ドット絵 陰影をつけて色交換する
前回は、ドット絵ツール「EDGE」を使ってみた。
今回は、円ツールで描いたドット絵に陰影をつけてみる。
陰影のつけかたは、以下を参考にした。
ツールはドット絵ツール「EDGE」
円ツールでドット絵を描く
前回はクリスタで作った画像をコピペしてスタートしたけど、今回は、円ツールで描いたドット絵をベースに陰影をつけてみる。
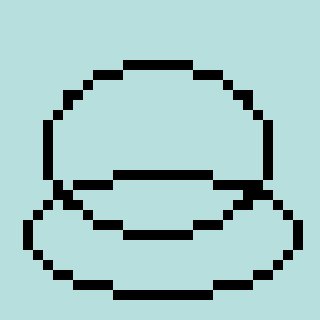
円ツールで輪郭を描く
32x32のキャンバスを用意して16倍にしたら、円ツールを使って顔と体を描く。

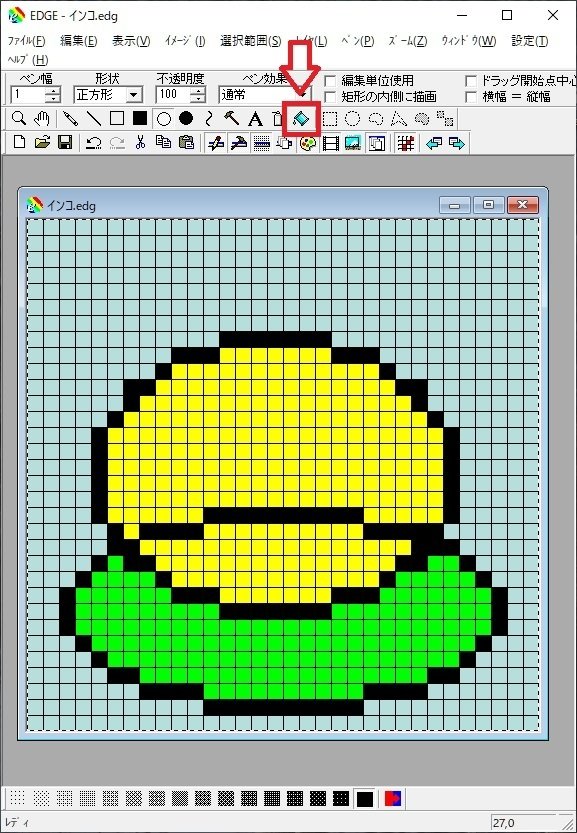
塗りつぶしツールを使って色をつける
塗りつぶしツールを使って色をつける。線が重なっている部分は次で修正するので気にしない。

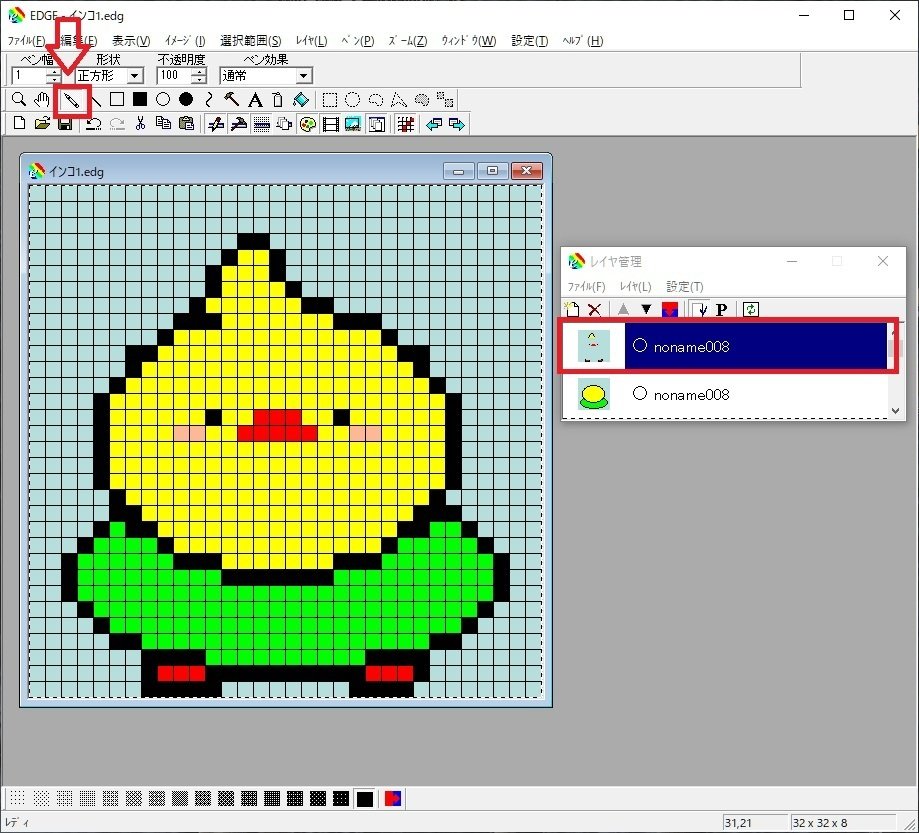
新規レイヤーを追加
「表示」>「レイヤ管理ウィンドウ」でレイヤ管理を呼び出し、「レイヤ」>「新規作成」でレイヤを追加。

