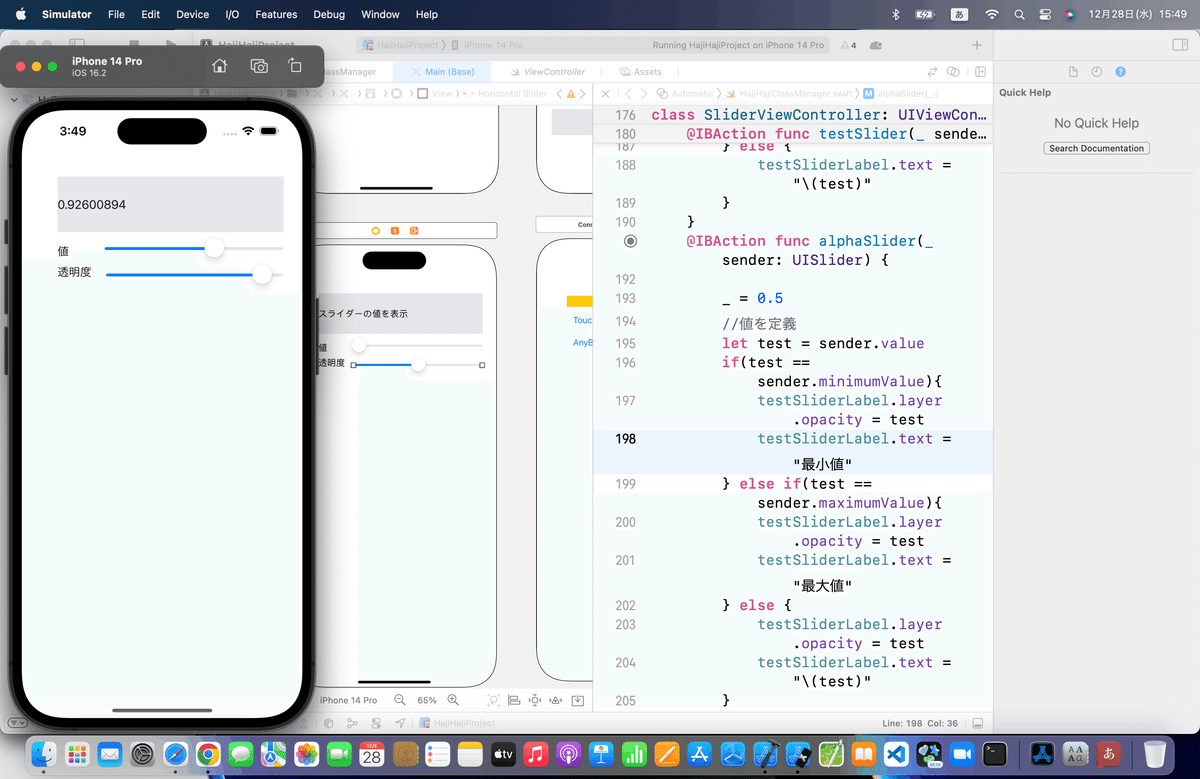
例えば
ラベル全体の透明度を変更するスライダーを試しにひとつ追加してみる


みたいな💦
以上🕺
今回のコード
class SliderViewController: UIViewController {
@IBOutlet weak var testSliderLabel: UILabel!
//値変更スライダー
@IBAction func testSlider(_ sender: UISlider) {
//値を定義
let test = sender.value
if(test == sender.minimumValue){
testSliderLabel.text = "最小値"
} else if(test == sender.maximumValue){
testSliderLabel.text = "最大値"
} else {
testSliderLabel.text = "\(test)"
}
}
//透明度スライダー
@IBAction func alphaSlider(_ sender: UISlider) {
_ = 0.5
//値を定義
let test = sender.value
if(test == sender.minimumValue){
testSliderLabel.layer.opacity = test
testSliderLabel.text = "最小値"
} else if(test == sender.maximumValue){
testSliderLabel.layer.opacity = test
testSliderLabel.text = "最大値"
} else {
testSliderLabel.layer.opacity = test
testSliderLabel.text = "\(test)"
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}Apple公式
この記事が気に入ったらサポートをしてみませんか?
