
WorldPressプラグイン-2(XML Sitemaps+WebSub)|エジニアとしての備忘録#4
折角なら、公開した自分のサイトがGoogleの検索で誰かの目について、何かしらの役に立ったらとても嬉しい。
ならば、サイトマップを構築して、それをGoogleに教えてあげないといけない。そんな時に活用されるプラグが「XML Sitemap Generator for Google」だ。
2. XML Sitemap Generator for Googleをプラグイン
Google 用 XML サイトマップ ジェネレーターを使用すると、Web サイトの XML、HTML、RSS サイトマップを簡単に生成できます。このプラグインを使用すると、ページ、ニュース、ビデオ、HTML、RSS サイトマップを作成することで SEO ランキングを向上させることができます。
早速、サイトマップの追加を行っていく。
サイトマップとは、サイト内のページ構造をリスト形式のこと。
つまり、サイトマップを登録すると、検索エンジン(Googleなど)がサイトの構造を把握しやすくなる、とのこと。
補足:
サイトマップには「HTMLサイトマップ」と「XMLサイトマップ」がある。
両者の違いは開示する構造形式にある。要するに、目的とする対象が異なる
ということ。
<対象>
HTMLサイトマップ:WEBサイトの訪問者(ユーザー)
XMLサイトマップ:検索クローラー
今回は「XMLサイトマップ」を使用する。
これにより、Google Consoleにサイトマップを登録し、Google検索エンジンの特徴であるクロール・インデックスを促せるらしい。
2-1. XML Sitemapのインストール
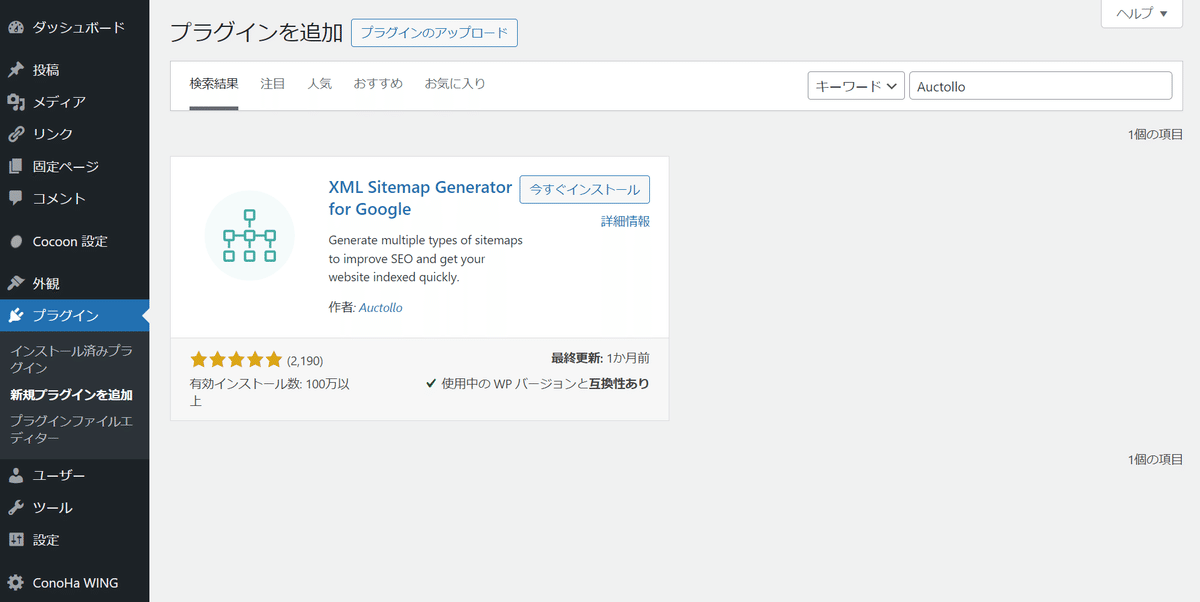
ワードプレスの管理画面から、[プラグイン] - [新規プラグインを追加] を選択
画面右上の検索窓に「Auctollo」と入力する。
Note:
欲しいプラグインは XML Sitemap Generator for Google だが、作者の名前(Auctollo)で検索した方が分かりやすいので、そちら推奨。
「XML Sitemap Generator for Google」を見つけ、「今すぐインストール」を実行する。

インストールが完了すると、「有効化」となるのでそちらをクリック。
これでワードプレス側のサイトマップのプラグインは完了したが、この情報をGoogleに伝えないといけないので注意が必要だ。
2-2. Google Search Consoleの登録
Googleで「グーグルサーチコンソール(サチコ)」を検索する。
「Google Search Console」にアクセスし、「今すぐ開始」をクリックする。

すると、プロパティタイプが選択できるので「URLプレフィックス」を選択する。(ドメインはどうなるか知らない)
URLを入力する箇所があるので、自身のWebサイトのURLをコピペする。
今回はできたてほやほやの「https://nworange.com」を入力する。