ペンツールで細かい部分を追加
新規レイヤーを選択して、ペンツールで顔や足、頭の毛などを描いていく。

可愛さを足す
新しいレイヤーを追加し可愛いさを足していく。

制作過程

影をつける
黒に近づけた色で端っこを塗る
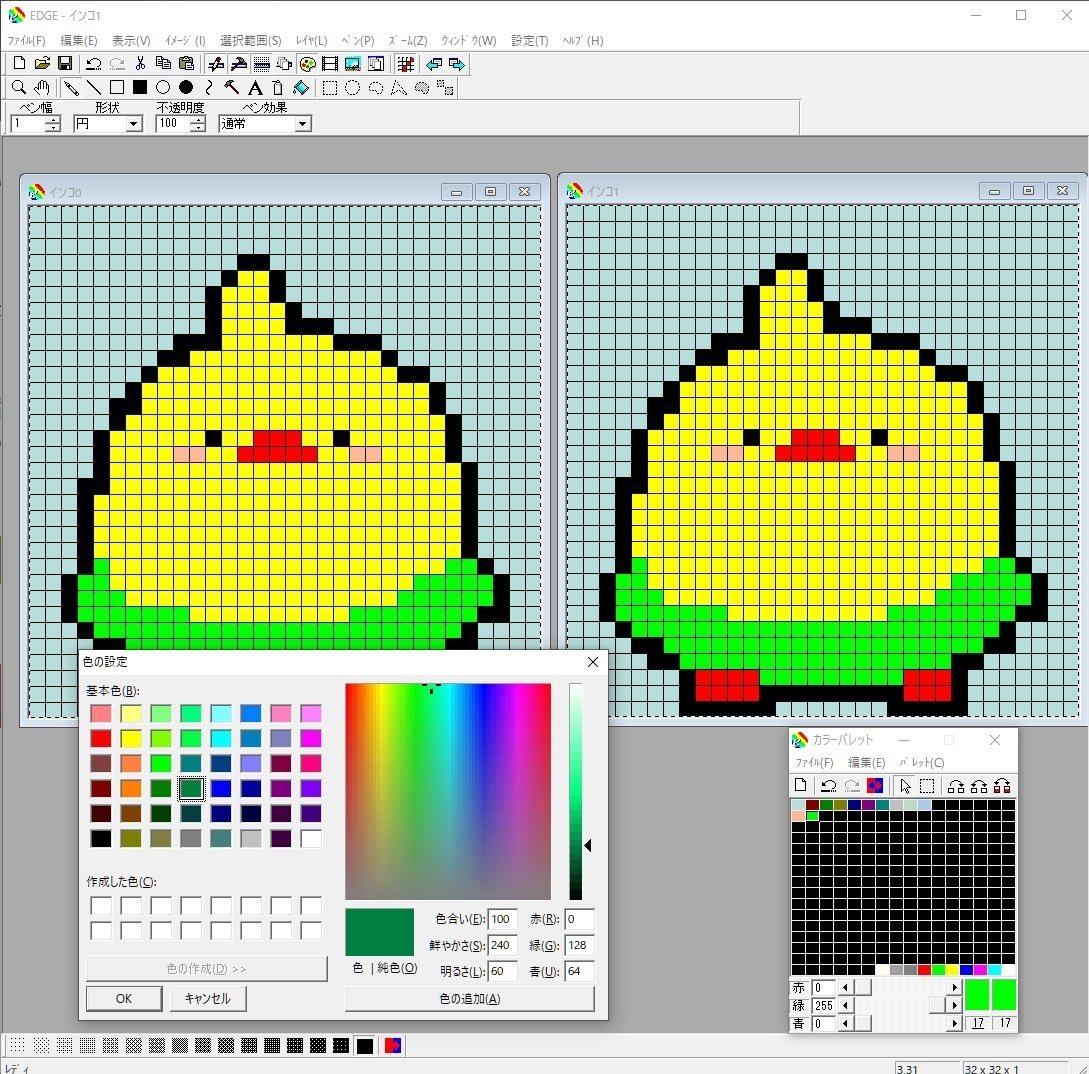
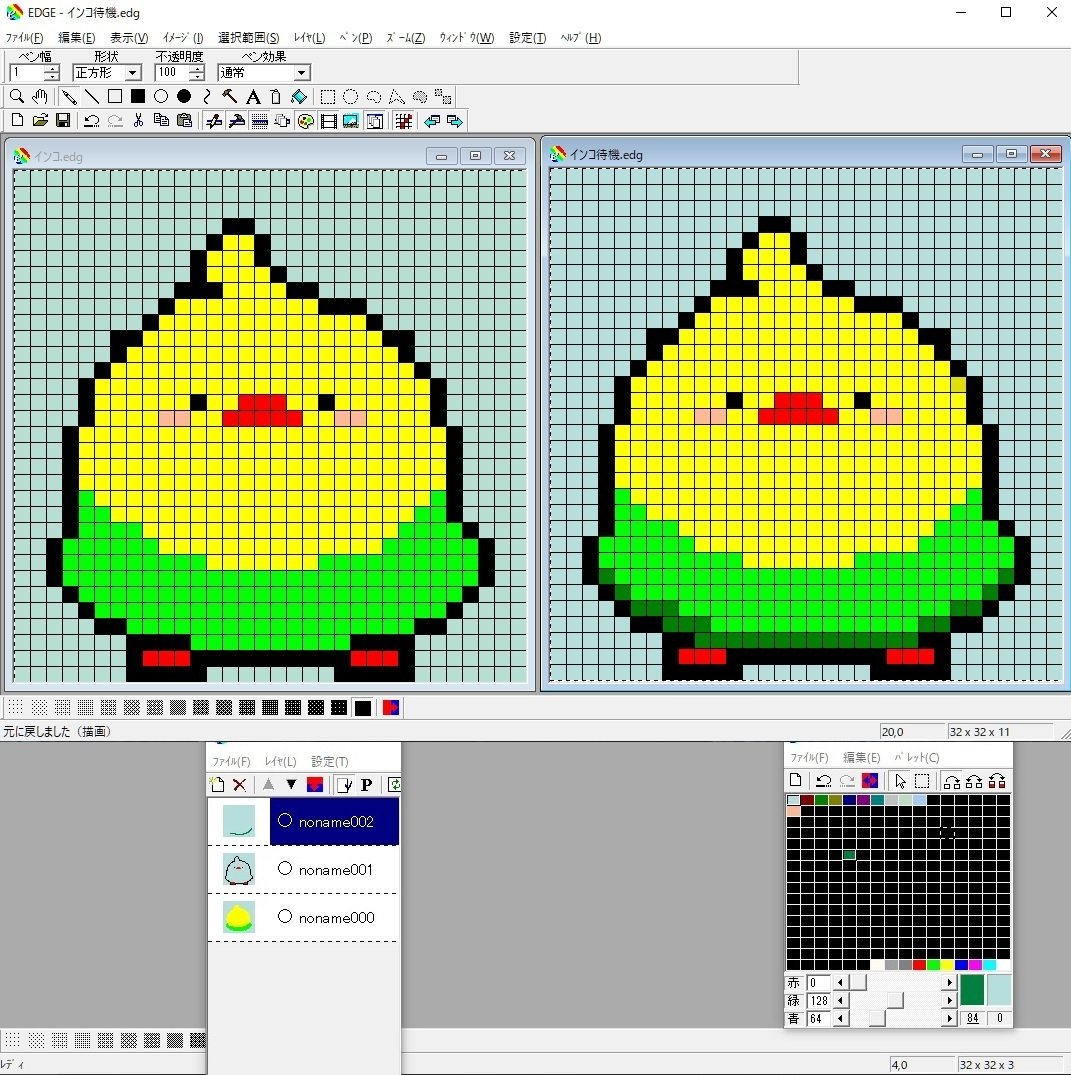
まずは、暗い色を作って体の端っこを塗る。
EDGEにはカラーをピックアップする機能はなく全部自分で作るようだ。
ドット絵は256色で使う色が少ないので、それでも良いのかもしれない。
ただ、色をコピペしたり中間色を作ったり交換したりする機能があるっぽいので追々学習していく。この辺がお手本になりそう。
カラーパレットの空いている場所(黒の部分)をダブルクリックして基本色の中から、体部分の黄緑に合わせて一番濃い緑を選んで塗ってみる。

