
【受託制作】デザインフェーズごとに勝手に命名してみた
こんにちは。
まずは前回のこちらの記事、読んでいただいた方々ありがとうございます。今見るとデザインも進め方も直すべきところがたくさん見つかります。。。
あの頃よりは少し成長したと前向きに捉えておきます。
今回は前回の記事からワイヤーフレームとデザインカンプの部分を抜粋してお話しします。これらデザインを命名してみました。本当に勝手にやったので、ディレクションする際、必要でしたらお使いください。。。
なんで命名するの?
理由:世の中で公開されているワイヤーフレーム、デザインカンプの定義で社内の受託制作に合うものがないから
目的:制作を円滑に進めるためにディレクターとデザイナーの間の認識を合わせておく手段の一つとなること
デザインカンプまで完成してからコーディングを始める案件先が多いのではないでしょうか。一方で、社内の受託制作は主に初心者向けに行なっていると思います。ですのでコーダーとの連携がスムーズで納期内に終わらせられるように、社内ではワイヤーフレームが完成した時点でコーディングが始まります。この違いによって定義がぶれていると私は思っています。そこで、自己満ではありますが、無理やりルールを作りました。
命名してみた!
今回も前置きが長かったですね。ようやく命名したものを紹介します。
現物あった方がいいので、App Storeを使っていきます。
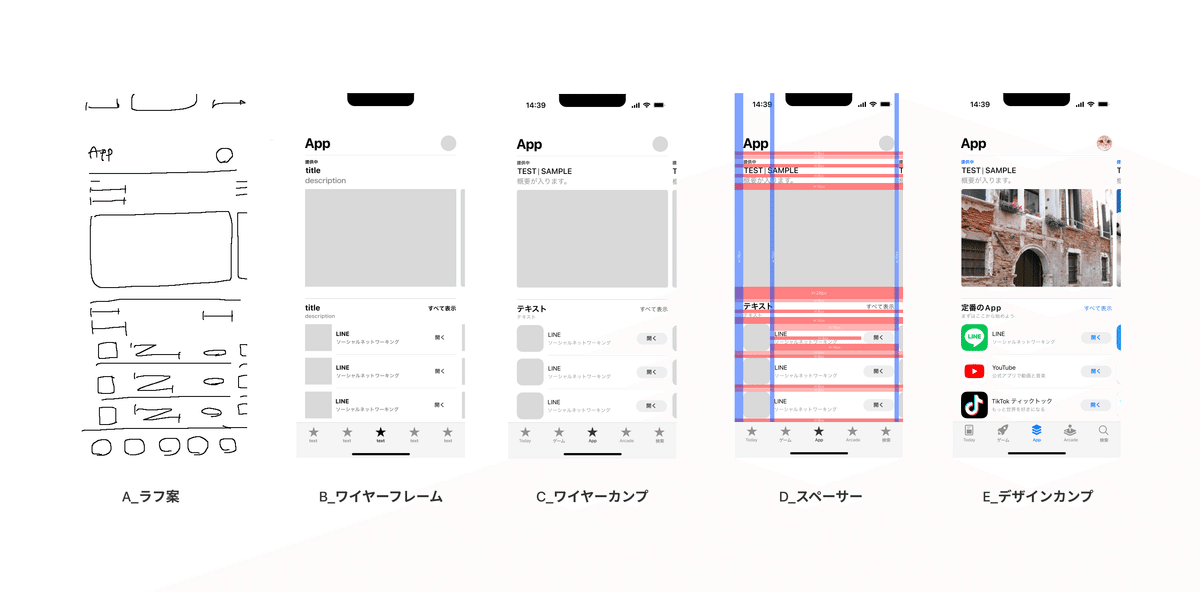
命名一覧

だいぶざっくりやっちゃいまいしたがこんな感じになりました。
左から順に説明していきます。
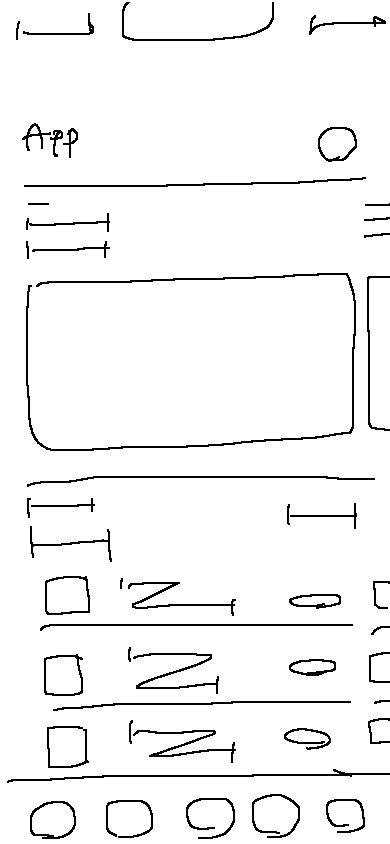
A_ラフ案