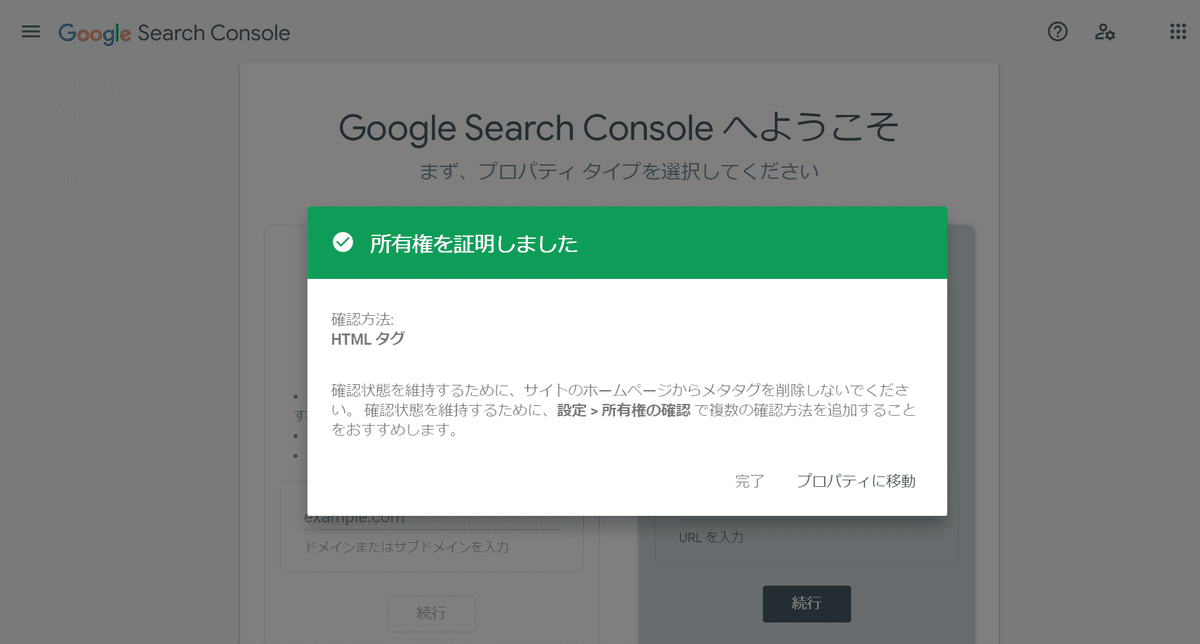
「続行」をクリックすると所有権の確認ダイアログが表示され、下へスクロールすると [その他確認方法] が出てくるので、HTMLタグを確認する。
Note:
1.の項目で記載されているメタタグをコピーし、メモ帳かなんかに張り付けておく。(のちに使うので)
先ほどのメタタグをメモしたら、一旦ワードプレスの管理画面に戻る。
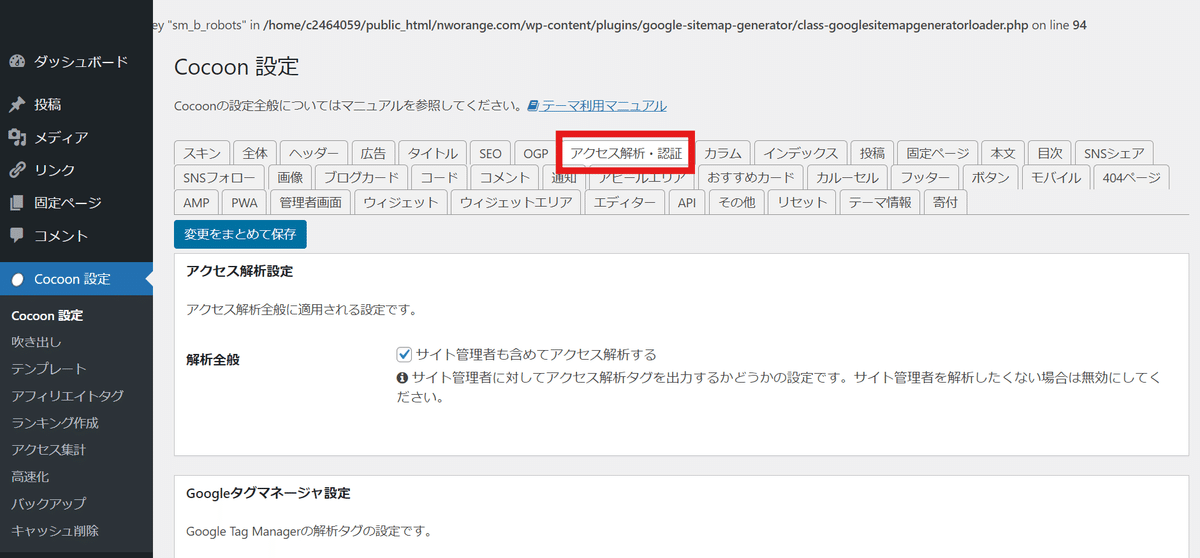
[Cocoon設定] から、「アクセス解析・認証」に遷移する。