とりあえず、レイヤーを作って塗ってみた。

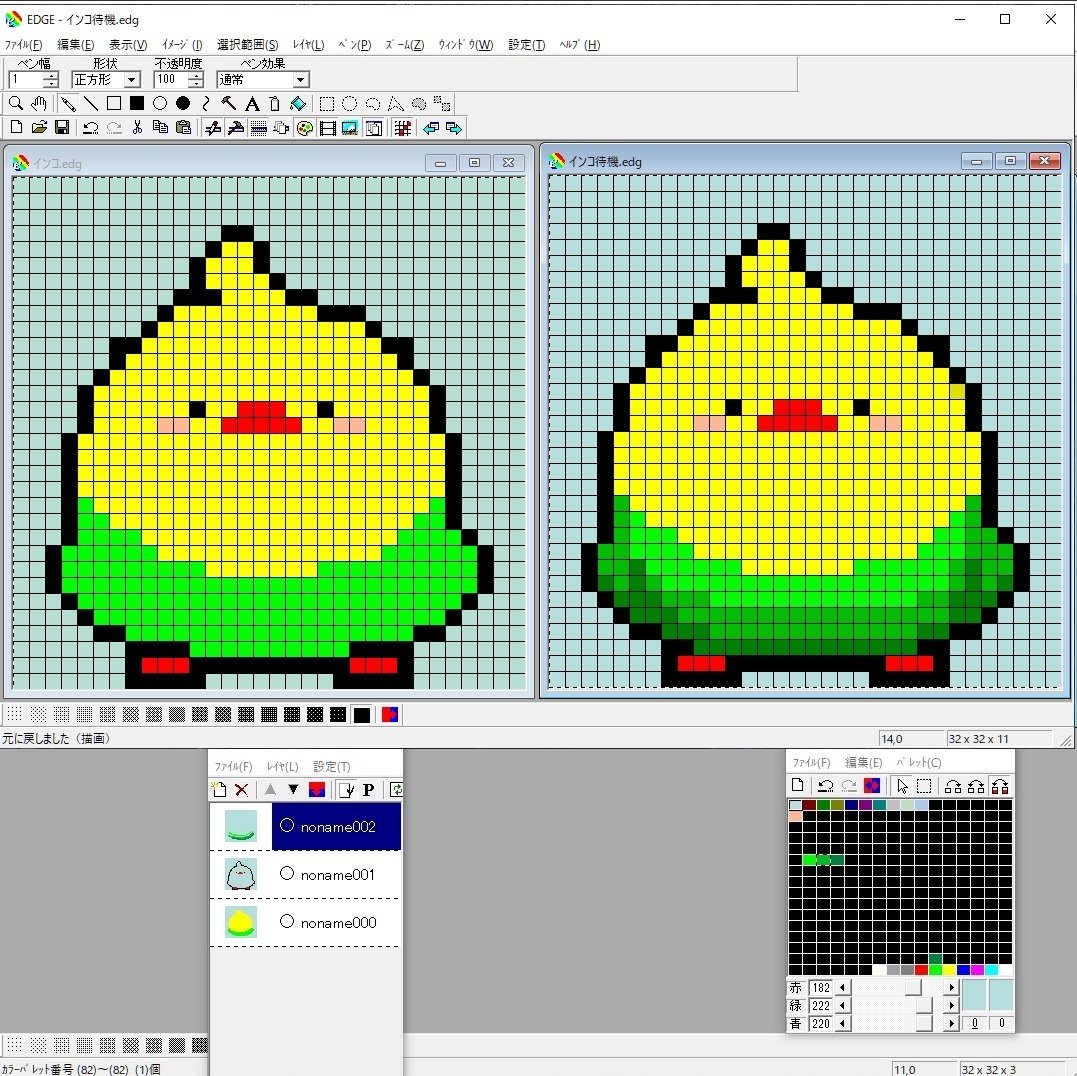
中間の色で塗る
中間色の作り方は、前述のEDGEのカラーパレットを参考に中間色を作って塗った。

