
仕事は「楽にしたい」シニアデザイナーの、仕事を「楽にした」Adobe XDと活用術
こんにちは、LIFULLでシニアデザイナーをしている濱川です。
主に新規事業領域のサービスデザイン、UIデザインを担当しています。
前職ではデジタル系制作会社で長年働いていたのですが、新規事業やサービスデザインへの興味から1年半前にLIFULLにJOINしました。
XDはLIFULL以前は利用していませんでしたが、LIFULLではデザインの際にメインツールとして利用されています。そのため私もしぶしぶデザイン時に使い始めたのですが、非常に「汎用性」が高く、携わるプロジェクトで「楽する」ためにXDを積極的に活用できると気がつきました。
この記事では、私がAdobeXDを使い始めて、以前と今で「どう変わった」か、「何で楽になった」か、を携わるサービスを改善するプロジェクトの中で実際に行った工程と合わせて簡単にご紹介させていただきます。
*プロジェクト内容は掲載不可のため、工程のイメージでご紹介させて頂きます。
① 依頼とオリエン・情報整理と確認
事業部の方から「サービスに新しい機能を追加したい!」という依頼から、まずは初回のオリエンです。ZOOMのMTGで説明を聞きながら要点を残していきます。
・以前
文字はメモ帳などのテキストエディタで打ち、画面のスクショ画像はKeynoteなどのスライド編集アプリに貼り付け、別々に要点を残していました。
・現在
XDで文字と画面のスクショ画像をひとつのアートボードに残しています。特に重要な要点は○や色をつけたりと、グラフィックレコード的に残しています。

楽になったポイント :
XDでは自由に広げる事ができるアートボードで「長文の文字」や「複数の画像」をひとつのボードに残せます。これにより、アプリを使い分ける必要がなくなったため、集中して要点を残せるようになりました。
さらに、お互いの認識に「齟齬がないか」を確認するため、残した要点を資料化してすり合わせを行います。
・以前
テキスト・スライドアプリに残した「テキスト」と「画像」を統合し共有するために、Googleスライドで資料化していました。
・現在
XDに残した「テキスト」と「画像」を整えて資料化し、XDの共有機能で共有します。

楽になったポイント :
XDでは共有機能で直接Web上に制作した資料をアップができます。これにより、資料化から関係者への共有URLの発行までをXDで行えるので、共有するメールアドレスの確認や権限設定などが不要になりました。
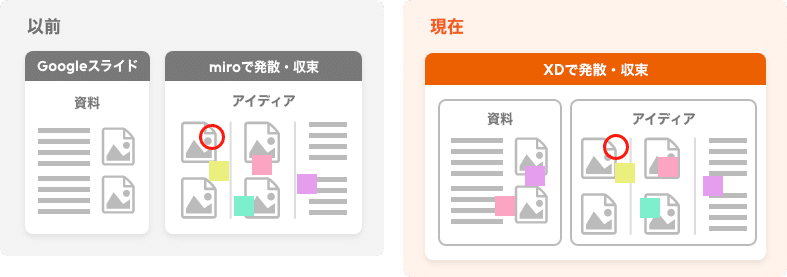
② デザインチームでアイディア発散・収束
確認した資料を基にデザインチームに情報共有します。プロジェクトの影響をより高めるために、各自がアイディアを持ち寄り「発散」と「収束」のコミニケーションを行います。
・以前
資料化したスライドのURLを共有し、miroなどのオンラインホワイトボードツールでアイディアの発散・収束を行なっていました。
・現在
資料化したXDファイルにアイディア用のアートボードを追加します。XDファイルにデザインメンバーを編集者として共有設定し、XDファイル上でアイディアの発散・収束を行います。