[Google Search Console設定] にサイト認証IDを登録する。
IDとは、先程メモ帳かなんかにコピペしたメタタグ内にあるcontentアトリビュートのこと。content= の後にある、ダブルコーテーション(””)で囲まれた羅列をコピーして貼り付ければ良い。
※<meta name="google-site-verification" content="対象ID" />

下までスクロールし、「変更をまとめて保存」をクリックする。
↓こ゚のような画面がポップアップされればOKだ。

ではGoogle Search Consoleに戻り、[サイトマップ] から新しいサイトマップの追加の欄に「sitemap.xml」を入力し、送信しよう。
※自身のWebサイトURLが事前に記載あるはず。

送信したURLが認証されると、[送信されたサイトマップ] に表示されているステータスが「成功しました」となる。
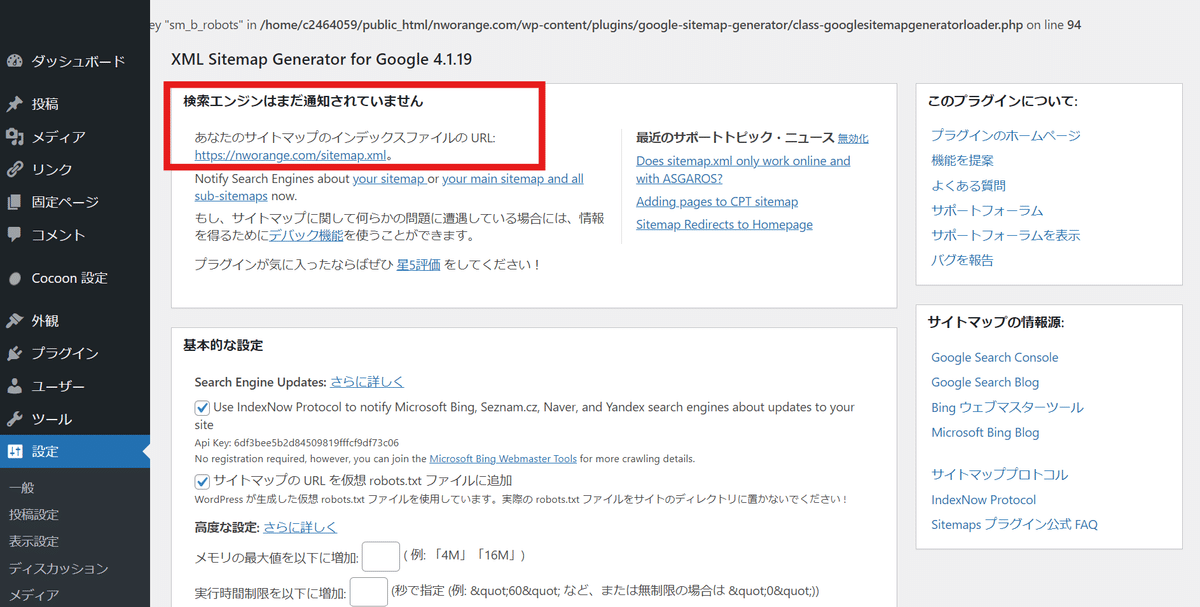
2-3. 登録後の確認
これでサイトマップのプラグイン、及びGoogleへの登録は完了。
まだ記事を1つも投稿していないので効果の検証はまた後日となるが、おそらく以下の画面の状態表示が変わるんじゃないかな、と期待している。

2-4. WebSubの追加
ついでに「WebSub」も併せて追加してしまおう。
新規プラグインを追加から、検索窓に「Websub」と検索して、WebSub/PubSubHubbub というワードが入っているもの探す。
※PubSubHubbub Teamが作者なら、たぶんそれだ。

WebSubはインストールして、有効化すれば終わり。
ちなみに、ウェブサブ(元はパブサブハブバブと言う)はGoogleに、
「サイトを更新(公開)したので、インデックス(index:索引)してね」
と伝える機能のこと。インデックスとは検索エンジンに認識させてもらうことなので、Googleライクな機能。
ワードプレスで公開したページは、行く行く検索エンジンにされるの、早くインデックスされるだけなので、別にプラグインしなくても良い。
感想
知識が無いと、これ何やってるんだろ… となる気がする。
サイトマップについては、次回まとめて投稿しようと思う。
音形的に「パブサブハブバブ」が可愛いので、ぜひ声に出して言ってみよう。パブサブハブバブ。
この記事が気に入ったらサポートをしてみませんか?