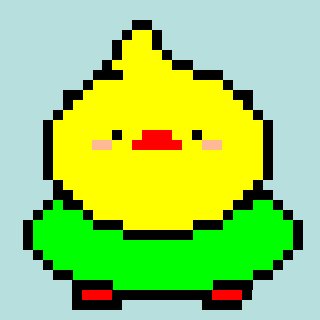
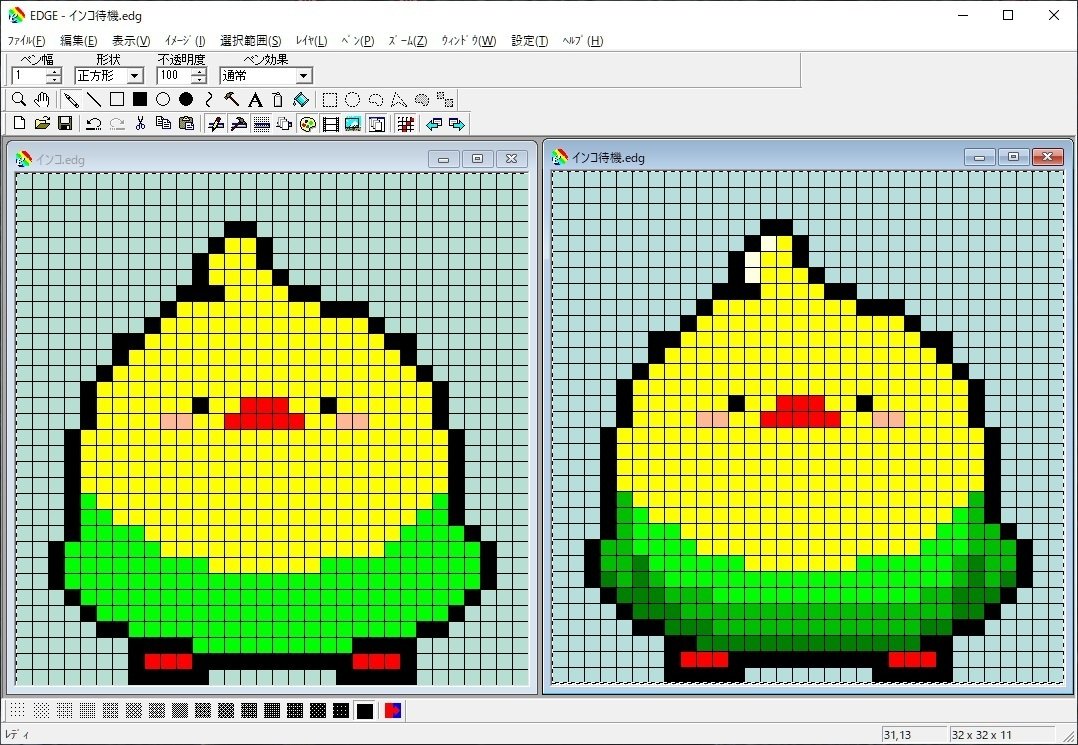
テカリ部分を作る
左側にハイライトを入れた。

顔にも影を入れてみる

黄色い部分が発色良すぎるので、体との境部分を暗くして影をつけてみる。やりすぎか?元が良くないとかは言いっこなしね。

ああ、下手くそすぎるけど、とりあえず、第一歩だ。
おまけ「色交換機能を使ってみる」
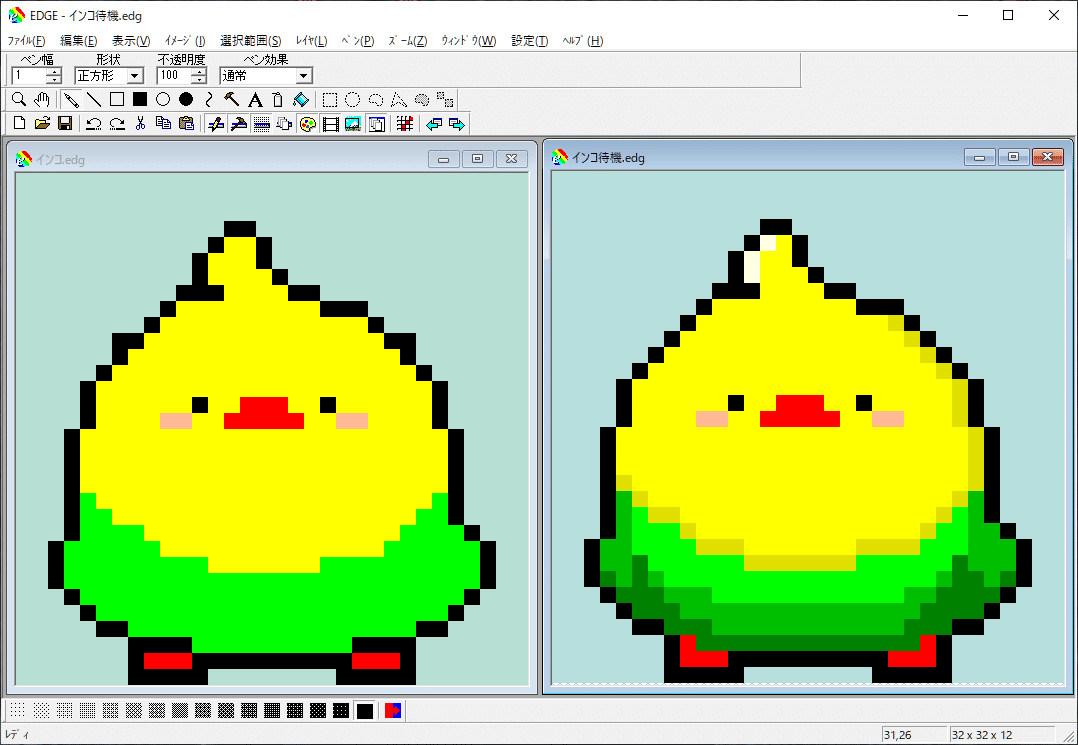
EDGEには「色交換」という機能があって、これでキャラの色替えができるので、さっそく試してみる。
顔の色を変更
試しに顔の色を変更してみる。ドラッグ&ドロップで簡単に変えられた。
1. カラーパレットの「ドラッグでRGBを好感します」をクリック
2. 変えたい色をドラッグ&ドロップで交換

