
もっとも画面を広く使えるWebブラウザを求めて【Vivaldi】
Webブラウザの画面を広く、オシャレな画面構成で使いたい。その方法について。
Webブラウザって、どうして画面の上にバーがあるのでしょうか。
たいていのWebページは縦に長いのに、PCのモニターは縦が狭いです。そのうえさらにアドレスバーやらタブバーやらで縦幅を消費してしまうのです。なんとも縦方向に窮屈ではありませんか。横方向は余白になりがちなのに。

そこで思ったのです。タブは画面の上ではなく横にあったほうが良いのでは? アドレスバーは普段は消しておいて、使うときだけ表示するようにしたほうが良いのでは?
そのように設定できるブラウザがあります。 Vivaldiです。この記事では私の Vivaldi の設定を公開し、ぜひとも皆さんに広々としたPCライフを送っていただきたいと思って書きました。
私の Vivaldiの画面構成
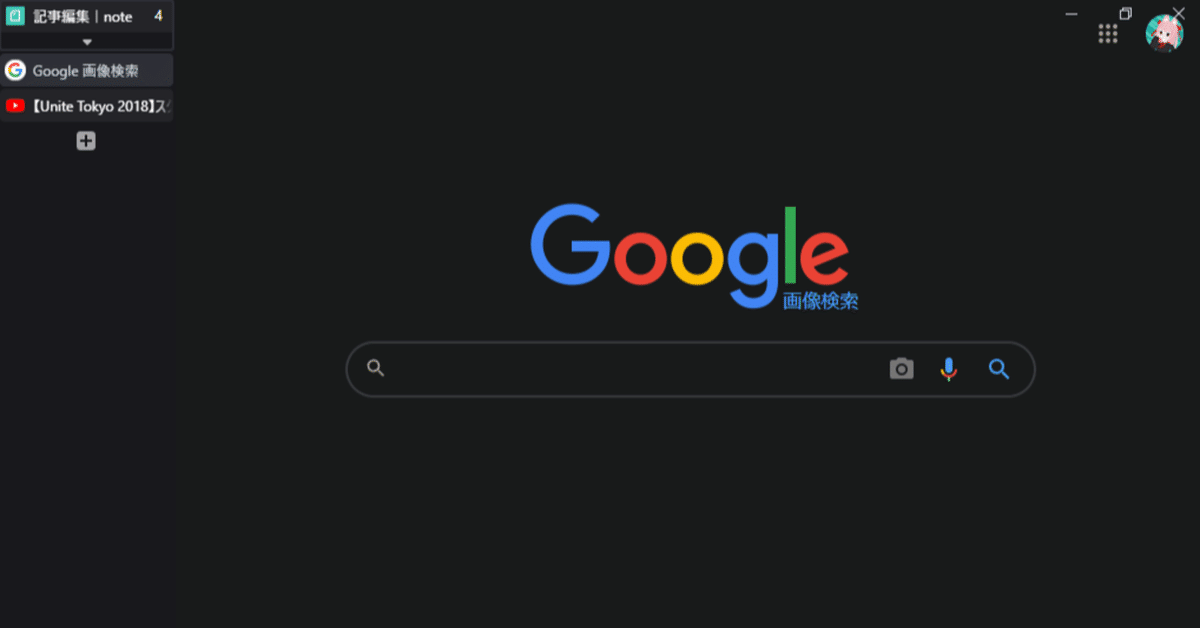
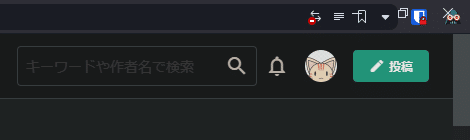
こちらが私のVivaldiの画面構成です。
タブは画面左にあります。
アドレスバーは普段は隠していています。
ウィンドウの右上にある閉じるボタンなどはWebサイトと重なるように表示されていて、上部にはタイトルバーもタブもなく、URLの入力欄もなくスマートになっています。

画面が黒いのは拡張機能である Dark Reader を入れているためです。
Vivaldiの売りの一つであるサイドバーですが、ミニマルで広々とした見た目を崩したくないので非表示にしています。必要なら F4キーを押せば出てきます。
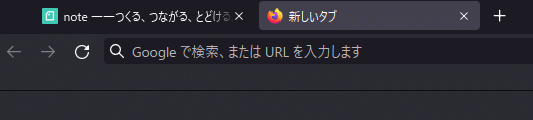
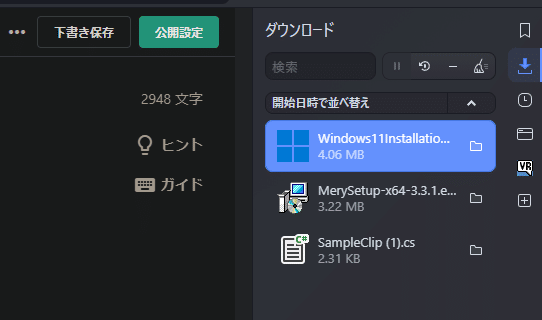
アドレスバー 兼 検索バーに何かを打ち込みたいときは、マウスを右クリックしたまま上に動かすジェスチャーをします。すると下図のように入力欄が上からにょきっと出てきます。

