
【動画】井上咲楽先生と一緒にLINE entryでシューティングゲームを作ろう!
本記事は2020年06月19日にLINE entry公式ブログにて掲載されたものを再掲載した記事です。
無料のプログラミング学習プラットフォーム「LINE entry」の公式サイトには、直感的に操作できるビジュアルプログラミングを使って、LINEキャラクターを自由に動かしたり、オリジナルのゲームを作ったりできる「ワークスペース」があります。
今回はこのワークスペースで、井上咲楽先生の動画を見ながら一緒にシューティングゲームを作ってみましょう!会員登録不要で誰でも気軽にプログラミングを体験できますので、ぜひチャレンジしてみてください。
井上咲楽先生の動画はこちら
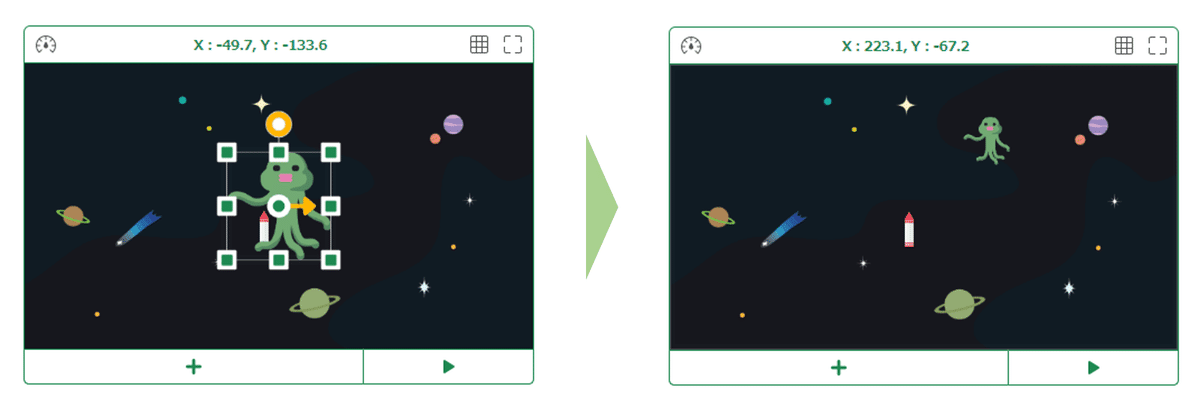
シューティングゲームの完成イメージはこちら

なお、本記事でもシューティングゲームの作り方を解説します。動画を見れない方や、動画だけではわからなかった方は、以下の内容も読んでみてください。
シューティングゲームの作り方
ではさっそく、LINE entry 公式サイトにアクセスし、「ワークスペース」をクリックします。

