
【Blender】背景に雪景色を配置し、雪を降らせる
今日は、Blenderで背景に雪景色の写真を配置し、雪を降らせる方法を整理します。
まずは、完成映像をご覧いただき、どんなものを作るのかをイメージしてください。雪景色を背景に雪が降る中、僕の大好きな「可愛くてごめん」に合わせて、Shioriがダンスします。
1.背景を配置する
まず、普通に背景写真を設置するだけですともっと簡単なのですが、ここでは背景設置後、回転させる作業まで行うため少し手順が複雑になります。
(1)メニューの「Shading」を押して、上段に3Dビュー、下段にシェーダーエディターのレイアウトで始めます。
(2)シェーダーエディターのメニュー左側の「オブジェクト」を「ワールド」に変更します。
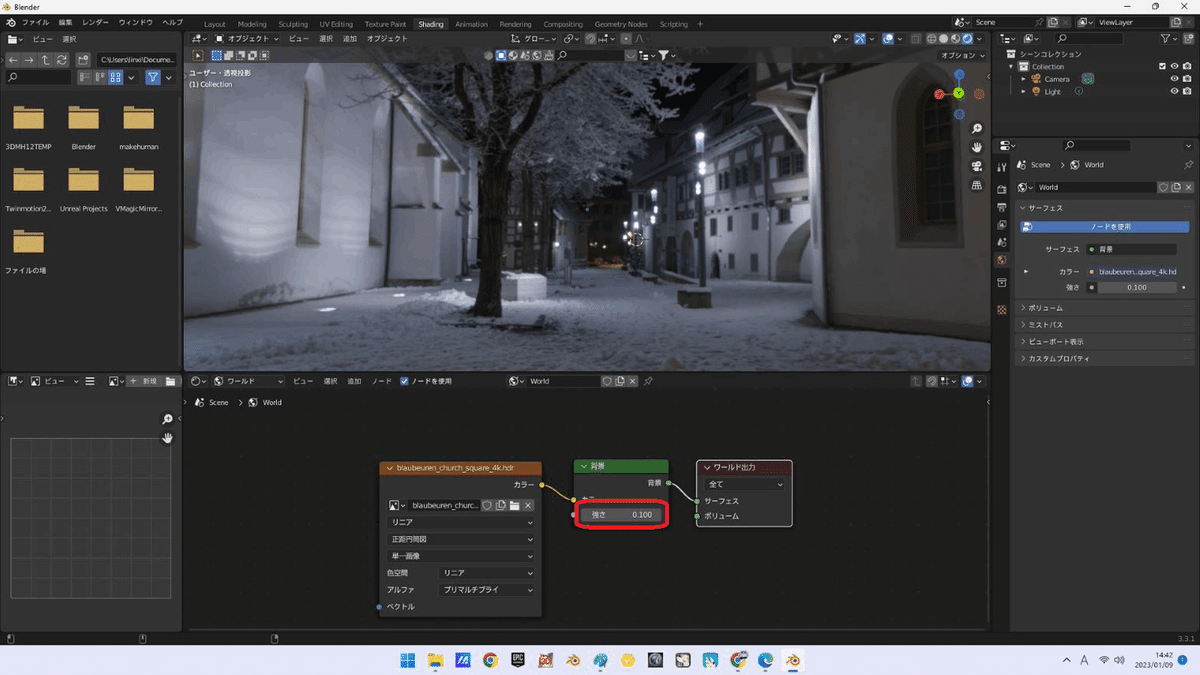
(3)初期値では、背景の(光源の)強さがが1.0になっており、これがワールド出力の「サーフェス」に接続されています。
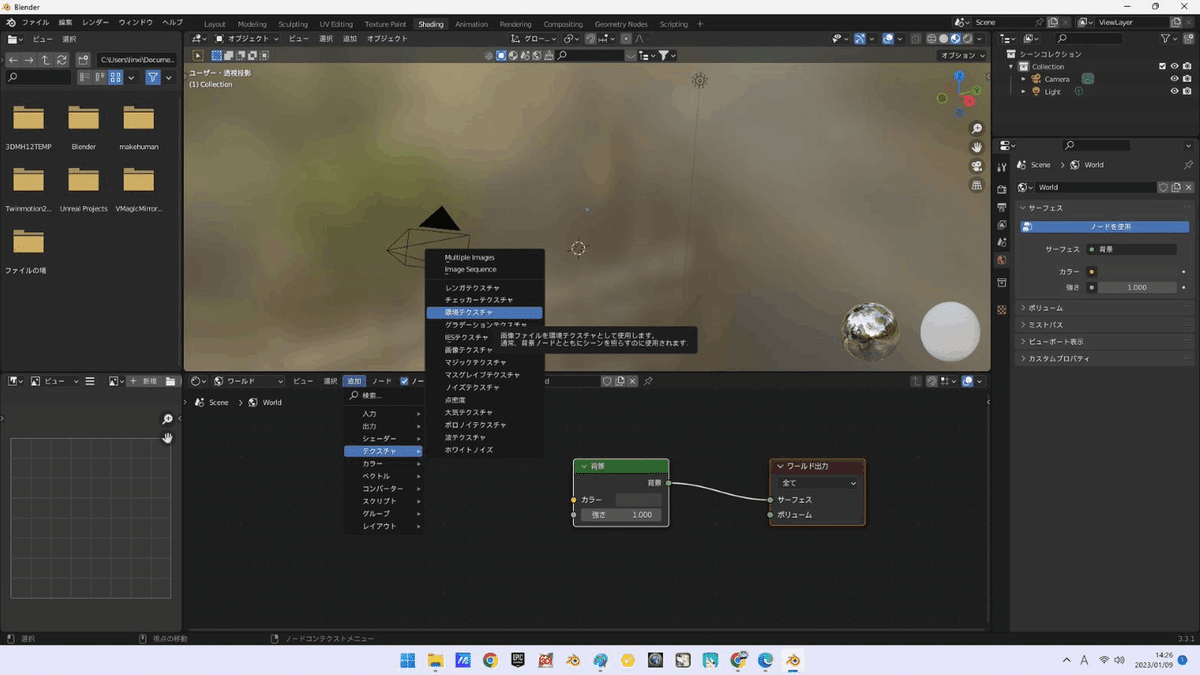
(4)シェーダーエディターのメニューの「追加」を押して、テクスチャから「環境テクスチャ」を選択します。