カラーパレットの整理
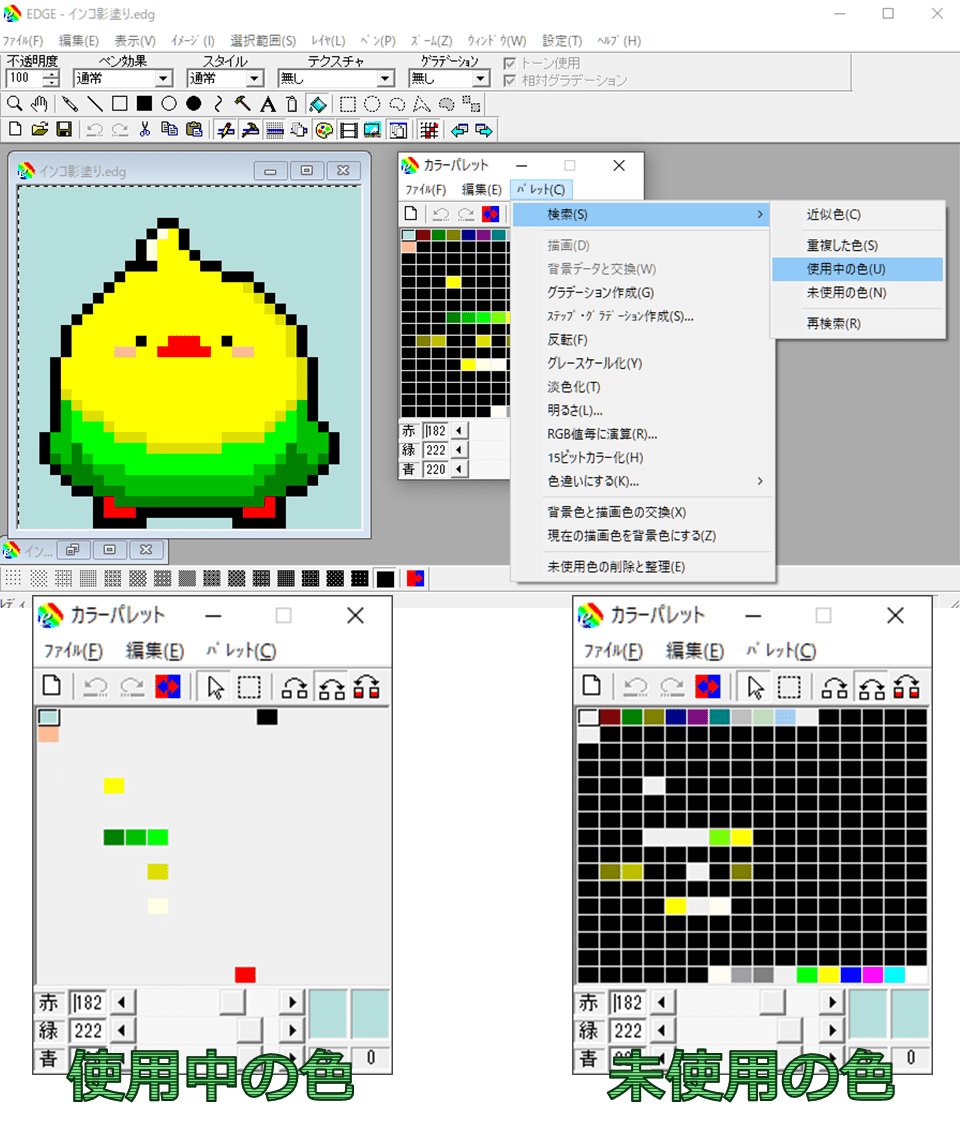
何も考えずに色を作ったので、実際に使われている色が分からん。
色交換でカラーパレットの色を黒と置き換えて使った色を探していく。