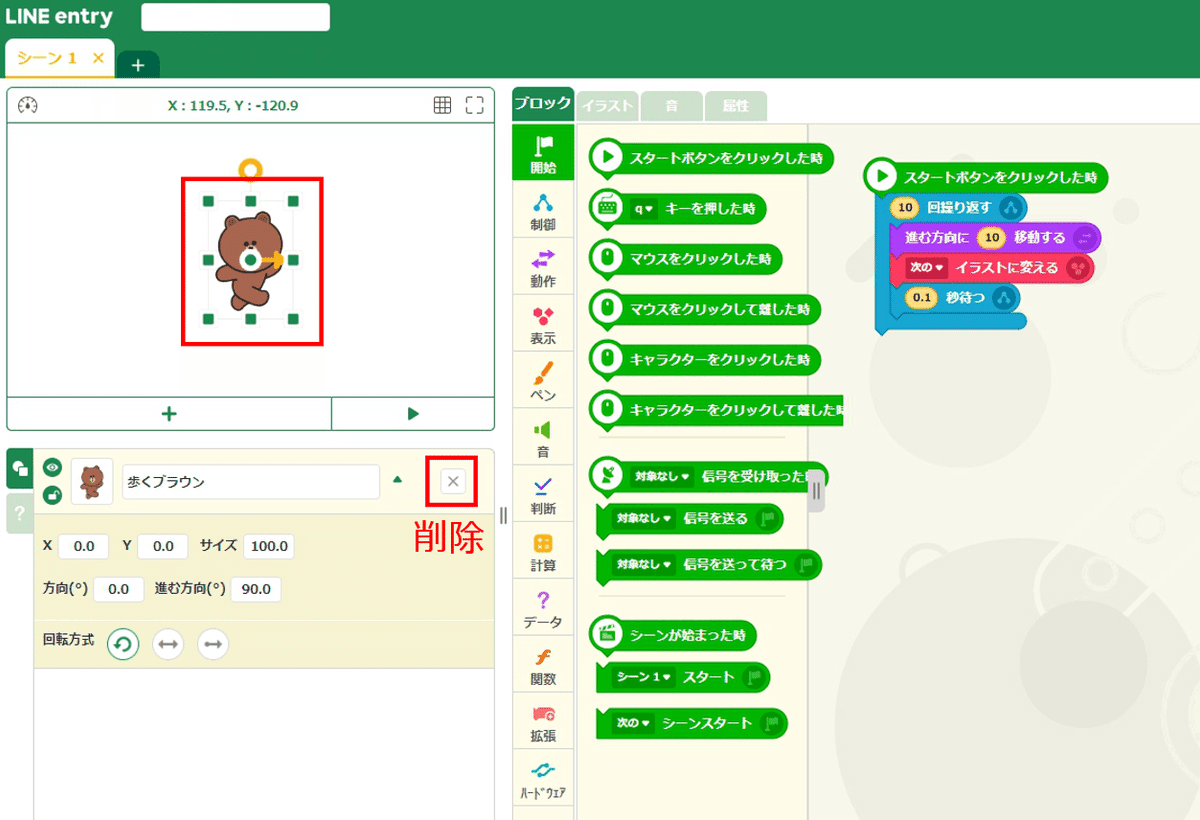
ワークスペースを開いたら、ブラウンのイラストを削除して何もない状態にしましょう。

背景を設定
はじめに背景のイラストを選びます。「+」⇒「背景」から好きな背景のデザインを選んで「追加する」をクリックしてください。ごちゃごちゃした背景だとゲームの視認性が悪くなるので、なるべくシンプルなデザインにするのがおすすめです。

「弾」を設定
次に「弾」を打てるようにしましょう。「+」から弾になりそうなデザインのイラスト(以下、オブジェクトと呼びます)を自由に選び、「追加する」をクリックしてください。

