
【徒然iOS】気ままにUIKit50〜Vibrancy Effect〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をレッツゴ🕺
前準備
念の為、
バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
バイブレンシーエフェクトとは、
中の部品が曇りガラスのようになる入れ物
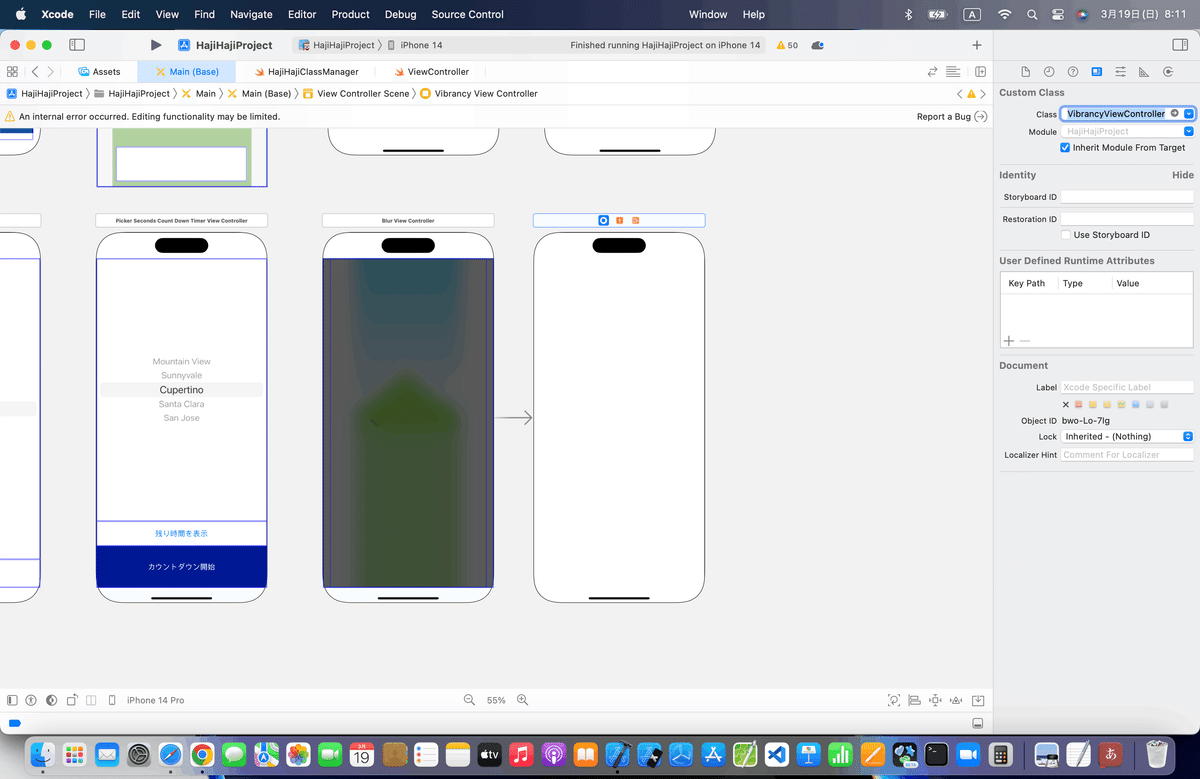
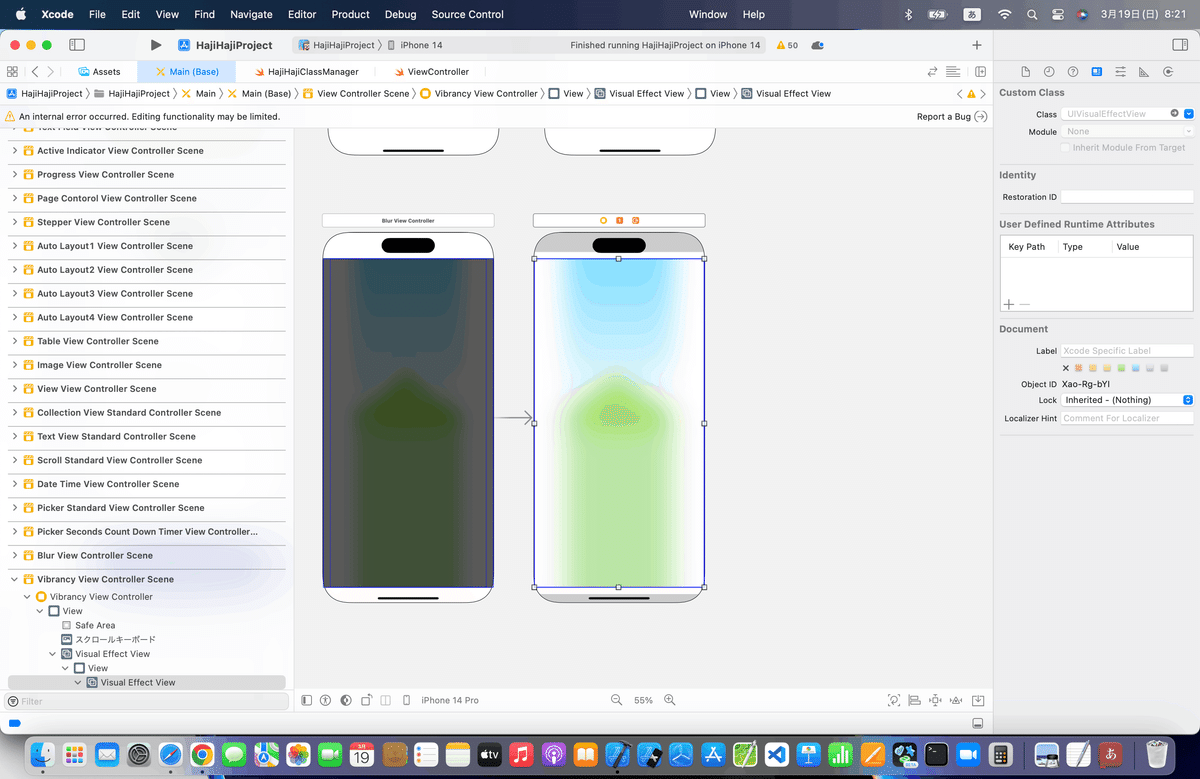
ブラーエフェクト:1枚の曇りガラスを置く
バイブレンシーエフェクト:中に入れた部品すべてが曇りガラス
以降は、なんか小難しく書いてるけど、要は、
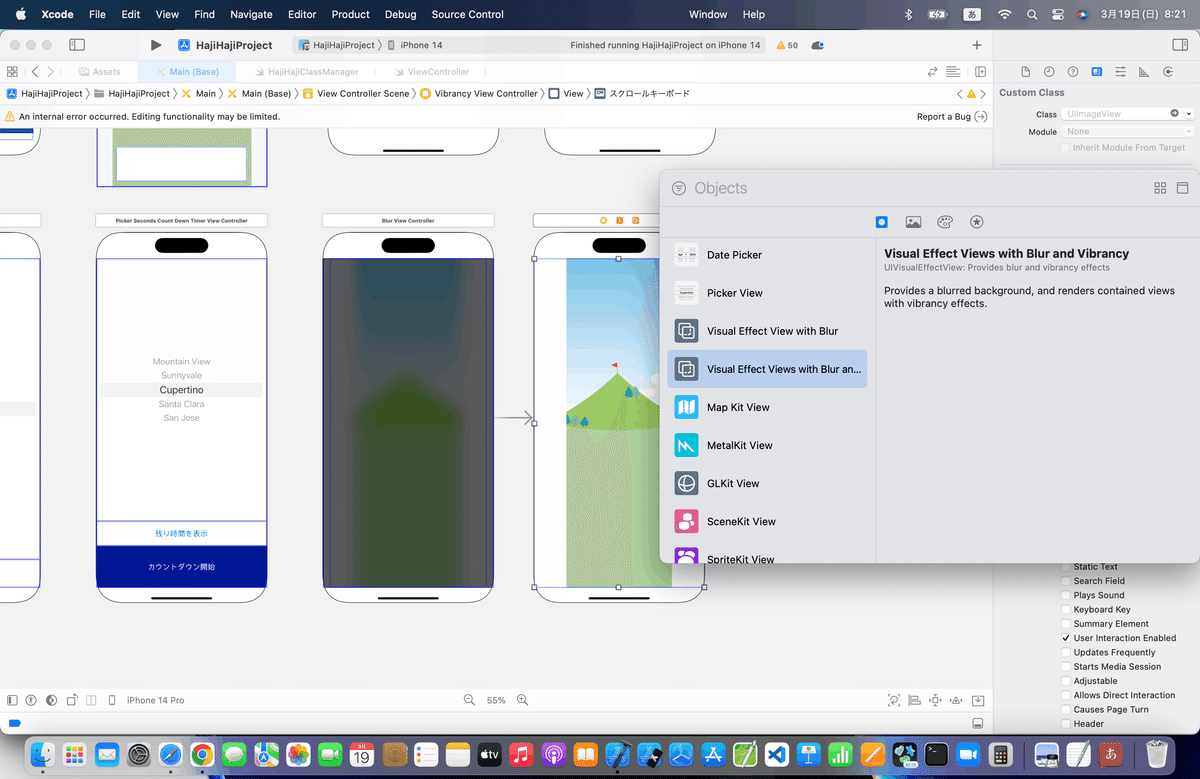
BlurとVibrancyを同時に使え
って言ってるだけね💦