これが便利で、入力後Enterを押して役割を終えたら勝手に消えてくれるのでスペースを取りません。
アドレスバーがないので戻る・進むボタンも隠れてしまいますが、そこはマウスジェスチャーで利用できるようにしています。右クリックしたまま左クリックで戻る、逆の順番で進むです。
メニューバーも非表示にしていますが、altキーを押すとまったく同じ内容のものがコンテキストメニューで出てきます。
このように、ボタン類を非表示にしながらも、マウスジェスチャーやキーボードを使って機能を使えるようにすることで見た目のエレガントさと機能性を両立させています。こうすることで見たいWebページを大きく見られるようになり、視覚的に邪魔になるボタン類がないのでコンテンツにより集中できるようになりました。デザインの洗練さも段違いになった印象です。
Vivaldiの画面構成を変えよう。その方法
どう設定すればこの画面構成になるかを記します。
タブ位置の設定は簡単です。設定の「タブ」から位置を左にすれば良いだけです。

アドレスバーも消してしまいましょう。設定で「アドレスバーを表示」のチェックを外すだけです。チェックがどこにあるかって? Vivaldiの設定ウィンドウでは検索が使えるので、それですぐ探せます。
アドレスバーを消した今、アドレスや検索ワードを入力したい時にはどうすれば良いか? そこでマウスジェスチャーの出番です。「ジェスチャーの割り当て」から「アドレス欄にフォーカス」にジェスチャー(上)を割り当てます。

するとマウスを右クリックしたまま上に動かしただけで一時的なアドレス欄 兼 検索欄が表示されるようになります。これは一回使ったら自動で消えるので邪魔になりません。
アドレスバーを消したので、戻る・進むボタンも消えてしまいました。代わりにマウスジェスチャーで戻れるようにしましょう。
「ロッカージェスチャを有効にする」にチェックを入れるとできるようになります。
更新ボタンも消えてしまいますが、キーボードの F5キーで更新できることを覚えておけば十分でしょう。
他にも消えてしまったボタンはどうすれば? 拡張機能のアイコンは? そのようなボタンは押さなくてすむようにキーボードショートカットなどを設定できれば理想です。しかしどうしても押したい場合のために、不本意ではありますがアドレスバーの表示・非表示を切り替えられるようにしましょう。

「ジェスチャーの割り当て」で「アドレスバー」にジェスチャーを割り当てます。私は 右→上 にしています。 バーを表示したあとは同じ操作で非表示にするようにしましょう。
次にタイトルバーを非表示にします。これはいささか手間がかかります。
![]()
VivaldiにはCSSでUIをカスタマイズする機能があるので、まずこれを有効化します。アドレスバーに次を入力してEnterを押します。
vivaldi://experiments/そして「Allow for using CSS modifications」にチェックを入れて再起動します。

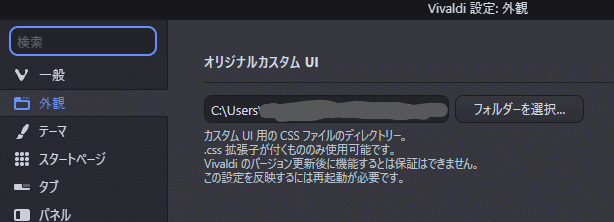
すると設定の「外観」のところで「オリジナルカスタムUI」という設定項目が表示されます。設定ファイルを保存する用のフォルダをお好きな場所に作って、そのフォルダーを指定します。

そのフォルダにCSSファイルを配置します。
先人の方がCSSファイルを作って公開してくださっているので、それをコピーして指定のフォルダに置きます。ファイル名はお好きなもので大丈夫そうですが、拡張子は必ずcssにします。
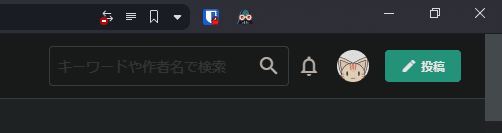
Vivaldiを再起動してウィンドウを最大化してみると、タイトルバーが消えるのが分かると思います。ただしウィンドウが最大化になっていない時はタイトルバーが表示されてしまいます。まあ、ここは仕方ないといったところでしょう。
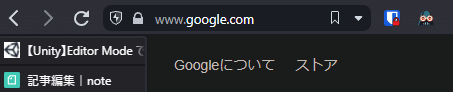
それよりも困るのが、ここでアドレスバーを表示してみると、拡張機能のボタンと右上のウィンドウを消すボタンが重なってしまっています。

これを修正するために、先ほどのcssに次のものを追記しましょう。
/* ここの数値は拡張機能の数によって変えてください: */
.toolbar-extensions {
padding-right: 240px;
}これによって拡張機能ボタンの右に余白ができて、ウィンドウ右上のボタンとかぶらなくなります。拡張機能の数によっては数字を調整する必要があるかもしれません。

タイトルバーが消えたので、バーにあったVivaldiボタンも消えてしまいました。しかし altボタンでVivaldiボタンの内容と同じものが表示されることを覚えておけば大丈夫です。
もし横にパネルがあったり、または「パネル開閉バーを表示する」にチェックが入っている場合は、それも消してしまいましょう。パネルが必要なら F4キーで表示・非表示を切り替えられるので、開閉バーも不要です。

以上でスマートな画面構成を実現できました。

ミニマルでスマートな構成になったと思います。
バーの表示がWebコンテンツを遮ることはなく、画面の限界まで縦方向に広がっています。気持ちも広々とした感じになれますよ。
改善点したい点としては、アドレス欄を表示するために少し操作が必要な点でしょうか。簡単なジェスチャで出てくるとはいえ、理想をいえば、マウスカーソルを上に持って行っただけで自動で登場してくれたほうが便利です。このあたりもcssで実現できそうな気がするのですが、私が調べた限りでは見つかりませんでした。cssカスタマイズはまだ新しい機能なので、時間がたてばそのようなcssを作る人もいるかもしれません。
#ブラウザ #webブラウザ #Vivaldi #ライフハック #ミニマル #インターネット #IT #アプリ #拡張機能 #設定 #PC
この記事が気に入ったらサポートをしてみませんか?