弾のオブジェクトが追加できたら、弾の大きさがデフォルトだと大きすぎるので、適当に小さくします。

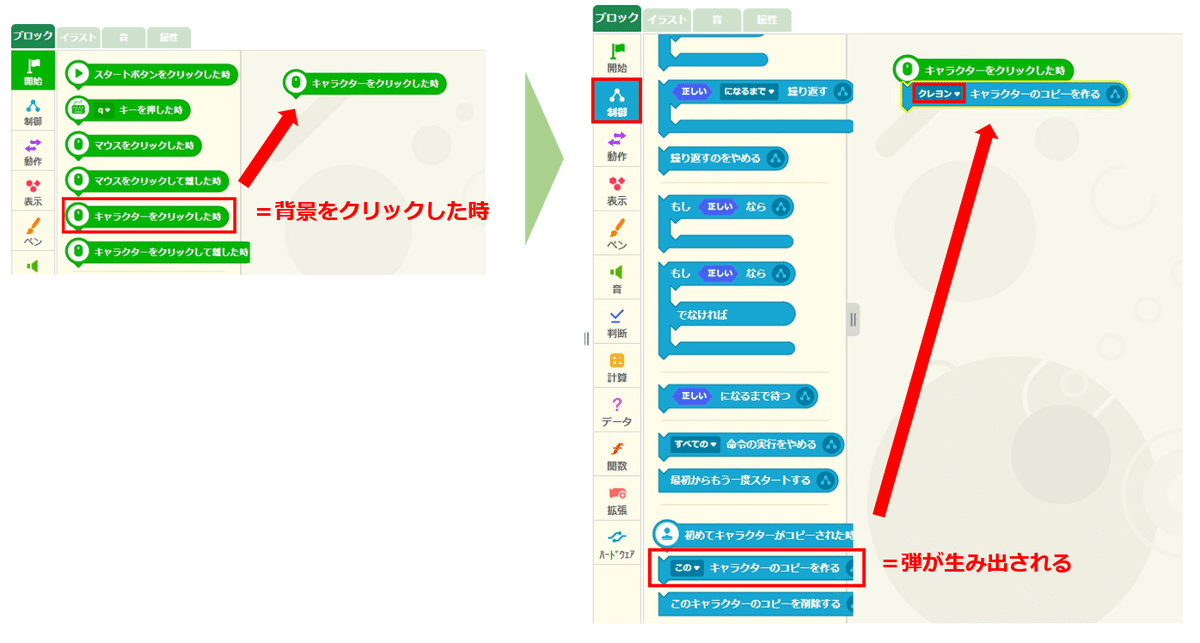
今回作るシューティングゲームでは、ゲーム画面をクリックした場所から弾が上方向に飛んでいくようにします。そのためにまずは背景のイラストを選択した状態で、以下のようにブロックを組み合わせてください。(これはまだ下準備で、これだけでは背景をクリックしても弾は出ません)

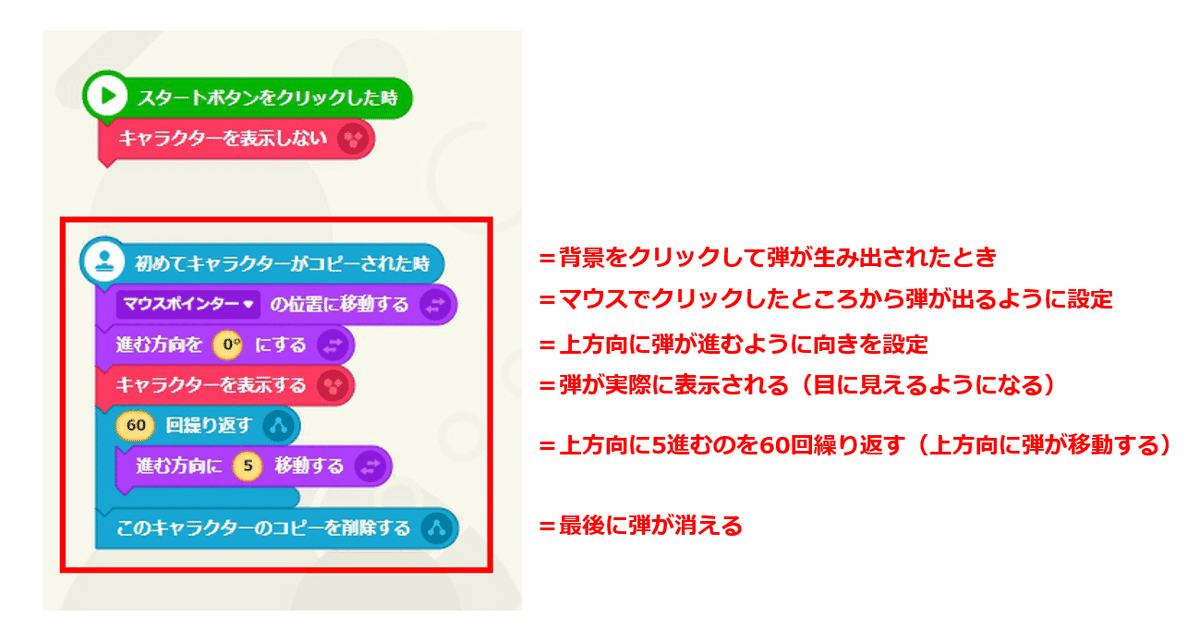
そして、弾のオブジェクトを選択した状態で、以下のようにブロックを組み合わせます。これは、ゲーム開始時に勝手に弾が出ないようにするためのものです。

