
日々の鍛錬!新米UIデザイナーがDailyUIを200日間続けてみた!
こんにちは、Link-UのUIチームです!
私はUIチームに入ってもう少しで1年になります!
そこで今回は、この1年間で取り組んだ「DailyUI」を通して学んだことをお話ししていきます!
今DailyUIに取り組んでいる方、UIデザインを学んでいる方などへ、少しでも参考になればと思っていますので、最後までお楽しみください!
DailyUIにチャレンジしたきっかけ
まずはじめに、私がDailyUIを始めたきっかけについて少し話したいと思います。
私はLink-Uに入社した当初、グラフィックチームに所属してアプリ内で流れるバナーやプロジェクトのチラシ制作などを行っていました。入社して半年経った頃、UIチームに移動したのをきっかけにFigmaの使い方を覚えたりUIデザインについて勉強し始めたりしました。
UIデザインについての知識を身につけていく中でDailyUIの存在を知り、UIデザインのインプットとアウトプットの練習になればと思い始めました。
DailyUIとは?
「Daily UI」とは、土日を除く100日間、毎日メールでデザインのお題を送ってくれるというサービス。
「Daily UI」の登録はこちらからできます!
注意点としては登録した時間に每日メールが送られてくるため、日付ギリギリに登録してしまうとお題が送られてくる時間も日付ギリギリになり、