使用している色が分かりやすいように、カラーパレットの「ドラッグで色の位置を変更します」をクリックして移動する。
右の画像のように、使っている色を同系統の色でまとめた。

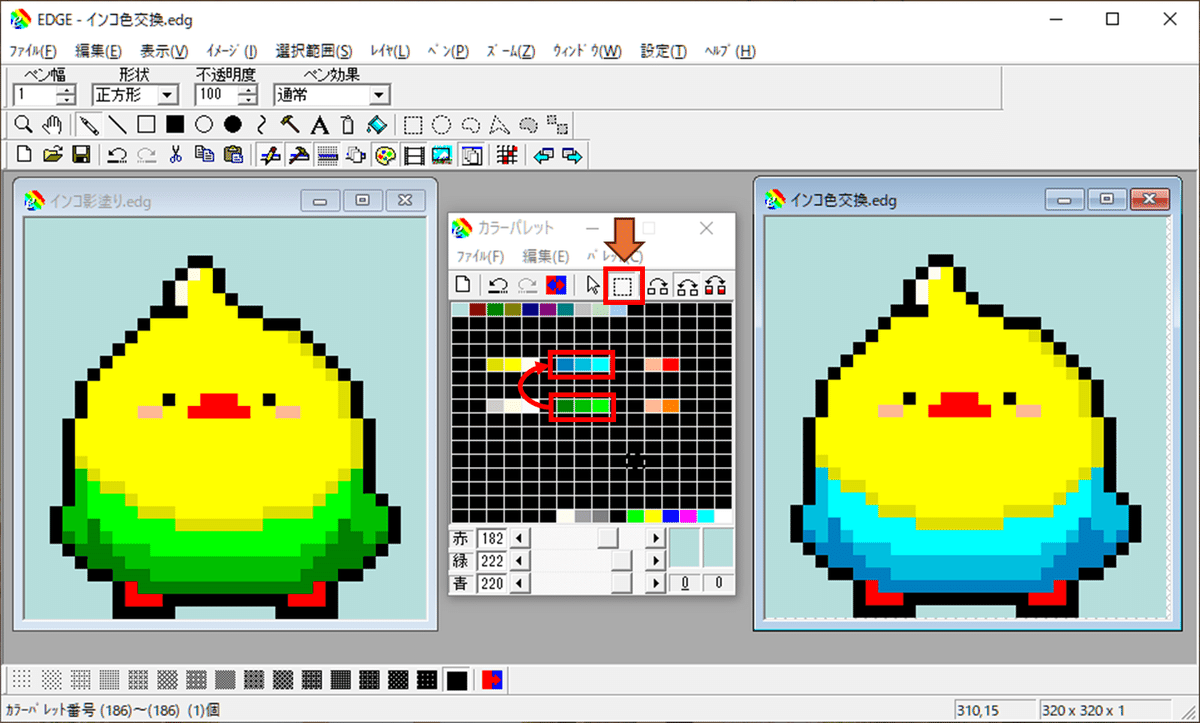
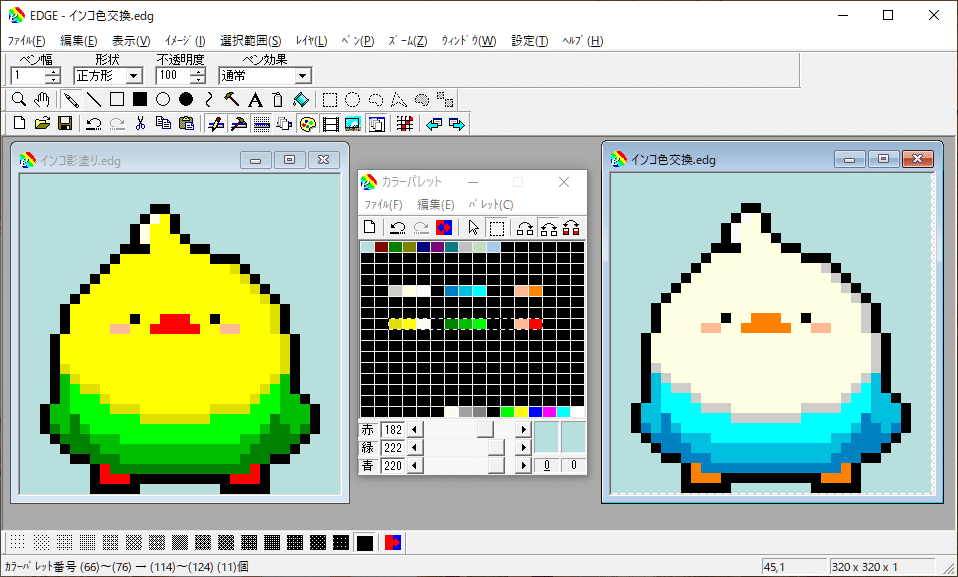
複数の色を交換
カラーパレットの選択ツールで複数のカラーを囲んでドラッグ&ドロップで複数の色を交換できる。