さらに、以下のようにブロックを組み合わせます。この状態でゲームを開始すると、背景をクリックすれば弾が発射できるようになっています。

「敵」を設定
つづいて、弾を当てて倒す「敵」を作りましょう。また「+」ボタンをクリックして、「ファンタジー」などから敵っぽいイラストを選び、「追加する」をクリックしてください。

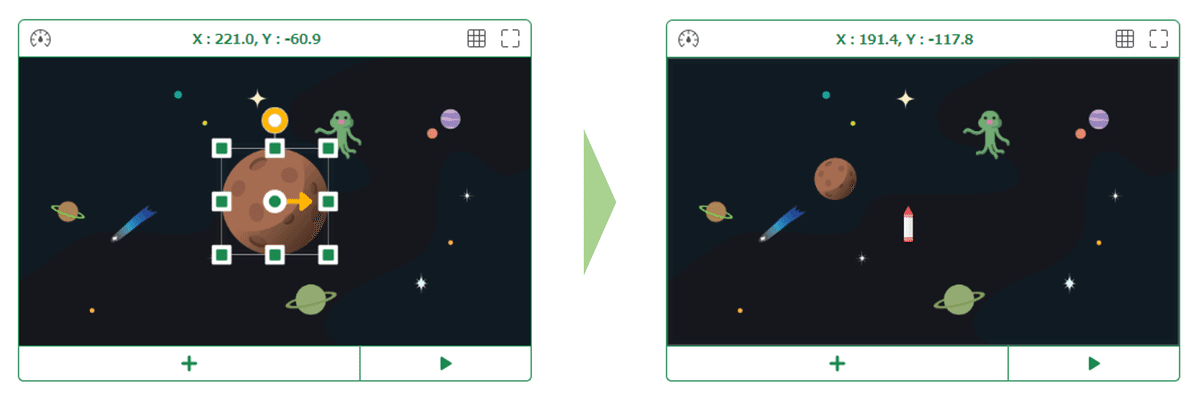