こちらは言うまでもなく、ラフに案を出す段階です。どういうレイアウトや必要機能の検討に使用できるかと思います。手書きでも、デジタルでもなんでもいいと思います。
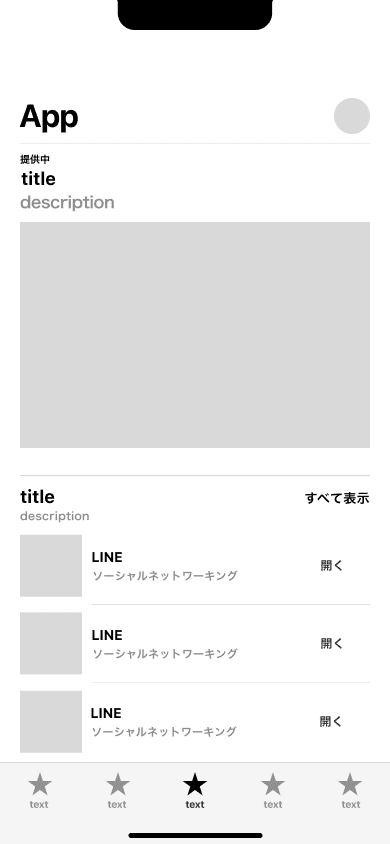
B_ワイヤーフレーム

こちらはAから発展してレイアウトがほぼ決まった段階です。色や文字は確定していなくてもディレクターとの認識合わせ、進捗確認に使用できるかと思います。
まだ、そこまで慎重になる必要はありません。ここから少しレイアウトが変わったり、サイズが変わったりすることはあり得ます。
案件先だとBまたはCよりのBのことをワイヤーフレームと呼んでいるところが多いと予想しています。
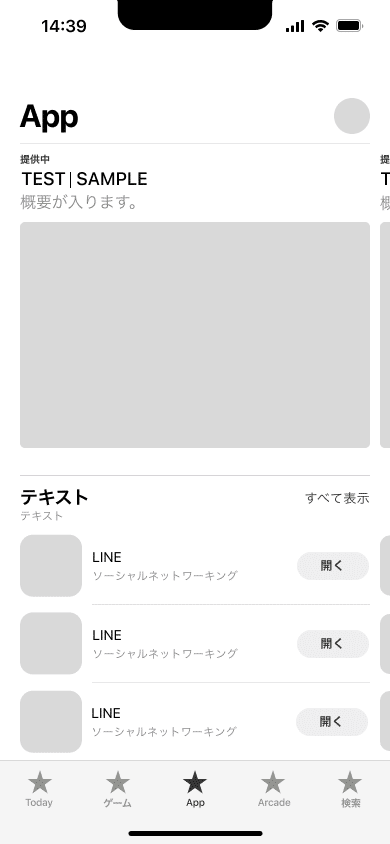
C_ワイヤーカンプ

ここら辺からややこしくなりますね。ワイヤーフレームとデザインカンプの間をとって、ワイヤーカンプと命名しました。今まで社内でワイヤーフレームと呼ばれていた段階です。
こちらは、色、テキスト、画像以外は配置が確定した段階のものを指します。フォントやフォントサイズはこの時点で確定しておきます。
例えば、やっぱり「開く」のbtnは左に持ってきたい、とかは基本的に発生しません。それはBの段階で行うものになります。なぜなら、Cの完成と同時コーダーが動き始めるためです。
経験上、受託制作では先方からのテキストや画像が揃っていない状態でCを終わらせなきゃいけないパターンが多いです。これ、とても難しくて、頂いたテキスト量によって少しレイアウトを変更したり、画像サイズを変えたりした方がスッキリ見える場合があります。それができないのでとてももどかしい気持ちになります。
未然に防ぐためには
・先方からいただくテキストを字数指定する
・何より早めにいただく
・文字や写真によってレイアウトがおかしくならないようデザインしておく
などが必要になってくると思います。
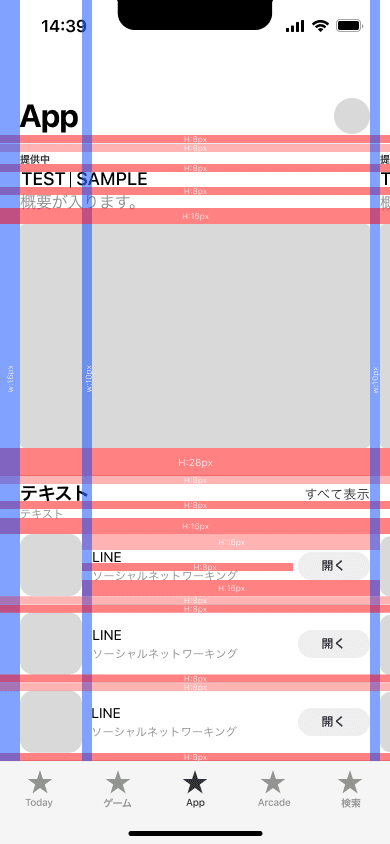
D_スペーサー