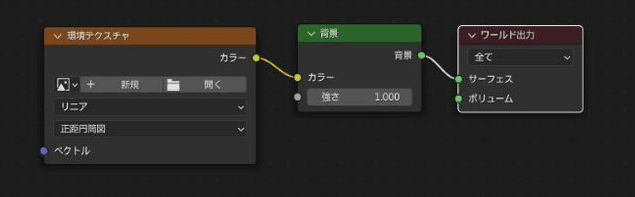
(5)新しく「環境テクスチャ」が追加されました。
(6)環境テクスチャのカラーにマウスを置いて、そのままドラッグして背景のカラーに移動させマウスを離すとふたつが繋がります。

(7)背景画像に使用するHDRI画像ファイルをダウンロードします。
HDRIファイルは、下記のページから無料でダウンロードできます。
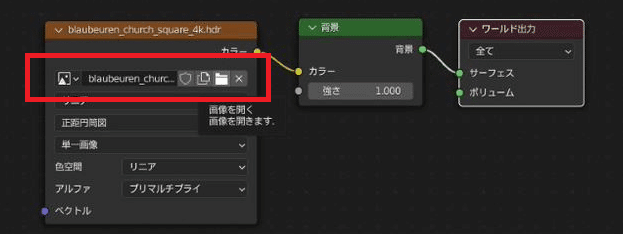
(8)環境テクスチャの「開く」から、先程ダウンロードしたHDRIファイルを選択します。

