
知識ゼロからの 『とほほのRuby on Rails入門』 #2
これはプログラミング初心者がRuby on Railsの勉強をしていく記録です。
◇ この記事で勉強しているサイト
◇ 前回までの記事一覧
チュートリアルの続きからです。
パラメータを表示する
このステップでは、Controllerで設定したパラメータをViewで表示してみるようです。
まずはControllerの方から。

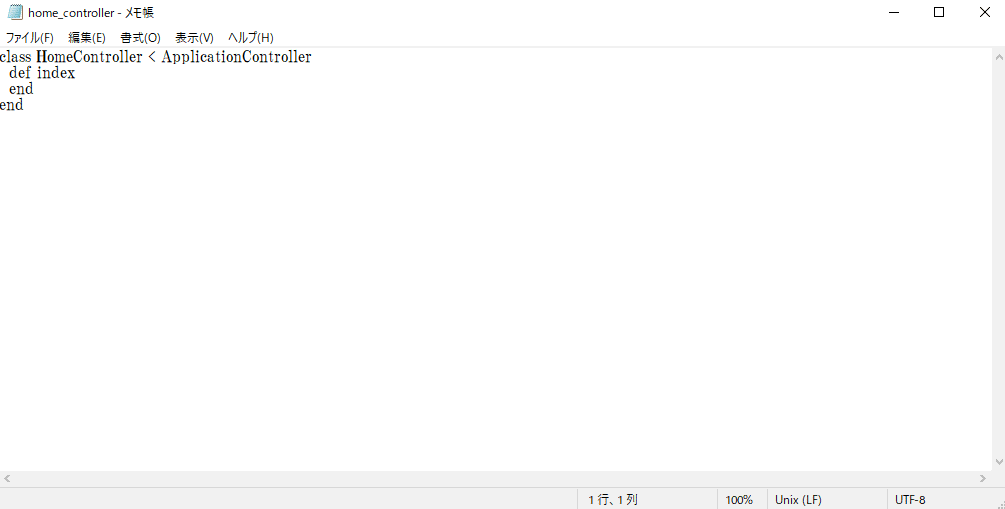
これを「プログラムから開く」でメモ帳で開くと

HomeControllerというクラスと、indexというメソッドをもうすでに書いてくれていますね。
こういう風に大枠を自動で作ってくれて後は好きに処理を書き足すだけでコードが完成しますよ、というのがRailsの力なんですね。すごい。
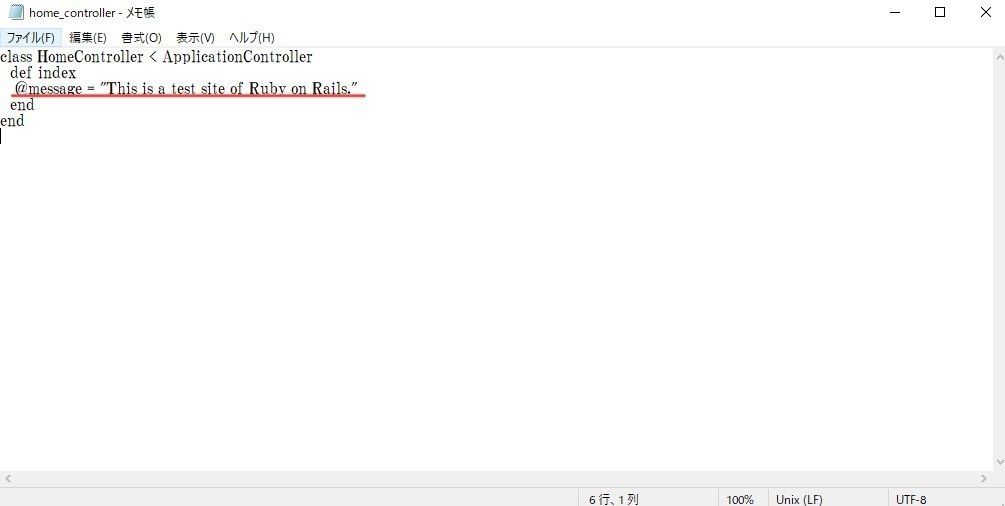
そして練習として処理を書き足します。

