
アニメーションアドのバリエーションはどう?
皆さんこんにちは!
株式会社オプト アカウントプランナー 兼 株式会社アッカーマン代表の野嶋友博です。
LINE Frontlinerとして、今までLINE広告に関する記事を数本執筆しています。
今回はLINE広告に新しく実装された新機能「画像(アニメーション)」について説明します。
「画像(アニメーション)」
LINE広告のクリエイティブフォーマットは日々進化しています。
静止画の1,200×628、1,080×1,080サイズのみであった時代から以下フォーマットが次々と追加され、広告効果を高めるためのクリエイティブの考え方も多様化してきています。
・動画:16:9/9:16/1:1
・カルーセル(1つの広告枠にスライド式で画像を最大10点掲載することができる)
・画像(小)
そして、2022年10月にローンチされたフォーマットが「画像(アニメーション)」です。
これは、LINEユーザーが最も多く利用しているトークリスト面の最上部において、動きのある表現で訴求ができる新フォーマットです。

「画像(アニメーション)」の効果事例
これまで、トークリストの最上部においては、「画像(小)」フォーマットがメインとして掲載されていました。その名の通り、小さい掲載枠の中で表示される広告です。小さい掲載枠の中でも、視認性が高く、情報を訴求できるフォーマットです。
「画像(小)」フォーマットに動きをつけたものが、「画像(アニメーション)」です。
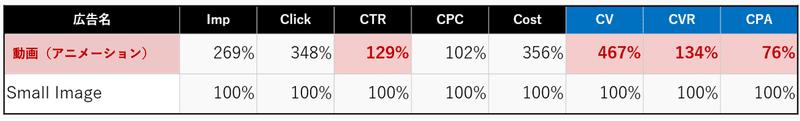
「画像(小)」フォーマットと対比して動きがあることから、目を惹きつけやすく、CTRが高くなる傾向があります。

CTRが高いことは想定通りでしたが、CVRも高くなる事例が多い点が個人的には意外でした。これは、静止画フォーマット対比でクリックする前の情報量が多いことから、関心度が高い状態でサイトを訪問されるお客様が増えている、という可能性が高いと考えています。
目に止まりやすく、またその後の購買行動にも繋がりやすい、という点で今後必須化される広告フォーマットであると考えます。
効果的な「画像(アニメーション)」クリエイティブの作り方
さて、そんな「画像(アニメーション)」ですが、これまでの「画像(小)」フォーマットをただ動かせば効果が上がる、という訳ではありません。
いくつかの配信結果の中から見えてきた効果的な「画像(アニメーション)」クリエイティブの作り方について、その一部を紹介します。
❶キャラクターや人物を取り入れる
「画像(小)」では、文字だけで訴求する表現も多く見られてきましたが、「画像(アニメーション)」は動画の特性を有効活用するためにも、キャラクターや人物を取り入れることをおすすめします。

文字だけが動く広告と比較すると、ユーザーを惹きつけやすくなるでしょう。
❷無駄のないフレーム活用
動画広告を作るときにもよく見られますが、ゼロ秒地点(最初のフレーム)で何もいれず、次のフレームから何かを出現させるような構成は効果が出ないことが多いです。
ある程度の秒数までユーザーが必ず広告を視聴しなければならない仕様のメディアであれば話は別ですが、LINE広告の「画像(アニメーション)」は興味がなければ即スクロールすることが可能なためです。

❸意味のある動きをつける
アイコンやキャラクターの動きに意味がなく、ユーザーを惹きつけるためだけに動きをつけたものは、ユーザーを次の行動に促すことが難しい傾向にあります。
例えば、本を動画にする際、本が大きくなったり、小さくなったりする、不必要な動きを取り入れるのではなく、本のページをぺらぺらとめくるような動きを付けた方が、CTVが高い結果がでました。

「画像(アニメーション)」は、まだリリース直後のフォーマットであるため、表現にはまだまだ多くの可能性があると考えています。
皆さんもユーザー行動を分析し、ユーザーに寄り添ったより良いクリエイティブ表現、LINE広告の活用方法を検討してみてください。
今回は以上です。