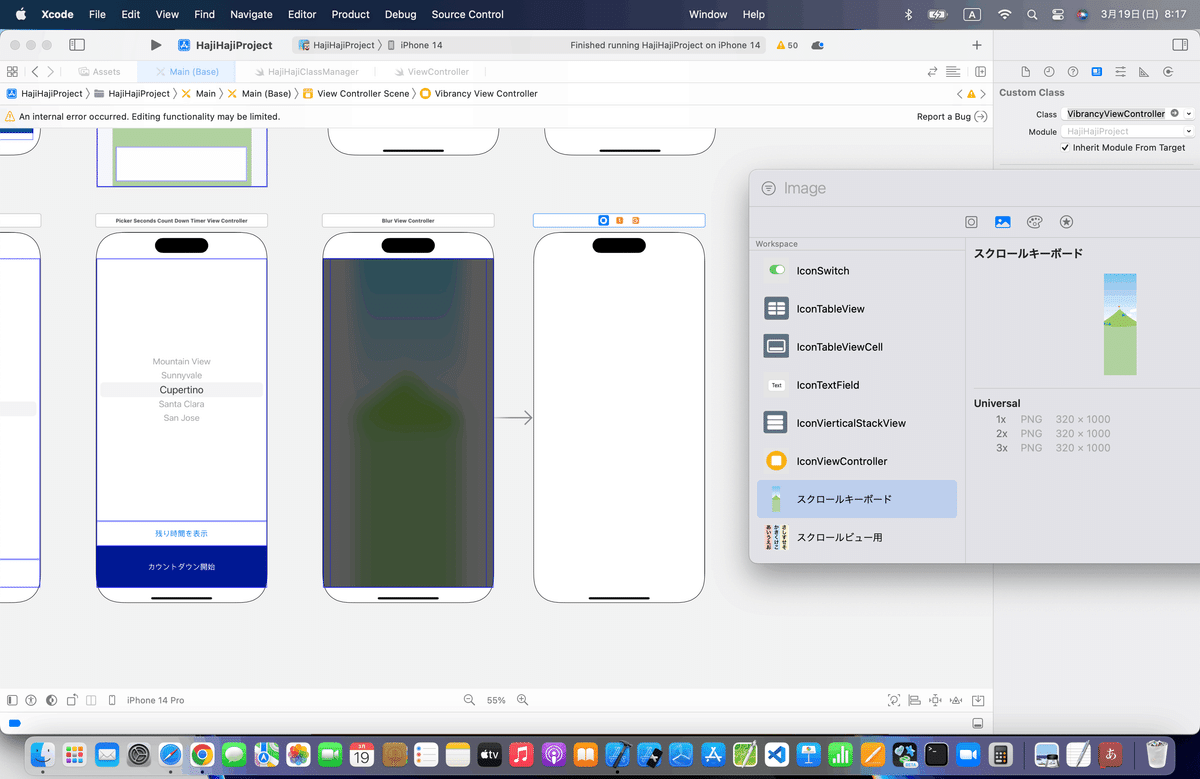
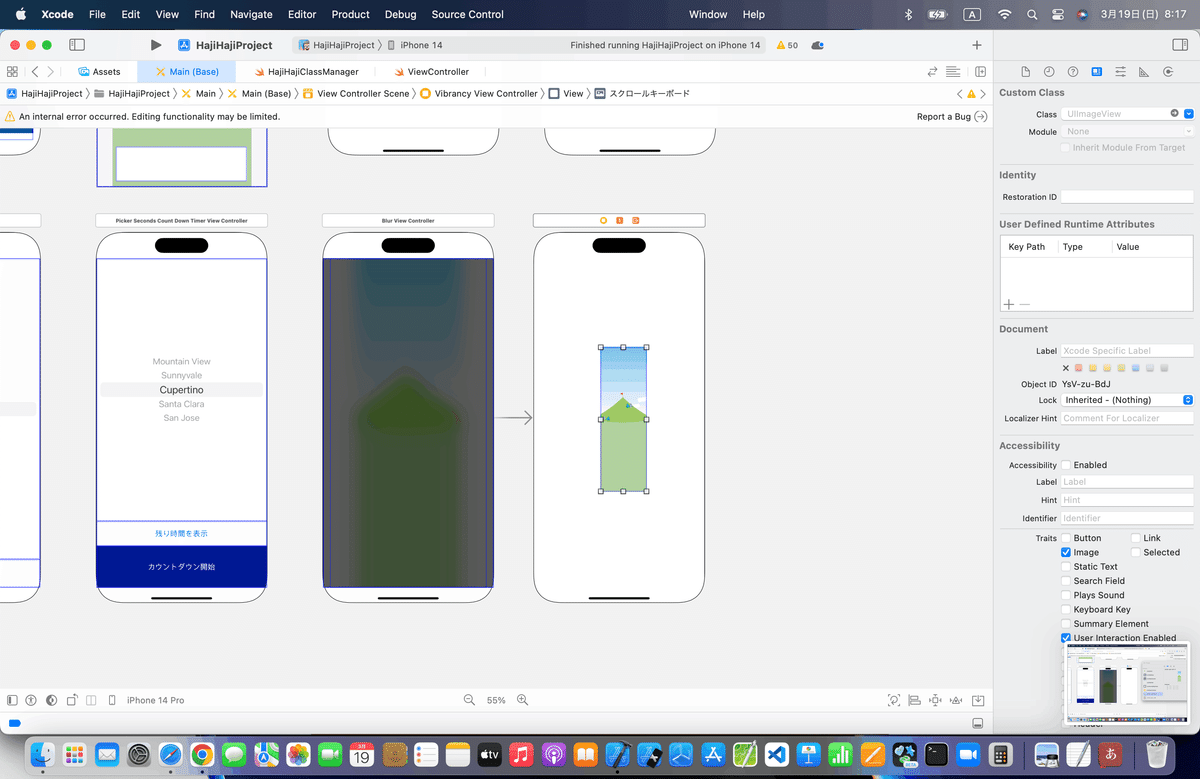
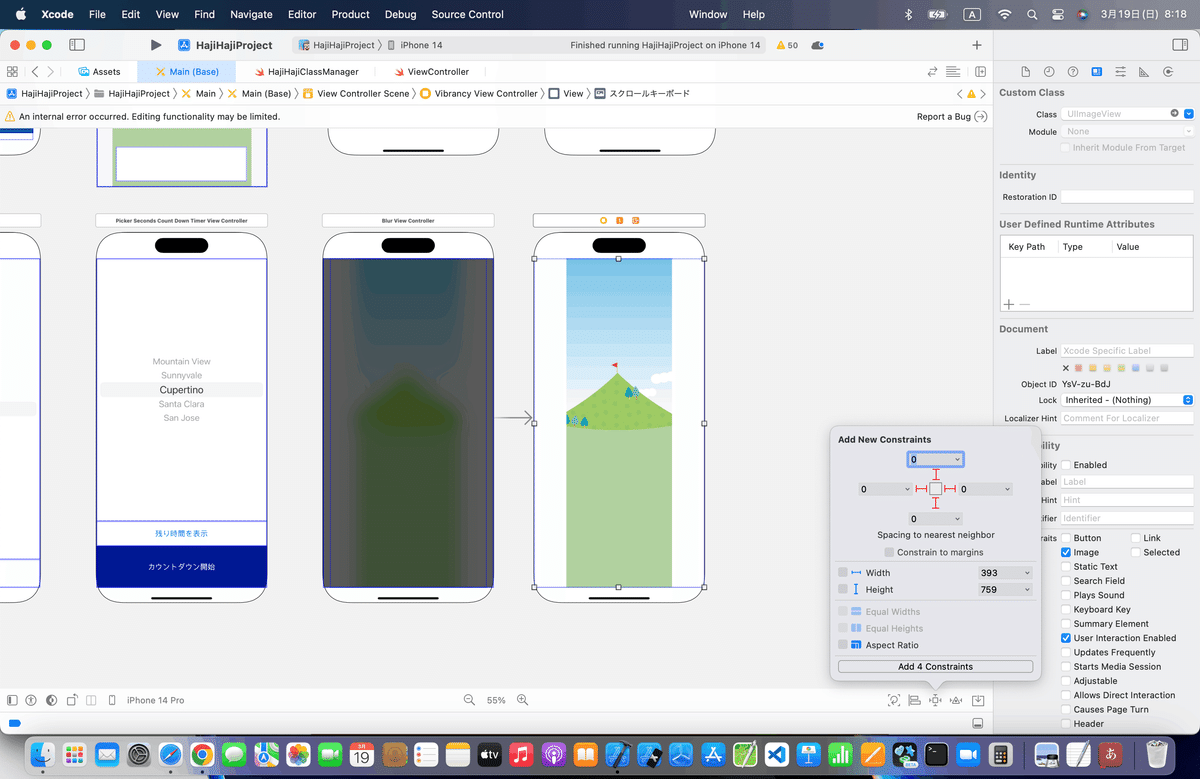
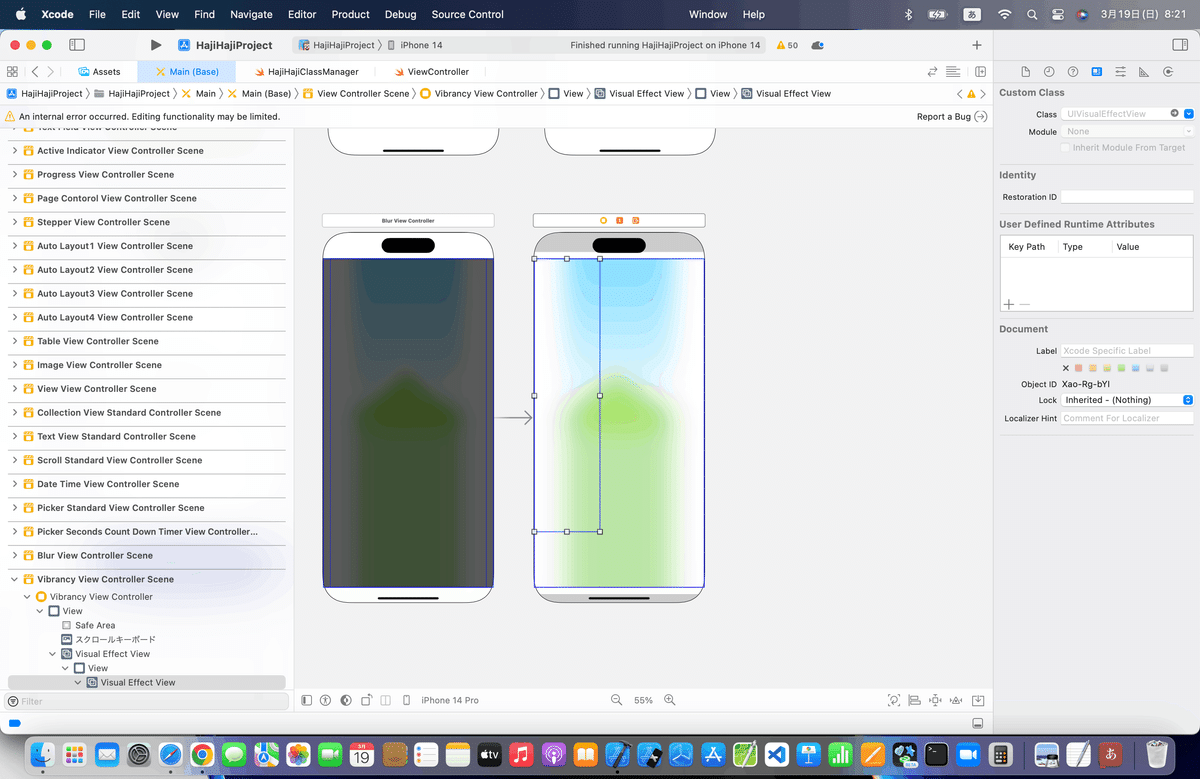
⒈イメージを配置して引き伸ばす




(EffectViewを重ねるので、追加後には隠れて面倒やし)

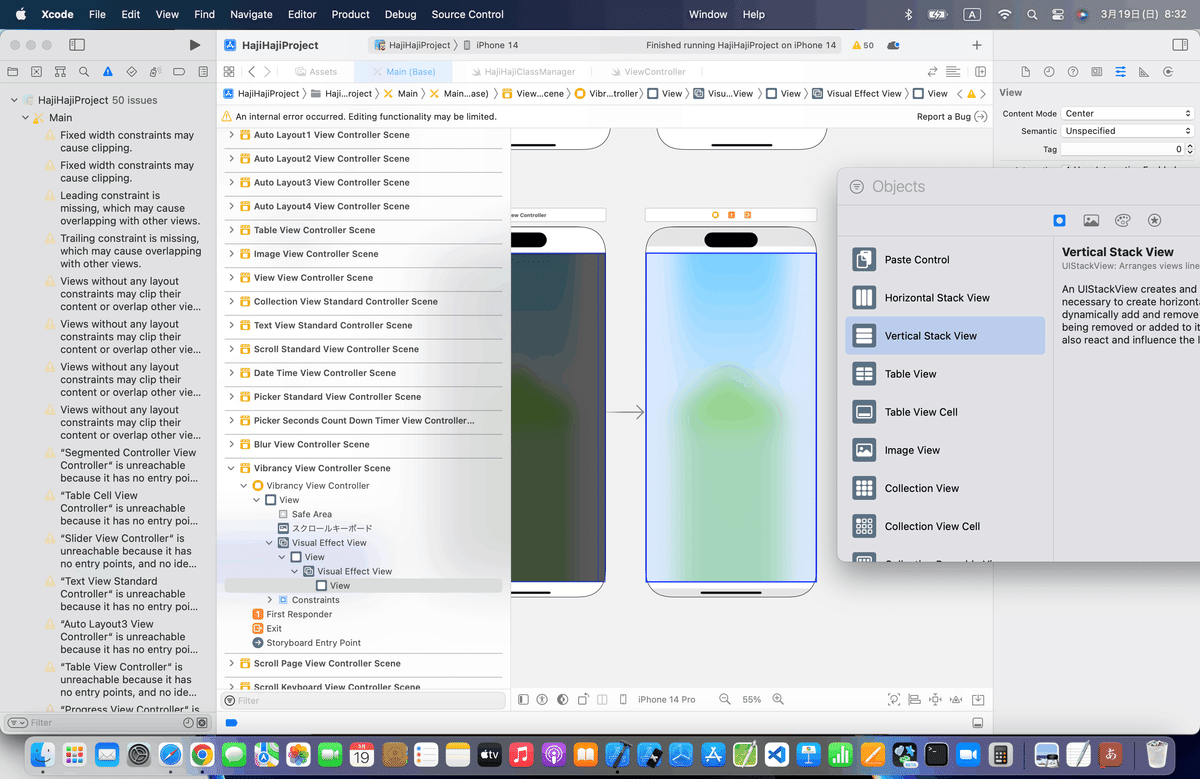
⒉ブラー&バイブをデバイス画面に配置して、画面いっぱいに引き伸ばす



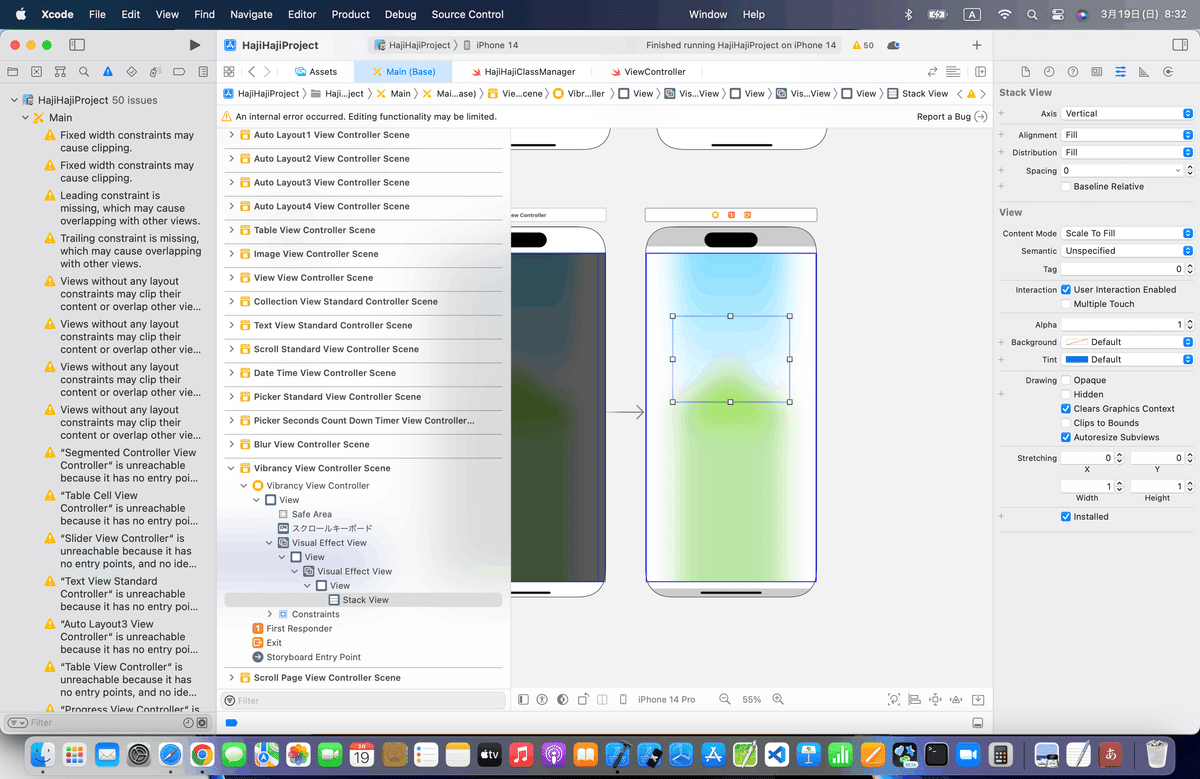
⒊ラベルとSegmented Controlを配置
って書いてるけども、ちょっと前回で部品をひとつずつ管理するのは、逆に手間だなと思ったので。



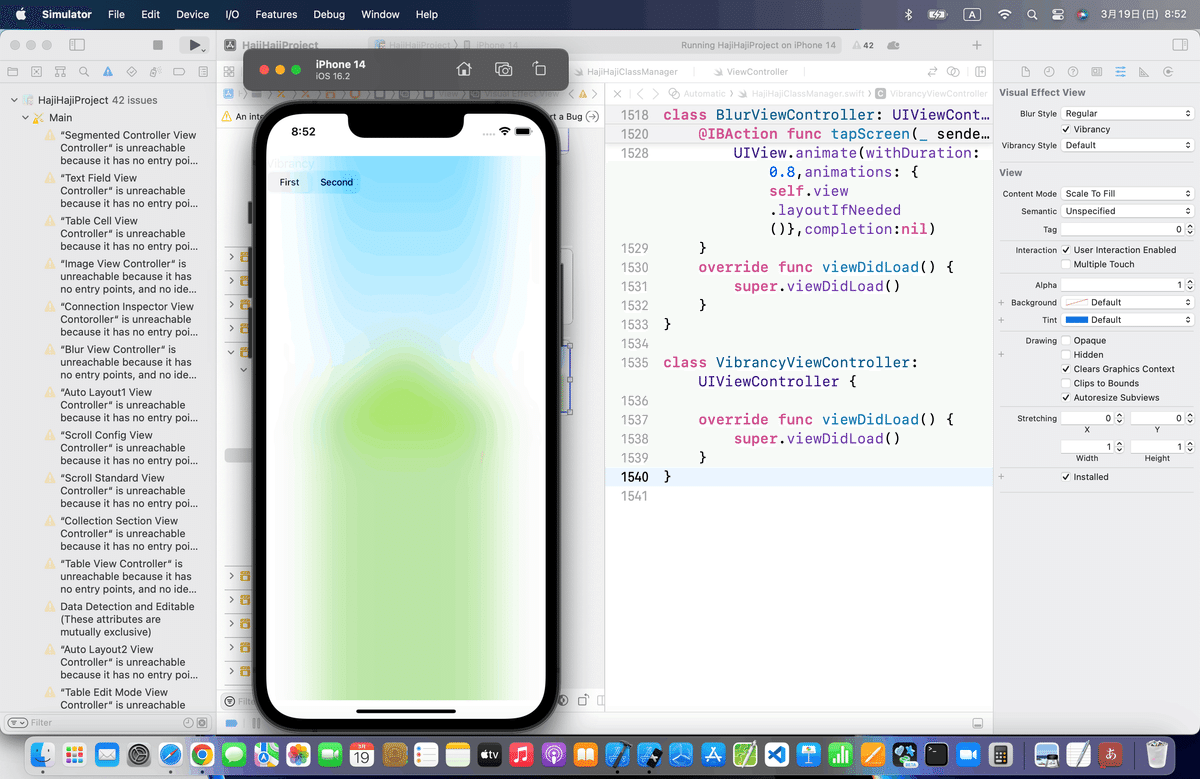