敵のオブジェクトを追加できたら、大きさを適度に小さく調整します。

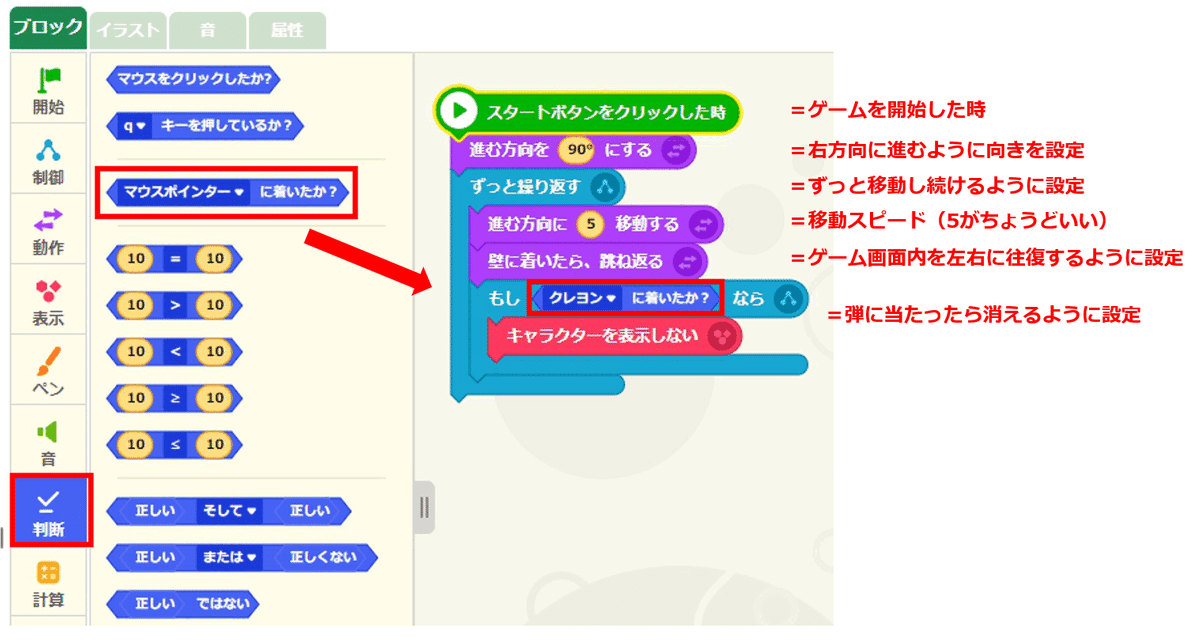
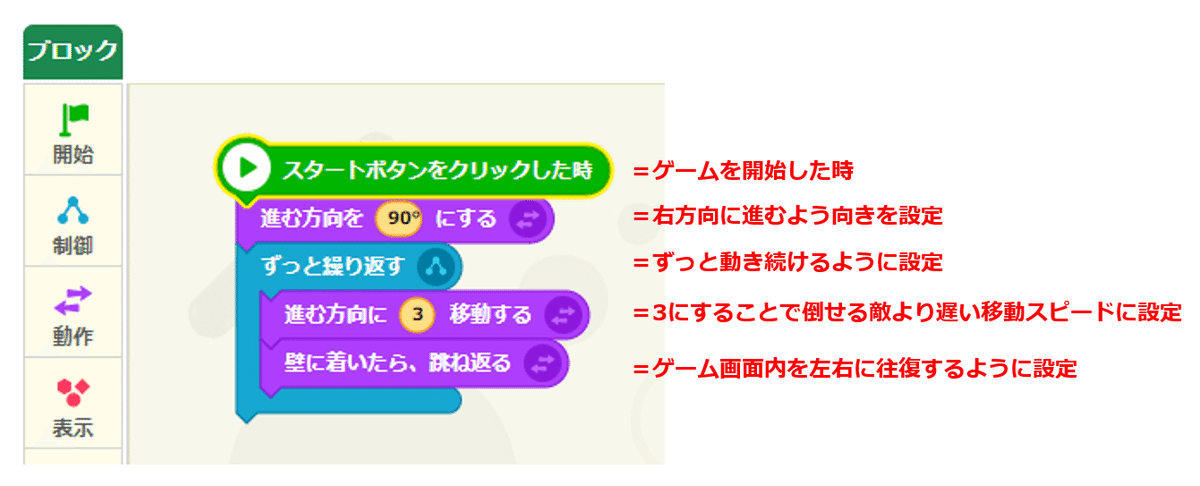
そして、敵のオブジェクトを選択した状態で、以下のようにブロックを組み合わせます。これによって、敵が左右に動くようになり、さらに発射した弾が敵に当たると、敵が消えるようになります。