タイトなスケジュールで制作することになってしまいます。
そのため、朝などの早い時間に登録しておくと安心です。
画面を作る際に役立ったもの
既存の画面のリファレンス集め
「分かりやすく使いやすい優れたデザイン」「情報設計が上手くできていないデザイン」の両方を探しておくと、それぞれを見比べてどこが情報設計の重要なポイントになるのかが見つけやすくなります!
まとめページのテンプレ
まとめページを作っておくと、グンッと振り返りやすくなるのでおすすめです💡
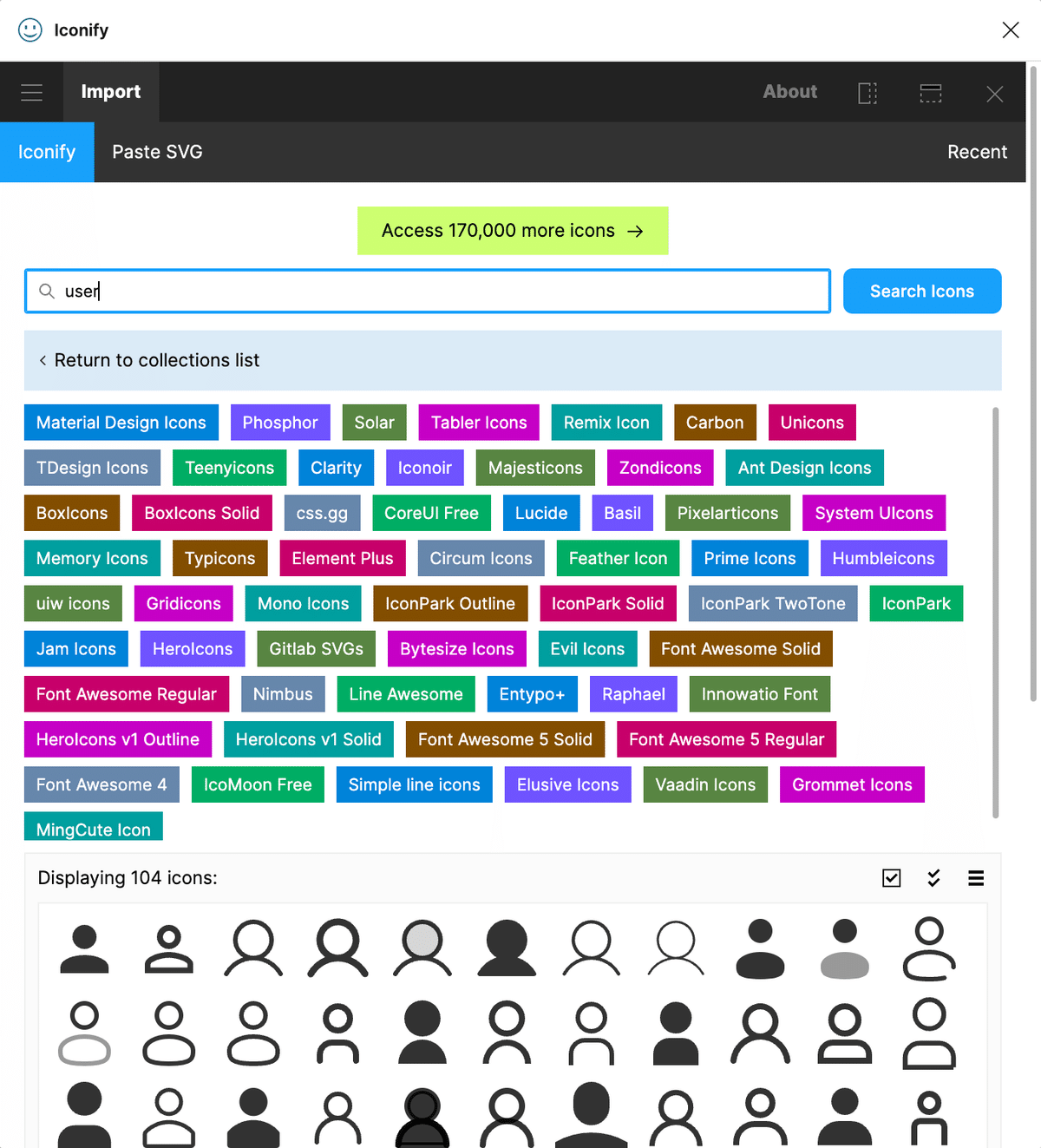
Figmaのプラグインを活用する
