
知識ゼロからの 『とほほのRuby on Rails入門』 #9
これはプログラミング初心者がRuby on Railsの勉強をしていく記録です。
◇ この記事で勉強しているサイト
◇ 前回までの記事一覧
◇ 前回復習で作ったwebサイト
チュートリアルの続きを再開します!
復習を挟んで、だいぶ理解度も増したんじゃないでしょうか。楽しみです。
「ブック管理アプリを作成する」の続きから!
編集画面を作成する
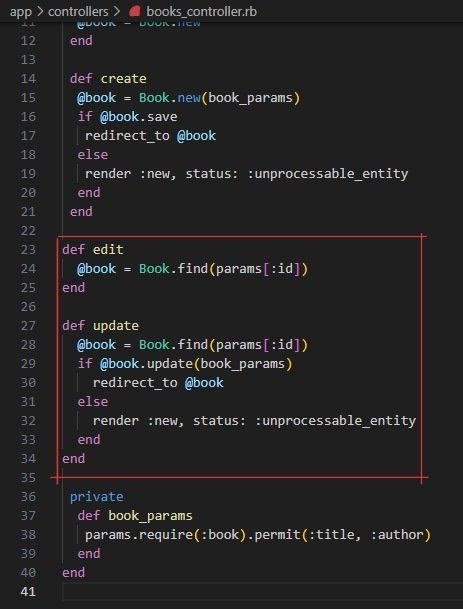
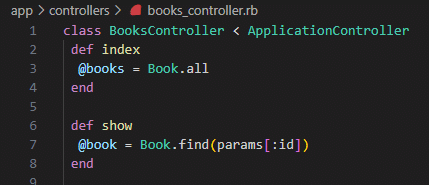
books_controller.rbに追記します。

今回からこの画面を使っていきます!
editとupdateの部分を書き足しました。
記述は新規作成画面のときとだいたい同じですね。
登録されたid番号から探して、アップデートできた時はそのページに移行し、出来なかったときはエラーコードを出す、ですかね。
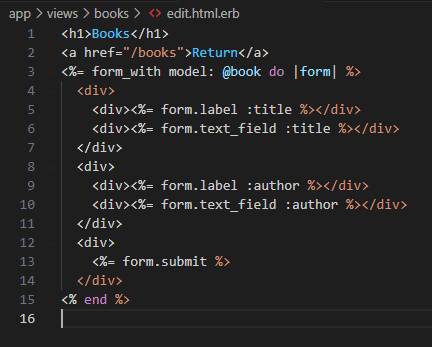
Viewで編集画面を作成するようです。
ファイル名をedit.html.erbとして新規作成。

なんと新規作成画面とまったく一緒!
簡単で嬉しいです。
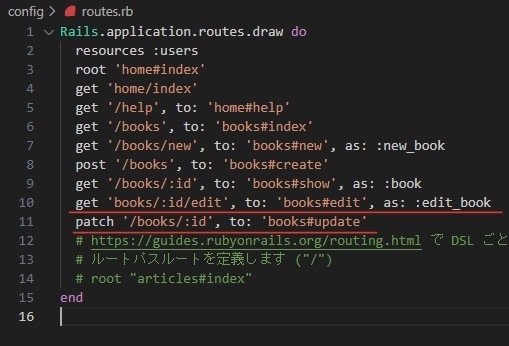
次はお決まりのルーティング。
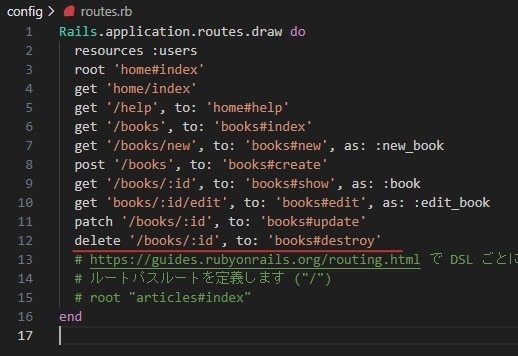
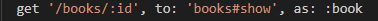
routes.rbに追記します。

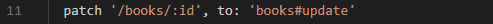
patchというのははじめてです。
既存データを更新するときに使うようです。
データを更新するときはこのpatchメソッドで’/books/:id’にアクセスし、さっきcontrollerに追記したupdateメソッドを呼び出しますよということですかね。
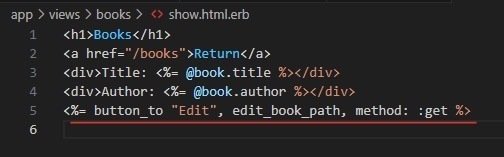
詳細画面にEditボタンを追加するようです。
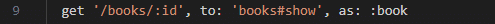
show.html.erbに追記します。

先程routesでつけたedit_bookというパスの名前を使っていますね。
Editボタンを押すとgetメソッドでedit_bookにアクセスして、編集画面を表示するということですね。
ブラウザ画面で確認してみます。