楽になったポイント :
XDでは前述の資料化したアートボードの共有とは別に、XDファイルを共有・共同編集する機能があります。本来はUIデザインの共同作成機能ですが、XDをホワイトボードとして使うと、メインツールとしてXDを使っているデザイナーはデザインと同じ操作感で素早く発散・収束などのワークをする事ができます。
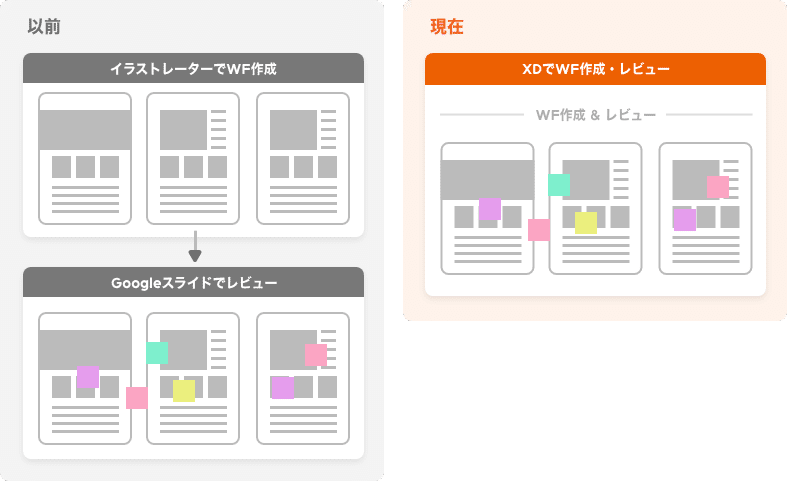
③ WF作成とレビュー
収束したアイディアから情報設計を行い、WF(ワイヤーフレーム)を作成します。次にWFをデザインチームや事業部の方とレビューを行いながら調整していきます。
・以前
イラストレーターでWFを作成し、書き出した画像をGoogleスライドにまとめ、スライドでレビューを行なっていました。
・現在
XDファイルにWF用のアートボードを追加しWFを作成し、XDの共有機能でレビューを行っています。

楽になったポイント :
XDでは作成したWFに対して、①の共有機能と②の共同編集機能で直接的にレビューする事ができます。そのため、レビュー時にWFの調整を同時に行うことができ効率的です。
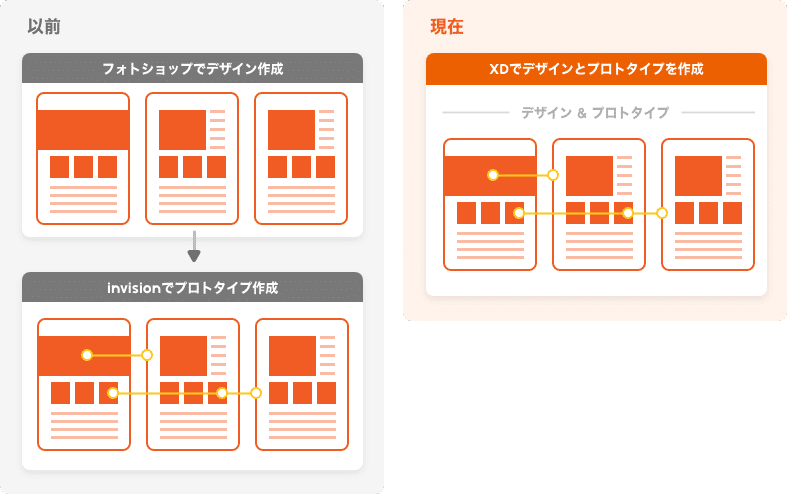
④ デザインとプロトタイプ作成
WFが固まった次は、ユーザーテストに向けて「デザイン」と「プロトタイプ」の作成を進めます。ユーザーテストではアイディアやプロジェクトの効果検証・懸念点の洗い出しを行います。
・以前
WFを見ながら、Photoshopに切り替えてデザインを作成していました。さらに、デザインの画像をパーツごとに書き出し、invisionなどのプロトタイプ作成ツールでレイアウトを再現しながらプロトタイプ作成を行っていました。
・現在
XDで作成したWFのコピーからデザインを作成します。さらに、デザインからダイレクトにXDでプロトタイプを作成します。

