
タッチエリア最適化のポイント:ユーザー体験の向上を目指しましょう
タッチエリアは、ウェブサイトのコンテンツが利用されるデバイスのポートフォリオ全体でユーザーフレンドリーになるために重要です。要するに、タッチエリアとは、ユーザーがコマンドを実行するためにウェブページ上で対話する領域のことです。ウェブリンク、ボタン、広告、フォームなどがタッチエリアの例です。
タッチエリアをデザインする際には、その周りに十分なスペースがあるべきです。これにより、ユーザーはその対象を他の近くのものではなく、選択できるようになります。
タッチエリアのサイズはどのように決まりますか?
タッチエリアが画面のサイズにどのように影響を受けるかを考える前に、ページ全体がどのようにスケーリングされるかを理解することが重要です。
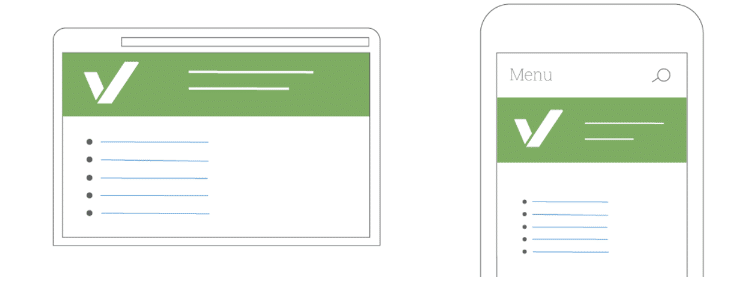
異なるサイズの画面上でのウェブページの表示は、フォントサイズやビデオ、画像などのメディアプロパティ、およびその他のデザイン要素によって決定されます。タッチエリアは、これらの画像とともにレスポンシブページで小さな画面に表示される際にスケーリングされます。

タッチエリアの大きさ
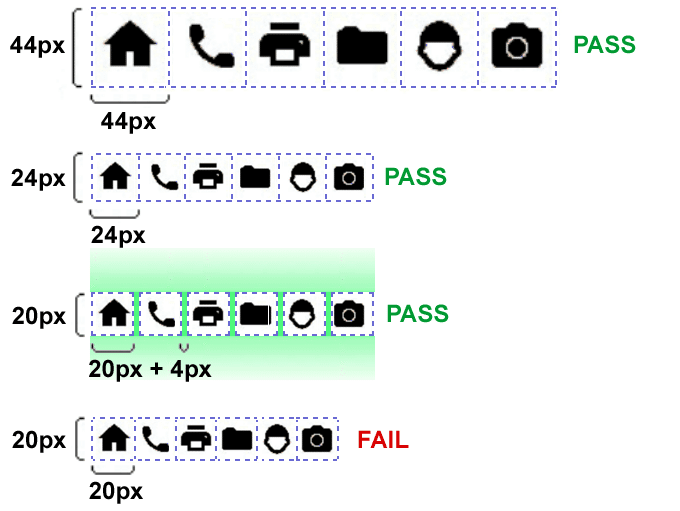
タッチエリアのサイズは、その重要性に直接関連するべきです。Googleによれば、メニューや行動を促すアイコンなどのトップレベルの要素は、最小でも48ピクセル四方であるべきです。
テキスト内のリンクをタッチエリアとして使用する場合、人々はこれにアクセスするためにページにズームインする必要があると考えることがよくあります。しかし、可読性のあるテキストのためのガイドラインに従われている限り、これらのリンクは問題になるべきではありません。これらのリンクが互いに密集していない限りです。
Googleの最小期待値に基づいてタッチエリアのサイズを設定できない場合、それらは少なくとも32ピクセル以上で分離される必要があります。SEOツールでタッチエリアエラーが返されている場合、それはおそらくターゲットが小さすぎるのではなく、密集しすぎているためである可能性が高いです。

他のタッチエリアの問題
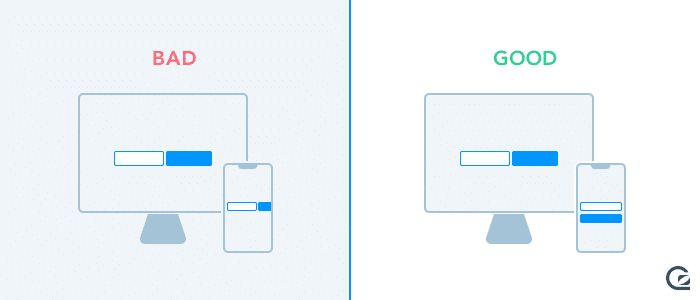
リンクがリストとして表示される場合、これらはモバイルデバイスで表示される際に非常に密集してしまうことがよくあります。コード内でより大きな行の高さを使用すると、リストアイテムが適切に配置されるようになります。
下の例は、タッチエリアが小さな画面ではあまりにも密集してしまうリストです。

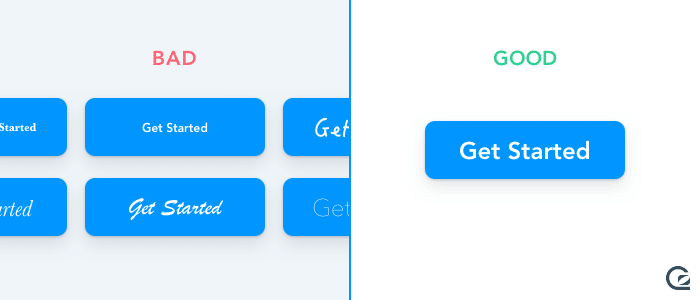
ボタンのサイズは自動的に描画され、周囲のテキストと調和して機能するべきです。テキストが読みやすい場合、ボタンも使いやすい可能性があります。これを確認するには、ページをモバイルデバイスで表示し、適切に対話できるかどうかを確認してください。

まとめ
ウェブデザインにおいて、タッチエリアの適切な設計はユーザーフレンドリーな体験を確保するために不可欠です。もちろん、タッチスクリーンを使用したエラーを最小限に抑える最良の方法は、ユーザビリティスタディを通じて代表的なユーザーを観察することです。ユーザーがウェブサイトやアプリを正確にナビゲートするのに難しさを感じる場所を確認することで、タッチエリアのサイズを大きくすべき場所や要素をより遠くに配置すべき場所を特定するのに役立ちます。
この記事が気に入ったらサポートをしてみませんか?