Figmaの「Iconify」というアイコンプラグインを活用するとアイコン素材が手軽に使用でき、短時間で画面を作ることができます!

始めたてと最近のデザインを比べてみた
DailyUIを200日(#001~#200まで)取り組んでみて、始めたての時期に制作した画面と最近制作した画面を見比べてみると、自分でも気づかないうちにできるようになっていたことが見えてきました…!
ここからは制作した画面を見比べながらUIデザイナーとして成長した部分を紹介していきます!
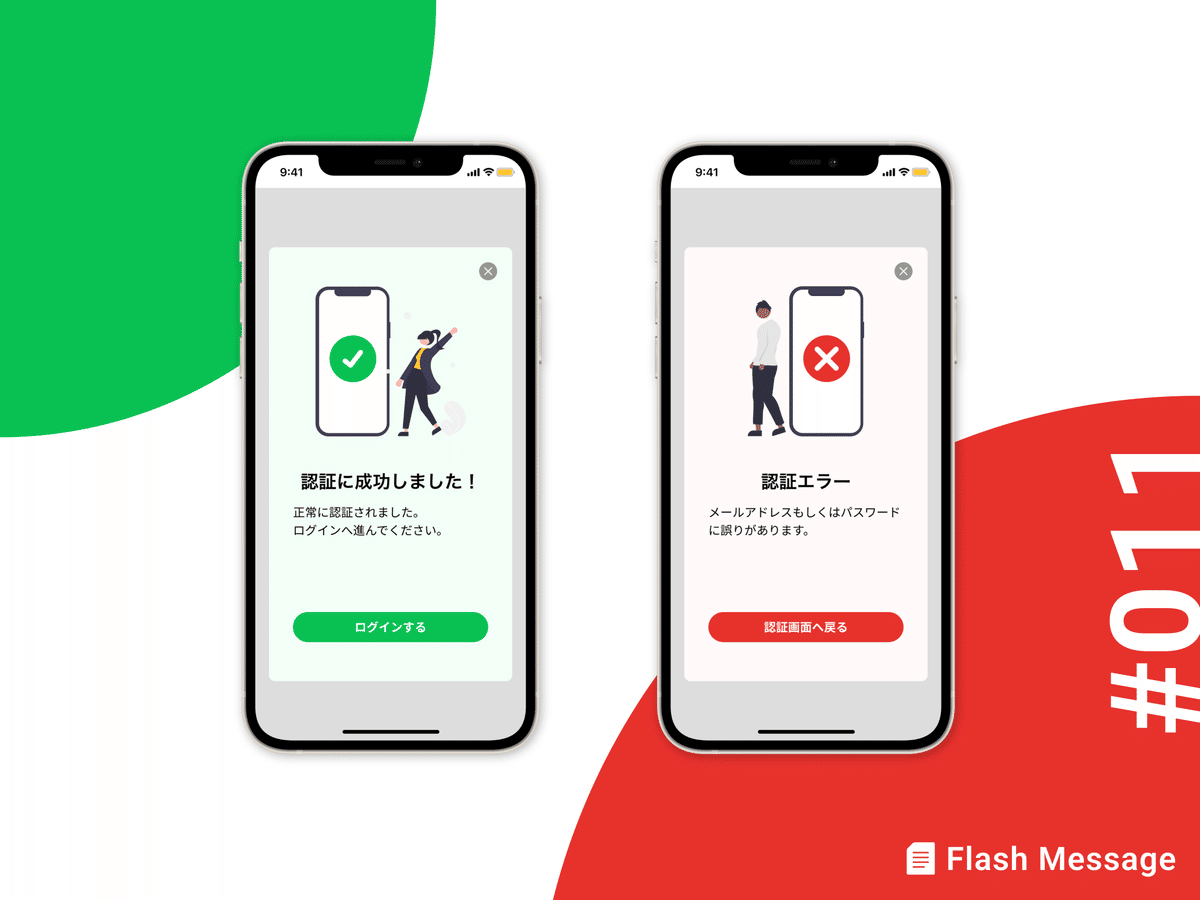
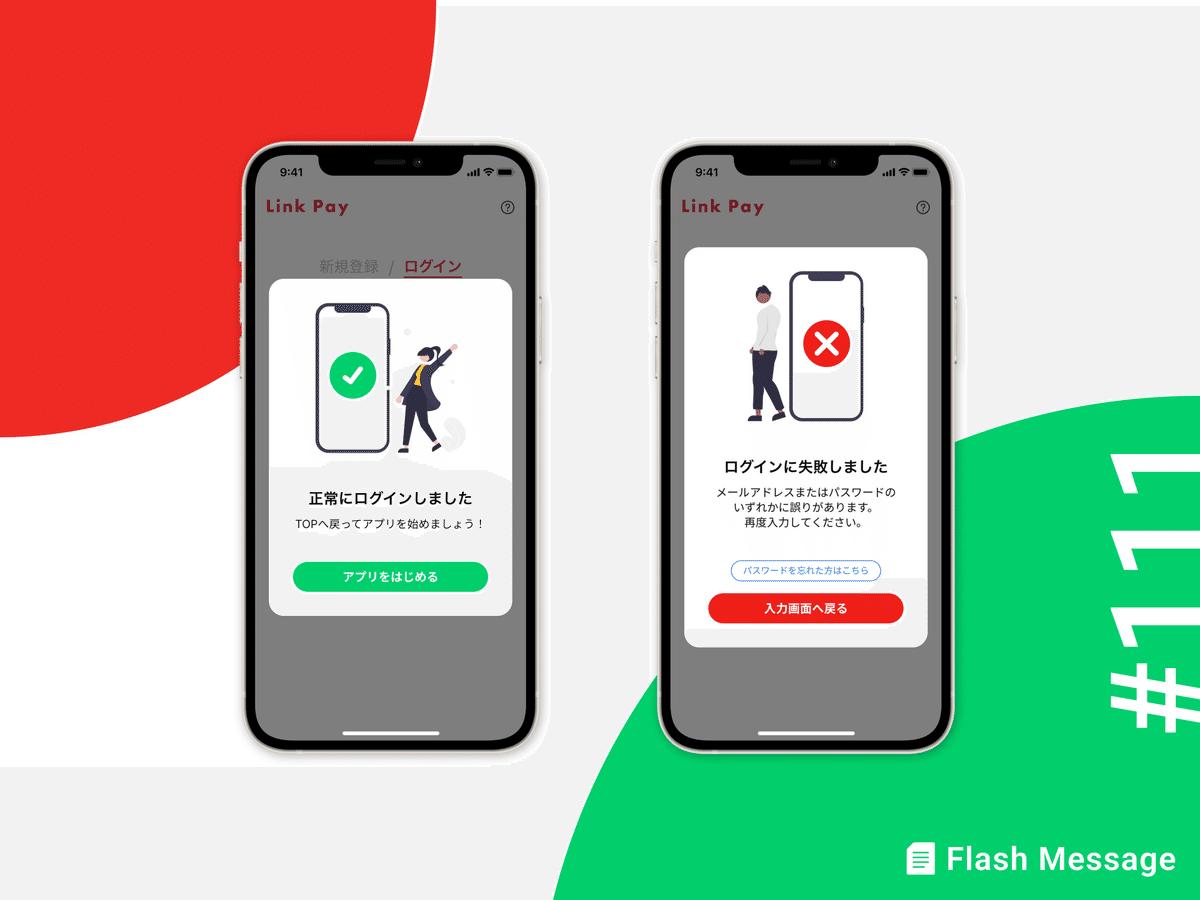
アプリ内の認証画面