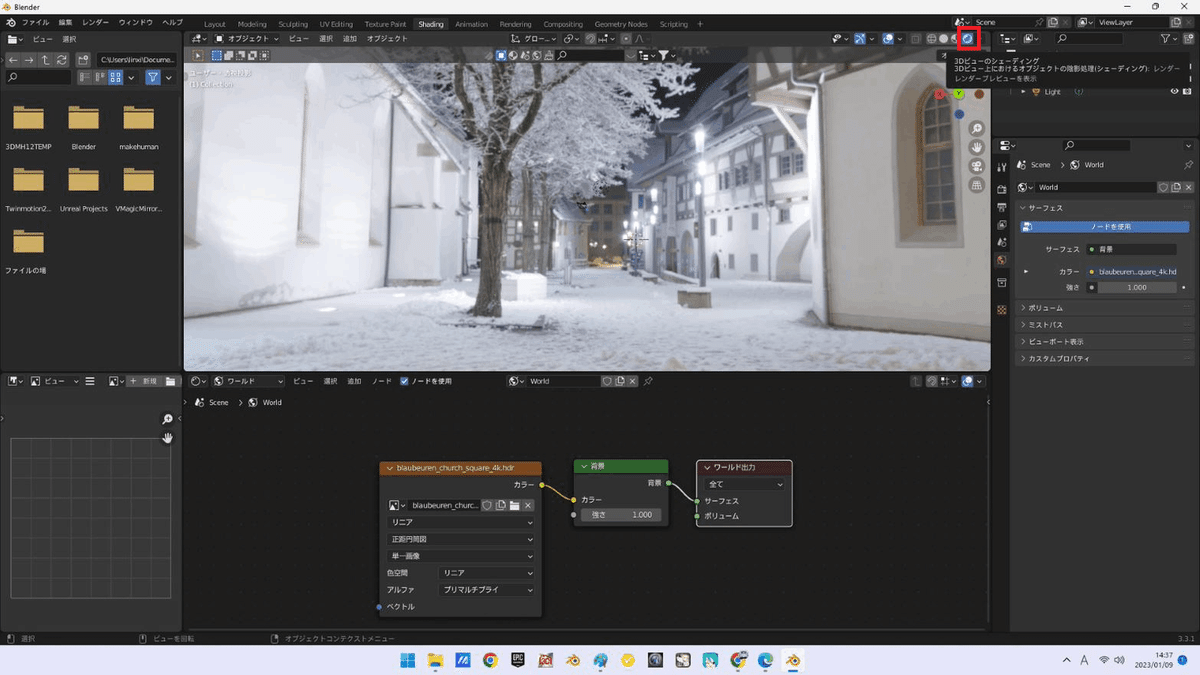
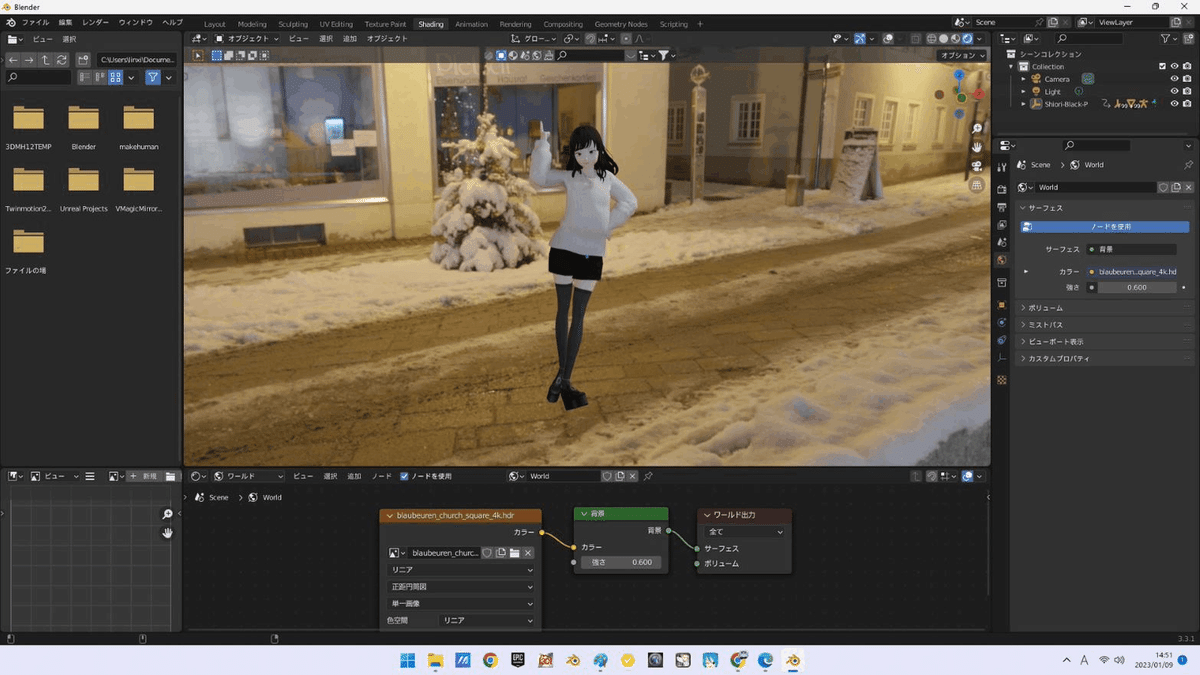
(9)上部のシェーディングビューを「レンダービュー」にすると、写真が見れます。

これで、HDRIファイルから出てくる光がライトの代わりになりますので、ライトの設置が不要になります。
試しに「背景」の強さを0.100にしてみると、暗くなりますが街灯だけはそのまま光って、夜の雰囲気がとても高まります。最終的には明るさを見ながらこのアニメーションでは0.7に設定しました。

