
知識ゼロからの 『とほほのRuby on Rails入門』 #12
これはプログラミング初心者がRuby on Railsの勉強をしていく記録です。
◇ この記事で勉強しているサイト
◇ 前回までの記事一覧
今回はリファクタリングの最後の項目です!
ビューの共通部をパーシャル化する
以前booksのedit.html.erbを書いた時「new.html.erbと同じだ!」と言っていたと思いますが、viewの同じ記述部分を別のファイルにまとめる事ができるようです。
ちなみにパーシャル化とは”共通化“という意味みたいです。
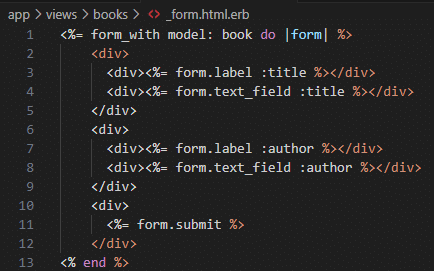
まずviewsのbooksフォルダーに_form.html.erbファイルを新規作成します。
パーシャルのファイル名はアンダーバーで始める必要があるみたいです。
記述はこんな感じ。

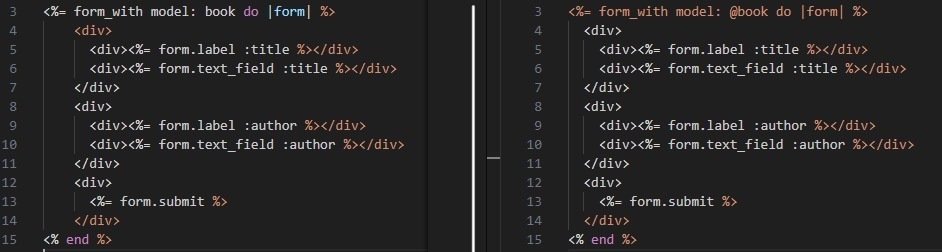
パーシャル化される予定のedit.html.erbと比較してみました。

違うのはいちばん上の行の@bookがbookになっているところだけですね。
次にパーシャル化されるviewsのbooksのedit.html.erbとnew.html.erbを書きかえます。

めちゃくちゃシンプルになりましたね。
書きかえた後の「render」という記述は以前勉強しましたが、controllerで使う時とviewで使う時とで違うんでしたよね。
今回はviewで使っているので、改めて使い方を確認してみます。
基本的な書き方は以下の通り。
<%= render partial: ‘パーシャルのファイル名’, locals: { パーシャルファイル内のローカル変数名:値 } %>
「partial: 」と「locals: 」は省略可能で、下のようにシンプルに書けるようです。
<%= render ‘パーシャルのファイル名’, パーシャルファイル内のローカル変数名:値 } %>
練習コードと見比べます。
<%= render “form”, book: @book %>
ローカル変数の値に@bookというインスタンス変数を入れているんですね。
むーん、複雑。
ローカル変数は小文字またはアンダーバーから始まる変数で、ブロック内やメソッド定義内でしか参照されないんでしたよね。
↓ 変数について学んだ時の記事
ブロック内やメソッド定義内でしか参照されないのに、違うファイルに値を入れることができるんだろうか。
viewのファイルは式を実行しているだけなので、いけるのか?
流れを考えてみました。
ブラウザ画面でEditページを開く
→viewのedit.html.erbに「_form.html.erbを参照して。bookは@bookに読みかえてね。」と書いてある
→viewの_form.html.erbに書いてあるRubyの式に従ってhtmlの記述が作られる
なので、クラスとかは絡んでないからOKなのか。
ということにしておこう。
@bookをわざわざbookというローカル変数に変えている理由についても調べてみました。
難しいですが言っている意味は分かる気がします。
ローカル変数に置きかえないと、機能を増やしたりしてコードやファイルが複雑になっていったときに、知らないうちに値が変わってしまって思わぬバグが出るかもという事ですかね。
余談ですが、viewでのrenderはパーシャル部分を呼び出す以外にも色んな使い方がありそうです。
※パーシャル化に使う場合については、記事の下の方の「render :partial」という項目に書いてありました。
ブラウザ画面は何も変わらないですが、今まで通り動くか見ておきます。


問題なさそうですね。
今回はこれで終わります!
次回は機能追加をしていくようです。
早く自分でアプリケーションが作りたくてむずむずしてきました。
続きも頑張ります!
この記事が気に入ったらサポートをしてみませんか?