【ブラッシュアップしたポイント】
認証ポップアップは認証後に遷移する画面が決まっているため、×印は削除
文言をよりユーザーにわかりやすい表現に変更
グレーアウト下の画面イメージも制作
パスワードを忘れた人向けの導線を追加
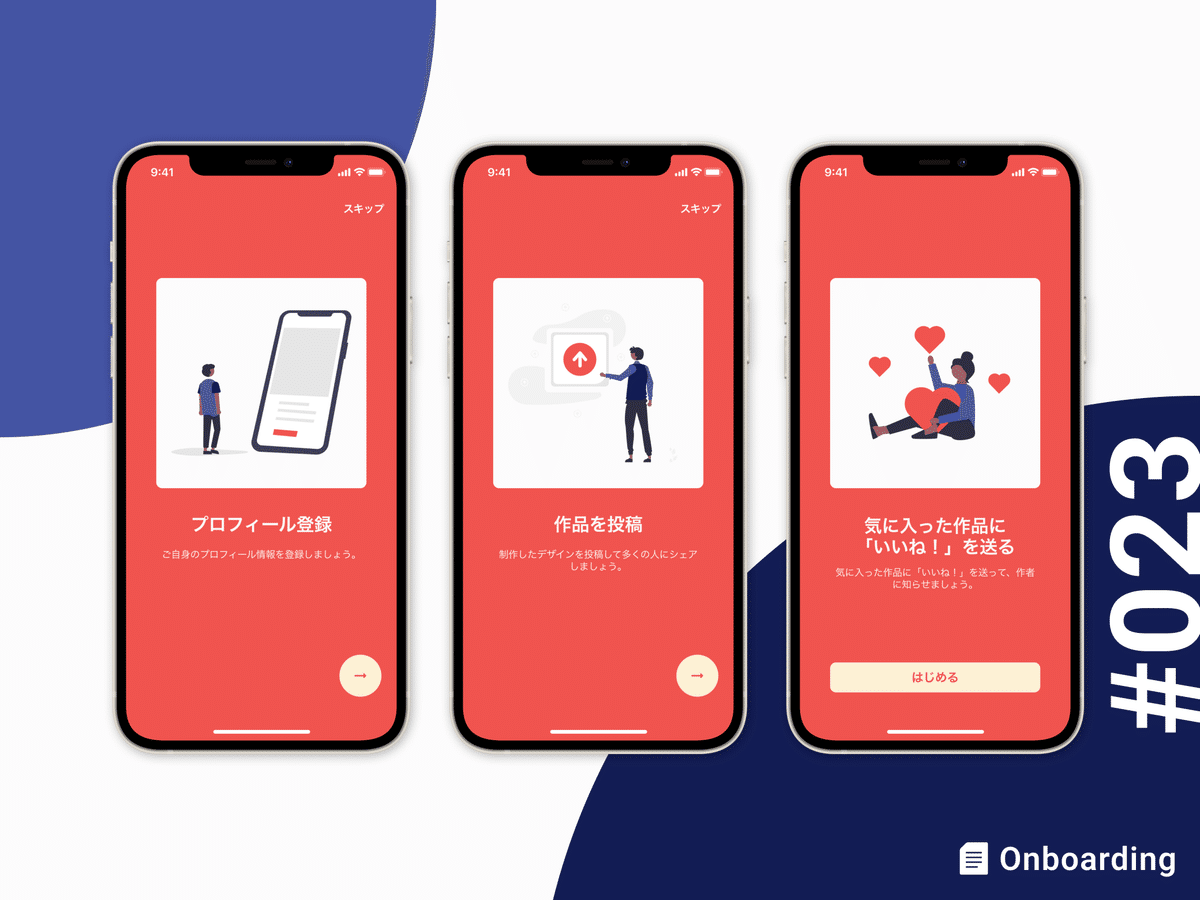
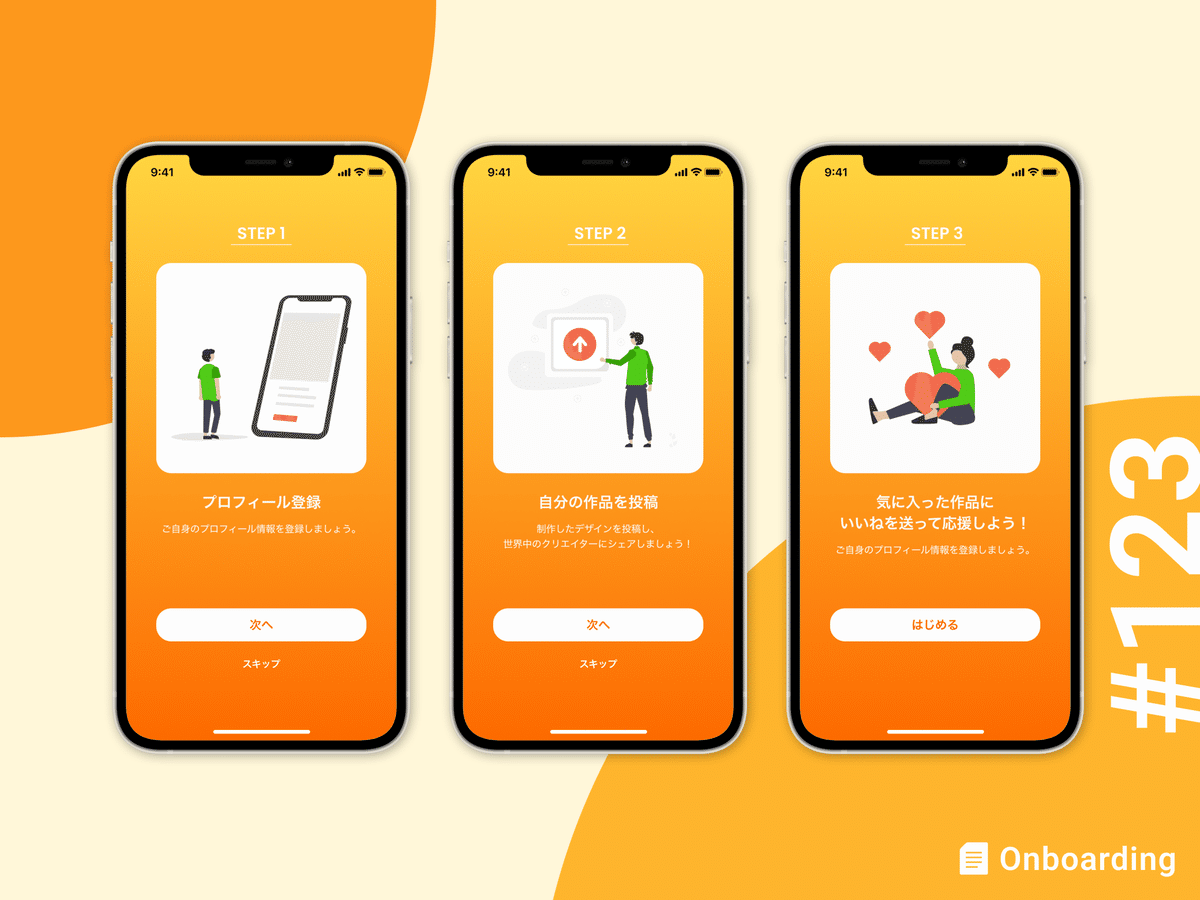
オンボーディング画面


【ブラッシュアップポイント】
次へボタンを押しやすい形に変更
スキップの位置を次へボタンの下に移動して、次へ進むかスキップするかの2択がわかりやすいように変更
STEP1.2.3の文字を見出しとして追加