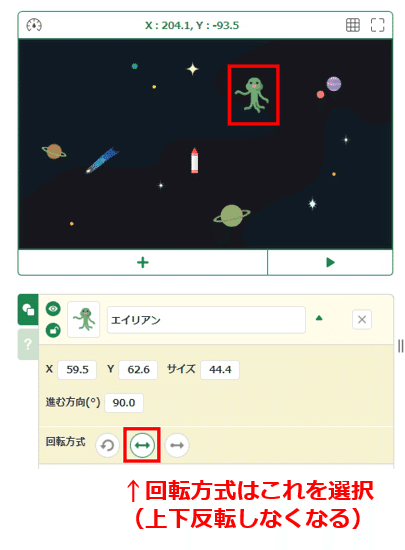
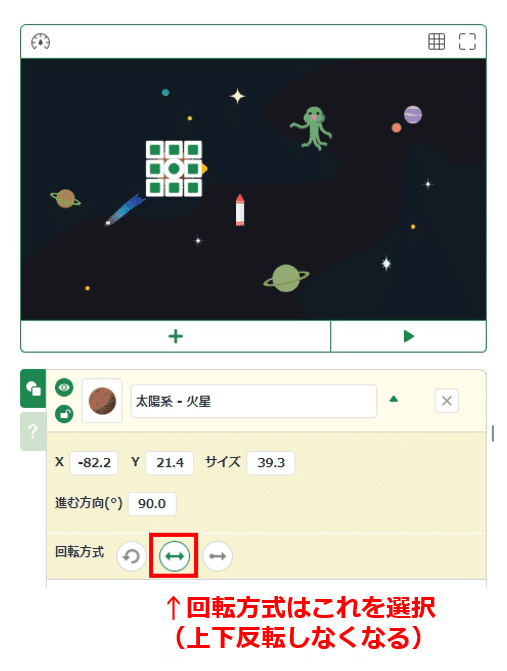
なお、敵のオブジェクトの回転方式を以下のように設定することで、上下反転しなくなります。

「お邪魔虫」を設定
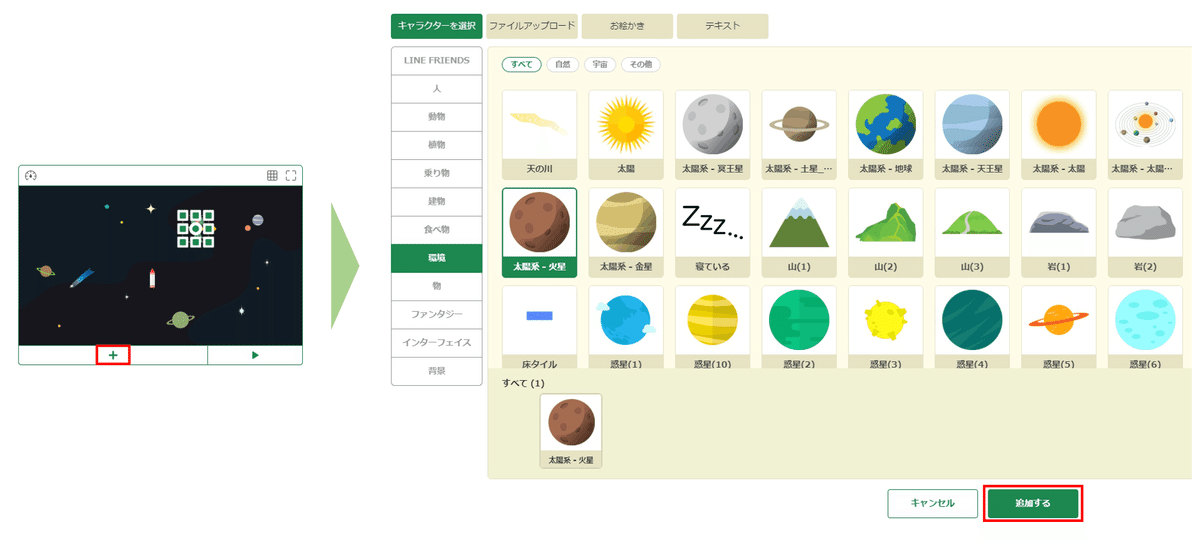
最後に、弾が当たっても消えない「お邪魔虫」を作りましょう。「+」ボタンから好きなイラストを選んで「追加」をクリックしてください。(ここでは「火星」を選びました)