2.モデルをインポートする

モデルのIMPORT方法は、ここでは割愛します。興味のある方は下記のページを御覧ください。
さて、モデルをインポートしましたが、背景があまりきれいではありません。そこで、背景を回転させて、ベストな位置に調整します。
3.背景を回転させる
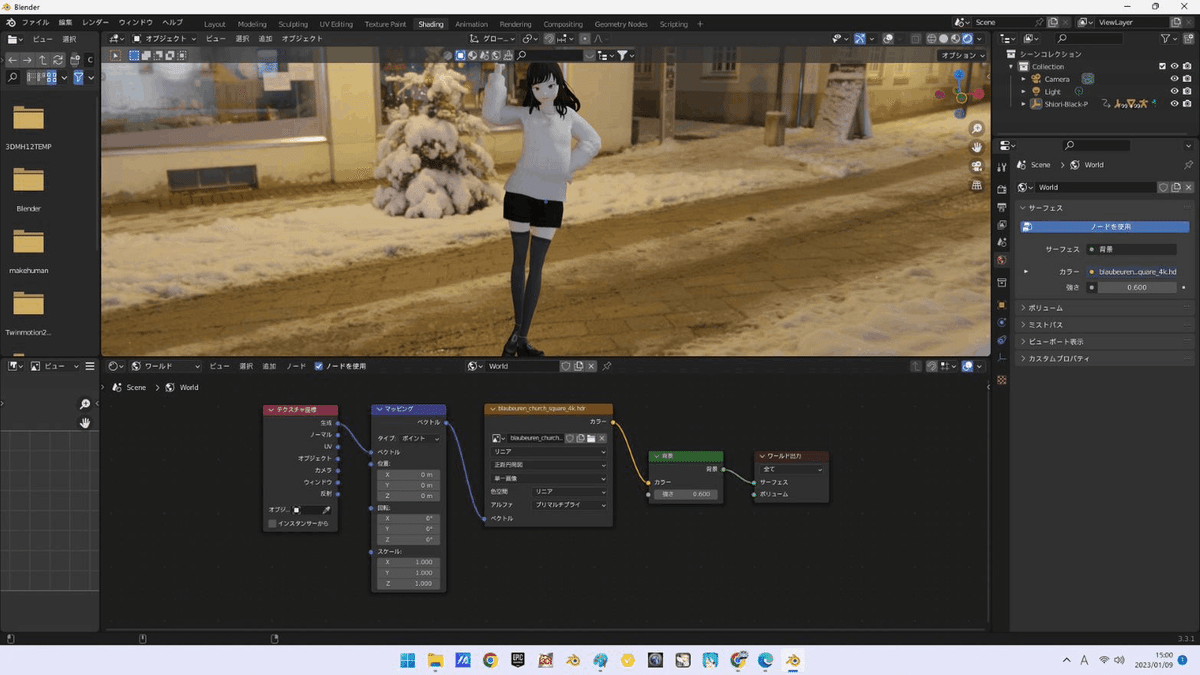
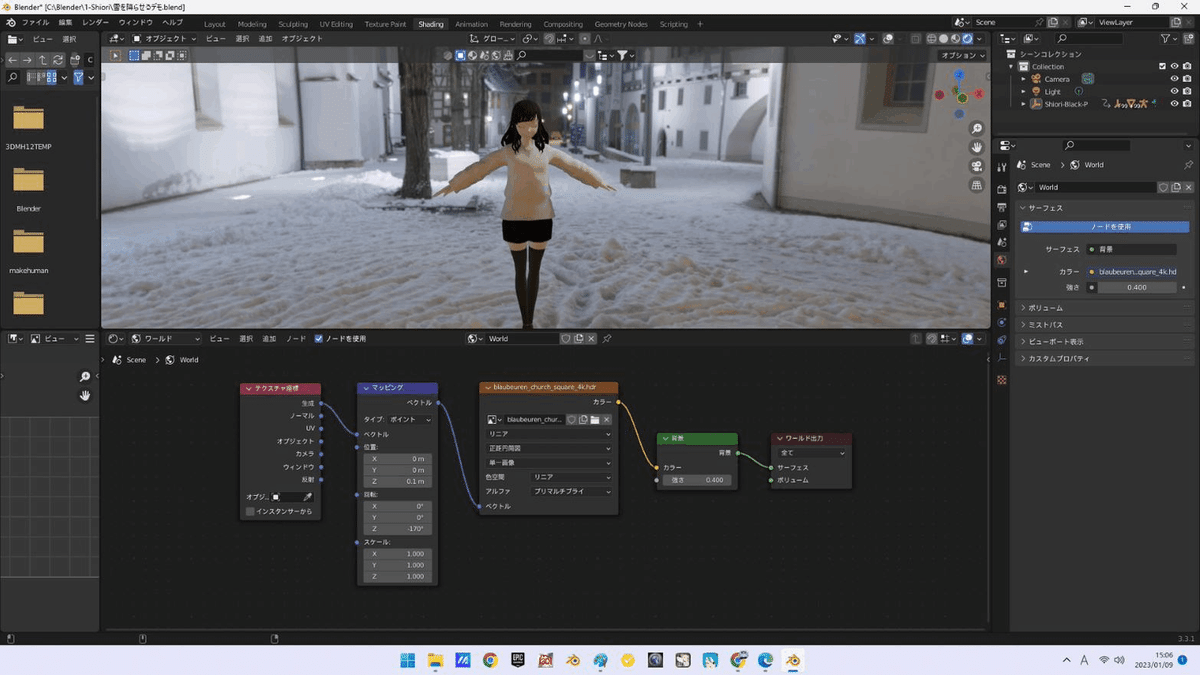
(1)シェーダーエディターの「追加」で、「テクスチャ座標」と「マッピング」を検索し、下記のように接続します。