次はView。

これをメモ帳で開いて、


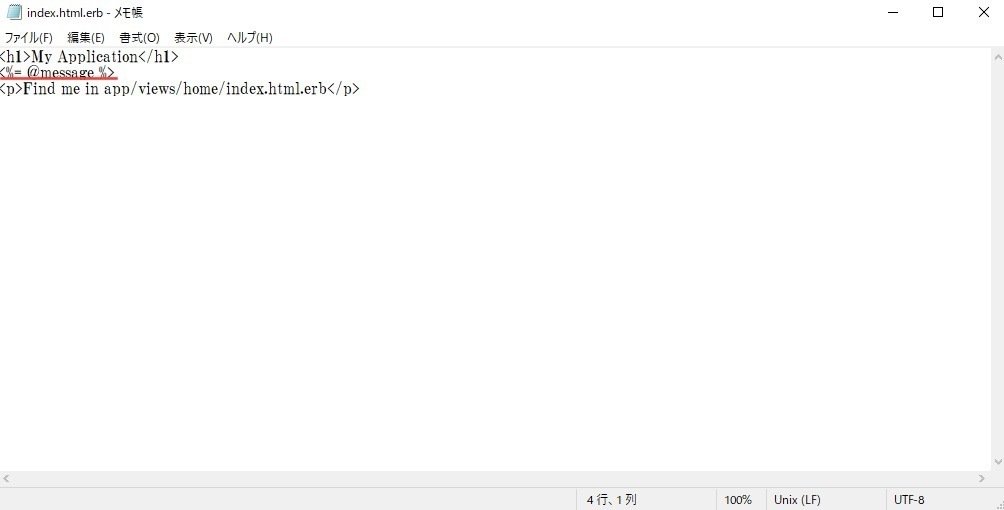
<%= ~ %>は「Rubyコードの結果を表示」してくれるよう。
つまり、Controllerに書いた@massageの結果(This is a test site of Ruby on Railsという文章)をViewが表示してくれるようになるという事ですね。
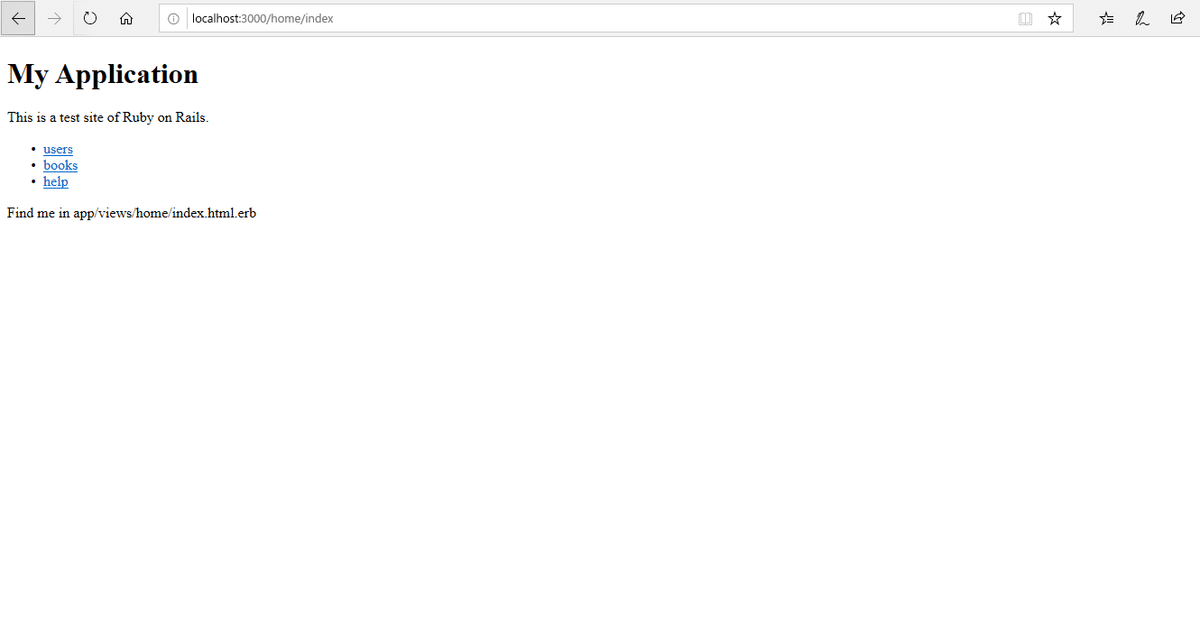
サーバーを起動して見てみます。

赤線のところに反映されています!
パラメータリストを表示する
次はまたControllerの方に追記します。

今度はViewの方に追記。

Rubyの勉強はこちらの記事でしています。
<ul> ~ </ul> は、順序がない箇条書きのリストを表示する際に使用するタグとのこと。
<li> ~ </li>で挟まれたところがリストとして表示されるんですね。
<% ~ %>は ~の部分のRubyコードを実行してくれるとのこと。
ここに直接Rubyコードを書くときは全部<% ~ %>の中に書けばいいという事かな。
<a> ~</a>はリンクを指定するタグで、href=の後はリンク先を指定しているとのこと。