楽になったポイント :
XDではデザインからダイレクトにプロトタイプを作成する事ができます。以前はパーツごとに画像を書き出し、プロトタイプツールで再度組みあげていた作業がまるっと不要になりました。
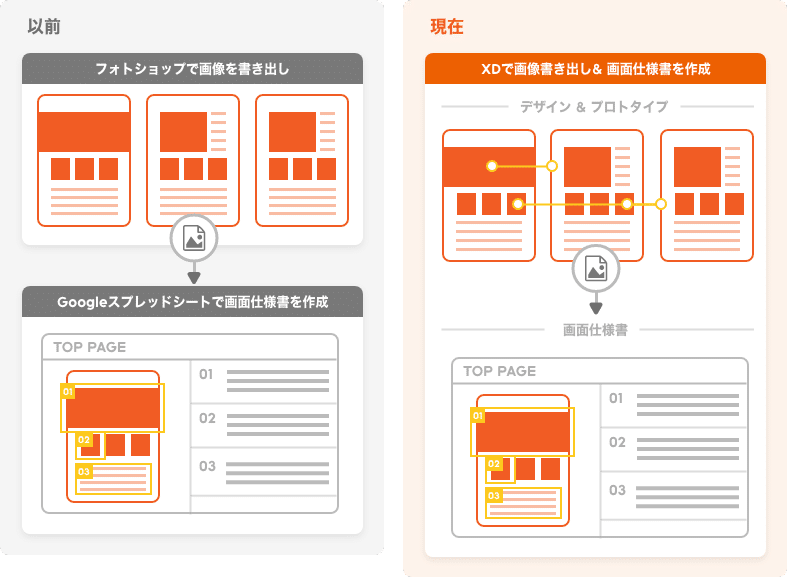
⑤ 画面仕様書の作成
ユーザーテストの結果を受けデザインを調整し、UIのインタラクションや機能の説明を記した画面仕様書の作成を行います。そして、デザインと画面仕様書をフロントエンジニアに共有・すり合わせを行い実装に進みます。
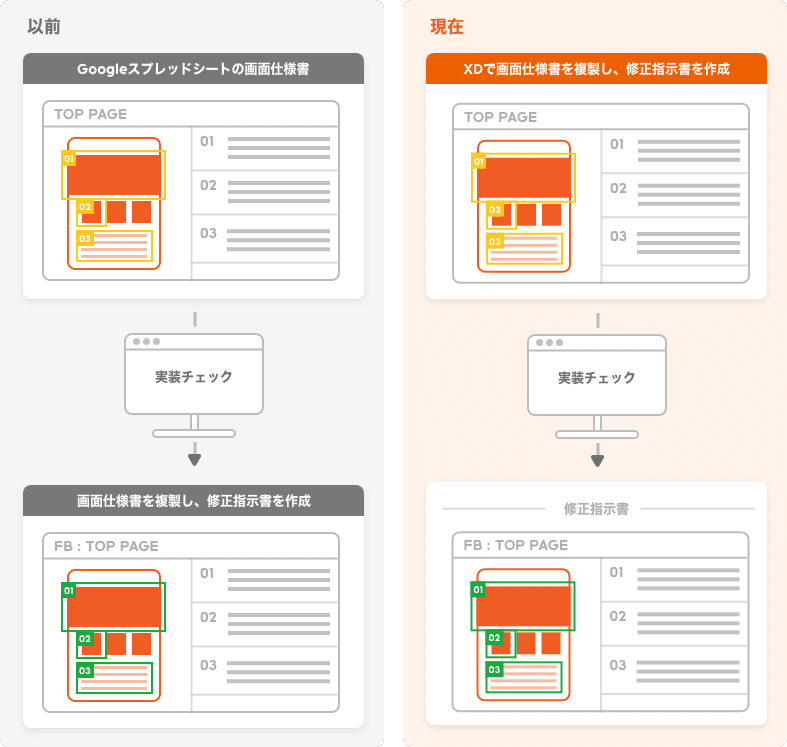
・以前
Photoshopからデザインを画像で書き出し、Googleスプレッドシートに読み込み・配置して仕様書を作成していました。
・現在
XDからデザインを画像で書き出し、同じXDファイルの画面仕様書用のテンプレートボードに画像を配置して仕様書を作成しています。

楽になったポイント :
XDではデザインの更新があった場合、該当する画像に更新済画像をドラッグして重ねるだけで画像がリプレイスされます。スプレッドシートで必要な、画像を読み込んだ後に「サイズを目分量で小さくする」などの手間がかかりません。また「スタック」や「パディング」などの余白保持や行の並び替えを制御する機能で効率的に作業が行えます。
XDを使った画面仕様書の作り方は、LIGさんの記事がとてもわかりやすいので、是非ご覧ください。
AdobeXDで更新しやすいテーブルの雛形を作ってみた〜コンポーネント・スタック・パディング機能の活用〜
ちなみに、XDで作る画面仕様書の効率的な機能は「動画の絵コンテ」や「撮影の香盤表」など、縦の入れ替えや更新頻度が多い資料でも効率的に作業ができるので便利です。
⑥ 実装の修正指示書
最後に実装後の確認です。UIデザインや画面仕様との差異を確認し、調整内容を記した修正指示書の作成を行います。
修正指示書では、以前と現在で同じです。
画面仕様書を複製し、デザインを実装されたスクショ画像に差し替え、デザインや仕様と差異がある箇所の調整内容を記載していきます。