(2)マッピングの「位置」のZ値は上下の調整で、「回転」のZ値は左右の調整です。この値を修正してベストポジションを確定します。

4.雪を降らせる
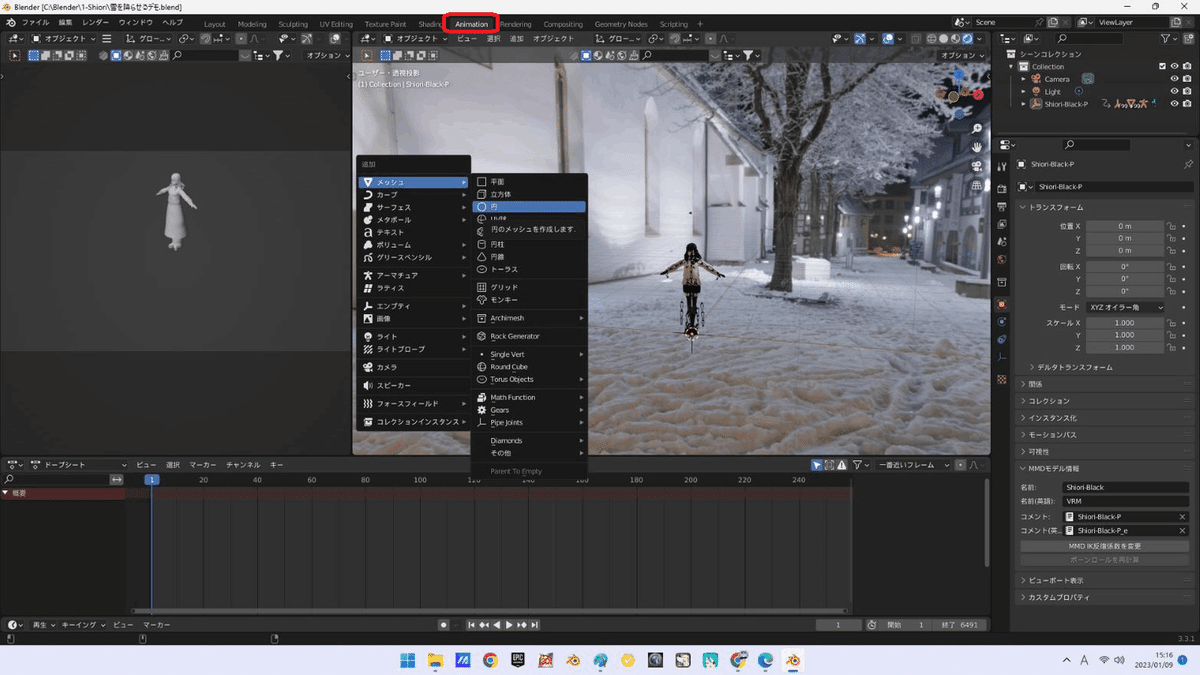
画面上部メニューの「Animation」をクリックすると、アニメーションを作成しやすい画面レイアウトに変わります。
(1)まずは、雪を振らせるための円を上空に設置します。
Shift+Aでメッシュから円を選択します。

それから、円をG+Zで上空に移動させ、Sで円を拡大してください。

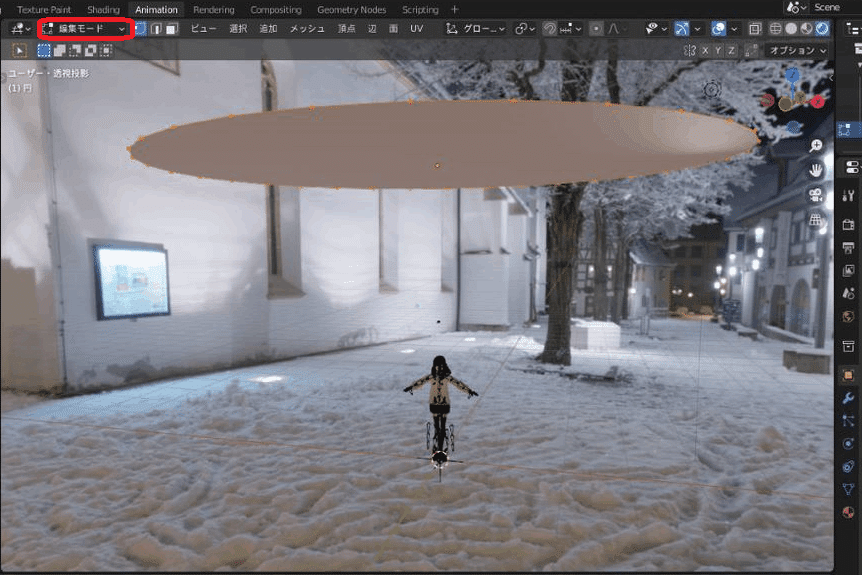
(1)編集モードにして「A」を押して円の点を全選択し、「F」を押すと面ができます。