大きい文字の文言をよりわかりやすい言い回しに変更
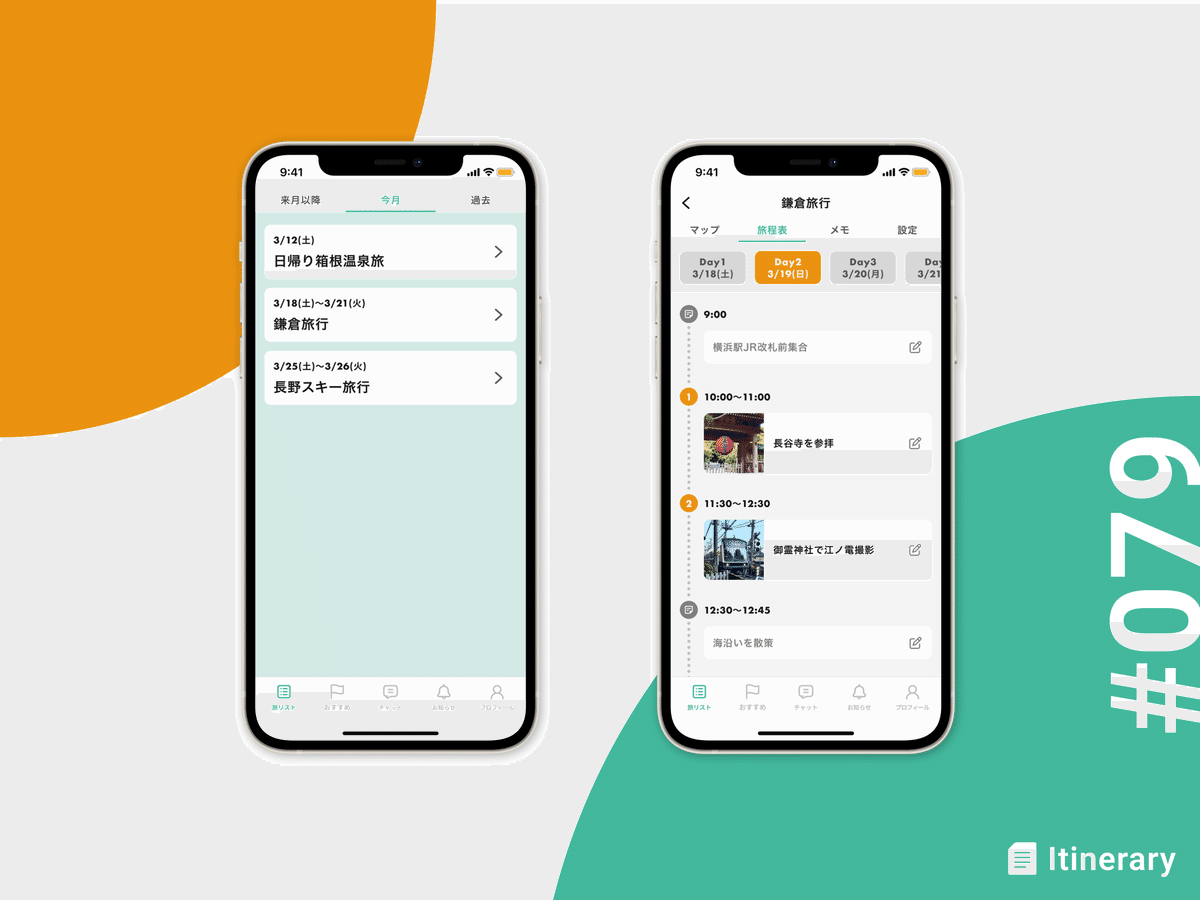
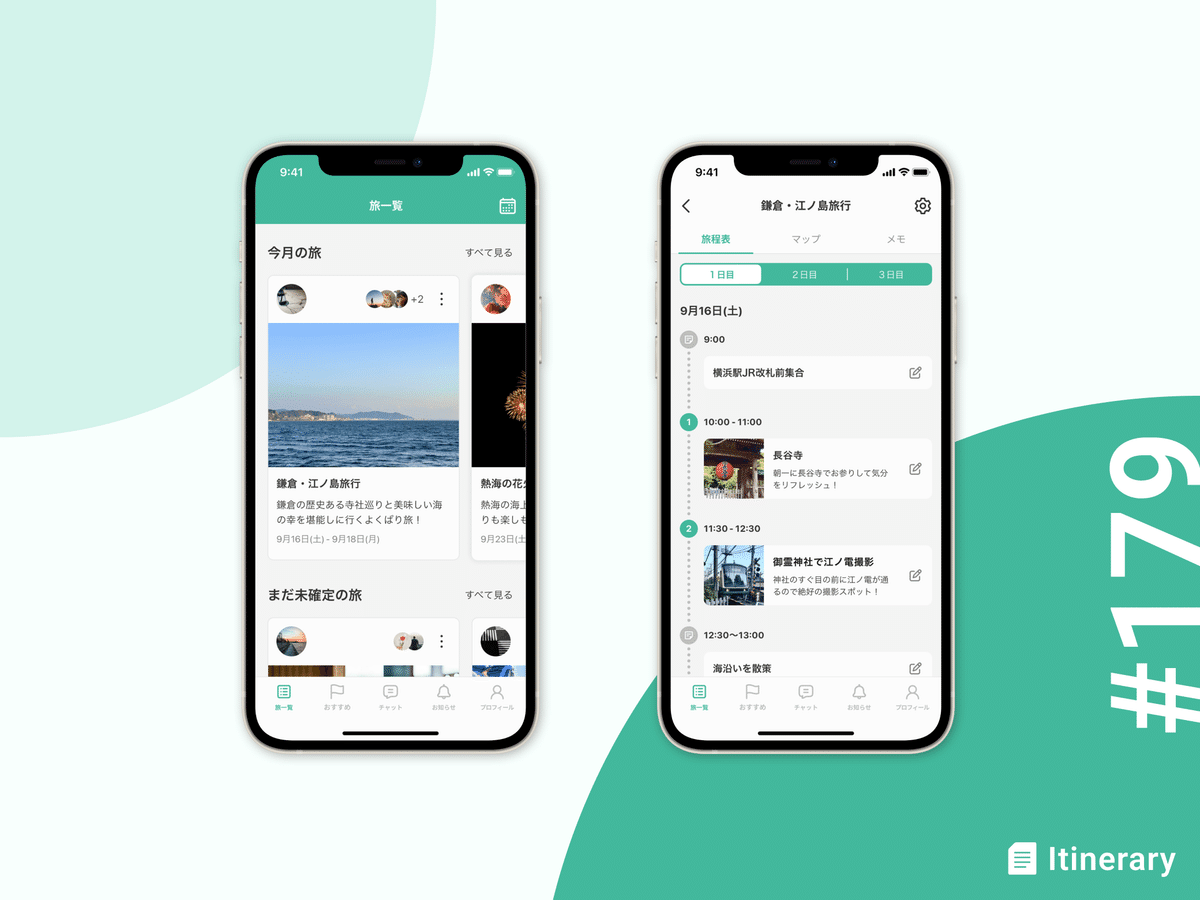
旅行管理アプリ


【ブラッシュアップしたポイント】
画面内で使用するカラーを緑色と無彩色のみにしてよりシンプルに
カード型のデザインが綺麗に見やすくなるように背景はグレー色に統一
旅を管理するページはリストではなくカード形式でまとめてよりそれぞれの旅の情報がまとまりで見やすいように工夫
旅の詳細ページはヘッダー部分の情報を整理して、旅の名称・機能・日数がそれぞれわかりやすいようにまとめる
さいごに
DailyUIをこなしていけばいくほど、画面内に表示するべき情報や目立たせるべき情報が分かるようになりました。
また、画面を設計する前に世の中にあるアプリやサービスの調査やリファレンス集めをする工程があるため、UIデザインにおける最近の流行りやユーザーに親しまれているデザインなどを知るきっかけにもなると思いました💡
これからもインプットとアウトプットを繰り返して、ユーザーにとってより使いやすい画面設計ができるよう日々精進していこうと思います…!
募集中の職種(※2023/11/15時点)
24年新卒採用 : デザイナー( UIデザイナー / UXデザイナー / グラフィックデザイナー )