楽になったポイント :
画面仕様書の作成時と同様に、画像の更新や行の入れ替えなどの機能で作業が効率的に行えます。
ここまでで、このサービス改善のプロジェクト工程は終了になります。
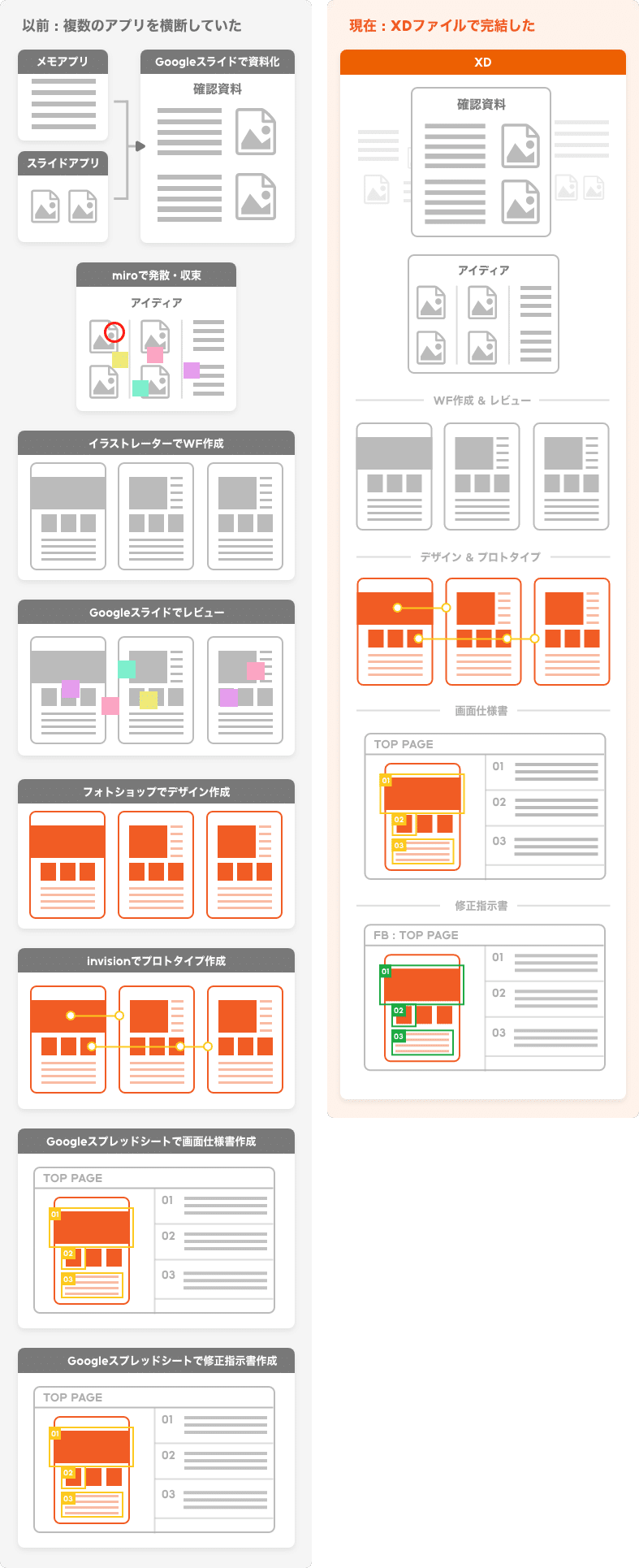
⑦以前と現在のまとめ
以前と現在では、工程ごとに利用していたアプリやツールがこのように置き換わっていました。

以前は各工程で複数のアプリやツールで作成していたため、バラバラになっていた様々な製作物が、XDでは1つのファイルに集約されています。
これが「最大の楽なポイント」ですね、オリエンの確認資料からアイディア・デザイン・テストを経て仕様書までを、一連の流れで確認する事ができます。これにより「制作内容の良し悪し」や、「悩んだ時の判断」を、プロジェクト全体の文脈で検討する事ができます。以前は複数のアプリ・ツールでファイルをいくつも開きながら、この検討を行う事は非常に大変でした。
最後に
今回ご紹介した「XDの活用術」は「世界一クリエイティブな企業をめざす」
LIFULLで行われている「デザインの考え方」を土台として、私の中で広がっていった活用術だと感じています。今回の活用術が少しでも、皆様の「楽」に貢献できれば幸いです。
クリエイティブ本部
デザイン部 ブランドデザインユニット
サービスブランドデザイングループ
シニアデザイナー
濱川 和宏