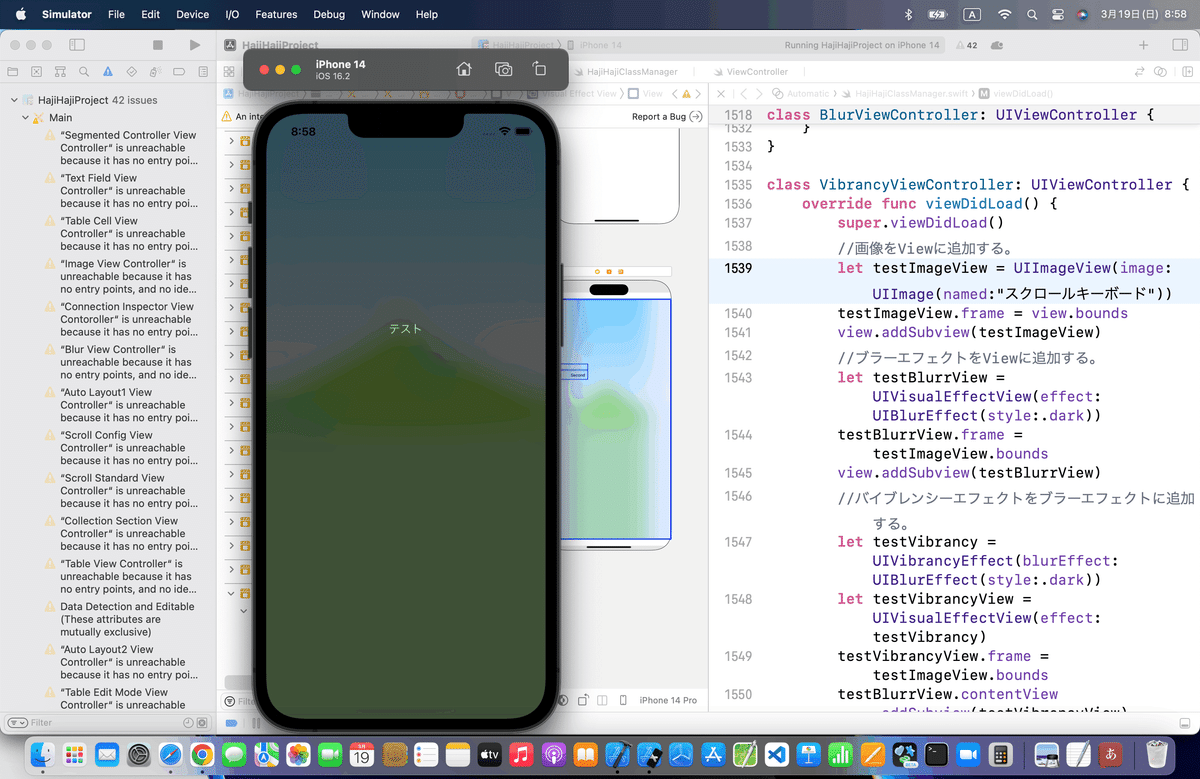
⒋シミュレータ実行

はっきり言って、そんなにBlur以上に使わないかな
って感じなので〜〜〜
(まあ、自分の作りたいアプリに関してはだけど)
あとは、巻末の記事で済ませるようにする
今回のコード
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//画像をViewに追加する。
let testImageView = UIImageView(image: UIImage(named:"blur_test_img.png"))
testImageView.frame = view.bounds
view.addSubview(testImageView)
//ブラーエフェクトをViewに追加する。
let testBlurrView = UIVisualEffectView(effect: UIBlurEffect(style:.Dark))
