
知識ゼロからの 『とほほのRuby on Rails入門』 #10
これはプログラミング初心者がRuby on Railsの勉強をしていく記録です。
◇ この記事で勉強しているサイト
◇ 前回までの記事一覧
いよいよラストスパート!
がんばります!
リファクタリング
絶対パスから相対パスへの修正
Viewの中のルート画面へのパスをすべて相対パスに書きかえるようです。
絶対パスと相対パスについては、HTMLを勉強したときに出てきました!
◆絶対パス•••URLのこと
◆相対パス•••リンクを貼るページから見た、リンク先のファイルの場所
なぜ絶対パスから相対パスに変えるのかは、たぶん今作っているsampleというフォルダーをどこか違うフォルダーに入れたりした時に、絶対パスは変わってしまうけれど相対パスなら変わらないからかなと思っています。
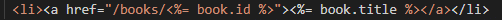
<a href=“/“>Return</a>と書いていた部分を、
<%= link_to “Return”,root_path %>に変えます。
このlink_to〜という書き方はリンクヘルパーメソッドと言うみたいです。
以前調べたヘルパーメソッドのサイトに載っていました。
指定したURLやルート名に基づいてリンクを作成するためのメソッドで、簡単にリンクを生成することができるようです。
「root_path」というのもルートヘルパーメソッドというもので、ルートURLへのパスを生成してくれるようです。
そして実行され生成されるパスは「相対パス」という事なんですかね。
次に/booksに戻るリンクも、先程の書き方に変えます。
パスの部分はbooks_pathと指定します。
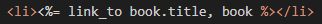
最後にBooksの詳細画面へのリンクも同様に書きかえます。
ただここはデータが増えていく部分なので、先ほどとは少し違った書き方をしています。


リンクを貼る文字はbook.titleが実行された時に表示されて、リンク先は「book」という記述だけで指定されているようです。
どうして「book」という記述だけで相対パスを指定したことになるのか、検索してみてもよく分かりませんでした。
この記事が一番近しいのかなと思いました。
↑ 下から2番目の項目です。
book_path(book)を省略して変数のbookだけでいいということでしょうか。
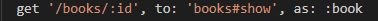
そしてbook_pathは

なのでそれぞれの本の詳細画面に行けるという事なのかなと思いました。
メニューの改善



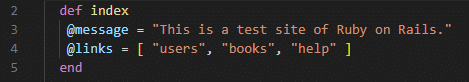
今はこのように記述しているので@linksに入れた文字がそのままURLの後ろの部分になってしまいます。
なのでメニューに表示する文字を日本語にしたり、大文字にする事ができませんでした。
これを変える方法があるようです!
嬉しい!
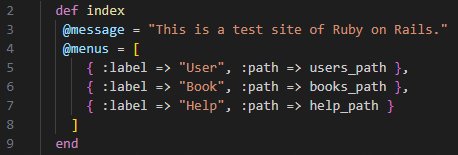
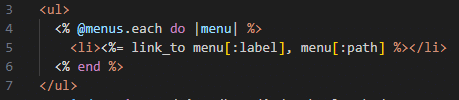
それぞれこのように書きかえました。


