
【徒然iOS】気ままにUIKit2〜ボタンちゃんの設定にもさまざまあるのです。〜
概要
おっさんが
で、久々に、StoryboardでのiOSアプリ開発を自己満足で楽しむだけの記事です。
全力で、、、、
趣味です!!!!!!!!
今回は
をやってく〜〜〜〜〜!!!!!
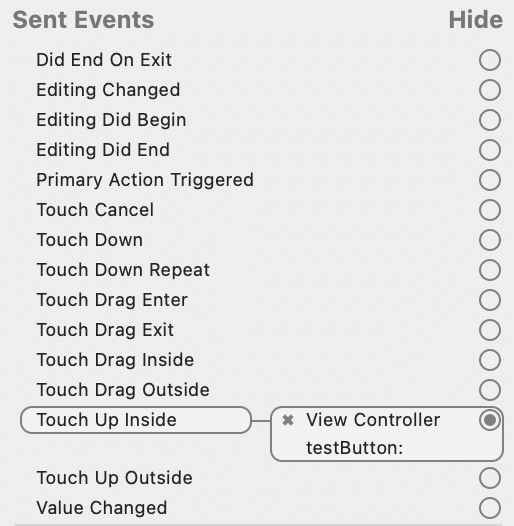
アクション接続をするボタンの挙動の記事みたいだね、、、💦
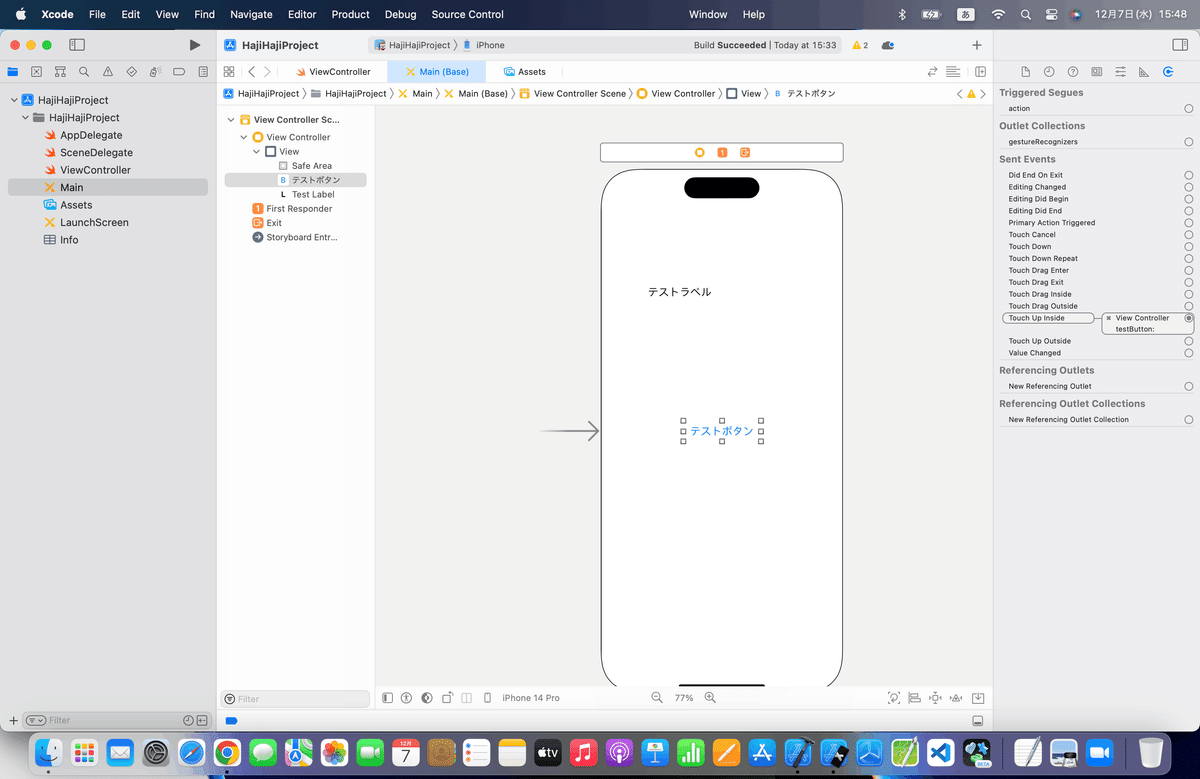
