
スキマのある立体画像を,Illustratorの3つのツールでつくる
昨日,Illustratorの使い方についての覚書を書いたので,ざっと紹介です。
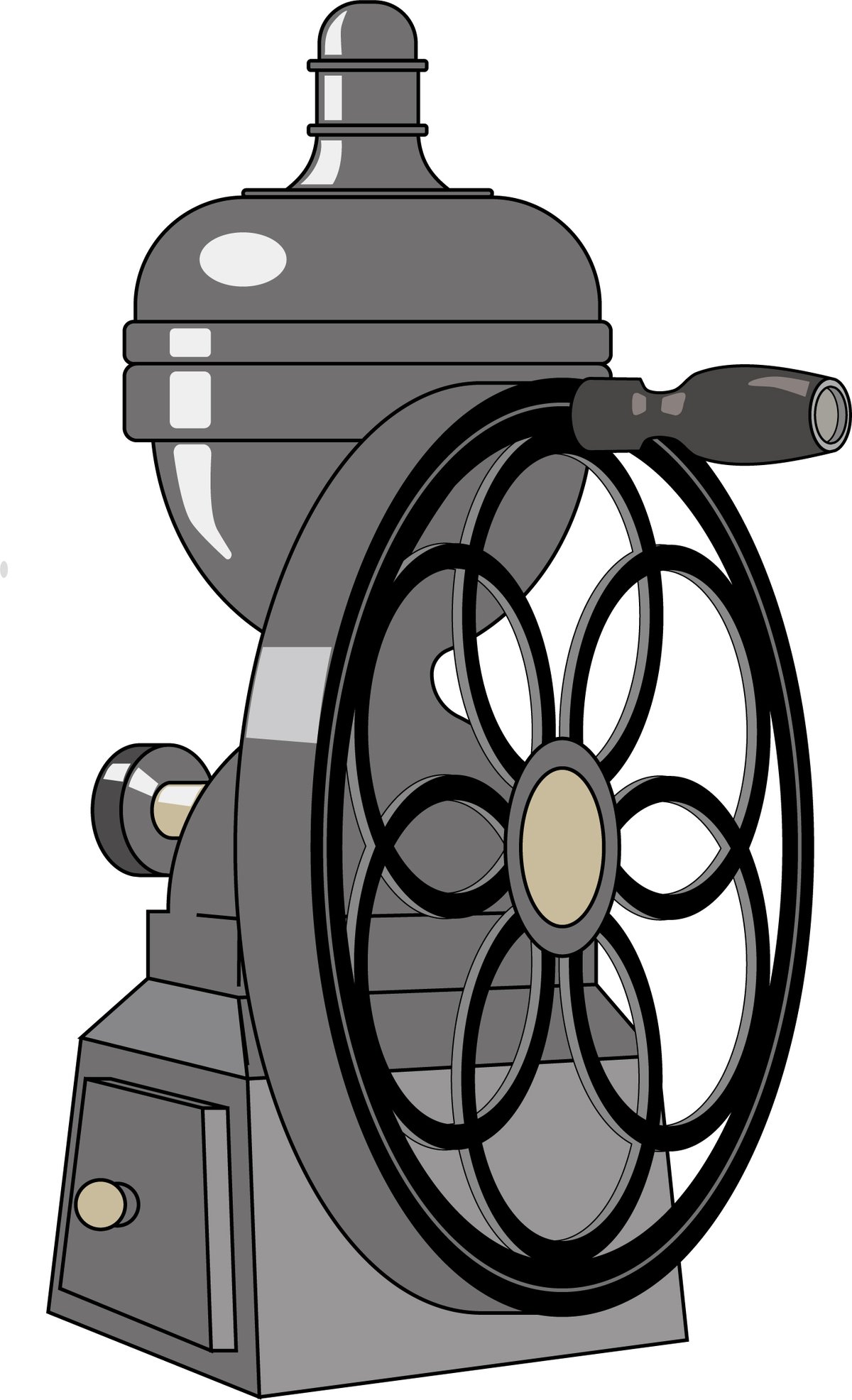
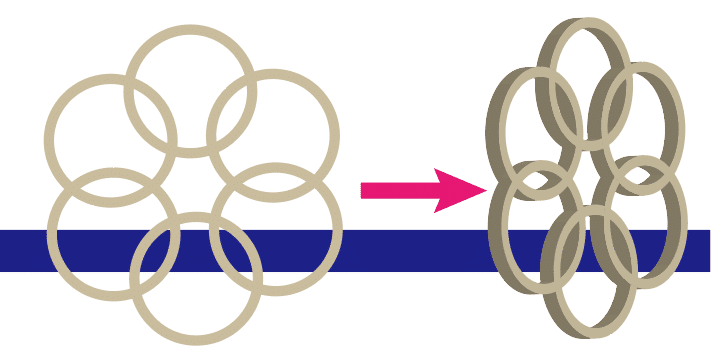
下の絵の,車輪の模様をどうやってつくるのかという話になります。

3つのツール,「回転ツール」,「パスのアウトライン化」,そして「押し出し・ベベル」の3つを使います。
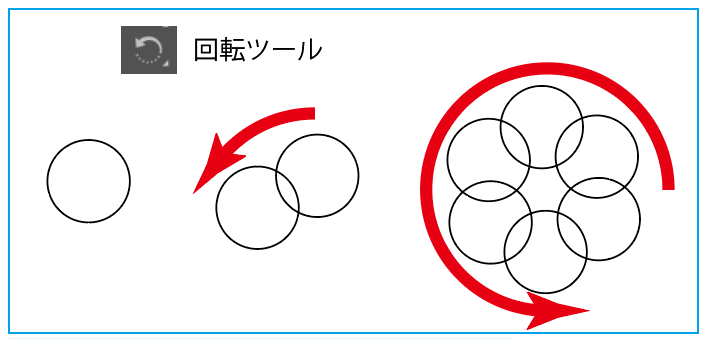
回転ツール
一つの円を回転ツールで60度に回転,全部で5つコピーします。

線は,太くしておきます。
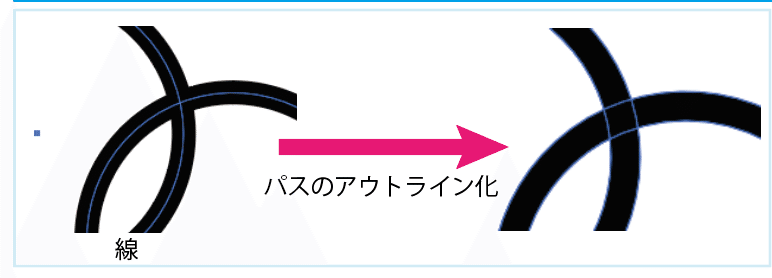
パスのアウトライン化
太く線を,「線と塗り」のあるオブジェクトに変えます。

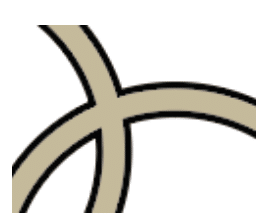
下のようにセント塗りを変えてみるとわかりやすいでしょう。

押し出し・ベベル
できたオブジェクトを「押し出し・ベベル」で立体化します。
後ろの青い線は,この模様の白い部分が透過していることを示すものです。

以上のようなことを,もう少し詳しく書いたのが下の記事です。