testBlurrView.frame = testImageView.bounds
view.addSubview(testBlurrView)
//バイブレンシーエフェクトをブラーエフェクトに追加する。
let testVibrancy = UIVibrancyEffect(forBlurEffect: UIBlurEffect(style:.Dark))
let testVibrancyView = UIVisualEffectView(effect: testVibrancy)
testVibrancyView.frame = testImageView.bounds
testBlurrView.contentView.addSubview(testVibrancyView)
//ラベルをバイブレンシーエフェクトに追加する。
let testLabel = UILabel()
testLabel.text = "テスト"
testLabel.sizeToFit()
testLabel.layer.position = CGPoint(x:view.bounds.width/2, y:300)
testVibrancyView.contentView.addSubview(testLabel)
}
}を参考に、手直しして、
今回のコード(まとめ)
class VibrancyViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//画像をViewに追加する。
let testImageView = UIImageView(image: UIImage(named:"スクロールキーボード"))
testImageView.frame = view.bounds
view.addSubview(testImageView)
//ブラーエフェクトをViewに追加する。
let testBlurrView = UIVisualEffectView(effect: UIBlurEffect(style:.dark))
testBlurrView.frame = testImageView.bounds
view.addSubview(testBlurrView)
//バイブレンシーエフェクトをブラーエフェクトに追加する。
let testVibrancy = UIVibrancyEffect(blurEffect: UIBlurEffect(style:.dark))
let testVibrancyView = UIVisualEffectView(effect: testVibrancy)
testVibrancyView.frame = testImageView.bounds
testBlurrView.contentView.addSubview(testVibrancyView)