(2)次に雪の粒を作ります。
オブジェクトモードに戻り、Shift+AでメッシュからUV球を選択し、Gで邪魔にならないところに移動させ、Sで小さくします。大きさは調整できるので今は適当で結構です。

(3)雪のマテリアルをつくる
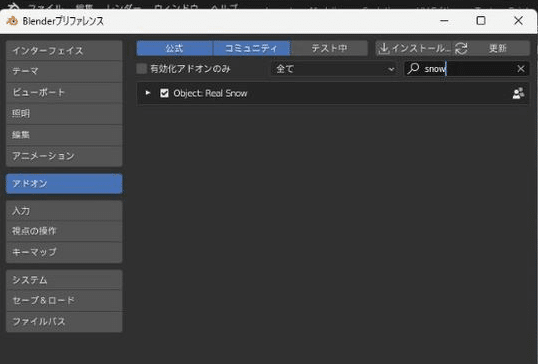
上部メニューの編集からプリファレンスを選択し、その中のアドオンで「snow」と検索すると、「Real snow」が出てくるので、それにチェックを入れます。

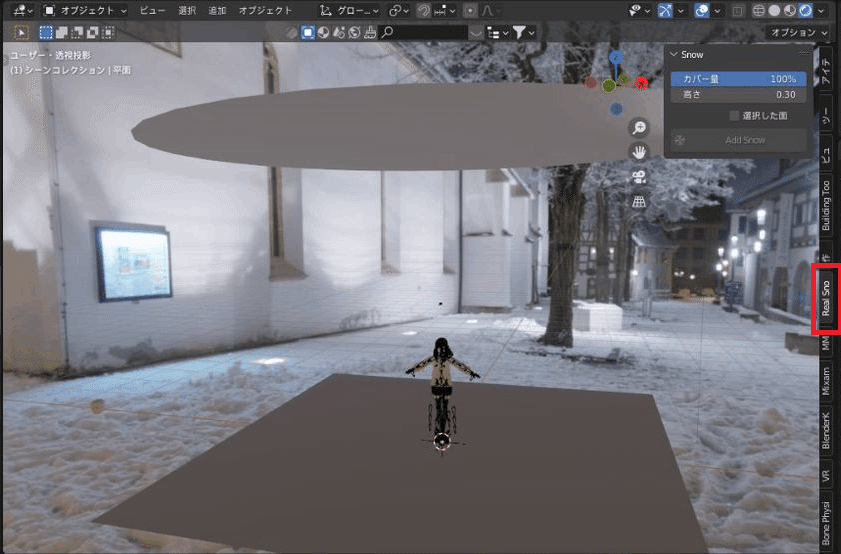
アドオンにチェックを入れると、縦のメニューバーに「Real Snow」が表示されます。
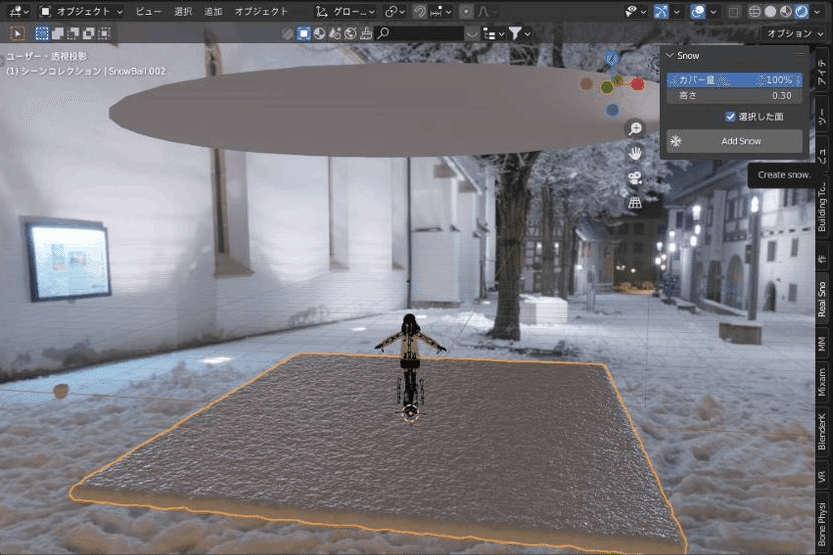
それでは、モデルの足元に雪を降らせるベースの土地を作りましょう。Shift+Aでメッシュから平面を選択し、Sで広げてください。