最新のXcodeの画面だと


サイトの方では動画でやってるけど、
流石に動画採取は、心が折れるので、
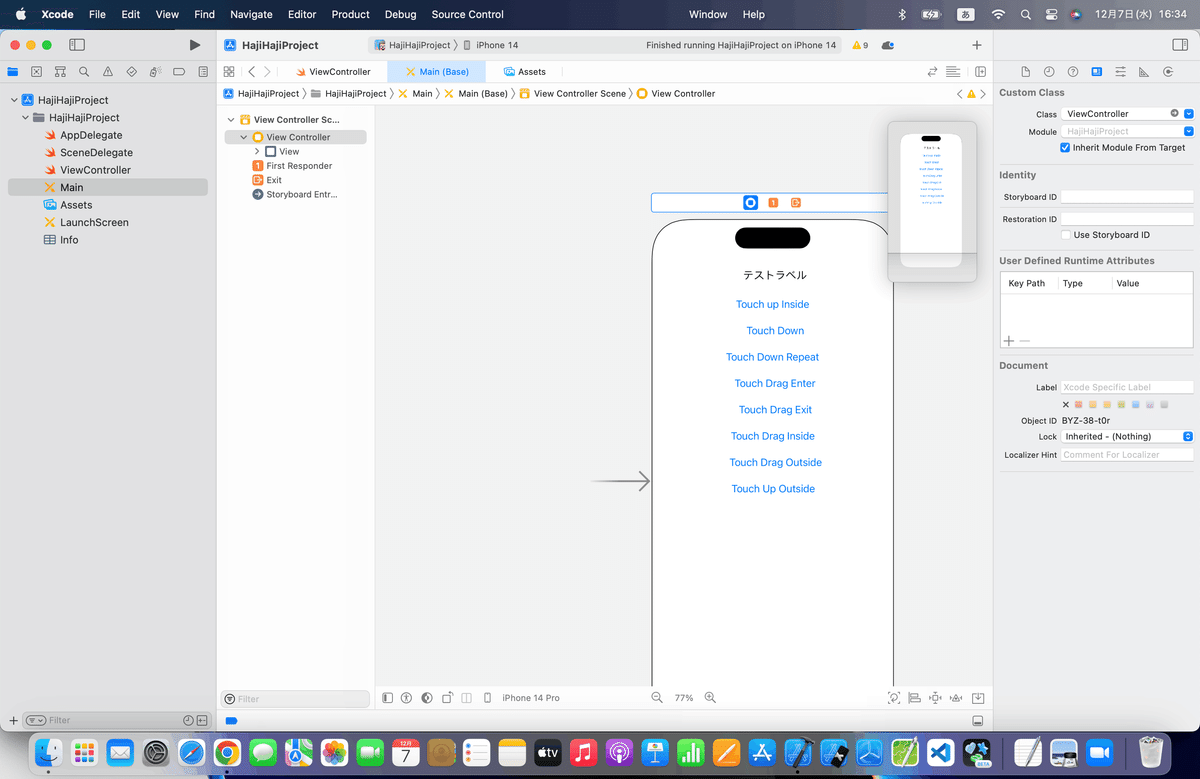
ボタンを追加してやってみよ!
ボタン追加後〜〜〜〜

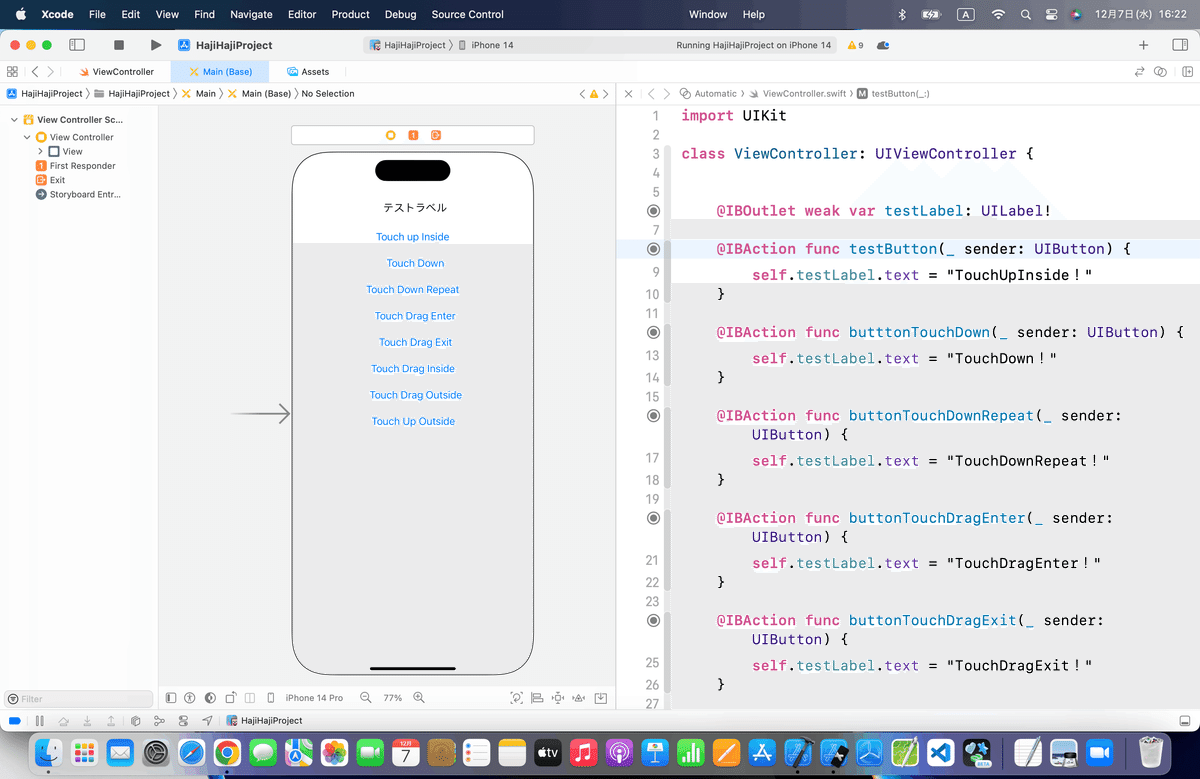
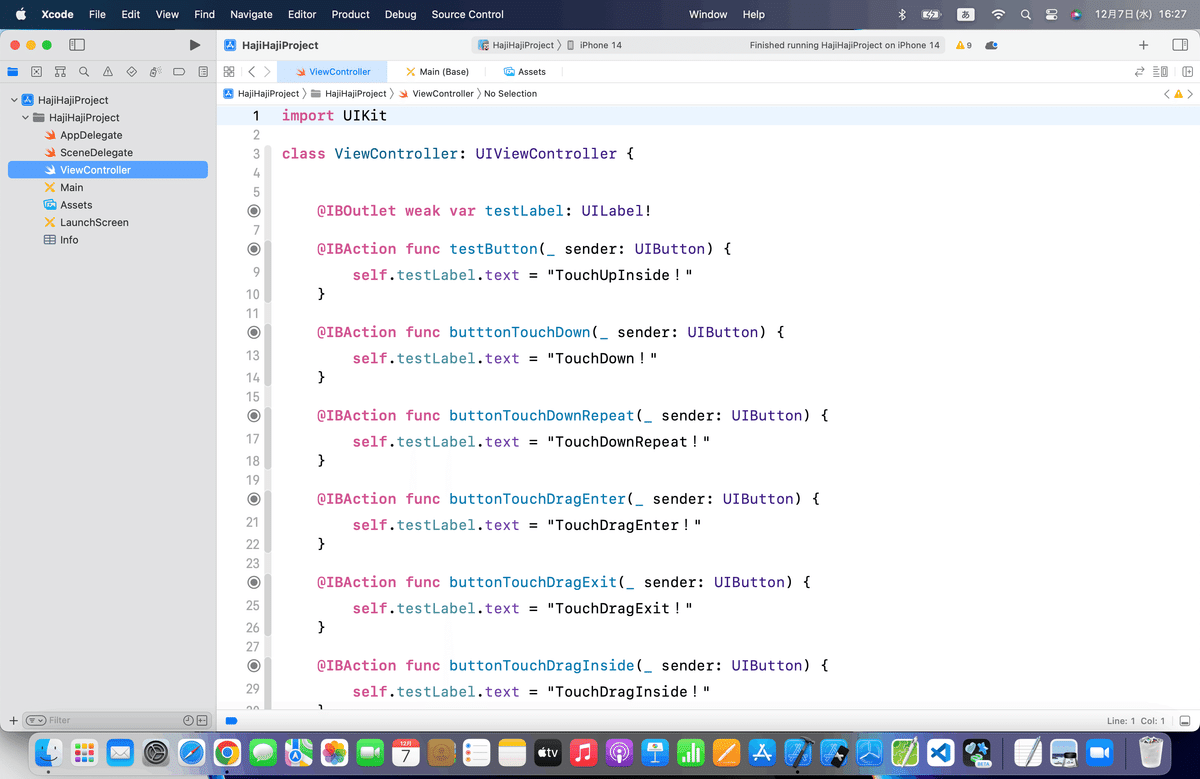
追加や編集したコード
こんな感じ
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var testLabel: UILabel!
@IBAction func testButton(_ sender: UIButton) {
self.testLabel.text = "TouchUpInside!"
}
@IBAction func butttonTouchDown(_ sender: UIButton) {
self.testLabel.text = "TouchDown!"