//ラベルをバイブレンシーエフェクトに追加する。
let testLabel = UILabel()
testLabel.text = "テスト"
testLabel.sizeToFit()
testLabel.layer.position = CGPoint(x:view.bounds.width/2, y:300)
testVibrancyView.contentView.addSubview(testLabel)
}
}実行後

こちらもUIKitの発展性拡張性まで全部網羅してるわけじゃないからね
正直Blurで十分じゃないか?と思うわけだ。
違いもよくわからんし。
ってことで、こういうことを書くと、
いやそりゃそちらが勉強不足なだけだろ?
とか不用意に突っ込んでくる人がいるんだけど、わざわざ
Apple公式以外の記事を調べて試作する労力
と
他の機能でも代用できそうなので、実際マスター後に使う使用頻度
で考えて、どうなの?って思うんだけどね🤔
まあ、
実際には、作る側に一生自分は回らないくせに、陸の上で泳ぎ方を練習するばかりで水に一向に入ろうとしない臆病者だけが、
他人にはべき論を押し付けて、いやいやそれも知っとくべきとか知っといて当たり前とかゆーんだよね🤣
存在は知っていても、使わないものを全部マスターしよう
って暇があったら、
自分の作りたいモノをまずは作れる機能を身に付けよう
全てのiOS開発の機能を熟知してる
からと言って、
自分が作りたいモノを実現できて、
それがユーザーさんにも使いやすくてわかりやすく、
ヒットする
とは限らない。
<アプリ学習や制作活動の最終目的をどこに置くか>
ってだけな話。
ブラッシュアップ
は今回もなし。てか、やりようがない💦
Apple公式
さて、次回は
をレッツゴする🕺
今週末で、PickerViewとVisualEffectが終わり〜〜〜
いよいよ、次回かMapKitだね〜〜〜( ´Д`)y━・~~
この記事が気に入ったらサポートをしてみませんか?