Snowメニューの「選択した面」にチェックを入れ、平面を選択して「Add Snow」を押すと雪が積もります。

これにより、自動的に「snow」というマテリアルが作成されました。
※最終的には、地面にレンガのテクスチャを貼り、カバー量を減らして雪の量を調整しました。
(4)UV球に雪のマテリアルをつける
「4-(2)」でつくったUV球をクリックし、マテリアルプロパティの下の図の赤い小さな四角で囲まれたマークを押すと、マテリアルのリストが一覧になるので、検索窓に「snow」と入力し、それを選択すると、UV球のマテリアルが雪の粒に変わります。
(5)雪を降らせる
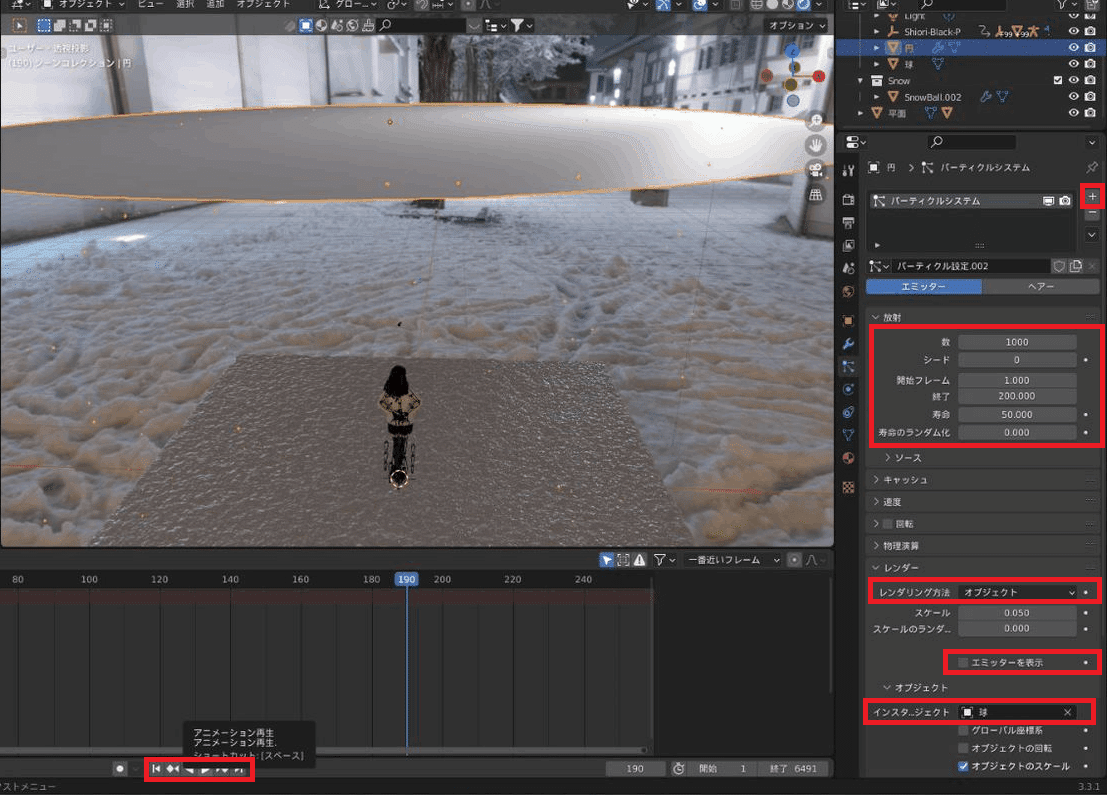
1)円を選択し、パーティクルプロパティで「+」を選択する。
2)放射の項目は以下の意味になりますが、とりあえず初期設定のままとします。
・数:降る雪の量
・シード:雪の降らせ方の関数設定値
・開始フレーム/終了:アニメーションのフレーム設定
・寿命:雪が消えてなくなるまでの時間の設定
・寿命のランダム化:寿命の長さをランダムに変えて降らせる
3)レンダリング方法を「オブジェクト」にします
4)エミッター表示のチェックを外します。
5)インスタンスオブジェクト:リストから「球(UN球の名前)」を検索し、UV球を雪の粒として登録します。
6)画面下の再生ボタンを押してアニメーションを開始すると、1フレーム目から200フレーム目(初期設定値)まで、雪が降ります。

