
AI・Shiori 「Bing AI」にHTML書いてもらった
昨日、Stable DiffusionでWEBページのデザイン案を作ったので、今日は、そのデザインをベースに、マイクロソフトの「Bing AI」に相談して、HTMLとCSSを書いてもらいました。
小説の英語翻訳はChatGPTが優れているけど、HTMLを書いてもらったり、教えてもらう時は「Bing AI」はとても親切丁寧で本当にありがたいです。
何度も修正したり質問したりしながら、完成した時には、相手がAIというより、本当に親切な先生のような感じになるから不思議です(笑)。
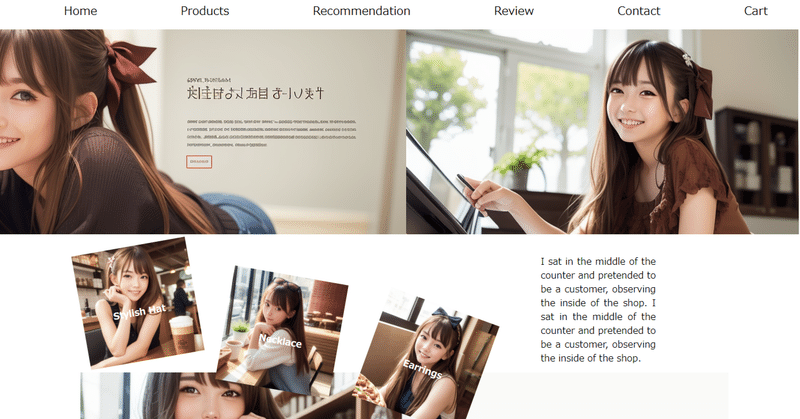
そうして出来上がったページがこれです。

HTMLファイルと各画像ファイルは僕のパソコンにあるだけで、これを公に公開しているわけではないのですが、これまで生成してきた写真がこんな風にきれいにデザインされて表示されると、とても楽しいですね。
さて、そこで今日は、「BingAI」にどうやって依頼をしてHTMLを書いてもらったのかを少し説明します。
1.イメージを文章で伝える。
AIに対して、下記の内容を伝えてHTMLを書いてもらいました。
1.WEBページのコンセプト:おしゃれな小物を紹介するページ
2.消費者ターゲット:20代前半の女性
3.使用する画像ファイル形式:pngファイル
4.ページ構成
(1)1番上にブランドロゴ1個(logo.png)とメニュー6種類配置
(2)その下に画面と同じ幅で縦横比率が1:2の画像(image1.png)を配置
(3)適度な余白をあけて、その下に二枚の写真(image2.pngとimage3.png、縦512px横512px)を左右に配置し、写真の中央に説明文を入れる。説明文は英語で適当な長さのものをサンプルとして入れる。
(4)適度な余白をあけて、その下に英語の文章を入れる。説明文は英語で適当にサンプルとして入れる。
(5)写真を3枚配置する。
1枚の写真(image4.png)は,幅が画面の40%で縦横比は1:1で、左側に配置。
2枚目の写真(image5.png)は,幅が画面の20%で縦横比は1:1で、右側に配置。
3枚目の写真(image6.png)は,幅が画面の40%で縦横比は1:1で右側に配置。
(6)それぞれの写真と写真の間には余白を入れて、写真が重ならないようにする。
(7)空白には、デザイン上必要であれば英語の文字を入れる。
2.AIが書いたHTMLがこれです。
下記の内容でWEBページを作るためのHTMLを書いてみました。以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>おしゃれな小物を紹介するページ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<img src="logo.png" alt="ブランドロゴ" class="logo">
<ul class="menu">
<li>Home</li>
<li>Products</li>
<li>Recommendation</li>
<li>Review</li>
<li>Contact</li>
<li>Cart</li>
</ul>
<img src="image1.png" alt="image1" class="main-image">
<div class="image-container">
<div class="sub-image">
<img src="image2.png" alt="image2">
<p class="caption">Stylish Hat</p>
</div>
<div class="sub-image">
<img src="image3.png" alt="image3">
<p class="caption">Elegant Necklace</p>
</div>
</div>
<p class="text">On a summer festival night, I came across a hiring notice on a shop's window and decided to go in.<br><br>
Inside the narrow shop, there were wooden counter seats for about eight people and sofa tables that could fit four people each.</p>
<div class="image-container2">
<img src="image4.png" alt="image4" class="image4">
<img src="image5.png" alt="image5" class="image5">
<img src="image6.png" alt="image6" class="image6">
</div>
</div>
</body>
</html>このファイル以外にCSSのファイルが出力されています。
実は、「BingAI」は以前の会話履歴を保存する機能がないため、今日僕が初めてやった時に出てきた内容とは微妙に違います。その後の僕とのやり取りをAIが認識しているせいか、今回は最初の内容より優れた内容になっています(笑)。従って、皆さんがAIにまったく同じ文章で要請をしてもこれと同じHTMLにはならないと思います。
さて、このHTMLをフォルダに入れて、各写真のファイル名をHTMLの記述内容に合わせて表示したものがこれです(実際のページはスクロールすると下まで続いています)。

結構、いいデザインですよね。
これから、何度もこれを繰り返して、自分の要望を追加で入れていくと、一発で思った通りのデザインが出せるようになるかもしれません。
楽しみです。
この記事が気に入ったらサポートをしてみませんか?