体全体のカラーを作っておけば、全体の色を交換可能
これで1Pカラーや2Pカラー、敵キャラの色替えも簡単に作れる。

色交換のGIFアニメ
パワーポイントの画面キャプチャ+GIFmicroで手順をGIFアニメ化してみた。

パワポでGIFアニメを作る場合は、新規で作らないと他のページの滞在時間が加算されてループが遅くなることが判明した。
カラーパレットのTIPS
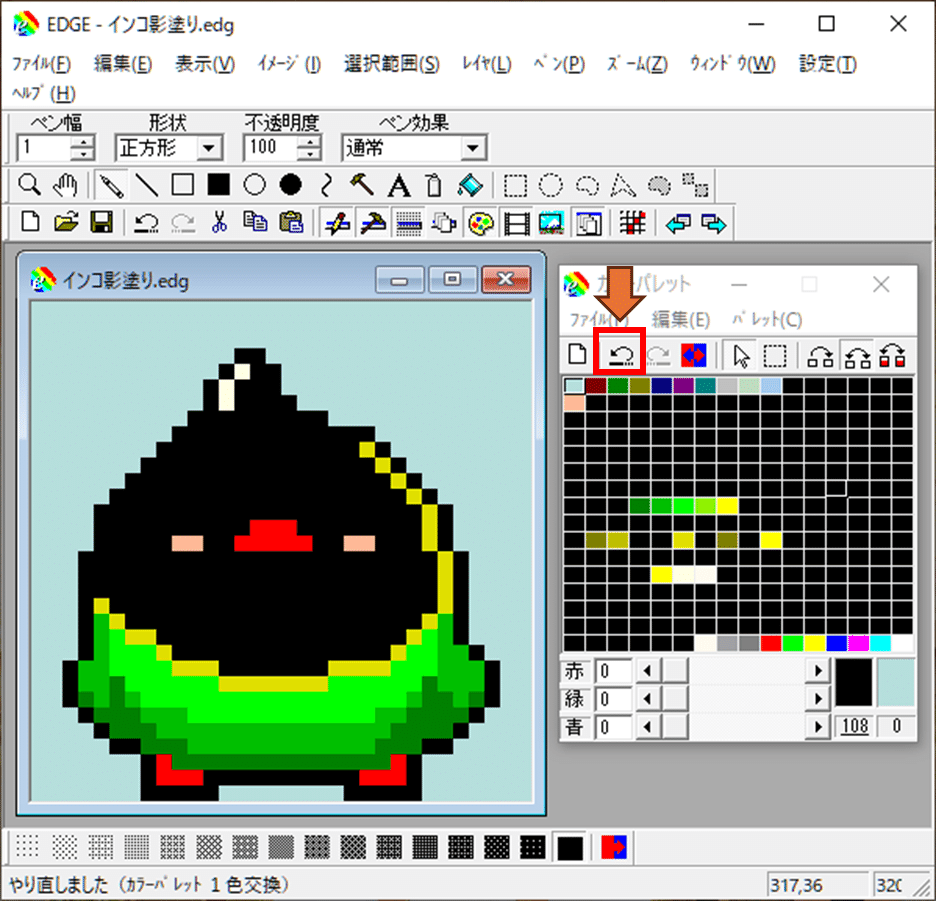
元に戻す
カラーパレットの色はCtrl+Zではなく、カラーパレット内の「元に戻す」をクリックしないと戻らないのに注意!

使用中の色と未使用中の色の検索機能
使用中の色は、いちいち黒で塗りつぶして探さなくても、「カラーパレット」>「パレット」>「検索」で探せた。