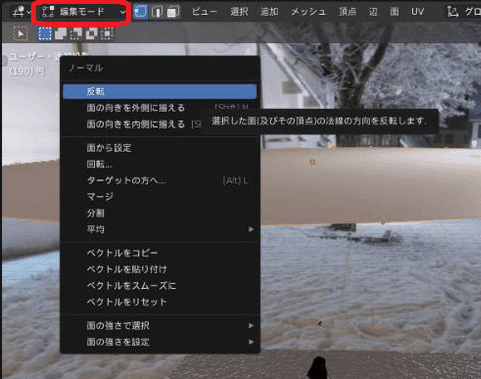
7)このままだと円の向きが上向きになっているため、反転させます。
編集モードにして、Alt+Nで反転を選択します。

5.雪の振り方の設定調整
雪の落ちる速さや大きさを修正します。
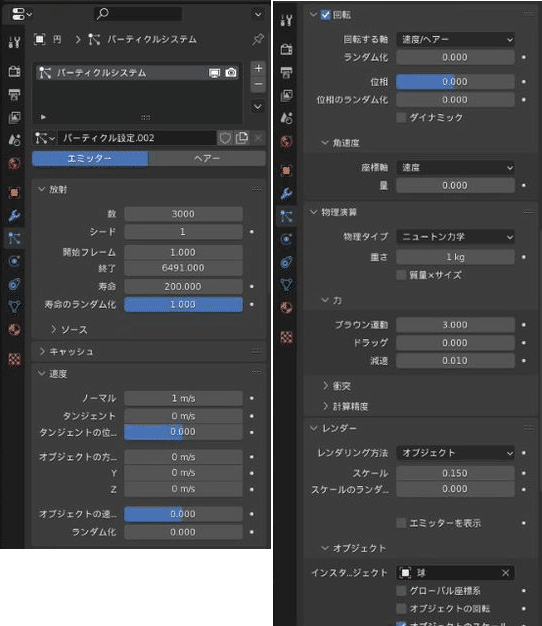
(1)パーティクルプロパティ
この設定は好みによりますが、効果がわかりやすいように数は3000にしました。フレームは、「可愛くてごめん」の楽曲に合わせて、1~6491です。
寿命は、落ちる速度をゆっくりさせるため、200と長めに設定しました。
物理演算は物理タイプとして「ニュートン力学」を選択し、「力」のブラウン運動を3に設定しました。
その他に、重力をゼロにしたり、回転させたりと、設定のバリエーションは多彩で、このあたりはよくわからないことも多いのですが、繰り返し再生してみて感覚で設定すれば良いと思います。

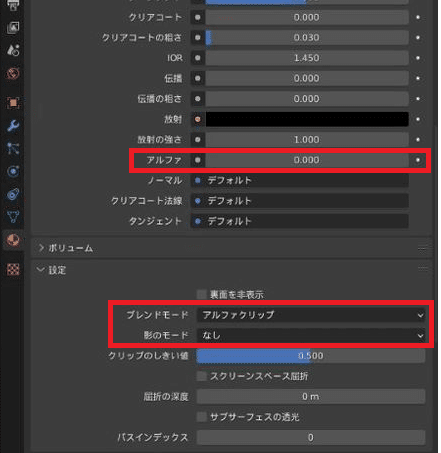
(2)マテリアルプロパティ
雪を降らせる円を見えないようにするため、円を選択して下記の設定を修正します。
アルファ:0
ブレンドモード:アルファクリップ
影のモード:なし

6.音楽を取り込む
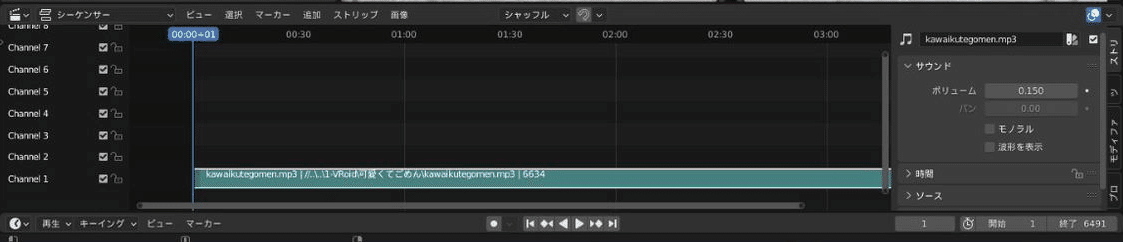
(1)ビデオシーケンサーを選択します

(2)追加を押して、「音声」を押し、音楽ファイルを選択すると、青いタイムカーソルのある場所をスタートとして音楽が挿入されます。音量は右側のボリュームで調整できます。

7.カメラワークを設定する
カメラの操作は複雑なので、別の機会で投稿します。
こちらの記事も興味があれば御覧ください。