テキストエリアに今のデータが入力された状態で表示されました。

そしてUpdate Bookを押すと…

エラー画面も見てみたいですよね。

そしてボタンを押すと…

むーん。
どうやったらエラーになるんだろうか。
今はまだ分かりませんでした。
削除画面を作成する
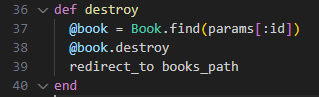
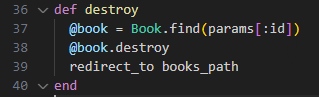
books_controller.rbに追記します。

データを取り出して削除する、その後一覧画面に戻るということですかね。
routesでbooks_pathと名前を与えたものはありませんが、これは’/books’に付いている名前のようです(2パート先で詳細が出てきます)。
次はroutesに追記します。

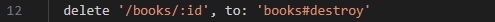
今回はdeleteというのを使っていますね。
その名のとおりデータを削除するときに使うメソッドのようです。
現在routes.rbには同じ’/books/:id/‘というURLが3つあります。



どのメソッドで’/books/:id/‘というURLにアクセスするかで、その後の処理が変わるということですよね。
◆getメソッドでアクセスしたらbooks_controllerのshowメソッドを呼び出す
◆patchメソッドでアクセスしたらbooks_controllerのupdateメソッドを呼び出す
◆deleteメソッドでアクセスしたらbooks_controllerのdestroyメソッドを呼び出す
というふうに、アクセスする方法でその後実行される処理を振り分けているんですね!
routesについて、だいぶ分かってきた気がします。
ただViewのファイルがブラウザ画面に表示される仕組みがまだよく分かりません。
調べてみました。
↑ 「3.メソッドとアクション」という項目に書いてありました。
まずはそのまま引用します。
『たとえば、クライアントを1人追加するためにブラウザでアプリケーションの/clients/newにアクセスすると、RailsはClientsControllerのインスタンスを作成してnewメソッドを呼び出します。 このとき、newメソッドの内容が空であるにもかかわらず正常に動作するという点にご注目ください。これが可能なのは、Railsでは特に指定のない場合は、newアクションがnew.html.erbビューをレンダリングするようになっているからです。』
これを今作っているブック管理アプリに当てはめると、


また、updateやdestroyは

このようにredirect_toでその後以降するパスを指定しているので、(たぶんgetメソッドでアクセスし)books_controllerのindexメソッドが呼び出され、indexメソッド内では特に指定がないのでindex.html.erbが表示される!
だいぶスッキリしました。
そしてこの仕組みについても先程のサイトに記載がありました。

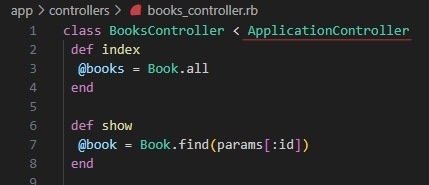
これはBooksControllerクラスがApplicationControllerを”継承している”ということを表しているようです。
そしてrails newの際に作られたファイルにapplication_controllerというものがあって、

ApplicationControllerクラスはさらにActionController::Baseというものを継承しているようです。
バケツリレーみたいですね。
そしてこのActionController::Baseには、便利なメソッドが多数定義されているそうです。
ActionController::Baseの中身については、先程のサイトでその一部が掲載されているらしいのと、詳しくはAPIドキュメントという英語のページを読むか、Railsのソースコードを参照してくださいとのこと。
Railsのソースコードはどうやって読むんだ?と思いましたが、下の記事が参考になるのかなと。
読んでみましたがまだ難しくて、まずはこの記事の手順をひとつひとつ調べていくところから始まりそうです。
ただ、気になった所だけでもソースコードを読んで理解する事は大事みたいなので追々やってみたいと思います。
長くなってしまいましたが練習に戻ります。
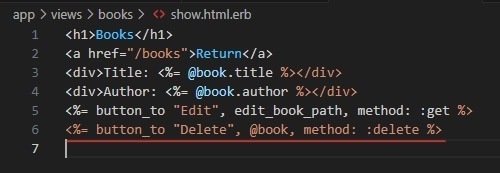
最後に詳細画面にDeleteボタンを追加します。
show.html.erbに追記します。

Editボタンの時とパスの部分の記載が違いますね。
@bookのみで’/books/:id’というパスを指せるそうです。
Deleteボタンを押すと、deleteメソッドで’/books/:id’にアクセスする。
全体の流れを例で考えてみました。
id1に登録されている「吾輩は猫である」「夏目漱石」という情報を消すと想定します。
① まずid1の詳細画面にいるので今のURLは「/books/1」。
② そこのDeleteボタンを押すと@book(ここでは/books/1)にdeleteメソッドでアクセスする。
③ books_controllerのdestroyメソッドが呼び出される。
④ id1のデータが消去され、一覧ページに移行する。
みたいな感じですかね。
ブラウザ画面で確認してみます。
id1を消すのは惜しいですが、例えと一緒にした方が分かりやすいので仕方ありません。


id1の「吾輩は猫である」は消えています。
これで大枠は完成みたいです!
この後は今まで作ったところを手直ししていくステップに入るようです。
ゴールが見えてきました!
完成が楽しみです!
この記事が気に入ったらサポートをしてみませんか?