}
@IBAction func buttonTouchDownRepeat(_ sender: UIButton) {
self.testLabel.text = "TouchDownRepeat!"
}
@IBAction func buttonTouchDragEnter(_ sender: UIButton) {
self.testLabel.text = "TouchDragEnter!"
}
@IBAction func buttonTouchDragExit(_ sender: UIButton) {
self.testLabel.text = "TouchDragExit!"
}
@IBAction func buttonTouchDragInside(_ sender: UIButton) {
self.testLabel.text = "TouchDragInside!"
}
@IBAction func buttonTouchDragOutside(_ sender: UIButton) {
self.testLabel.text = "TouchDragOutside!"
}
@IBAction func buttonTouchUpOutside(_ sender: UIButton) {
self.testLabel.text = "TouchUpOutside!"
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
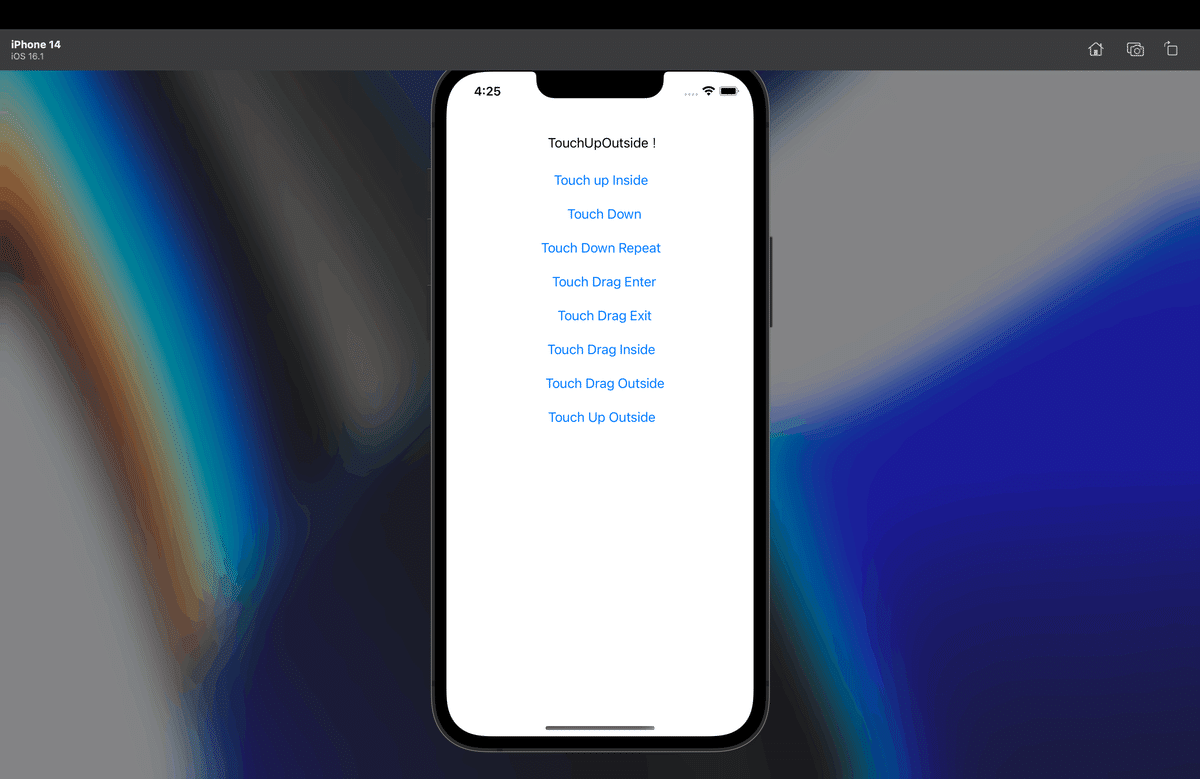
}シミュレータで動かすと

記事自体は以上なんだけど、、、そういえば、、、
どの教材とかサイトも、単体の動きを示すものが多くて、
プロジェクト新規作成時に自動で追加される
ViewController
に、追加することを無意識にやってるものが多いんだけど、、、


アプリが出来上がってくると、意外と苦労することが多いので、
たしか
ひとつのビュー(画面)ごとに、クラスファイルを作成する。
↓
assistantの紐つけ先のファイルを変えて作ってたはず。
上の図を見てもわかるとおり、すでにボタンが増えているしね💦
なので、
最新のXcode環境でやるのは初めてなのと、現在はCocoaファイルからSwiftファイルに変わっている可能性もあるので。
プロジェクトのバックアップを取る
↓
ビューの紐つけファイルを変える
で安全に変更できるか次回は、やってみよう!