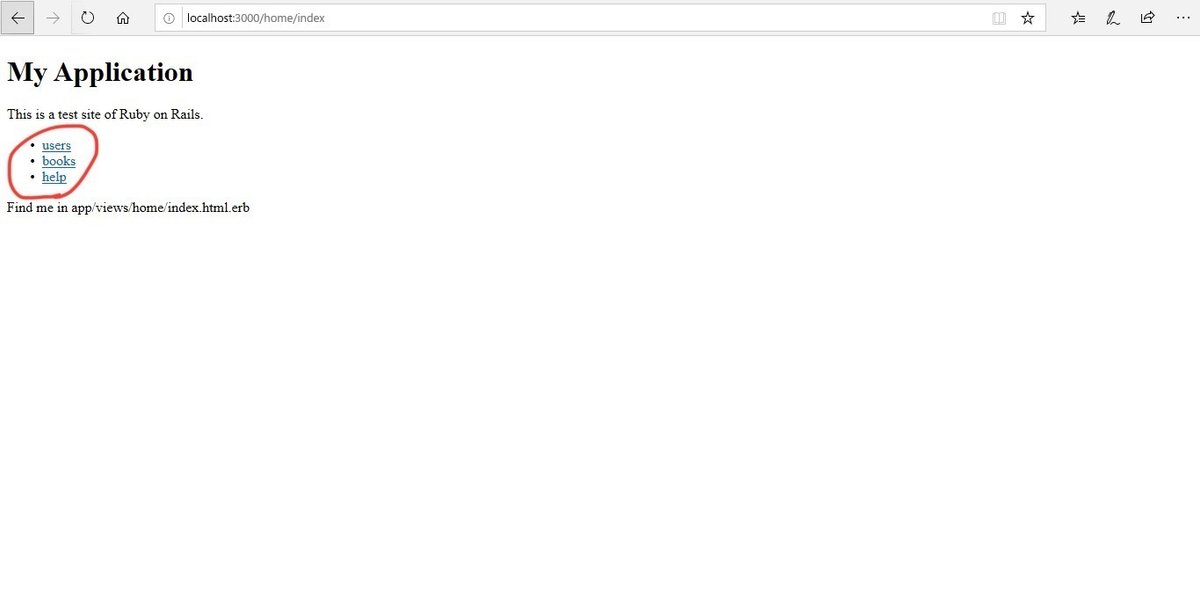
ブラウザで見てみます。

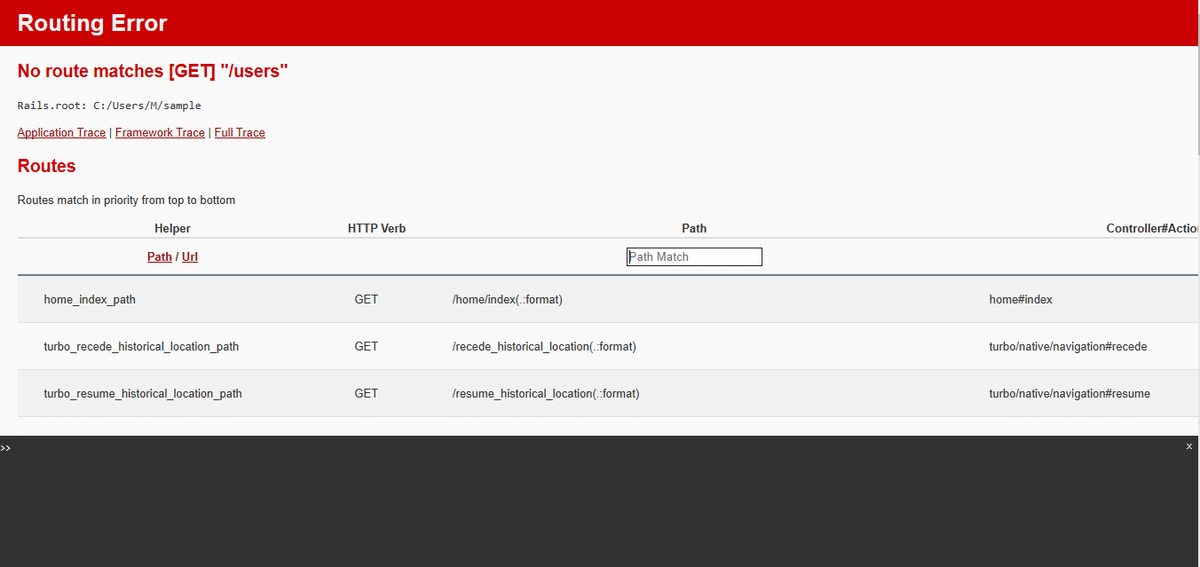
ちなみにリンクをクリックしてみました。

この先はまだ作っていないのでエラーという事ですよね。
次のステップはこのリンク先を作っていくのかな?
楽しみです!
この記事が気に入ったらサポートをしてみませんか?