追加できたら、サイズを適宜小さく調整しましょう。

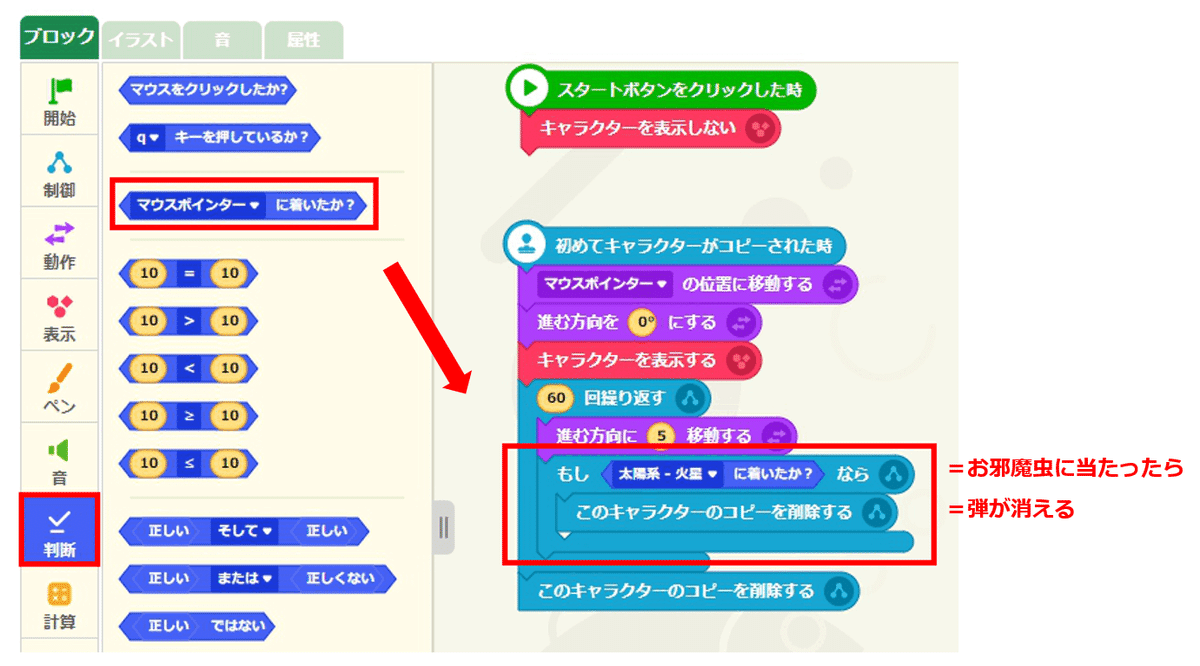
お邪魔虫のオブジェクトを選択した状態で、以下のようにブロックを組み合わせます。

これも、お邪魔虫の回転方式も以下のように設定して、上下反転しないようにしましょう。

今度は弾を選択し、弾のブロックを以下のように変更します。これによって、お邪魔虫に弾が当たった場合、弾が消えるようになります。

以上で、ゲームの土台ができあがりました。ここからは、敵とお邪魔虫をランダムに大量発生させるプログラムを組んでみましょう。
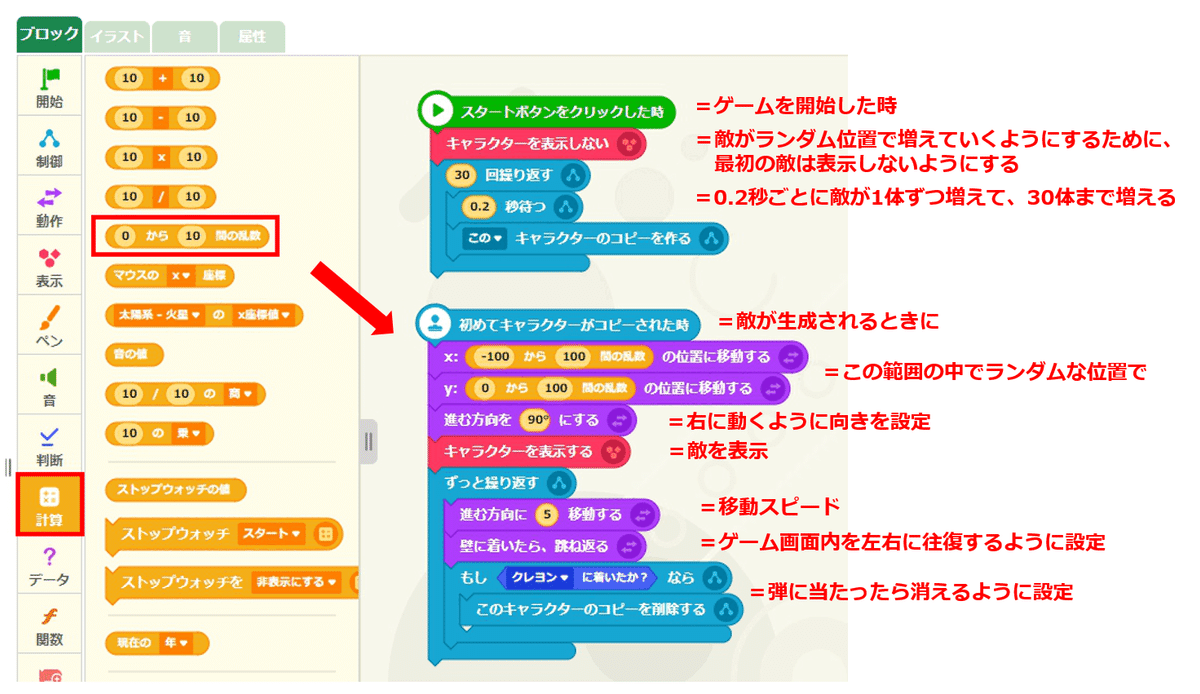