こちらはCにサイズ表記を加えたものです。基本的にXDやFigmaだとweb上でカーソルを当てるだけでサイズを測ってくれます。
Dの画面が必ず必要かと言われるとそうではありません。参画する受託制作の方針に沿って必要な場合のみ、作ります。
ですが、単位でvw/vh、%との指定があった際はこのように事細かに、うるさいくらいサイズを記入します。変換ツールなどで一つずつ計算して書くので事務的な作業です。
初めから、余白サイズを10vw、20vwとか決めておくと統一感が出ますし、この作業も効率的にできます。
原則、Cのデザインの位置は一切ずらしてはいけません。
ちなみに上の参考画像は自分のやりやすいように合わせて適宜位置をずらしていますが、真似しないでください。
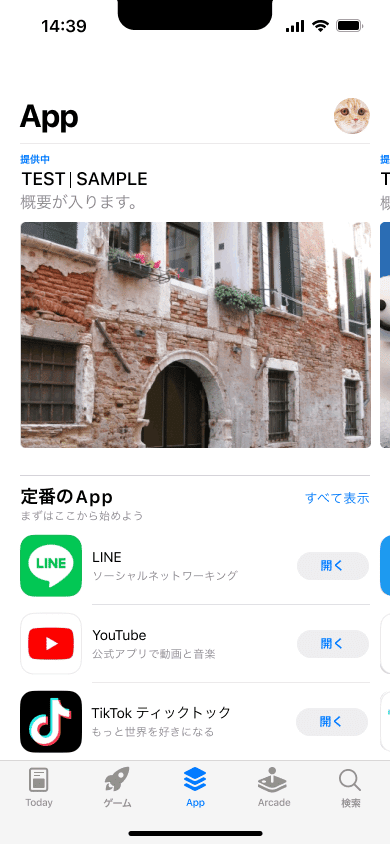
E_デザインカンプ

これで終了です!こちらは実際に公開されるデザインそのものを指します!
色CまたはDで土台を固めているのであとは色、画像、テキストを挿入します。
色はヒアリングの際に決めていることがほとんどだと思いますので、そのメインカラーに合わせて設定します。ツールの話なのでサラッと流しますが、XDやFigmaでアセットカラーを登録しておけば、そのアセットカラーを変えるだけでその色に設定した部分は全て連動したカラーに変わるのでとても便利です。
写真はいただく場合とフリー素材を使用する場合があるかと思います。どちらにせよ写真の与える印象は大きいので慎重に挿入します。
こんな感じて使えそう?
以上で命名の説明は終わります。こんな感じで使えるのではと考えております。
ディレクター「3/12までにワイヤーフレーム提出して〜」
デザイナー「ワイヤーフレーム調べてみましたが記事によってまちまちのレベル感でイメージつきません」
ディレクター「うーん、、そしたら3/6までにnoteのBまで見せて欲しい!その後3/12までにCまで作って欲しい!」
デザイナー「OK」
って感じですかね。
用語諸々
今回、「ワイヤーフレーム」はどんな定義で〜とかいう用語の説明は省きました。このnote内だけの命名規則だからです。
でも以下の用語は興味があったら調べておくといつか役立つと思います。
(この丸投げ感はもしかしてサボりでしょうか。。笑)
#スケッチ
#モック
#プロトタイプ
#画面構成図
#サイトマップ
#ワイヤーフレーム
#デザインカンプ
#指示書
などなど
以上!
少し走り書きになっている気がしますが、私のテキストはほぼ読まず、命名だけ見ていただければ十分です。こうすべきでは?とか、余計ややこしくなったとかご意見あればお待ちしております。⛄️
ありがとうございました。