パスもついでに相対パスにしているようです。
controllerの「@menus = [ { :label => ”User“, : path },〜」みたいな書き方は、@menusにlabelとpathという2つの値を入れているからこんなややこしい感じになっているみたいです。
個人的には=>の部分が矢印みたいで好きです。
括弧も、いっぺんにたくさん指定しているから複雑な数学の式みたいになっているんですかね。
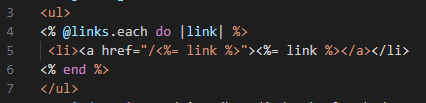
viewの方は「リンクを貼る文字は@menusの:labelからひとつずつ取り出して、リンク先はそれぞれ:pathで指定した相対パスにする」ということですよね。
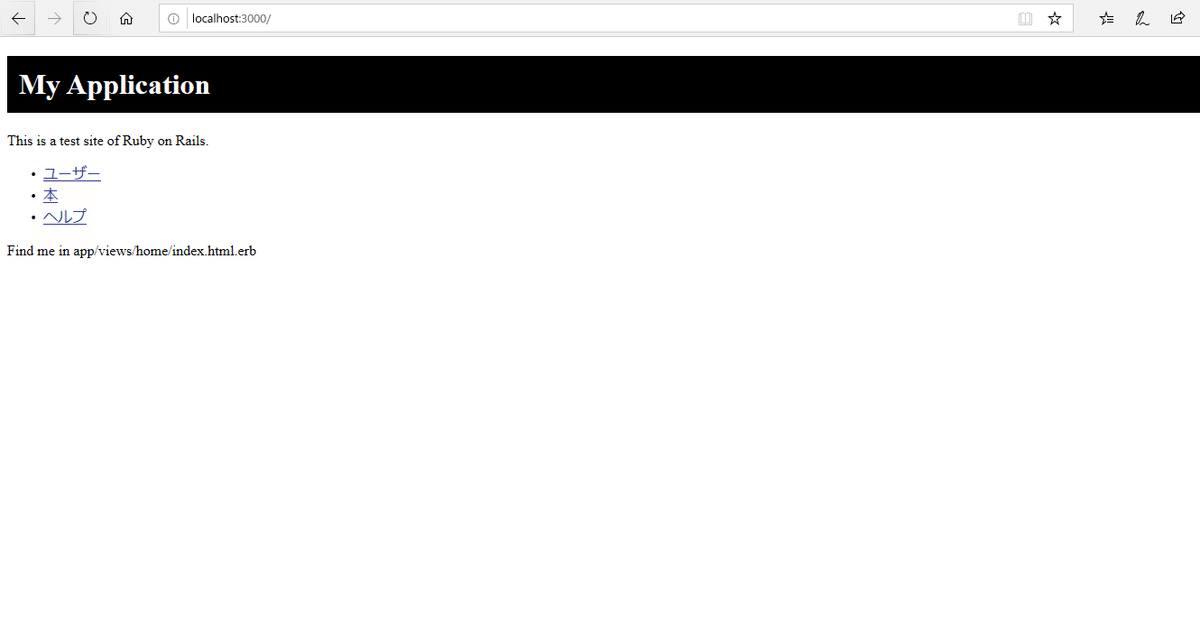
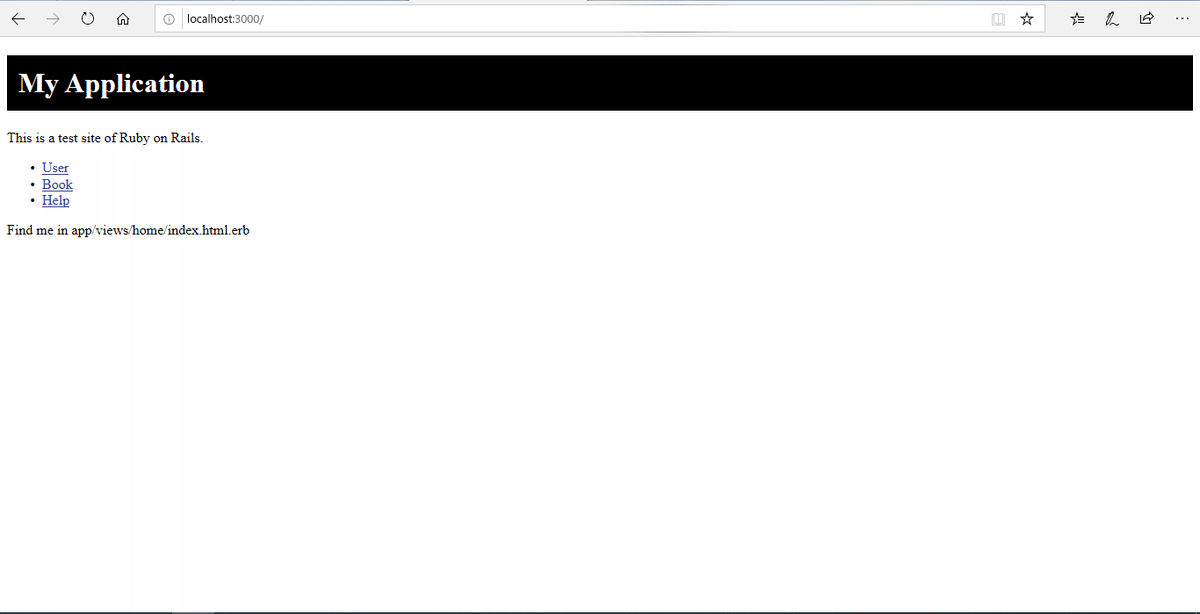
これでブラウザ画面を見てみます。

リンクも問題なく飛べます!
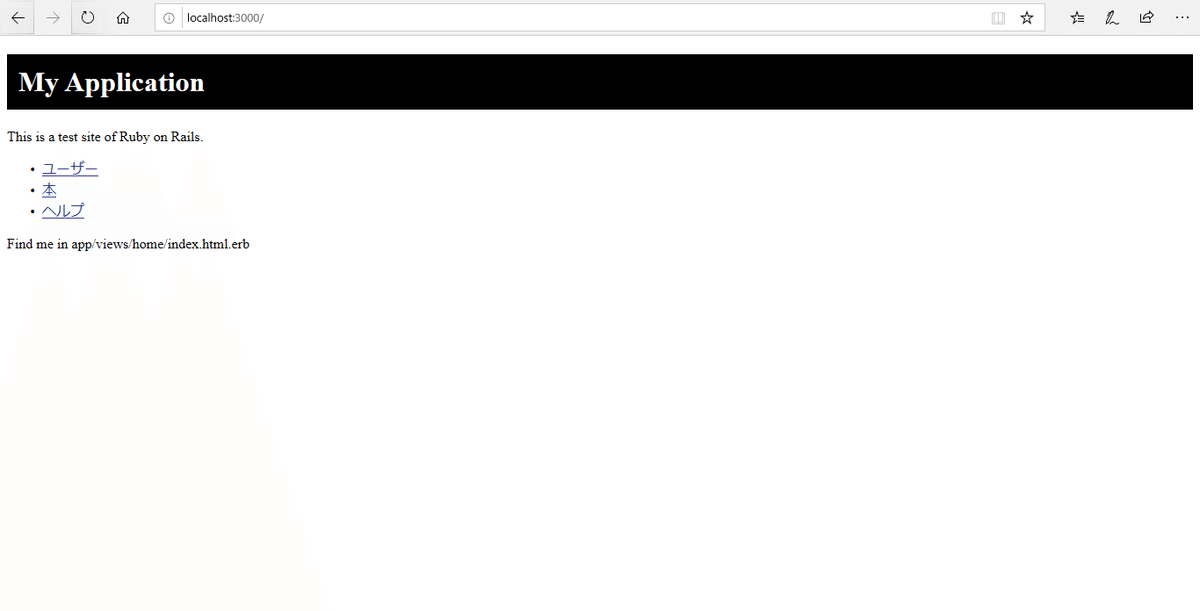
せっかくなので日本語に変えてみました。

これでホームのリンク部分も好きなデザインにできますね。
今回はここまで!
あともう少し続きます!
この記事が気に入ったらサポートをしてみませんか?