まずは敵を選択し、敵のプログラムを以下のように組み直します。

次に、お邪魔虫を選択し、お邪魔虫のプログラムも以下のように組み直します。

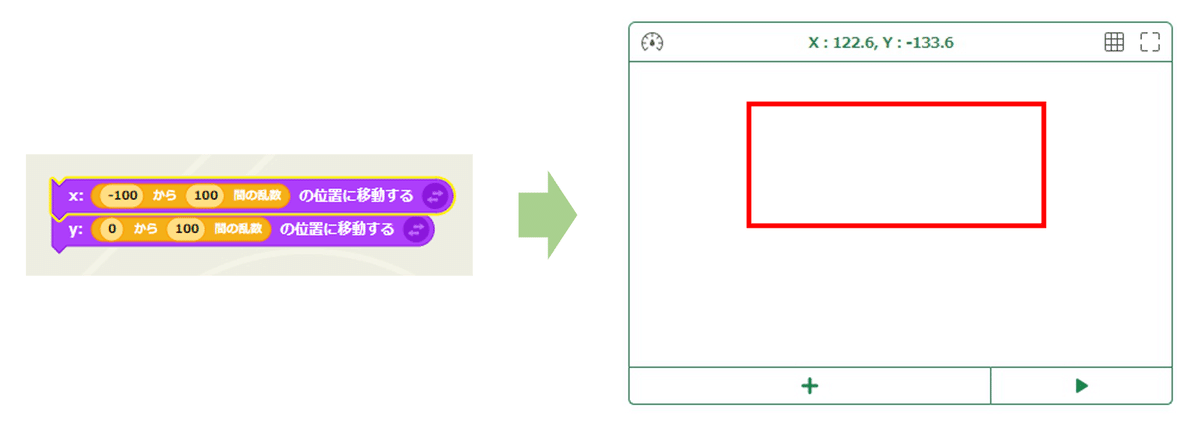
なお、黄色い乱数のブロックを使うことで、以下の赤枠の範囲で敵やお邪魔虫がランダムに出現するようになっています。

これで完成です!いかがでしたでしょうか?後半は乱数など少々難しいブロックも登場しましたが、理解さえできれば意外と簡単にシューティングゲームも作れることがわかったと思います。
敵やお邪魔虫の出てくる数や動くスピードなど、自分好みに変更できますので、ぜひ色々試してみてください!
この記事が気に入ったらサポートをしてみませんか?
