HTML/ CSS 〜東京フリーランス(無料練習素材でコーディング) 〜
前回、めんどくさいな〜と思って、否、時間がかかりそうで足踏みしてしまった課題ですが、思い返せば約1ヶ月前に始めた学習で、初期の自分を振り返る意味でも復讐で、否、復習で取り組んでみたいと思います٩( 'ω' )و
【東京フリーランス】
お久しぶりです。
目標は4時間!
【タグアイコンの挿入】
そして、表示できない悩み…
→今回は、ファイルの表示trap
href="./デイトラ/favicon.ico"
を、href="./デイトラ/img/favicon.ico"にしていた。
→フォルダ内を確認して、trap clear!!!✨
【input でのボタン作成(復習)】

【困ったときのcolor一覧】
【まとめ】
今回、朝・昼・夜の学習時間確保運動の中、どうしても細々した時間確保しか出来ず、2Dかけて約4hかかりました。(2h30mあたりから計りきれなくなった。ってか分かんなくなっちゃった★なので大体4h😅)
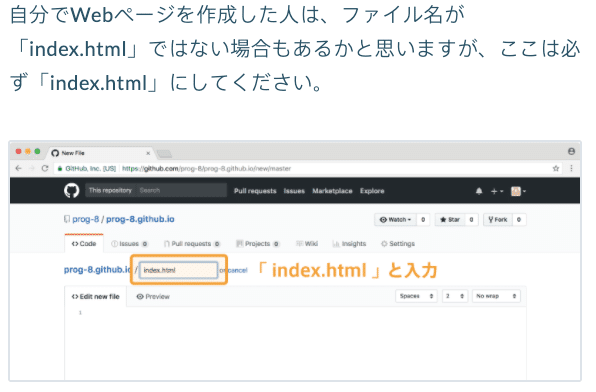
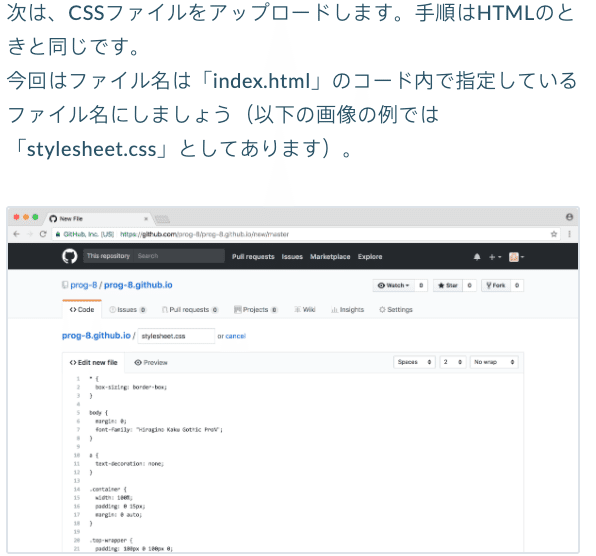
⚠️htmlとcssのファイル名⚠️


⚠️また、画像ファイルのアップデート時は「ファイルごと」GitHubのUpload filesにドラッグ!⚠️

→それでも出来なかった
ので!
→⚠️htmlのコードを修正しちゃる!作戦⚠️


ファイルを直接アップロード&ファイル名でコーディングで、
Web公開clear⭐️
そういえば、
本日で「Mac Bookのお下がりをGet」し「パソコンでプログラミング学習を始めた」ことから1っっヶ月!です✨思えば遠くへ来たもんだ… 。色々ありました…。何だったかな😏★否、楽しくキリの良い1ヶ月でした。
この記事が気に入ったらサポートをしてみませんか?
