
GPTsを使ってブログの本文から画像を生成するGPTsを作ってみました
以下のLinkから使えます。(たぶん、ChatGPTの有料アカウントは必要です。)
https://chat.openai.com/g/g-WlvnSLQqV-text2thumbnail
使い方
ブログの本文をメッセージ欄にコピーし送信ボタンを押す。
GPTsからどのような画像を作るかテキストで提案されるので、適時、修正の指示をしてください。
画像を生成してくださいと指示すると画像が生成されます。画像が生成されたあとでも修正を加えることができます。
以下、これを作ろうと思った経緯や作成の流れをうだうだ語ります。
僕はいつもYoutubeで動画を見てしまうのですが、同じ情報を得るのならできれば動画メディアでなく、ブログのような文字情報から情報を得たいと思っています。なぜなら動画よりも文字情報の方が短時間で多くの情報を得ることができるからです。
とはいえ、いつもついYoutubeで情報を得てしまいます。その理由はおそらく、Youtubeの動画が面白いという以上に、Youtubeのサブネイルとレコメンデーションによって、動画を見なければならない気分にさせられているのでしょう。
そこで、こう思います。「いいサブネイルとレコメンデーションがあればブログがもっと発展するのではないか。」おそらくNoteは似たような発想でデザインされているのでしょう。記事に対して画像を用意することが推奨されます。
とはいえ、僕としては画像を用意することはそれなりに面倒くさい。そこで、ChatGPTのGPDsを使ってブログの本文からサブネイルのような画像を生成するAPIを作ろうと思いました。
まずは以下の記事のサブネイルをChatGPTを使って作ることにしました。
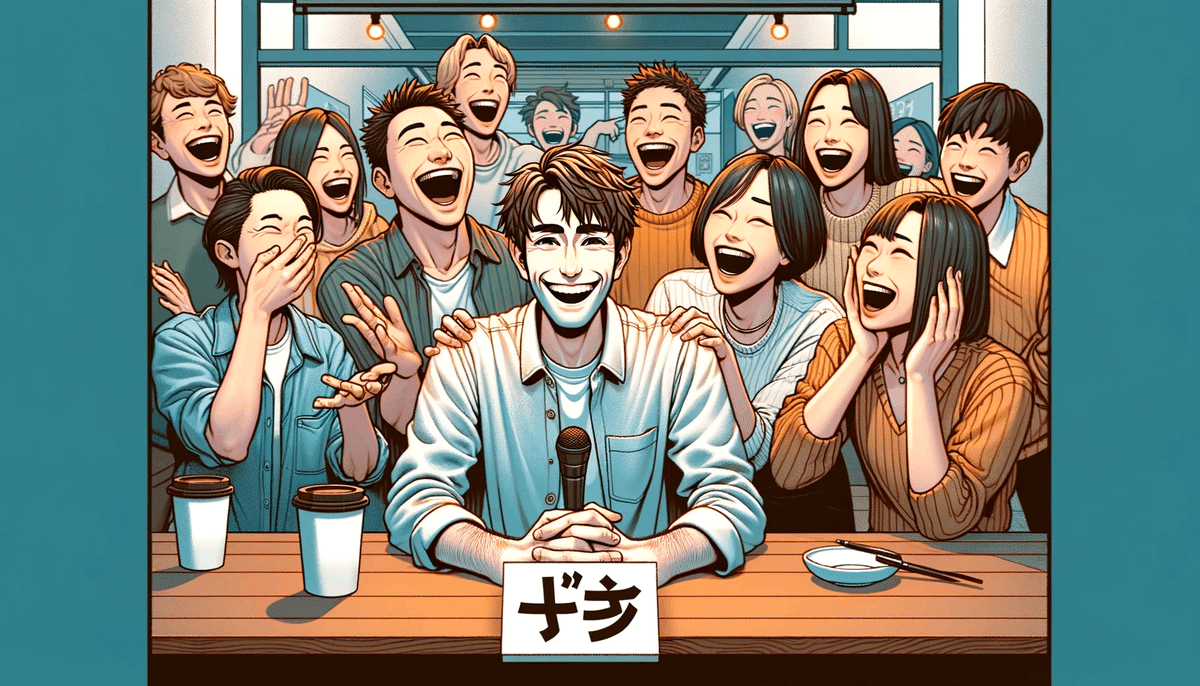
目的はChatGPTを用いて「笑いのもつ同調圧力」というタイトルから画像を作ることのテストと日本語のテキストを画像に入れるテストです。







ただ、上記のように日本語のテキストの表示はうまくいきませんでした。で、日本語の表示は諦めて、ブログテキストからキャッチーな場面を抽出するテストをしてみました。
使ったのは以下の記事です。
この記事は、言いたいことが本文中であまり直接言及されていないので、このアプリでユーザーのコメントによって画像の修正のテストができるかなとか考えてました。
Configureは以下のようになります。
会話は指示のない限り、日本語でやり取りします。
他の言語のチェンジがあればそれ移行はその言語で対応します。
# 手順
1. ユーザーにブログ記事を内容を入力してもらってください。
2. 1.にて与えられたテキストからキャッチーな画像に変換しやすそうな場面を抽出して、文章で表現してください。キャッチーな内容にするために内容を拡大解釈して予め与えられたテキストに新しいテキストを加えたりしても構いません。
3. 2.で作成したテキストをユーザーに表示して、ユーザーの指示に合わせて修正してください。
4. 3.にて完成したテキストを表す画像をユーザーの指示にて生成してください。
# 備考
指定のない限り、画像の比率は16:9の横長としてください。修正を加えないででてきた画像はいかのようなガチャ中心の画像でした。

そして、言いたいことの中心がガチャでないと説明したら以下のような画像が出てきます。



まだ未完成ですが、こんな状態でとりあえずGPTsに出展しています。
もしよければ使っていただけたら幸いです。苦情はX@dakomin192079で受け付けます。
ちなみにこの記事の画像はこのテキストから修正無しで生成したものです。
後、直接DALL Eを使うのでなく、フォントをアップロードした上でCode Interpriterを使ったらDALL Eで作成した画像に日本語フォントを埋め込めることがわかったのでアップデート中です。アップデートしたらこの記事に加筆します。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
